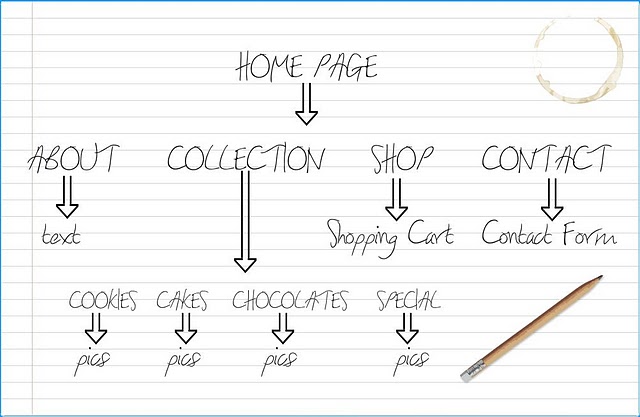
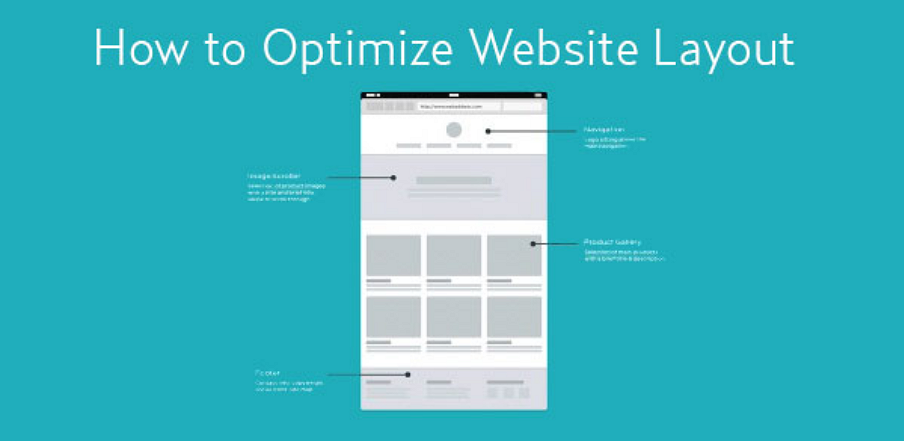
Đầu tiên, một trang chủ có thể làm gì?
Khi bạn đặt mục tiêu, bạn sẽ thấy những việc cần làm cụ thể và rõ ràng hơn.
- Để thu hút và hấp dẫn khách truy cập;
- Để người dùng ở lại trang web bạn lâu hơn
- Để tăng cường kinh doanh hoặc hợp tác;
Thứ hai, hãy xem thử 18 mẹo thiết kế trang chủ thực tế dưới đây:
1. Hiển thị danh tính của bạn rõ ràng
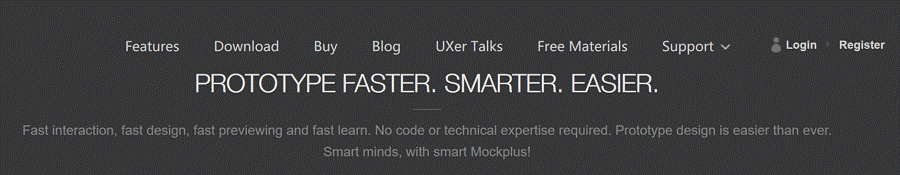
Không ngoại trừ khả năng khách truy cập tìm hiểu bạn là ai và những gì bạn có thể cung cấp. Sử dụng văn bản (tiêu đề và tiêu đề phụ) và các bộ phận trực quan (hình ảnh hoặc logo) để hiển thị danh tính của bạn một cách rõ ràng. Trang chủ của bạn sẽ thông báo cho khách truy cập ngay lập tức nếu họ đã đến nơi. Hãy nhớ rằng: Khó hiểu có nghĩa là rời đi.

2. Sử dụng trên nhiều thiết bị
Điều này rất dễ hiểu, bạn phải kiểm tra nguồn cấp dữ liệu Facebook của mình trên điện thoại di động. Vì chúng tôi cũng ở trong một thế giới di động, bạn nên đảm bảo rằng thiết kế trang chủ của bạn có thể hoạt động hoàn hảo trên mọi màn hình di động khác nhau. Có hiểu biết tốt hơn về thiết kế web đáp ứng là cần thiết.

3. Đặt liên kết hữu ích và CTA hấp dẫn
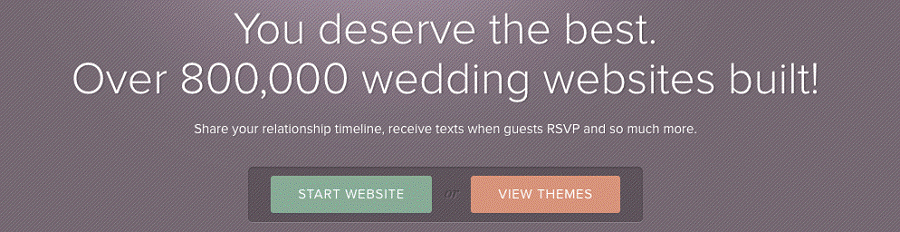
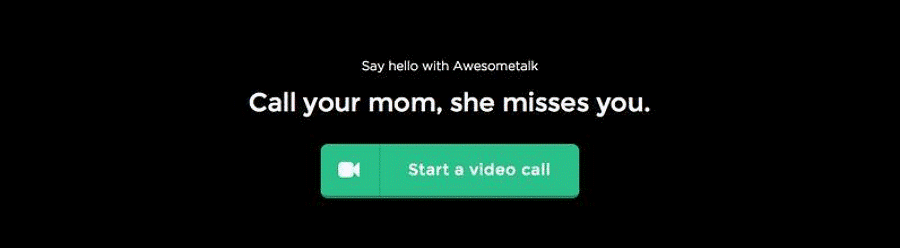
Liên kết là để giúp người dùng có được thông tin liên quan và lời kêu gọi hành động được liệt kê là hướng khách truy cập đến bước tiếp theo. Bạn có thể xem xét các nút như "Dùng thử miễn phí", "Lên lịch trình demo", "Mua ngay", tải xuống miễn phí" hoặc "Tìm hiểu thêm". Giữ CTA trên màn hình đầu tiên. Đừng để khách truy cập của bạn bị choáng ngợp.

4. Xác định người dùng
Đối tượng mục tiêu của bạn là nguồn chính của thị trường , những người tình cờ tìm thấy trang chủ của bạn cuối cùng sẽ nhấn nút Quay lại. Đừng cố thu hút tất cả khách truy cập tìm hiểu sâu hơn về trang web của bạn. Nó sẽ gây ảnh hưởng tới tốc độ web và người dùng phù hợp có thể chuyển sang đối thủ cạnh tranh của bạn. Đừng cảm thấy tiếc cho trang chủ của bạn bị thu hẹp hoặc giới hạn. Tập trung vào người dùng của bạn, lựa chọn ngôn ngữ và màu sắc cảm xúc phù hợp.

5. Tiếp tục thử nghiệm và vẫn cập nhật
Kiểm tra là cách tốt nhất để xem lại tất cả các thay đổi và làm cho trang chủ của bạn hoạt động đúng lúc. Đây là một trong những mẹo thiết kế trang chủ đạt được tiến bộ liên tục và duy trì cập nhật mới nhất. Luôn thay đổi để bạn có thể nhận được nhu cầu, yêu cầu hoặc phản hồi từ khách truy cập. Chỉ cần giữ văn bản, nội dung, hình ảnh, thông tin hiện tại. Đây cũng là một cách tốt để xây dựng độ tin cậy và xu hướng thiết kế web.

6. Sử dụng hình ảnh chất lượng cao và phù hợp
Hình ảnh có thể hiển thị trực tiếp bạn là ai và bạn làm gì. Cố gắng sử dụng hình ảnh độc đáo của riêng bạn. Và nếu bạn đang cố gắng bán một cái gì đó, tôi khuyên bạn nên đặt hình ảnh sản phẩm thực sự. Hơn nữa, hình ảnh nên làm việc với màu nền tổng thể.

7. Áp dụng bảng màu cân bằng
Màu sắc là phần trực quan chính của trang chủ của bạn. Nó có thể để lại ấn tượng đầu tiên về khách truy cập của bạn. Bên cạnh đó, lựa chọn màu sắc phù hợp có thể gợi lại cho du khách cảm xúc và sự công nhận. Nếu bạn có trang web xã hội, màu xanh là một lựa chọn tốt, nếu bạn là một trang web dành cho phụ nữ, hãy chọn màu nữ như xanh dương, tím và xanh lục.

8. Bỏ qua thanh bên
Ngày nay, nhiều thiết kế trang chủ hiện đại chuyển sang các chủ đề mà không có thanh bên. Điều tương tự cũng xảy ra với thanh bên hoặc thanh trượt có thể dẫn đến trải nghiệm người dùng xấu vì có quá nhiều thông tin, làm lộn xộn trang và làm sao lãng nội dung. Du khách chỉ bỏ lỡ những gì họ thực sự quan tâm. Vì vậy, chỉ cần liên kết đến các trang chuyên mục hoặc kênh riêng biệt sẽ bao gồm thông tin tiếp theo. Có thể có sự hiểu lầm về thiết kế trải nghiệm người dùng rằng người dùng thực sự không cần quá nhiều thông tin.

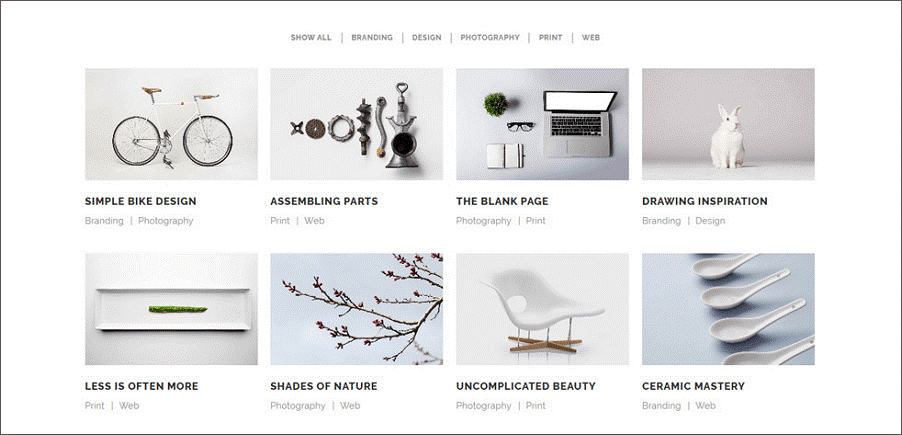
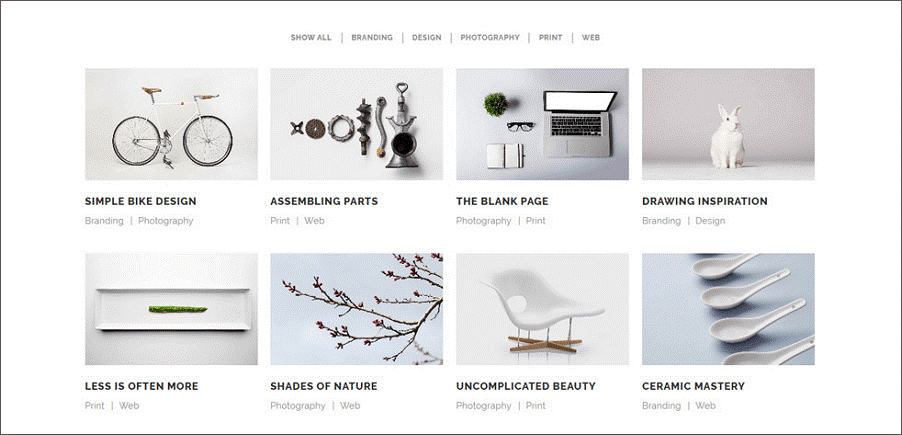
9. Làm cho nó đơn giản và giữ khoảng trắng
Loại bỏ tất cả những sự lộn xộn không cần thiết hoặc hình ảnh, video, nhiếp ảnh và màu sắc không cần thiết. Sử dụng hình ảnh chất lượng cao và giữ khoảng trắng. Điều này có thể nhấn mạnh thông tin cốt lõi và giữ một thiết kế cân bằng.

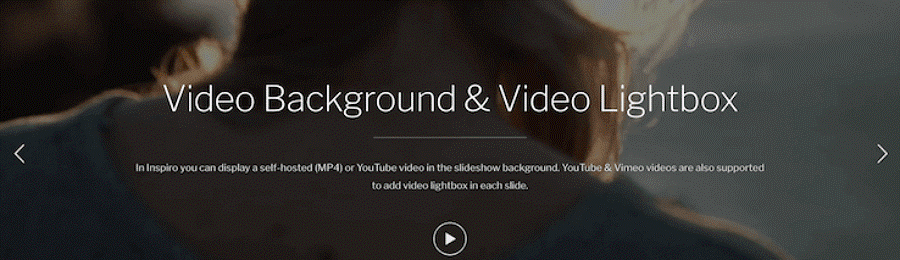
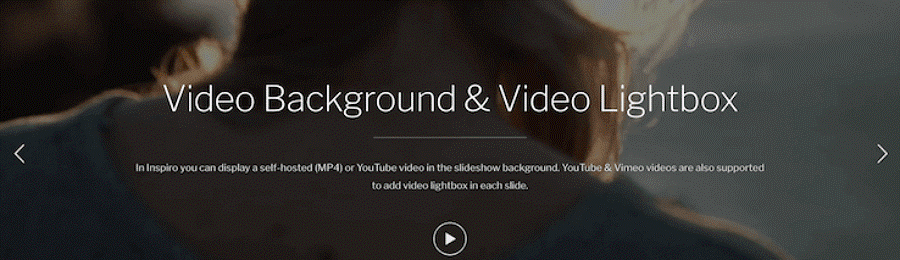
10. Đặt video nổi bật (tùy thuộc vào danh mục trang web của bạn)
Video có thể đem tới sự bổ sung mạnh mẽ cho trang chủ của bạn. Mọi người thích những thứ hoạt ảnh, đặc biệt là những thứ tốt đẹp và tinh tế. Với một video nhỏ có thể giới thiệu rõ ràng bạn là ai và giúp kết nối dễ dàng hơn. Nhưng tốt hơn là giữ cho trang web của bạn gọn gàng hơn là bao gồm những thứ không hữu ích.

11. Tối ưu hóa thời gian tải
Không ai thích chờ đợi trước màn hình. Làm cho trang chủ của bạn tải nhanh hơn có thể trình bày một trải nghiệm người dùng tốt hơn. Ngoài ra, nó có thể mang lại lợi ích bổ sung như tối ưu hóa SEO của trang web của bạn. Ví dụ, tối ưu hóa hình ảnh hoặc bức ảnh của bạn.

12. Cập nhật chứng thực và phản hồi của người dùng
Nó có thể là một bằng chứng tuyệt vời để xây dựng niềm tin và thông báo cho khách truy cập của bạn rằng bạn đáng tin cậy và có trách nhiệm. Sử dụng logo để cho biết bạn đang làm việc với ai, tiếp xúc với phương tiện truyền thông mà bạn đã có. Hoặc bạn có thể sử dụng câu chuyện thành công của khách hàng, lời chứng thực của khách hàng hoặc báo giá, chứng nhận chuyên nghiệp để tạo niềm tin. Nhưng đừng đặt nó lên trên màn hình đầu tiên.

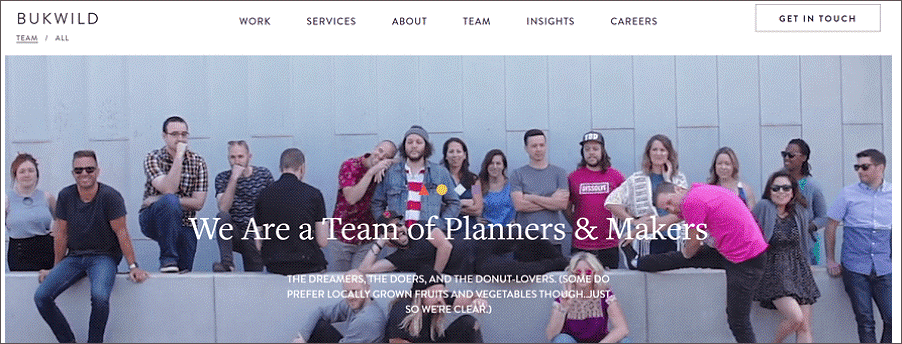
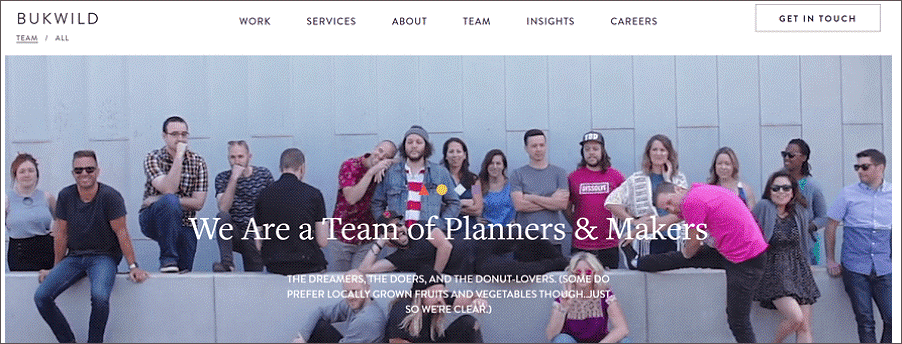
13. Liên quan đến văn hóa doanh nghiệp của bạn
Đằng sau mỗi sản phẩm là một câu chuyện. Một trang chủ tốt là sự phản ánh của nhóm bạn, ý định của bạn để đạt được một cái gì đó, giá trị xã hội và môi trường tâm lý. Bạn có thể thêm hình ảnh hoặc video thành viên nhóm của bạn. Tôi tin rằng những yếu tố đó là một phần không thể thiếu trong thiết kế tổng thể. Vì vậy, chỉ cần khẳng định đề xuất giá trị của bạn cho mọi người thấy.

14. Blog và các tính năng nổi bật (quảng cáo)
Blog có thể là một trợ giúp tốt để thể hiện đề xuất giá trị của bạn và cũng là một chiến lược tuyệt vời để thúc đẩy. Chỉ cần thêm một phần với hình thu nhỏ từ các bài đăng gần đây để quảng bá blog của bạn trên trang chủ. Nhưng điều này cũng phụ thuộc vào trang web của bạn. Bên cạnh đó, danh sách các tính năng có thể giúp khách hàng tiềm năng của bạn biết chính xác họ sẽ nhận được gì khi họ mua hàng. Liệt kê các tính năng hấp dẫn nhất của bạn mà khách truy cập của bạn sẽ muốn có.

15. Thêm một hộp tìm kiếm
Nó không phải là yếu tố bắt buộc phải có, nhưng bạn thực sự nên có cho hầu hết các trường hợp. Một hộp tìm kiếm có thể giúp khách truy cập nhanh chóng tìm thấy những gì họ muốn trên toàn bộ trang web của bạn.

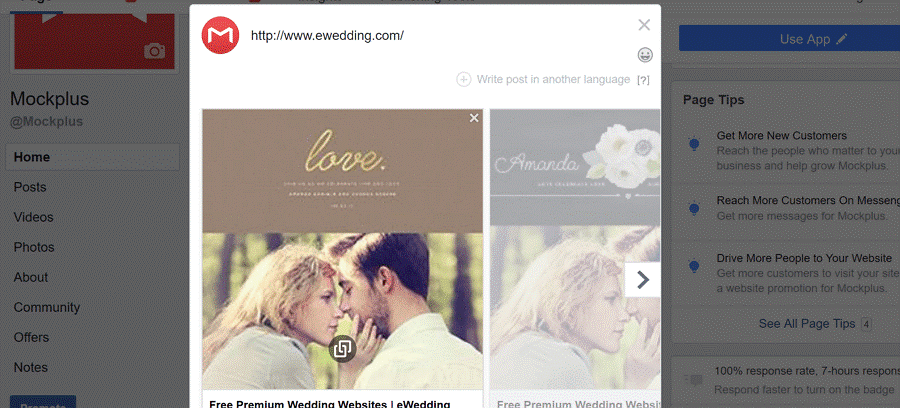
16. Đính kèm hình ảnh nổi bật vào trang chủ của bạn
Một hình ảnh nổi bật có thể giúp khách truy cập liên kết hoặc chia sẻ trang chủ của bạn. Tạo hình ảnh thu nhỏ phù hợp khi trang chủ của bạn được chia sẻ. Hoặc bạn có thể làm logo hoặc hình đại diện bật lên cùng với link.

17. Màu sắc và điều hướng
Hiển thị tín hiệu định hướng và điều hướng. Màu sắc và điều hướng rõ ràng có thể hướng dẫn khách truy cập theo thiết kế của bạn để khám phá trang web. Hơn nữa, khách truy cập có thể yêu cầu trợ giúp hoặc bắt đầu liên hệ khi có vấn đề xảy ra. Vì vậy, sử dụng mũi tên hoặc hình ảnh để giúp mắt người dùng tự nhiên hướng từ phần này sang phần khác trên trang chủ của bạn.

18. Kiểu chữ và phông chữ
Có rất nhiều phông chữ đẹp hiện nay. Một phông chữ đẹp có thể làm đẹp giao diện của bạn và làm cho văn bản dễ đọc. Phông chữ Sans serif (Helvetica, Arial, Tahoma) dễ đọc trực tuyến hơn phông chữ serif (Times New Roman, Georgia). Mặc dù bố cục nội dung tốt nên sắp xếp các tiêu đề, các gạch đầu dòng, danh sách được sắp xếp, các bảng và các đoạn ngắn hơn. Ngoài ra, giới hạn số lượng bản sao tối đa hai hoặc ba dòng.

Thứ ba, các công cụ thiết kế trang chủ có thể hữu ích để tạo một trang chủ.
Tất cả 18 mẹo thiết kế trang chủ ở trên là một sự trợ giúp lớn và với các công cụ thiết kế hữu ích, bạn có thể xây dựng một trang chủ tuyệt vời
Mockplus
Mockplus là một công cụ tạo mẫu với nhiều chức năng. Với thao tác kéo và thả đơn giản, bạn có thể tạo các khung lưới có độ chính xác nhanh chóng. Bạn có thể thiết kế trang web độc đáo của mình bằng các thành phần và tương tác phong phú.
Bạn có thể bắt đầu với một ứng dụng iPhone trống hoặc mẫu trang web phản hồi, nơi bạn thiết kế mọi thứ trong ứng dụng. Hoặc, nếu bạn có một thiết kế bạn muốn tạo nguyên mẫu và thêm tính tương tác, có các công cụ để nhập một dự án từ Sketch.
Sketch
Sketch đã đạt được một lượng lớn người theo dõi kể từ khi nó ra mắt năm 2009. Đây là một công cụ đồ họa vector chuyên nghiệp, có bitmap và thiết lập trang tốt. Nó chắc chắn sẽ giúp bạn thiết kế web.
Webflow
Webflow là một ứng dụng dựa trên web. Bạn có thể thiết kế một trang chủ mà không cần mã hóa. Nó có một giao diện người dùng đơn giản và một tùy chọn để xem thiết kế tại các điểm dừng phổ biến và chế độ xem trước, cho phép bạn kiểm soát hoàn toàn kích thước khung nhìn. Một số công cụ quen thuộc cho phép bạn thiết kế các yếu tố, nhưng đó là tất cả các thao tác kéo và thả (không có công cụ vẽ) nên bạn bị giới hạn với những gì bạn có thể tạo.
Macaw
Macaw được xây dựng với các nhà thiết kế và không cần chạm vào bất kỳ mã nào, bạn có thể tạo ra các thiết kế đáp ứng trông đẹp và hoạt động tốt trên tất cả các thiết bị.
Mockplus iDoc
Một công cụ cộng tác thiết kế sản phẩm tốt rất hữu ích khi bạn bàn giao các thiết kế của mình và cộng tác với nhóm của bạn trong quá trình thiết kế trang chủ. Mockplus iDoc là một công cụ cộng tác thiết kế sản phẩm mạnh mẽ cho các nhà thiết kế và kỹ sư. Nó tạo điều kiện chuyển giao bằng cách lấy các thiết kế từ Sketch, Adobe XD, PS và xuất thành định dạng có thể tạo các đoạn mã, thông số kỹ thuật và tài sản.
Thứ tư, năm ví dụ đề xuất thiết kế trang chủ:
Ở đây chúng tôi tổng hợp một danh sách 5 ví dụ thiết kế trang chủ tuyệt vời của các loại ngành công nghiệp. Hy vọng họ có thể là nguồn cảm hứng để giúp bạn thiết kế một trang chủ ấn tượng cho các dự án tiếp theo của bạn.
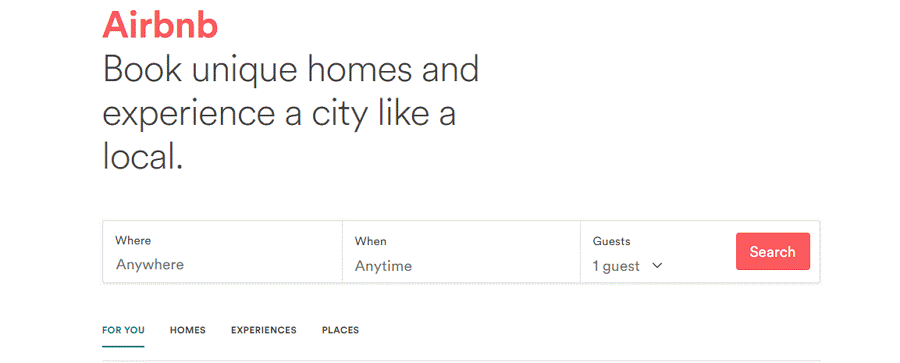
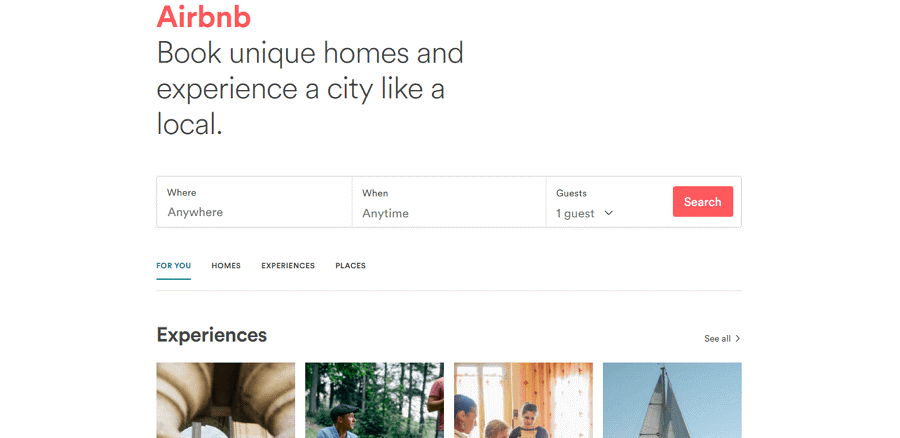
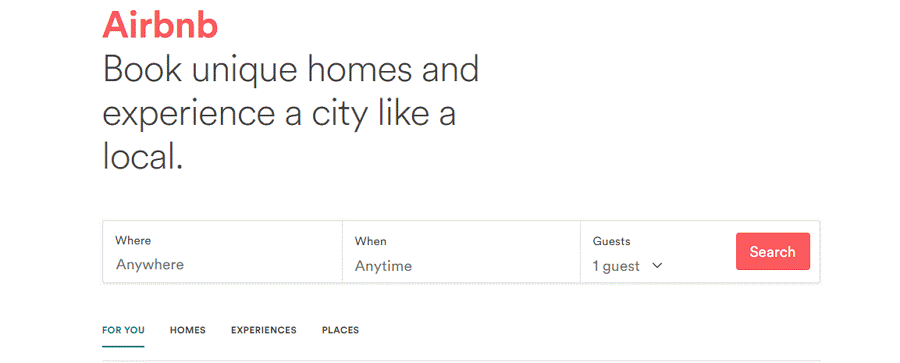
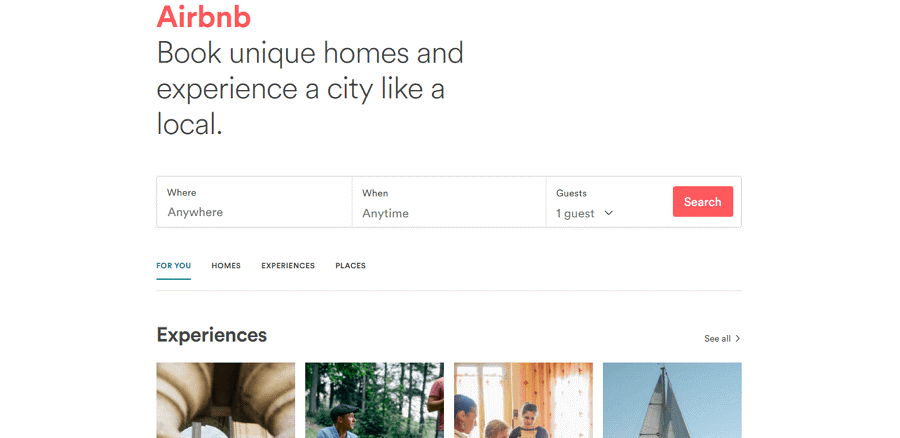
Airbnb
Mẹo: Không gian màu trắng, chức năng, hình ảnh và logo nổi bật, thanh tìm kiếm, v.v.

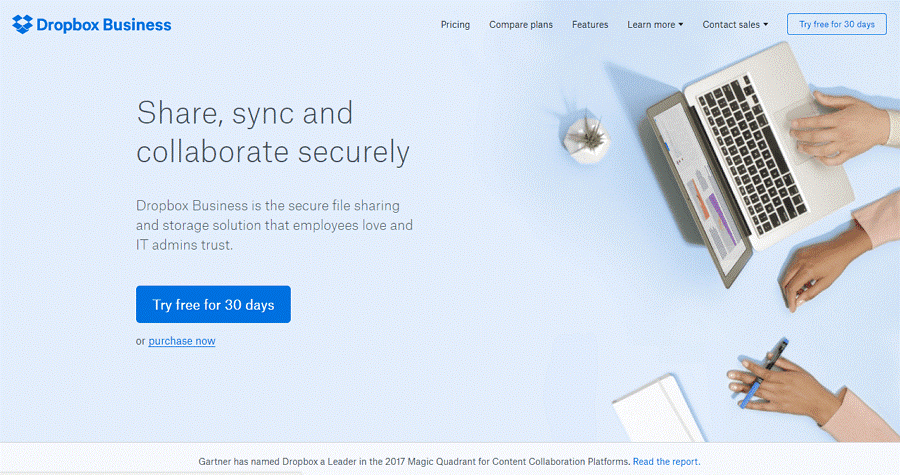
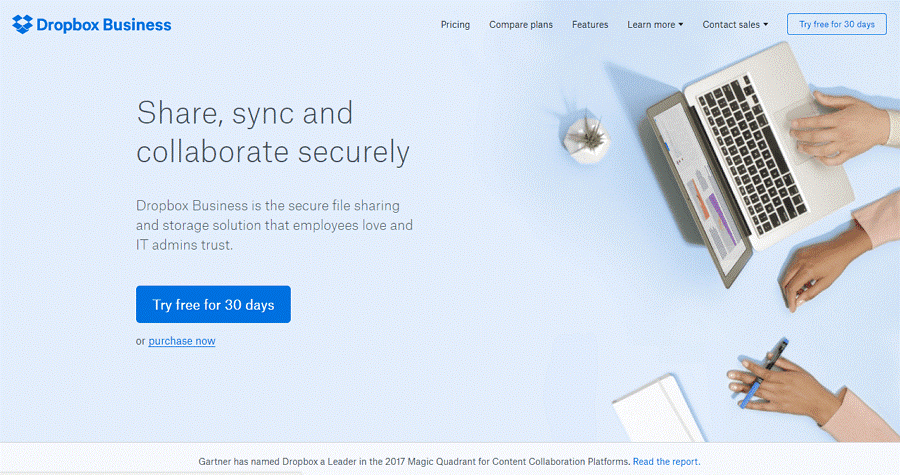
Dropbox (Kinh doanh)
Mẹo: Màu xanh của nền và các yếu tố chính, hình ảnh chất lượng cao, chức năng chính, thanh điều hướng, VCA hấp dẫn, v.v.

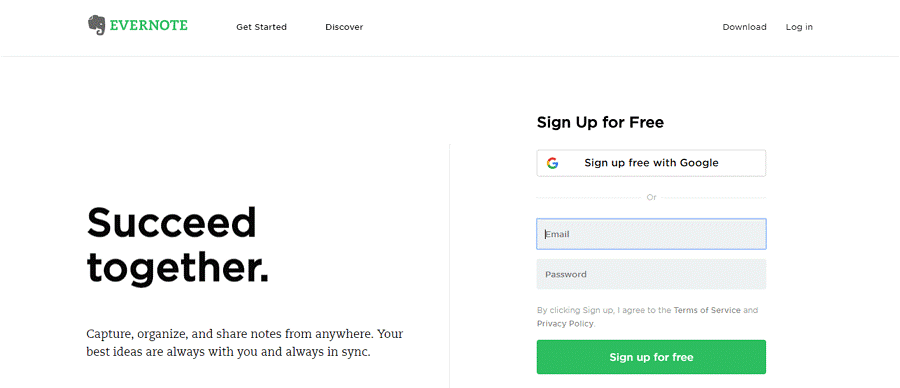
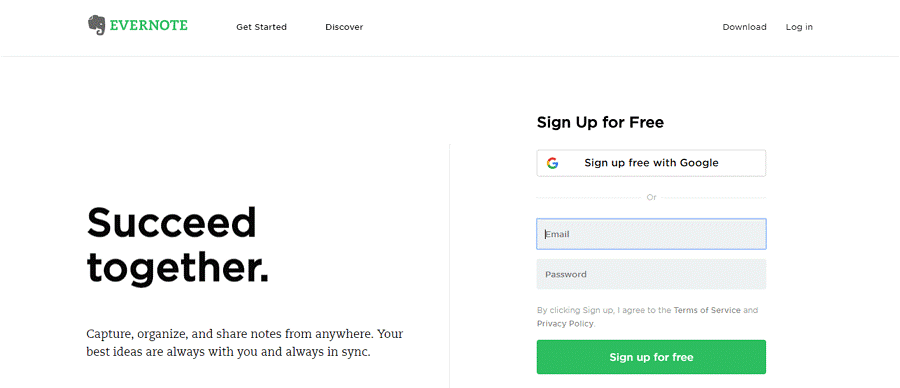
Evernote
Mẹo: Không gian màu trắng, logo độc đáo, CTA hữu ích, bản sao hạn chế và phông chữ thân thiện, giao diện UI rõ ràng, v.v.

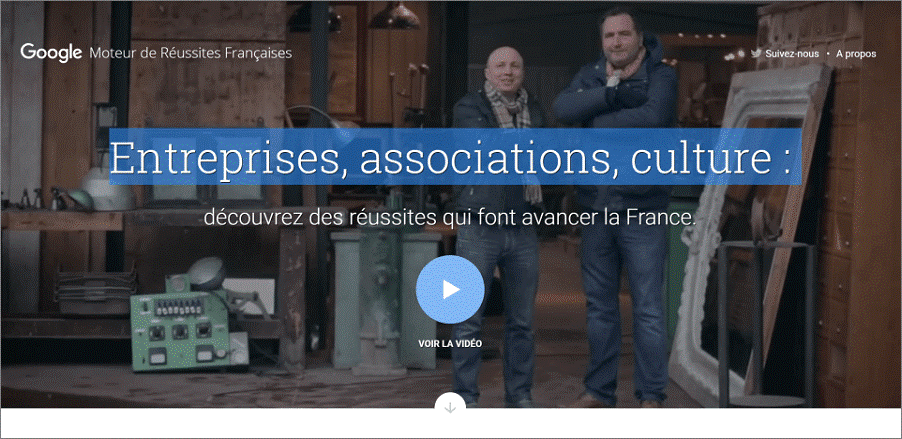
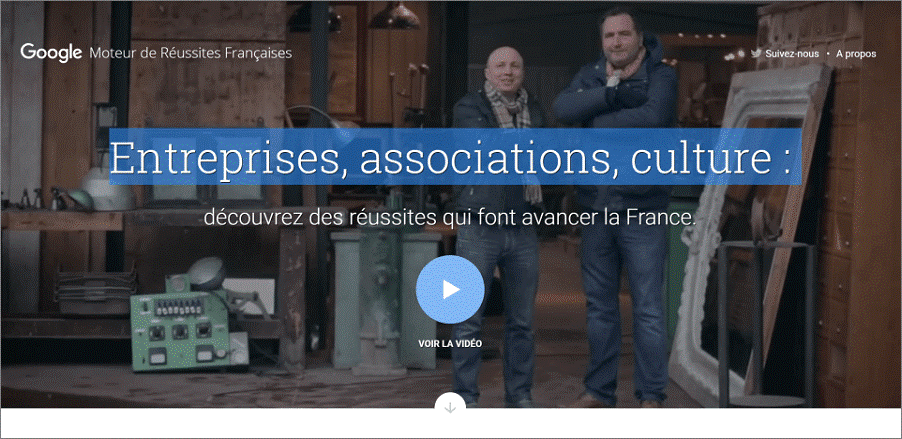
Moteurdereussites
Mẹo: video chất lượng cao, chức năng chính và nhận dạng, ngôn ngữ được chọn để nhắm mục tiêu người dùng, tín hiệu định hướng và điều hướng, v.v.

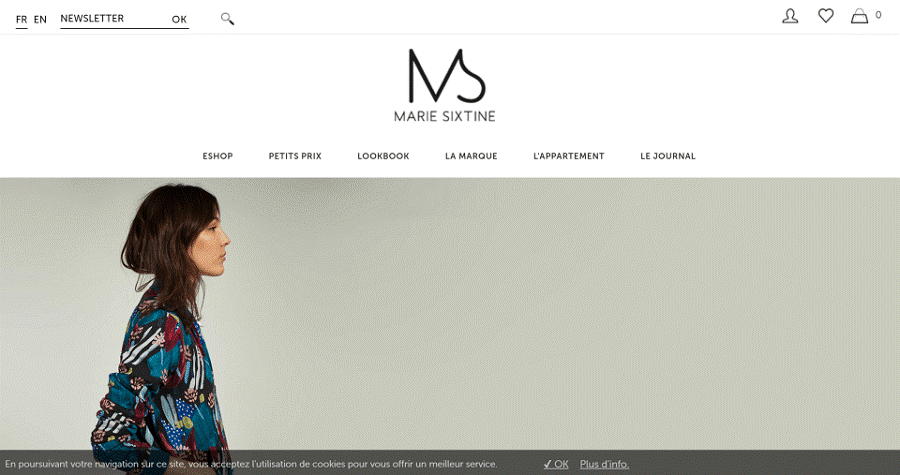
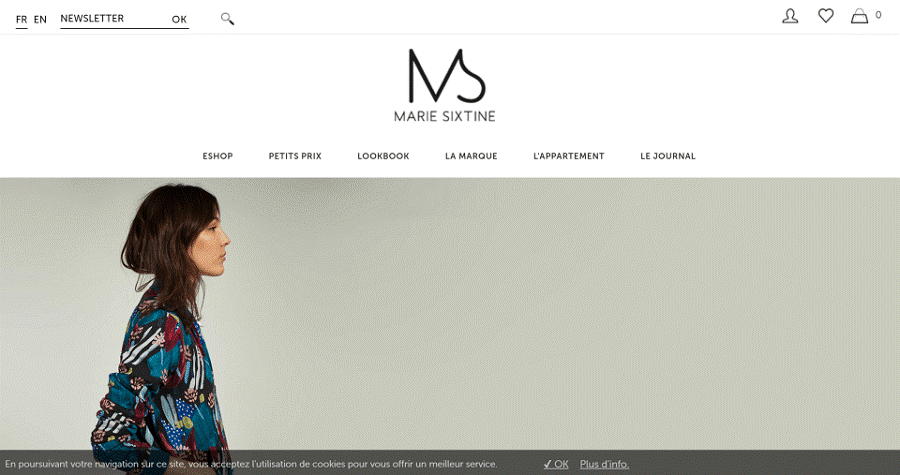
Marie Sixtine
Mẹo: hình ảnh chất lượng cao và tinh tế, thanh tìm kiếm, logo độc đáo, tín hiệu định hướng và điều hướng, bảng màu cân bằng, v.v.

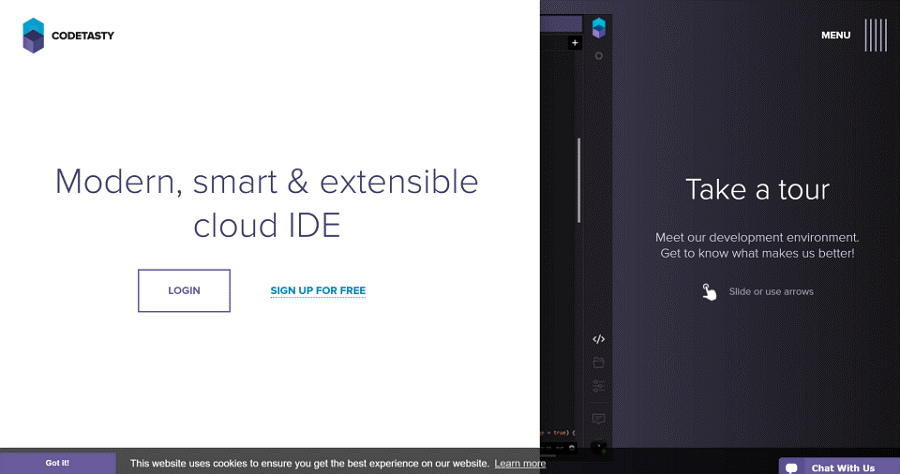
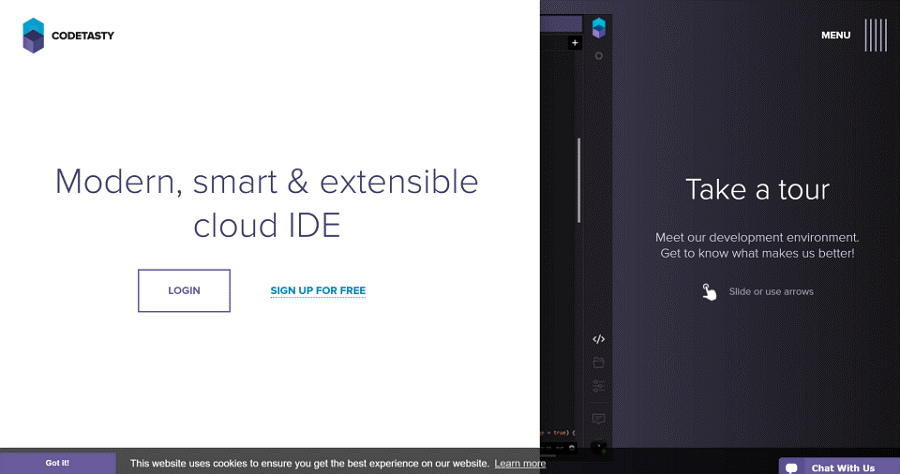
Codetasty
Mẹo: tương phản màu sắc để tạo giao diện UI hấp dẫn, logo độc đáo, tín hiệu định hướng và điều hướng, v.v.

Lưu ý: 18 mẹo thiết kế web trang chủ ở trên có thể không phù hợp với tất cả các loại hình doanh nghiệp. Ví dụ, doanh nghiệp nhỏ mới bắt đầu đầu tiên và những thương hiệu khổng lồ với hàng triệu người hâm mộ. Tuy nhiên, không một trang chủ nào có thể nói lớn vì nó hoàn hảo. Vì vậy, hãy xem xét những lời khuyên thiết thực và tìm thấy những gì phù hợp cho bạn. DỊCH VỤ THIẾT KẾ WEB ALI chúc bạn ngày càng phát triển hơn.
18 Mẹo thiết kế web trang chủ và các mẫu web đẹp nhất. Trang chủ là ấn tượng đầu tiên của một trang web. Trong bài viết này DỊCH VỤ THIẾT KẾ WEB ALI sẽ liệt kê 18 mẹo thiết kế trang chủ