Mẹo và thủ thuật để tạo biểu mẫu trực tuyến cho trang web của bạn
Là một chủ doanh nghiệp nhỏ, các biểu mẫu là một thành phần cực kỳ cần thiết và quan trọng khi nói đến việc nắm bắt khách hàng tiềm năng trên trang web của bạn. Chúng cũng là một cách tuyệt vời để gửi báo giá hoặc nhận phản hồi có giá trị từ người dùng của bạn.

Mặc dù bạn có thể không suy nghĩ nhiều về việc điền vào một biểu mẫu, nhưng có rất nhiều thành phần tạo nên một biểu mẫu tốt. Bạn nên thiết kế một biểu mẫu rõ ràng để cho quá trình điền của khách truy cập được dễ dàng. Điều đó giúp đảm bảo rằng thông tin họ cung cấp sẽ có lợi cho doanh nghiệp. Dưới đây CÔNG TY THIẾT KẾ WEB ALI sẽ giới thiệu cho bạn một số mẹo và thủ thuật hữu ích để tạo các biểu mẫu trực tuyến có giá trị và đầy đủ bằng cách sử dụng Biểu mẫu ALI cho trang web của bạn.
Tìm những yếu tố không hoạt động trước
Số lượng các biểu mẫu được thiết kế kém ngoài kia có thể chuyển đổi thành một số kết quả tốt chỉ nhờ vào một tìm kiếm nhanh trên Google. Trong khi bạn quan sát các biểu mẫu thiết kế kém mà mình tìm kiếm trên Google ghi lại những gì cá nhân bạn thấy sai từ đó rút ra kinh nghiệm và làm ngược lại.
Ngôn ngữ rõ ràng
Nếu bạn muốn khách hàng điền biểu mẫu trực tuyến mà bạn đã tạo, hãy đảm bảo rằng họ sẽ không phải đưa ra những câu hỏi khi kết thúc về những thông tin mơ hồ. Đối với mọi thông tin bạn yêu cầu từ họ, hãy cố gắng đảm bảo rằng thông tin đó chỉ có thể được diễn giải theo cách dự định. Tất nhiên, bạn có thể kiểm soát cách suy nghĩ của mọi người, nhưng bằng cách sử dụng ngôn ngữ đơn giản, rõ ràng và chính xác, bạn có thể tránh mọi rủi ro trong giao tiếp.

Tạo ra biểu mẫu lý tưởng của bạn bằng cách thiết kế 2 biểu mẫu khác nhau.
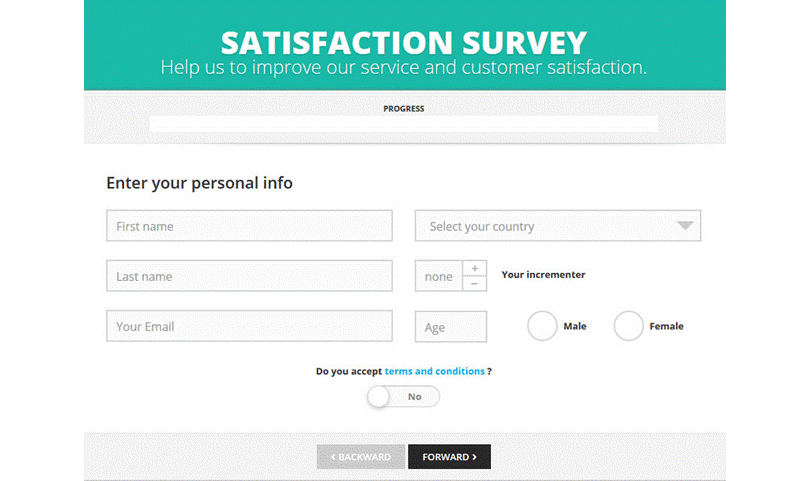
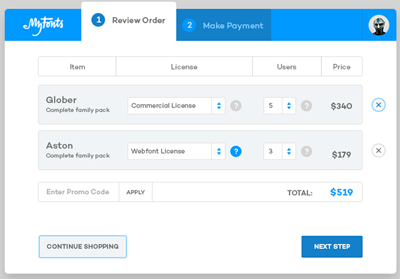
Chỉ thêm những thứ gì cần thiết cho biểu mẫu của bạn. Tạo hai biểu mẫu: Một biểu mẫu chỉ chứa các chi tiết cần thiết nhất và một biểu mẫu khác không cần thiết phải dài với thông tin bạn có thể sử dụng để phản hồi với độ chính xác cao hơn. Khi bạn đã thiết lập các trường bắt buộc mà cả hai biểu mẫu đều có điểm chung, hãy đi kiểm tra từng dòng trên biểu mẫu của bạn và tự hỏi mức độ quan trọng của thông tin này trong thời điểm biểu mẫu được gửi.
Thông qua thử nghiệm và lỗi, bạn sẽ tìm ra được biểu mẫu lý tưởng của bạn, đó là sự kết hợp các nhu cầu cần thiết với một số trường ‘tiền thưởng", giúp bạn hiểu rõ hơn về khách hàng và yêu cầu. Thông tin bổ sung này sẽ trang bị cho bạn để cung cấp tốt phản hồi đầu tiên cho khách hàng.

Hạn chế bắt khách hàng phải đánh máy liên tục
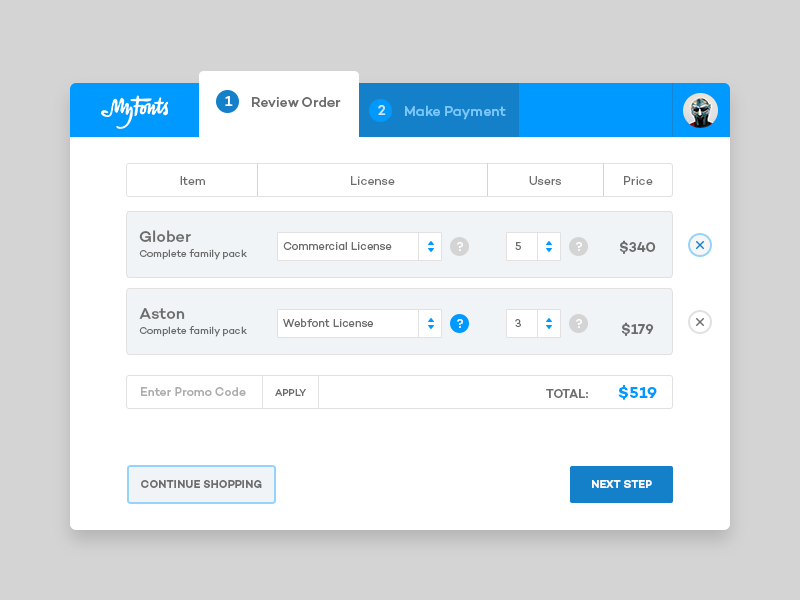
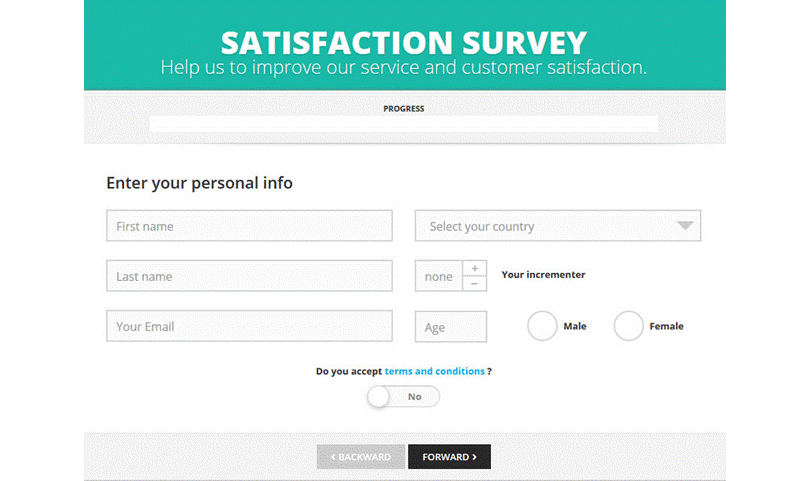
Rõ ràng là điền vào một biểu mẫu khó điền sẽ làm tăng tỷ lệ bỏ qua của khách hàng, vì vậy chúng ta nên làm mọi thứ để đơn giản hóa quy trình cho khách truy cập web của bạn. Một cách đơn giản để làm điều này là đưa cho khách hàng của bạn sự lựa chọn thay vì bắt họ điền vào khu vực đánh dấu. Ví dụ: nếu bạn yêu cầu ai đó điền vào biểu mẫu của bạn thay vì cung cấp trường văn bản, yêu cầu họ viết ngày và giờ theo cách thủ công thì chỉ cần cung cấp checkbox để họ lựa chọn ngày thích hợp. Cố gắng đừng bắt người dùng gõ bàn phím quá nhiều để họ không nản lòng, đặc biệt là nếu đó là một thứ gì đó mà bạn có thể dễ dàng cung cấp giải pháp chỉ bằng một cú click chuột.
Một lý do khác để giữ cho việc hạn chế người nhập? Đó là việc sử dụng các thiết bị di động đăng nhập vào internet đang ngày càng gia tăng nếu một biểu mẫu bắt người dùng phải nhập thông tin bằng cách gõ bàn phím thì sẽ gây khó khăn hơn cho người sử dụng di động. Do đó hãy đơn giản hóa các loại trình duyệt.
Hạn chế các yếu tố gây phân tâm
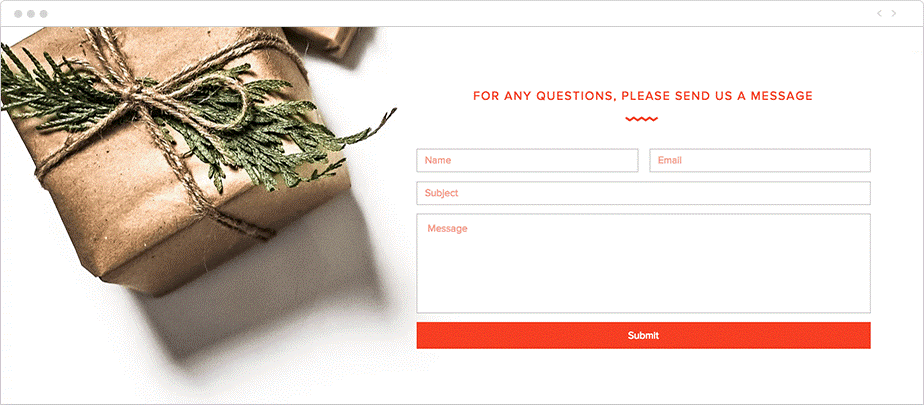
Nếu mục tiêu chính của bạn là khiến ai đó hoàn thành một biểu mẫu quan trọng, hãy đảm bảo rằng họ sẽ dễ dàng tập trung vào việc hoàn thành biểu mẫu đó. Các yếu tố gây mất tập trung như hoạt ảnh, hộp đèn và khối văn bản lớn nên được giữ ở mức tối thiểu xung quanh biểu mẫu. Để thực hiện điều này, hãy đặt biểu mẫu trong một khu vực sẽ không phải cạnh tranh với các yếu tố trực quan trên trang web của bạn. Giải pháp tốt nhất? Tạo một trang dành riêng cho biểu mẫu.

Thể hiện thiết kế bằng màu sắc
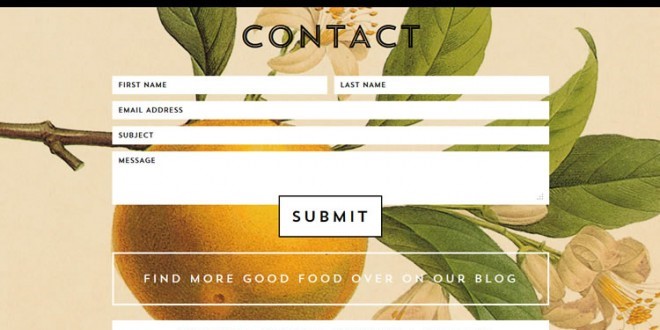
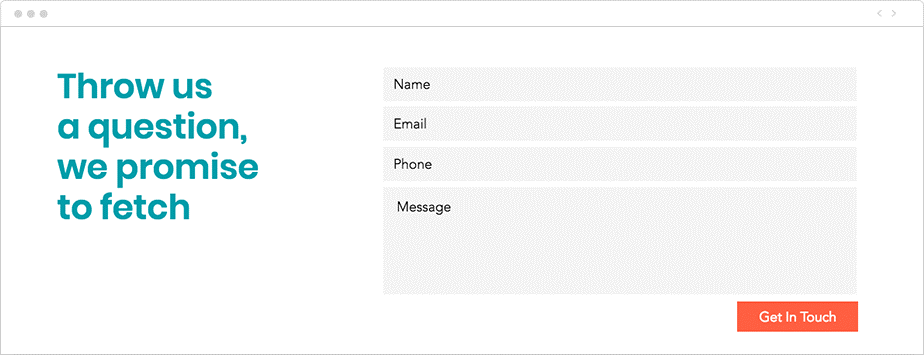
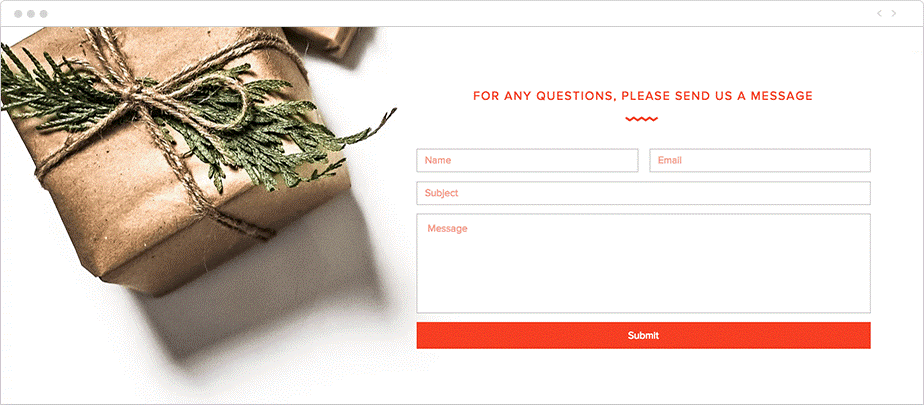
Chúng tôi đã nói rằng việc sử dụng ngôn ngữ rõ ràng và chính xác sẽ đem lại sự dễ hiểu cho khách truy cập của bạn. Tuy nhiên, để hướng dẫn người dùng, việc sử dụng màu sắc có thể hữu ích để giữ cho họ đi đúng hướng. Ví dụ: nếu bạn có một biểu mẫu dài để người dùng điền vào, hãy tạo nút bạn chỉ định "Gửi" nhấn mạnh CTA với phần còn lại của biểu mẫu. Điều này không chỉ làm cho văn bản nhảy ra theo bạn như bất kỳ CTA nào, mà nếu người dùng có thể thấy điểm cuối nó có thể giúp họ thoải mái và loại bỏ những gì không cần thiết. Một yếu tố khác để xem xét là kích thước của biểu mẫu. Hãy chắc chắn rằng nó đủ lớn để người đọc điền dễ dàng nhất có thể.
Xem thêm bài viết: Có nên thiết kế website doanh nghiệp giá rẻ?
Sử dụng những từ khác ngoài “gửi”
Bạn nghĩ rằng nút "gửi" là một thứ vô nghĩa để có thông tin bạn yêu cầu khách hàng gửi cho mình? Theo một nghĩa rất cơ bản chắc chắn nó là vậy, nhưng với một người viết UX (trải nghiệm người dùng), nó có thể là tất cả. Bạn đã đầu tư rất nhiều thời gian để nghiên cứu về cách tạo ra một biểu mẫu xuất sắc, vậy tại sao không tiếp tục hoàn thiện tất cả các biểu mẫu để chắc chắn rằng tất cả các yếu tố đều được bảo vệ?
Bàn giao cho người viết UX của bạn để xem liệu có từ ngữ nào tốt hơn có thể được thêm vào thay vì nút tiêu chuẩn "gửi" không. Liệu từ "Nộp" "phản hồi" có tốt hơn? Thế còn, "yêu cầu báo giá"? Hay nếu bạn có thể, hãy thử làm cho nút gửi của bạn xác nhận lại những gì mẫu đơn đang được điền vào.

Thêm biểu mẫu ALI vào trang web của bạn
Bây giờ chúng ta đã cùng chung là một biểu mẫu tốt nên bao gồm những gì và đó là thời gian để thêm Biểu mẫu ALI vào trang web của bạn. Sử dụng trình tạo biểu mẫu này, bạn có thể tạo và thêm bất kỳ loại biểu mẫu nào bạn cần vào trang web của mình. Với ALI Forms, khách truy cập của bạn dễ dàng trả lời câu hỏi của bạn và để lại thông tin của họ. Nhờ tích hợp liền mạch với tất cả các thành phần kinh doanh khác có sẵn thông qua ALI, tất cả các bài nộp được lưu trữ trong Danh bạ ALI. Chọn mười mẫu tiện dụng bao gồm Danh bạ, Khách hàng tiềm năng và hơn thế nữa, cộng với các biểu mẫu tùy chỉnh và thiết kế để biến chúng thành của riêng bạn.
- Truy cập ALI.com.vn
- Đăng nhập vào tài khoản ALI của bạn
- Truy cập Trình chỉnh sửa
- Nhấp vào nút ‘+ ở phía bên trái
- Chọn liên hệ'
- Chọn từ một loạt các hình thức ALI
- Để thêm, chỉ cần kéo và thả
Tùy chỉnh biểu mẫu ALI
Sau khi bạn đã thêm biểu mẫu trực tuyến đã chọn, nó sẽ là biểu mẫu của bạn để tùy chỉnh khi bạn thấy phù hợp. Đừng quá chú ý đến tên của các mẫu mà bạn chọn. Mẫu "Liên hệ" mà bạn chọn có thể kết thúc hoạt động như một mẫu đơn xin việc, mẫu phản hồi hoặc bất kỳ loại biểu mẫu nào bạn cần. Các trường có thể được thêm, xóa, thiết kế và hoạt động riêng lẻ, cho phép bạn kiểm soát và linh hoạt ngay cả những phút chi tiết nhất. Bạn thậm chí có thể tạo một hộp đèn hoặc trang tùy chỉnh mà người dùng sẽ được hướng đến sau khi họ đã gửi biểu mẫu, như trang "Cảm ơn bạn"? Bạn có thể dễ dàng truy cập tất cả dữ liệu gửi của mình trong bảng điều khiển trang web.
Mẹo và thủ thuật để tạo biểu mẫu trực tuyến cho trang web của bạn. thiết kế web doanh nghiệp, thiết kế trang liên hệ, thiết kế trang web doanh nghiệp