Tại trung tâm của lý thuyết màu sắc là bánh xe màu. Bạn có thể đã nhìn thấy fella này 'trước đây, nó trông như thế này:
Bánh xe màu là một tổ chức minh họa màu sắc dựa trên mối quan hệ giữa chúng. Các cơ sở của bánh xe bao gồm ba màu cơ bản - đỏ, xanh dương và vàng. Được thêm vào giữa những thứ đó là màu phụ - xanh lục, cam và tím.
Trong bánh xe màu cơ bản, trong đó có 12 màu, sáu màu đại học bổ sung được thêm vào, được tạo thành như một hỗn hợp của các màu cơ bản và thứ cấp - vàng-lục, xanh lục, xanh lam, tím, đỏ-đỏ, đỏ cam, cam vàng. Ngoài ra phổ biến là bánh xe màu 24 màu sắc, trong đó có một sự cố phức tạp hơn.
Màu sắc ấm áp V. Cool
Bánh xe màu được chia làm hai loại chung: Màu ấm, xoay quanh màu vàng, cam và đỏ (bao gồm màu nâu), và ở phía đối diện là màu sắc mát mẻ, xoay quanh màu xanh, xanh lá cây và tím (bao gồm hầu hết màu xám màu sắc).
Không có quyền và sai trong việc lựa chọn màu sắc ấm áp hoặc mát mẻ. Sự lựa chọn phụ thuộc vào hiệu ứng bạn muốn đạt được. Màu sắc ấm áp được coi là kích thích và truyền đạt hành động và sức sống. Màu sắc mát mẻ, mặt khác, được coi là yên tĩnh và có tác dụng làm dịu.
Làm website hà nội
Cho dù bạn chọn chỉ làm việc với màu sắc mát mẻ hoặc ấm áp tùy thuộc vào bản sắc thương hiệu của bạn và trên bầu không khí bạn muốn tạo trên trang web của mình. Làm website hà nội Tất nhiên, kết hợp ấm áp với mát mẻ cũng là một khả năng, và nếu bạn chọn để theo đuổi điều này bạn có một số tùy chọn để hướng dẫn bạn.
Kết hợp màu sắc theo cách thông minh
Các kết hợp màu thành công theo một bộ các lược đồ màu, hầu hết đều dựa trên vị trí của các màu trên chính bánh xe. Ví dụ:
Lược đồ bổ sung: Công thức này có hai màu được đặt chính xác ngược lại với nhau trên bánh xe màu, như màu đỏ với màu xanh lá cây, hoặc màu vàng và màu tím. Sử dụng hai màu sắc tương phản cùng nhau nhấp nháy chúng ra, làm cho chúng sống động hơn trong thiết kế của bạn. Để tạo một sơ đồ đầy đủ, hãy thêm màu trung tính vào bộ đôi bổ sung. Màu trung tính là màu bạn không nhìn thấy trên bánh xe màu tiêu chuẩn của bạn, như màu be, nâu nhạt, xám nhạt, đen và trắng.
Sơ đồ tương tự: Trong công thức này, bạn sử dụng ba màu liền kề nhau trên bánh xe, như cam, vàng cam và vàng, hoặc tím, tím xanh dương và xanh da trời. Bất kỳ ba màu sắc mà ngồi bên cạnh mỗi trên bánh xe hài hòa tốt, vì sự gần gũi của họ.
Bộ ba màu: Sẵn sàng sử dụng một số hình? Lược đồ bộ ba màu có ba màu trên bánh xe có khoảng cách bằng nhau, tạo thành một hình tam giác đều hoàn hảo. Các kết hợp có thể có màu vàng xanh, cam đỏ và tím-xanh, hoặc vàng cam, đỏ tím và xanh lục. Đề án này có xu hướng rất sôi động, vì vậy bạn muốn tạo ra một sự cân bằng trong đó một trong ba màu là những màu chủ đạo và hai màu kia là những cái hỗ trợ.
Split Complementary Scheme: Với công thức này, bạn bắt đầu bằng cách chọn một màu và thêm hai màu nằm ngay bên cạnh màu bổ sung của nó (tạo một tam giác cân). Các kết hợp có thể có ở đây sẽ có màu đỏ, vàng-lục và xanh lục, hoặc tím, vàng cam và vàng xanh lục. Đề án này cung cấp một sự tương phản tinh tế, một trong đó không phải là khá táo bạo như một bổ sung thường xuyên.
Đề án Tetradic: Ở đây bạn sẽ hình thành một sơ đồ từ hai cặp màu bổ sung, tạo ra một hình chữ nhật trên bánh xe của bạn. Ví dụ, bạn có thể kết hợp màu vàng cam, vàng xanh, xanh tím và đỏ tím. Đề án này đặc biệt phong phú. Bạn không muốn màu sắc hỗn loạn trên trang web của bạn, do đó, chọn một màu sắc để thiết lập các giai điệu và phần còn lại để thêm một sắc thái.
Monochromatic Scheme: Như tên của nó, lược đồ này sử dụng các màu sắc khác nhau cùng màu. Bạn có thể sử dụng phổ rộng bao gồm các màu tối và sáng nhất của màu đó hoặc thu hẹp nó bằng cách sử dụng các tông màu xung quanh vùng tối hoặc vùng sáng. Các phối màu đơn sắc có tác động trực quan rõ ràng và tối giản.
Sơ đồ màu: Màu đen và trắng cổ điển của bạn, có thể có màu xám (nhưng không phải là màu chủ đạo).
Màu sắc trên trang web - Thực hiện lý thuyết
Chúng tôi đã nói chuyện khá nhiều về các chương trình khác nhau và hiệu ứng trừu tượng của chúng. Bây giờ là lúc để xem các kết hợp này thực sự được sử dụng như thế nào trong thiết kế web. Chúng tôi đã chọn một số trang web ALI với các lược đồ màu khác nhau sẽ giúp bạn đưa các từ vào hành động:
Sự sống động của màu sắc bổ sung, bởi Brown Owl Creative

10 điều răn về thiết kế web
Chúng tôi sẽ cung cấp cho bạn một nhà xây dựng trang web và hướng dẫn tạo một trang web sẽ thúc đẩy doanh nghiệp của bạn phát triển và làm cho tầm nhìn của bạn thành công.
Đây là mã ALI danh dự, và nếu bạn là game với kế hoạch đó, chúng tôi sẽ truyền đạt cho bạn 10 quy tắc cơ bản nhất để theo dõi trong việc tạo cho mình một trang web đẹp để giúp bạn hoàn thành mục tiêu kinh doanh hoặc mục tiêu cá nhân của mình.
Với các công cụ mạnh mẽ của chúng tôi, các mẫu trang web tuyệt đẹp của chúng tôi và các nguyên tắc thiết kế web này, con đường của bạn đến miền đất hứa hẹn hiện diện trực tuyến là mở và rõ ràng.
Chuyên thiết kế website hà nội
Menu : Đây là la bàn của khách truy cập của bạn. Nó phải có mặt trên tất cả các trang của trang, luôn ở cùng một chỗ. Chuyên thiết kế website hà nội Hãy chắc chắn rằng nó ngay lập tức có thể nhìn thấy tại bất kỳ thời điểm nào.Điều hướng thông qua trang web của bạn nên đơn giản và mượt mà, không phải đi bộ 40 năm trong sa mạc. Hãy là người lãnh đạo không hề sợ hãi mà bạn đang có và cung cấp cho khách truy cập trang web của bạn một cấu trúc trực quan và đơn giản. Có ba yếu tố quan trọng bạn muốn chú ý:
- Cây trang web: Điều này đề cập đến cách bạn chọn cấu trúc trang web của mình hoặc thứ tự của các trang và trang phụ. Đối với một điều hướng đơn giản, bạn muốn cấu trúc này có ý nghĩa. Bạn muốn giảm thiểu thời gian để khách truy cập của bạn xác định được những gì họ đang tìm kiếm.
- Phân cấp nội dung: Ngoài việc giữ cho điều hướng đơn giản, bạn muốn đảm bảo cấu trúc trang web của bạn phục vụ mục đích ban đầu. Ví dụ: nếu bạn có cửa hàng trực tuyến, bạn sẽ ưu tiên các sản phẩm và bộ sưu tập của mình trong hệ thống phân cấp nội dung. Nếu bạn là một blogger, bạn sẽ ưu tiên các bài đăng gần đây nhất của mình, v.v.
Bạn nên đặt nội dung lên trên tất cả những thứ khác
Trở thành chủ sở hữu trang web có nghĩa là cam kết sản xuất nội dung chất lượng cao thể hiện chính xác thương hiệu hoặc tổ chức của bạn. Thiết kế trang web là rất quan trọng, tất nhiên, nhưng một trang web đẹp sẽ chỉ giúp bạn có được cho đến nay với khách truy cập của bạn. Đó là nội dung giúp khách truy cập cuộn và duyệt, đăng ký bản tin, mua hàng và tiếp tục quay lại để có nhiều lượt truy cập hơn.
'Nội dung' đề cập đến văn bản, phương tiện và tính năng mà bạn thêm vào trang web của mình. Hình ảnh, video, âm thanh, blog, mô tả, bài đăng trên blog, danh sách, biểu mẫu, hoạt ảnh - tất cả đều là những phần nội dung giúp trang bị cho trang web của bạn để có hiệu suất mạnh hơn.
Đừng cẩu thả với nội dung, và đó là một mệnh lệnh.
Thiết kế web tại hà nội
Kiểm tra điều này: Hơn một nửa tương tác của người tiêu dùng với thương hiệu diễn ra thông qua thiết bị di động . Thiet ke web tại hà nội Những tên tuổi lớn trong ngành công nghiệp công nghệ đang nhìn vào ngành công nghiệp di động như tương lai, như thông báo của Google cho thấy.
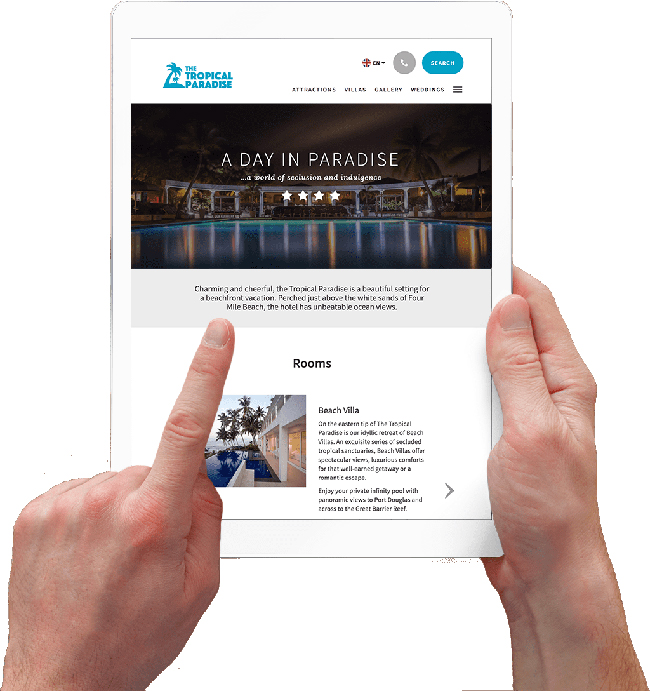
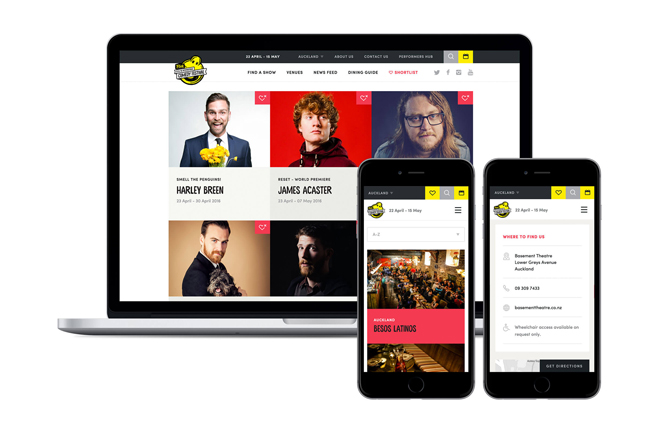
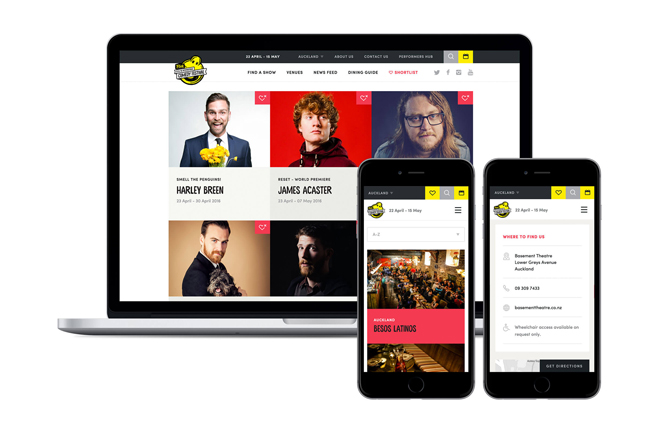
Kết luận là một trang web di động là hoàn toàn cần thiết để tạo ra một sự hiện diện trực tuyến đầy đủ chức năng. May mắn thay, ALI Mobile cho phép bạn tối ưu hóa trang web của bạn cho kích thước màn hình di động chỉ với một vài cú nhấp chuột. Dưới đây là cách bạn đảm bảo trang web của mình trông tuyệt vời trên thiết bị di động .
Thiết kế web rẻ nhất hà nội
Màu sắc là một yếu tố cơ bản trong thiết kế web. Một trong những điều đầu tiên nổi bật khi khách truy cập vào trang web của bạn là màu sắc. Thiết kế web rẻ nhất hà nội Bảng màu bạn chọn để trang web của bạn thiết lập tâm trạng và củng cố thông điệp bạn muốn truyền đạt cho khách truy cập. Đó là lý do tại sao sự lựa chọn cần phải là một thông báo, dựa trên tính tương thích, tâm lý màu sắc và nguyên tắc khả năng sử dụng.
Bạn sẽ không đi với phông chữ
Chủ sở hữu trang web thường quên chú ý đủ đến phông chữ trên trang web của họ, điều này thật đáng tiếc vì phông chữ là một thành phần quan trọng trong việc thiết kế web ngay. Bạn muốn đảm bảo rằng trang web của bạn không bị bỏ qua phông chữ? Hãy ghi nhớ ba điều sau:
- Không sử dụng nhiều hơn hai hoặc ba phông chữ khác nhau trên trang web của bạn. Càng nhiều merrier không áp dụng ở đây.
- Các nội dung có thể đọc được. Hãy chắc chắn rằng phông chữ của bạn, kích thước và khoảng cách bạn áp dụng làm cho văn bản tinh thể rõ ràng để đọc.
- Phông chữ có tính cách và giọng điệu. Hãy chắc chắn rằng bạn làm việc với các phông chữ củng cố thương hiệu của bạn hơn là mâu thuẫn với nó.
Ngươi phải làm đẹp và làm đẹp
ALI là tất cả về làm cho bạn nhìn fab trực tuyến. Có rất nhiều thứ bạn có thể làm để cải thiện giao diện trang web của mình. Tất cả những gì bạn phải làm là tìm trong Trình chỉnh sửa ALI cho các tính năng làm đẹp, bao gồm nhưng không giới hạn ở:
- Parallax cuộn cho một cái nhìn năng động.
- Hình nền video tuyệt đẹp .
- Biểu tượng , tươi ra khỏi nhà bếp ALI Studio.
- Quyến rũ Ảnh động cinemagraph .
Bạn nên thực hiện hành động
Gọi hành động, hoặc CTA, là những gì làm cho trang web đạt được mục tiêu mà bạn đã đặt cho nó. Bạn đang cố gắng thu hút khách truy cập để nghe nhạc của mình, tải xuống sách điện tử, đặt thuê kỳ nghỉ hoặc lên lịch cuộc hẹn tư vấn? CTA là cách bạn hướng dẫn họ thực hiện những hành động này.
Trang web của bạn mang đến cho bạn nhiều cơ hội để làm cho CTA mạnh mẽnổi bật. Chỉ cần chắc chắn rằng bạn tận dụng tối đa nó.
Bạn không nên rời khỏi SEO để có cơ hội
Các trang web ALI là 100% SEO thân thiện, mà sẽ cung cấp cho trang web của bạn một đẩy quan trọng với xếp hạng kết quả tìm kiếm. Thiết kế web rẻ nhất hà nội Tuy nhiên, việc đạt được và duy trì thứ hạng cao trên Google và các công cụ tìm kiếm khác đòi hỏi một cách tiếp cận chủ động trong việc tinh chỉnh và cải thiện cài đặt trang web của bạn.
Chủ sở hữu trang web, đã đến lúc bạn tự học! Truy cập phần SEO của blog của chúng tôi và tìm hiểu thêm về cách để trang web của bạn tìm thấy trên công cụ tìm kiếm .
Thou Shalt Engage
Trở thành chủ sở hữu trang web cuối cùng là nỗ lực xã hội. Bạn có thể không thấy khách truy cập trang web của mình, nhưng điều này không có nghĩa là bạn không nên cố gắng kết nối với họ. Thiết lập mối quan hệ với đối tượng của bạn làm cho thương hiệu hoặc tổ chức của bạn có mặt nhiều hơn trong cuộc sống của họ và sẽ chuyển thành giao tiếp và kinh doanh hơn nữa.Thou Shalt Engage
Sử dụng các công cụ và tính năng này để tương tác với khách truy cập trang web của bạn và tạo mối quan hệ này:
- ALI ShoutOut Bản tin.
- Nút xã hội .
- Facebook bình luận hộp.
- ALI Engage (được tìm thấy bên trong bảng điều khiển của bạn).

Thou Shalt Not Clutter
Bạn có thể rất háo hức khi tạo một trang web, nhưng đừng để sự nhiệt tình của bạn trở nên tốt hơn cho bạn. 'Ít hơn là' không chỉ là một lời sáo rỗng, nó có thể là bạn thân nhất của bạn khi bạn thiết kế.
Chuyên thiết kế website hà nội Thêm quá nhiều nội dung, làm đầy màn hình với văn bản đông đúc và hình ảnh chồng chéo, không để lại bất kỳ “khoảng trắng” nào để thở - tất cả những triệu chứng này là các triệu chứng tích trữ trực tuyến. , làm tổn thương UX của trang web của bạn và cũng thực sự làm rối loạn ngoại hình của nó.
Và bởi vì chúng tôi thực sự yêu bạn, đây là một điều răn thứ mười một như là một phụ :)
công ty thiết kế web tại hà nội, làm website hà nội, chuyên thiết kế website hà nội, thiet ke web tại hà nội, thiết kế web rẻ nhất hà nội