Những ví dụ dưới đây được THIẾT KẾ WEBSITE ALI tổng hợp để mang cho bạn một trang web tối giản tuyệt vời thu hút khách hàng.

Dưới đây là 9 trong số các nguyên tắc thiết kế tốt nhất và một số ví dụ thiết kế trang web tối giản mới nhất và tốt nhất được tổng hợp dưới đây cho bạn: các trang web tối giản, bắt mắt về chức năng với các yếu tố đơn giản.
Phong cách tối giản trong thiết kế trang web là gì?
Phong cách thiết kế trang web tối giản thường chỉ ra cách tiếp cận thiết kế mà các nhà thiết kế UX / UI đang cố gắng đơn giản hóa các giao diện và tương tác web của họ bằng cách xóa các yếu tố không cần thiết. Nhưng, điều đó không có nghĩa là bạn có thể loại bỏ các yếu tố trang web một cách mù quáng mà không có giới hạn. Thay vào đó, bạn phải sử dụng ít thành phần / yếu tố nhất để tạo các trang web đơn giản và có chức năng nhất.
Và trong khía cạnh này, một công cụ tạo mẫu tuyệt vời, còn được gọi là Photoshop (giúp các nhà thiết kế sáng tạo, chế tạo, thử nghiệm, lặp lại và chia sẻ một mẫu trang web theo cách dễ dàng hơn, nhanh hơn và thông minh hơn), có thể giúp bạn tạo ra một sự tối giản sáng tạo và hấp dẫn trang mạng.

Tại sao phong cách thiết kế trang web tối giản trở nên phổ biến trong các nhà thiết kế UX / UI?
Dưới đây là một số lý do phổ biến giúp bạn quyết định xem có cần thiết thiết kế trang web theo phong cách đơn giản, gọn gàng và trực quan của thiết kế trang web tối giản hay không:
- Các trang web tối giản thường dễ sử dụng và cung cấp trải nghiệm người dùng tốt hơn.
- Web tối giản là đơn giản và đáp ứng.
- Giao diện đơn giản, sạch sẽ và trực quan phục vụ người dùng bận rộn tốt hơn.
- Các trang web tối giản tải nhanh hơn, có thể làm giảm hiệu quả tỷ lệ thoát web.
- Các trang web đơn giản và sạch sẽ cho phép người dùng tập trung tự nhiên vào nội dung / dịch vụ của trang.
Nói tóm lại, phong cách thiết kế trang web tối giản là một phong cách thiết kế có thể đáp ứng nhu cầu của cả nhà thiết kế và người dùng. Nó không chỉ là một trong những xu hướng thiết kế web hot nhất mà còn sẽ tiếp tục phổ biến trong một thời gian khá dài.
Vì vậy, trong vấn đề này, bạn thực sự cần phải biết và học một số kỹ năng thiết kế trang web tối giản với tư cách là nhà thiết kế UX / UI.

Thiết kế tốt nhất và các ví dụ để giúp bạn tạo các web tối giản tuyệt vời
Vì sự tối giản trong thiết kế trang web rất hiệu quả để tạo ra một trang web trực quan và hấp dẫn, chúng ta hãy xem các trang web tối giản tương tự để tìm hiểu bí mật của họ? Dưới đây là 9 thiết kế hữu ích và ví dụ thiết kế trang web mới nhất để giúp bạn xây dựng các trang web tối giản và đẹp mắt:
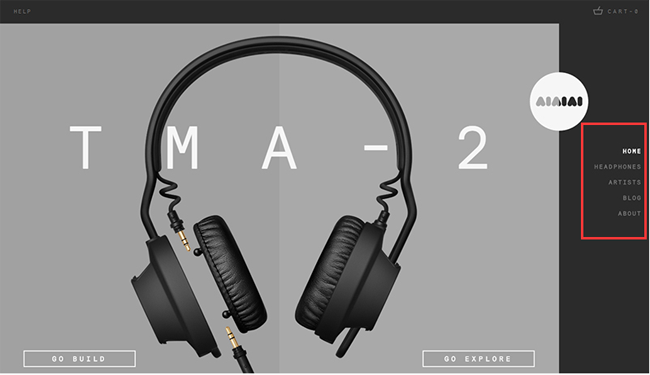
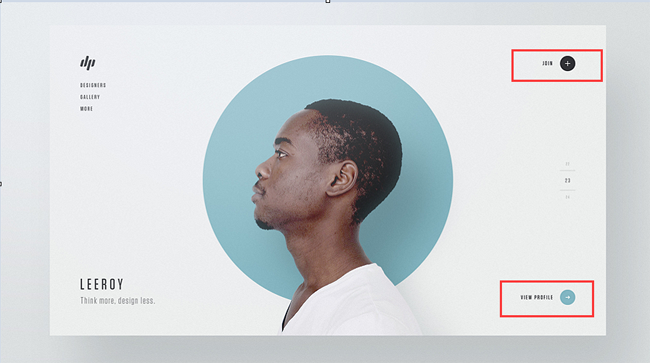
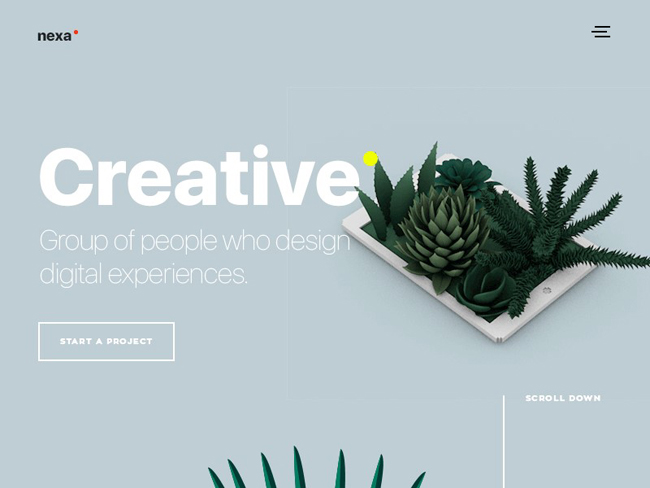
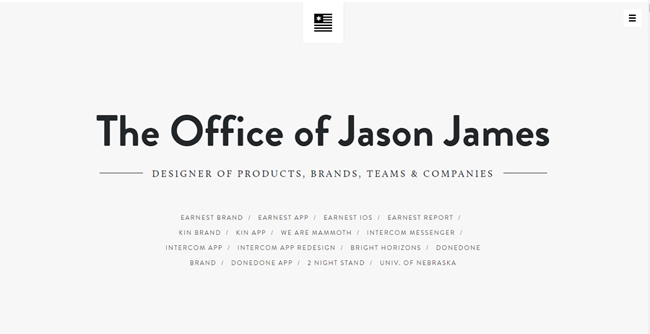
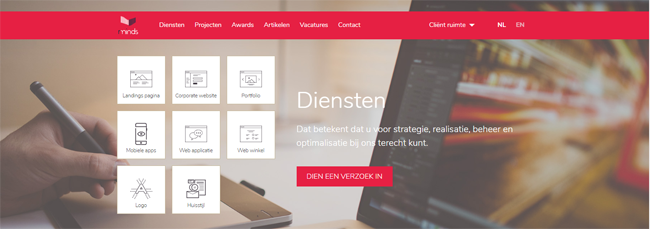
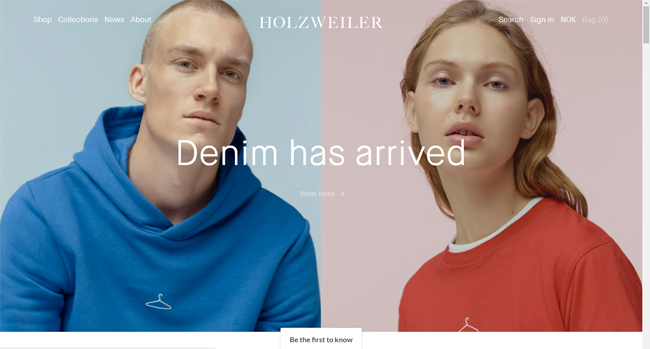
Sử dụng khoảng trắng để làm nổi bật nội dung dịch vụ của trang
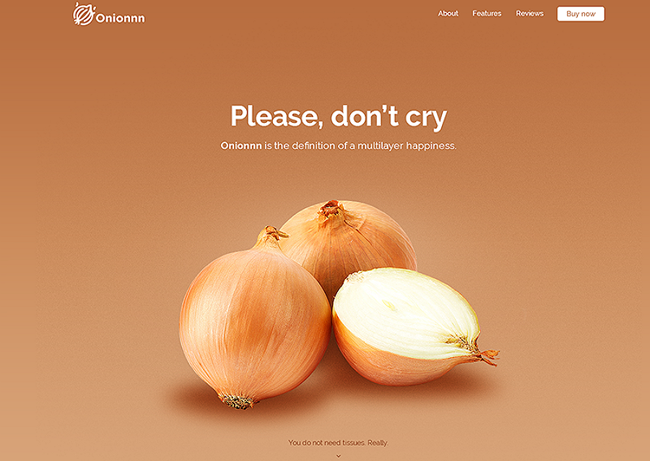
Không giống như khoảng trắng trong tranh (đầy bí ẩn và mang đến cho khán giả không gian tưởng tượng không giới hạn), khoảng trắng (còn gọi là không gian âm) trong thiết kế trang web có xu hướng giảm tiếng ồn trong các trang web và cho phép người dùng tập trung tự nhiên vào nội dung trang, sản phẩm và dịch vụ quảng cáo. Đây là một cách thiết thực để tăng doanh số sản phẩm.

Giống như ví dụ trên, khoảng trắng làm nổi bật nội dung trang web của bạn và hướng dẫn người dùng nhấp, mua hoặc đọc thêm.
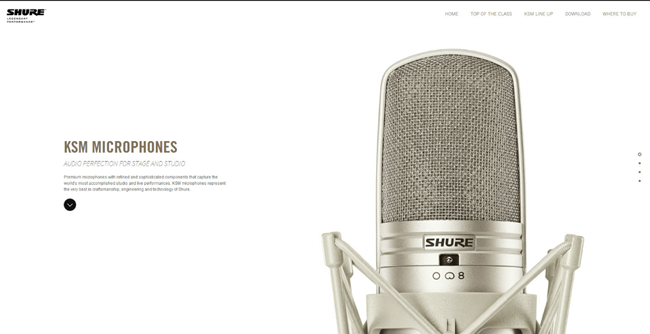
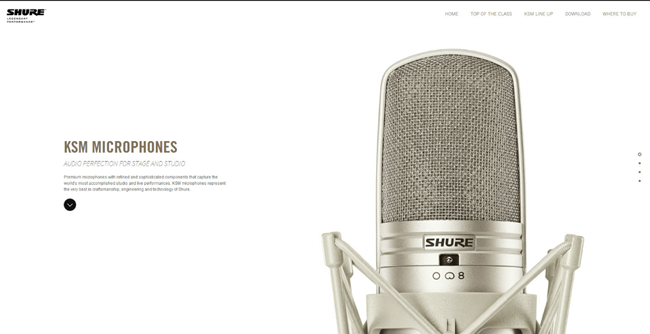
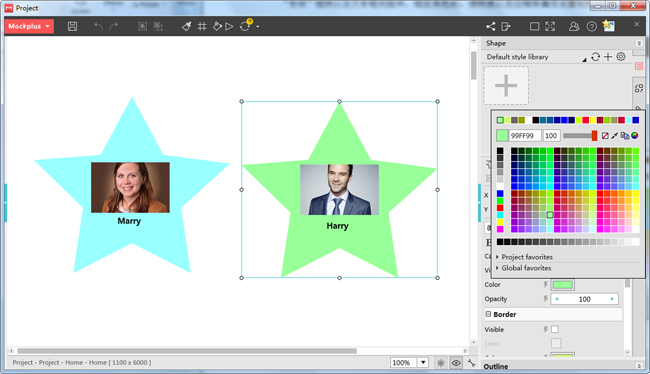
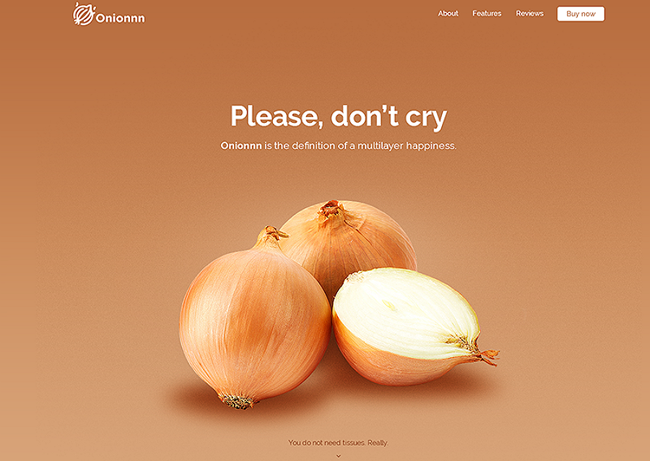
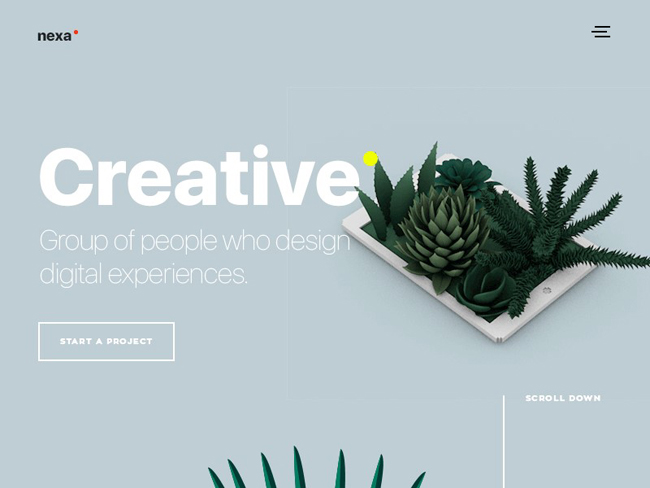
Sử dụng màu sắc một cách khôn ngoan để làm cho các trang web của bạn hấp dẫn
Màu sắc đơn giản và tươi sáng không chỉ làm cho trang web của bạn hấp dẫn trực quan mà còn giúp phân chia các chức năng giao diện. Vì vậy, bạn nên sử dụng màu sắc đơn giản một cách khôn ngoan để làm cho các trang web của bạn hấp dẫn. Dưới đây là một số quy tắc của ngón chung để làm theo:
Sử dụng màu sắc cách phối màu đơn giản một cách khôn ngoan để thu hút sự chú ý của người dùng một cách nhanh chóng
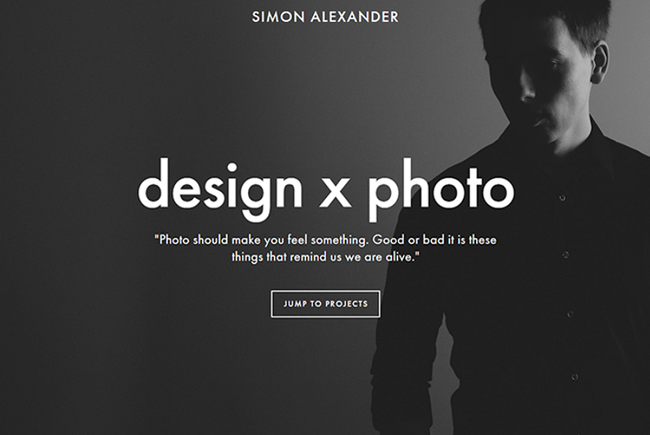
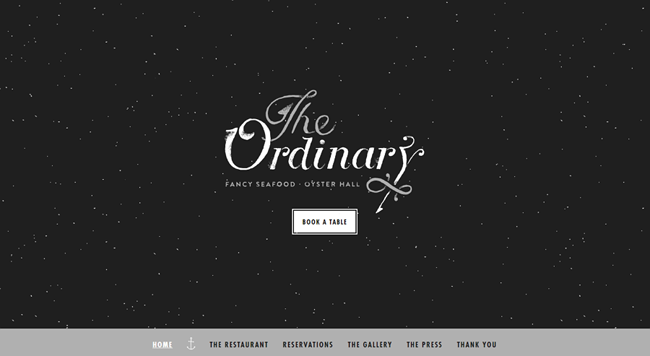
Các trang web tối giản không phải áp dụng một màu hoặc phối màu đen trắng cho các trang đơn giản hơn. Thành thật mà nói, ngay cả khi sử dụng một màu, bạn cũng có thể thay đổi độ mờ màu, sử dụng độ dốc màu, thêm hình dạng màu để làm cho thiết kế của bạn khác biệt.
Chúng tôi khuyên bạn chỉ nên sử dụng một, hai hoặc ba màu trong thiết kế trang web. Vì vậy, tốt hơn hết là bạn nên sử dụng màu sắc / cách phối màu đơn giản một cách khôn ngoan để thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên.

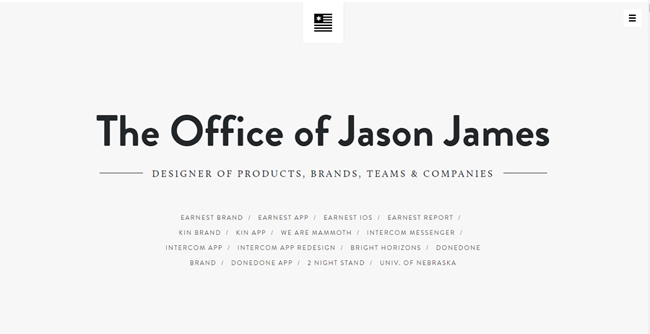
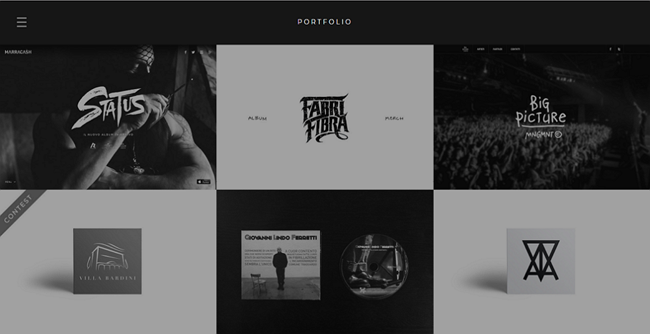
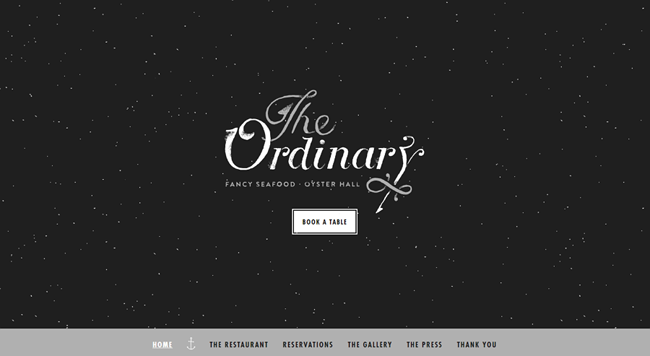
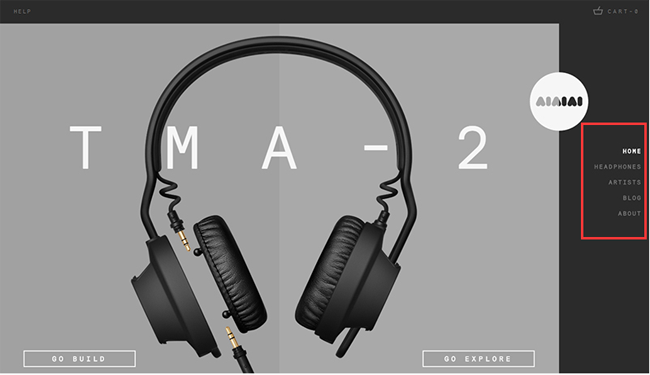
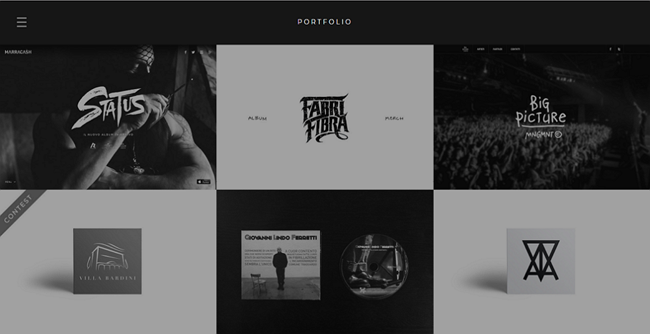
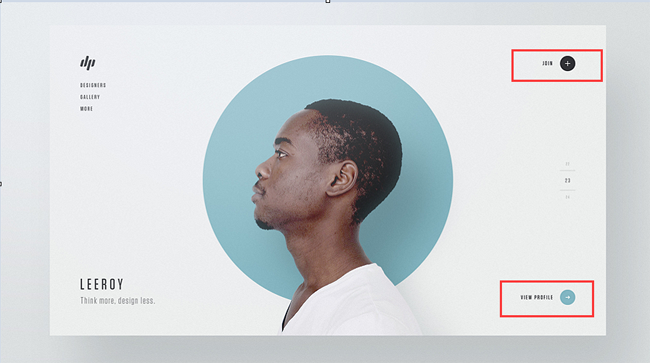
Tất nhiên, tốt hơn hết là bạn không nên sử dụng quá nhiều màu sắc trong một trang web nếu bạn không muốn làm cho trang web của mình phức tạp hơn về mặt trực quan. Một bảng màu trắng và đen có thể vừa hấp dẫn vừa thời trang:

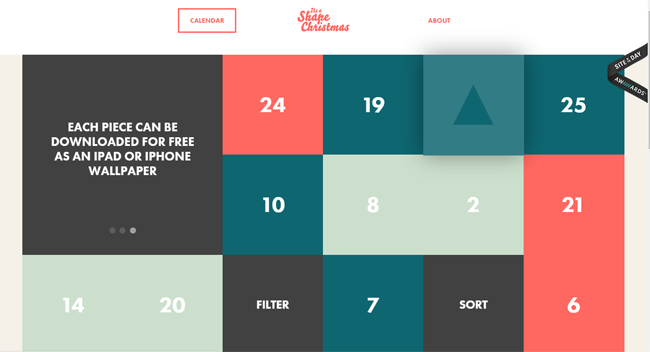
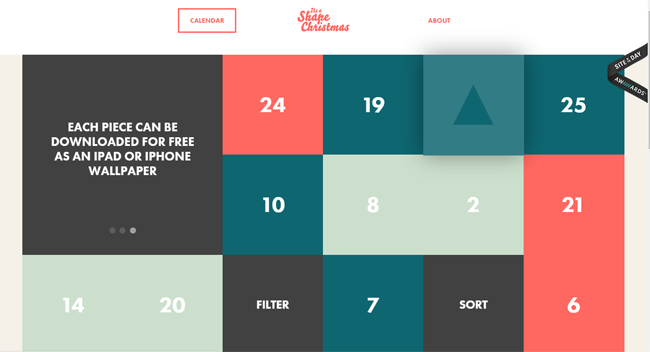
Sử dụng các khối màu để phân chia các chức năng giao diện
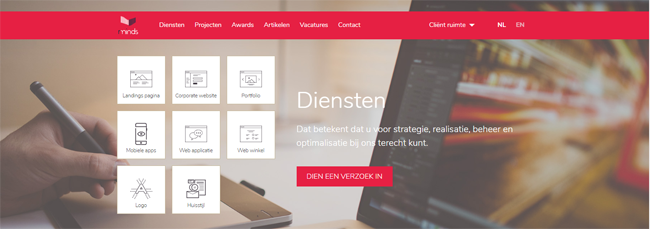
Bạn sợ rằng một thiết kế quá đơn giản sẽ ảnh hưởng tiêu cực đến các chức năng của trang web của bạn? Đừng sợ hãi. Thật đơn giản để tránh những vấn đề như vậy thông qua việc sử dụng các khối màu để phân chia các chức năng giao diện một cách trực quan hơn.

Tương tự, bạn có thể sử dụng "kiểu dáng", "hình ảnh", "nhãn dán", "văn bản" và các thành phần khác kết hợp với thay đổi màu sắc để có được các khối màu như vậy cho các nguyên mẫu trang web tối giản hơn trong Photoshop.

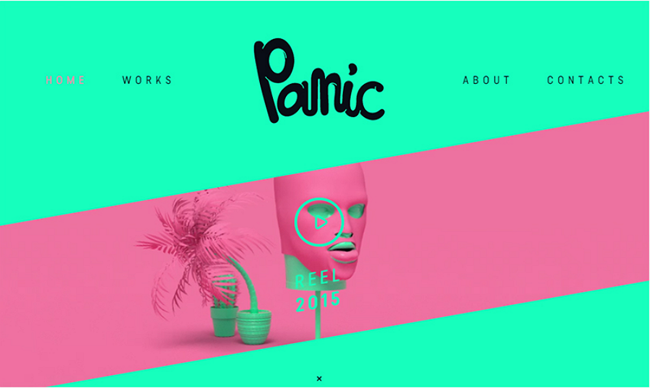
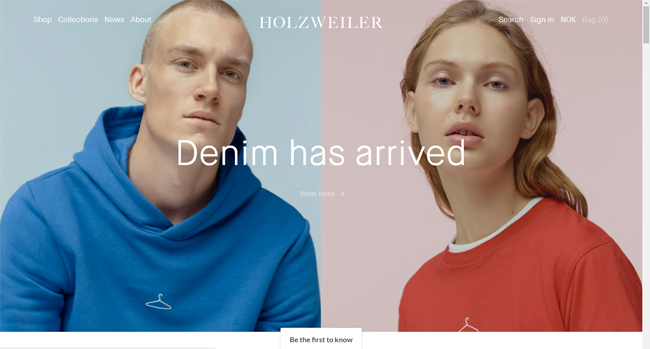
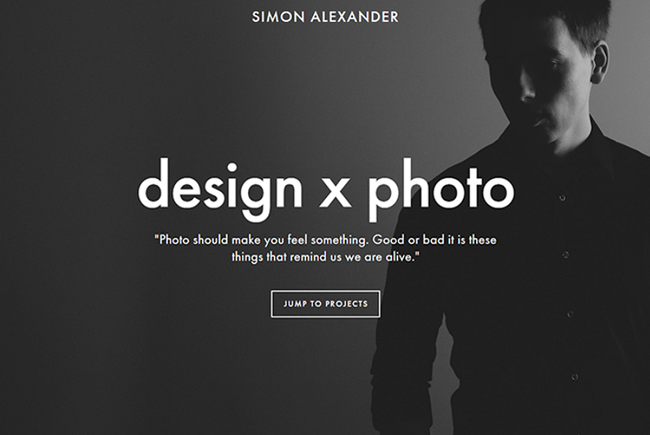
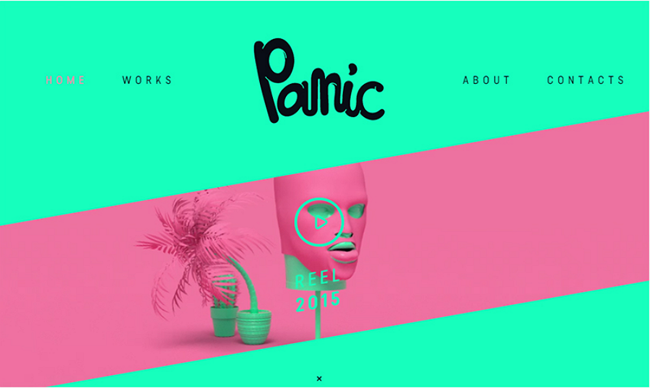
Sử dụng màu tương phản để làm cho trang web của bạn bắt mắt
Sự tương phản màu sắc không chỉ có thể tăng cường chức năng của trang web của bạn, mà còn làm cho trang web của bạn trở nên hấp dẫn hơn.

Nhìn chung, khôn ngoan sử dụng màu sắc đơn giản hoặc cách phối màu để đơn giản hóa trang web của bạn và tăng cường tác động trực quan của nó.
Tối ưu hóa web của bạn với phông chữ và kiểu chữ phân cấp
Bên cạnh màu sắc, văn bản giao diện, phông chữ và kiểu chữ được thiết kế tốt cũng có thể làm cho các trang web tối giản của bạn trở nên hấp dẫn và giúp tạo ra thứ bậc rõ ràng của mỗi trang để cho người dùng biết phần nào quan trọng ngay cả trong nháy mắt.
Dưới đây là một số cách để bạn tối ưu hóa web của mình với phông chữ và kiểu chữ phân cấp:
Đơn giản hóa văn bản UI để làm cho các trang web của bạn trực quan hơn và thân thiện hơn với người dùng
Các từ, câu và biểu mẫu đơn giản hơn (như một số phụ đề hoặc danh sách được sử dụng rộng rãi) thường đóng góp rất nhiều để làm cho web của bạn trở nên trực quan và thân thiện hơn với người dùng.

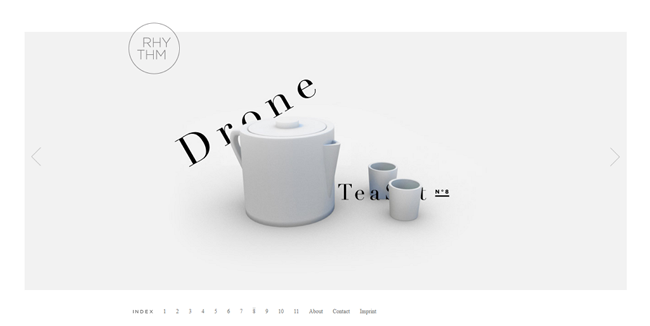
Tạo cấu trúc phân cấp văn bản với phông chữ và kiểu chữ
Các trang web tối giản tuyệt vời thường không sử dụng nhiều phông chữ hoặc kiểu chữ. Trên thực tế, ngay cả khi bạn chỉ sử dụng một phông chữ hoặc kiểu chữ, bạn vẫn có thể tạo cấu trúc phân cấp văn bản rõ ràng với các thay đổi về kích thước văn bản, màu sắc, chiều cao dòng, sắp xếp, vị trí và các thuộc tính khác.

Nhìn chung, sử dụng phông chữ văn bản phân cấp và kiểu chữ là một cách tuyệt vời để tối ưu hóa thiết kế web tối giản của bạn.
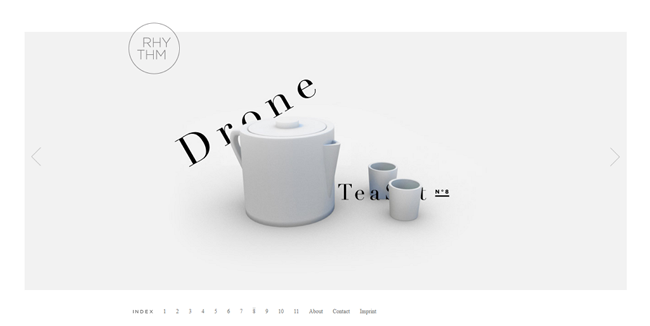
Giải thích văn bản trang bằng hình ảnh
Một trong những nguyên tắc cơ bản của thiết kế trang web tối giản là "ít mà nhiều" . Khi các từ không thể giúp giải thích rõ ràng các chức năng hoặc dịch vụ của trang web, bạn có thể trực tiếp đơn giản hóa các hướng dẫn phức tạp bằng cách ghép chúng với các hình ảnh phù hợp và nó thường tốt hơn là sử dụng từ ngữ.

Và về vấn đề này, với Photoshop, bạn có thể tự do dùng thử các tính năng như "Hình ảnh" hay "Gif" để dễ dàng nhập ảnh tĩnh hoặc động. Nếu có thể, bạn cũng có thể nhập hình ảnh theo lô cùng lúc với thư viện của mình. Hơn nữa, trong Photoshop, bạn cũng có thể nhập phác thảo và các biểu tượng cần thiết một cách dễ dàng.
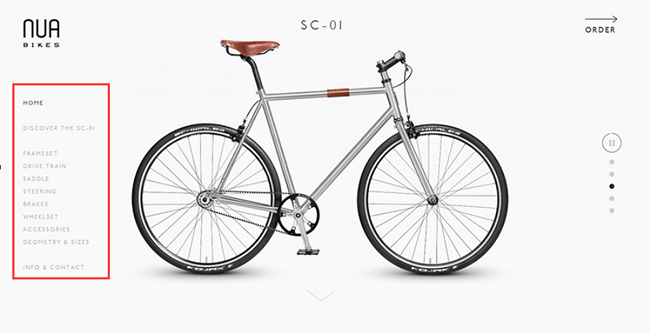
Đơn giản hóa các trang web của bạn với lưới trực quan
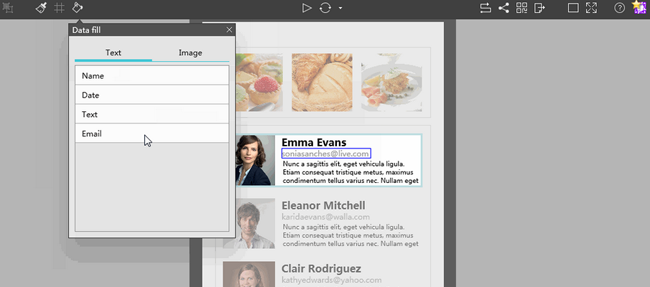
Ngoài các khối màu, bạn cũng có thể sử dụng các lưới để phân chia trực quan các chức năng giao diện và hướng dẫn người dùng tìm nội dung trang cần thiết của họ một cách nhanh chóng.

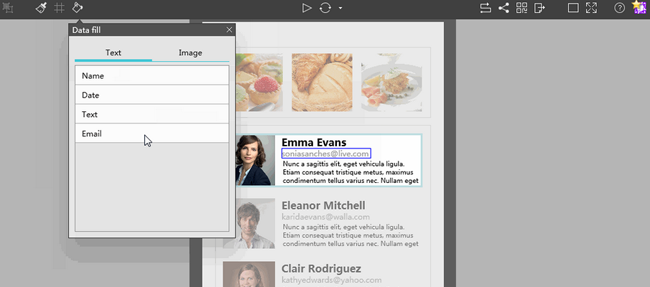
Và bạn có thể dễ dàng sử dụng các tính năng "Repeater" và “Auto Data Fill” (cho phép bạn tự động điền văn bản hoặc hình ảnh theo lô và giúp giảm khối lượng công việc của bạn) của Photoshop để nhanh chóng tạo lưới trang web của bạn.

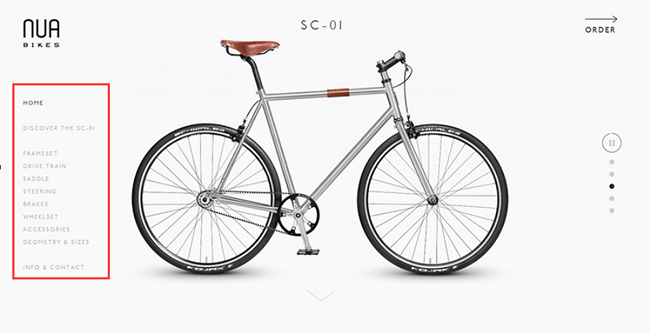
Ngay cả trong các trang web tối giản, menu trang web và thanh điều hướng là những phần thiết yếu cho trải nghiệm người dùng tốt. Do đó, tốt hơn hết là bạn không nên bỏ qua các menu và thanh điều hướng trong thiết kế của bạn.

Cải thiện thiết kế web của bạn với các phong cách hoặc kỹ thuật thiết kế khác
Để làm cho web tối giản của bạn trở nên độc đáo và hấp dẫn, bạn cũng có thể cố gắng tối ưu hóa trang web của mình bằng các phong cách thiết kế, kỹ thuật hoặc kỹ năng khác như sau:
Đơn giản hóa trang web của bạn với các kỹ thuật tiên tiến
Kỹ thuật tiên tiến thường được các nhà thiết kế sử dụng để đơn giản hóa các thiết kế UI của họ về một ứng dụng / trang web di động. Và người dùng có thể dễ dàng nhấp vào nút hoặc liên kết để chuyển sang các phần khác của web / ứng dụng và đọc thêm chi tiết. Do đó, trong các thiết kế web tối giản của bạn, bạn cũng có thể sử dụng kỹ thuật này để làm cho trang web của bạn đơn giản hơn.

Tối ưu hóa trang web của bạn với phong cách thiết kế phẳng
Phong cách thiết kế phẳng, một xu hướng thiết kế trang web hấp dẫn khác, có thể làm cho web tối giản của bạn trở nên đơn giản, gọn gàng và hấp dẫn trực quan. Bạn cũng có thể sử dụng các phong cách thiết kế tối giản và phong cách thiết kế phẳng cùng nhau để đơn giản hóa các trang web của bạn như sau:

Chọn một chủ đề thiết kế dựa trên các tính năng của trang web sản phẩm của bạn
Trong thiết kế của bạn, bạn cũng có thể sử dụng màu sắc, biểu tượng và hình ảnh để hiển thị một chủ đề thiết kế nhất quán dựa trên các tính năng của trang web / sản phẩm của bạn. Tư vấn thiết kế web nội thất hiệu quả.

Tạo một trang web tối giản độc đáo với sự sáng tạo của bạn
Mỗi chi tiết của trang web của bạn có thể cho thấy sự sáng tạo của bạn và giúp thu hút nhiều người dùng hơn. Vì vậy, bạn nên chú ý hơn đến từng chi tiết, tạo ra một trang web độc đáo và nổi bật với sự sáng tạo của bạn.
Nhìn chung, bạn nên cố gắng tối ưu hóa các trang web tối giản của mình với các phong cách thiết kế, kỹ thuật và kỹ năng khác.
Đơn giản hóa trang web của bạn với các chiến lược thiết kế web thường được sử dụng
Ngoài ra còn có nhiều chiến lược thiết kế web thường được sử dụng mà bạn có thể lấy cảm hứng.
Ví dụ: bạn có thể thêm một thanh điều hướng thường được sử dụng (thường bao gồm 5 phần cơ bản, chẳng hạn như hộp tìm kiếm, biểu tượng trang web, công cụ trang web có liên quan, cách quay lại Trang chủ và thanh điều hướng, v.v.) để hướng dẫn khách hàng.

Và bạn cũng có thể thiết kế một nút CTA hấp dẫn có hình vuông và liên kết ngoài để tăng tỷ lệ nhấp. Bạn cũng có thể sử dụng biểu tượng kính lúp để làm nổi bật tính năng tìm kiếm của trang web của bạn và thêm thanh bên / thanh ẩn để mở rộng các chức năng của trang.
Nói tóm lại, bạn có thể thực hiện một số chiến lược thiết kế web thường được sử dụng để làm cho trang web của bạn dễ sử dụng và đơn giản hóa các quy trình thiết kế.
Tập trung vào các chi tiết nhỏ
Thiết kế trang web tối giản là một phương pháp thiết kế cho phép các nhà thiết kế sử dụng các yếu tố hạn chế để tạo ra các trang web chức năng nhất. Vì vậy, mỗi yếu tố này rất quan trọng.
Chẳng hạn, trong thiết kế của bạn, bạn có thể cố gắng tối ưu hóa trang web của mình bằng logo độc đáo, bảng màu, lưới, phông chữ, hình học, tương tác / hoạt hình đơn giản và các chi tiết khác.

Và trong khía cạnh này, bạn có thể dễ dàng sử dụng Photoshop để thêm các tương tác vào các nguyên mẫu trang web của bạn. Tương tác trạng thái cho phép các nhà thiết kế thêm hiệu ứng di chuột cũng đáng để bạn thử.
Nói tóm lại, ngay cả một chi tiết rất, rất nhỏ cũng có thể làm cho trang web của bạn nổi bật và không thể đánh giá thấp hiệu quả mà nó mang lại.
THIẾT KẾ WEBSITE ALI hy vọng tất cả những thiết kế và ví dụ được đề cập ở trên có thể giúp bạn bằng mọi cách.
4 mẹo thiết kế trang web tối giản hữu ích
Hiển thị tất cả các yếu tố và đơn giản hóa chúng từng cái một
Để ngăn chặn việc vô tình thiếu yếu tố hoặc chức năng quan trọng, bạn nên hiển thị tất cả các yếu tố cần thiết và cố gắng đơn giản hóa từng yếu tố một.
Và để kiểm tra các hiệu ứng khác nhau trước hoặc sau khi bạn đã đơn giản hóa hoặc loại bỏ một yếu tố nào đó thì tốt hơn là bạn nên sử dụng một công cụ tạo mẫu như Photoshop để kiểm tra chúng một cách cẩn thận. Bạn có thể sử dụng tính năng này để thu thập phản hồi từ các nhà thiết kế và người dùng một cách nhanh chóng.
Kiểm tra lại các chi tiết nhỏ
Chi tiết nhỏ đôi khi là những gì làm cho một trang web độc đáo và giúp thu hút nhiều người dùng hơn. Vì vậy, hãy dành thời gian để kiểm tra lại hoặc thiết kế lại các chi tiết nhỏ trang web tối giản của bạn.
Thống nhất mọi chi tiết
Mặc dù chú ý nhiều đến các chi tiết, nhưng bạn không nên quên đi tính đồng nhất. Một trang web tối giản nên có một bảng màu nhất quán, chủ đề thiết kế phù hợp và nhiều hơn nữa. Các trang thiếu sự gắn kết và nhất quán khiến người dùng bối rối và mang đến cho người dùng những trải nghiệm tồi tệ.
Vì vậy, tốt hơn bạn cũng nên dành thời gian của bạn để giữ cho toàn bộ trang web của bạn nhất quán.
Không bao giờ bỏ qua kiểm tra
Trên thực tế, cho dù bạn chọn loại thiết kế trang web nào, bạn luôn phải thử nghiệm thiết kế trang web của mình với sự trợ giúp của các công cụ tạo mẫu hữu ích.
Trong Photoshop, bạn có thể tự do sử dụng thư viện (cho phép các nhà thiết kế lưu, sử dụng lại và chia sẻ các kiểu thành phần dễ dàng chỉ bằng một cú nhấp chuột) để tạo các nguyên mẫu trang web tối giản tương tác của bạn một cách nhanh chóng và dễ dàng.
Thư viện biểu tượng mạnh mẽ của Photoshop với hơn 3000 biểu tượng SVG cũng rất thuận tiện cho các nhà thiết kế để thêm và chỉnh sửa các biểu tượng cần thiết cho các trang web đơn giản và gọn gàng của họ.
Mặc dù thiết kế trang web tối giản mang lại cho mọi người nhiều lợi ích, nhưng nó không phù hợp với tất cả các trang web. Trên thực tế, khi nói đến các trang web loại trang vàng cung cấp cho khách truy cập các nguồn và thông tin hữu ích trong mọi lĩnh vực, thiết kế quá đơn giản có thể khiến người dùng bối rối và giảm độ tin cậy của thông tin được cung cấp.
Vì vậy, tốt hơn là chọn phong cách thiết kế tối giản dựa trên các tính năng của các trang web / sản phẩm khác nhau cũng như nhu cầu của đối tượng mục tiêu và người dùng.
Tất nhiên, cũng rất quan trọng để kiểm tra và cải thiện các thiết kế web tối giản đơn giản, gọn gàng và tiện dụng của bạn với sự trợ giúp của các công cụ tạo mẫu tốt nhất, chẳng hạn như Photoshop.
THIẾT KẾ WEBSITE ALI hy vọng bài viết này với các thiết kế và ví dụ sẽ hữu ích trong việc thiết kế một trang web tối giản đẹp, nổi bật và đầy đủ chức năng.
Những mẫu Thiết Kế Website tốt nhất bạn nên tham khảo. mẫu website đẹp, mẫu website chuyên nghiệp, mẫu website đơn giản, mẫu website hiện đại, mẫu web chuẩn seo