Hôm nay, chúng tôi tập trung vào typography. Chúng tôi đã thu thập 17 trang web hướng dẫn thiết kế typography tốt nhất, và 10 font chữ typography miễn phí tốt nhất sẽ giúp bạn tạo ra các trang web nổi bật:
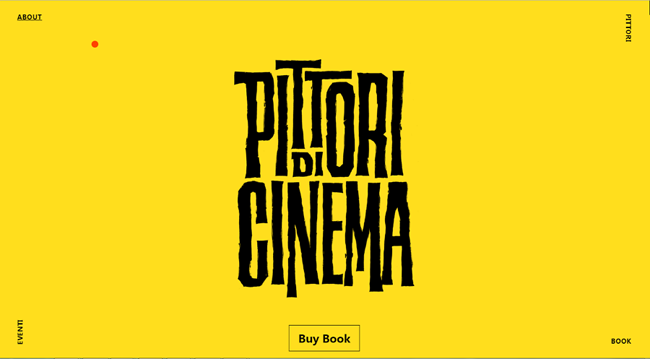
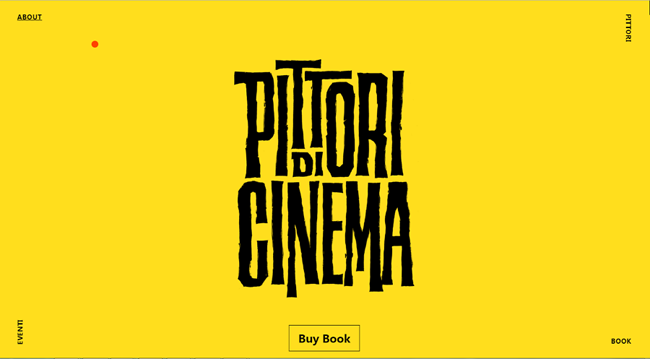
Pittori Di Cinema

Điểm nổi bật: Phong cách thiết kế typography rất lớn
Phong cách thiết kế typography làm thiết kế website trong bắt mắt hơn và nổi bật nội dung web một cách hiệu quả. Đó là lý do tại sao nó đã trở thành một trong những xu hướng thiết kế typography cho web phổ biến nhất trong số các thiết kế vào những năm gần đây. Trang web một trang theo xu hướng thiết kế này và sử dụng các kiểu chữ rất lớn để thu hút sự chú ý của người dùng và cung cấp thông tin web.
Các font chữ cá nhân và bảng màu tạo ra sự hấp dẫn thị giác đáng chú ý.
Bạn có thể học được gì:
Tối ưu hóa trang web của bạn với typography lớn
Kiểu chữ càng lớn, trang web của bạn sẽ càng bắt mắt. Vì vậy, đó là một ý tưởng tốt để sử dụng phong cách thiết kế typography lớn trong thiết kế web của bạn. Cũng trang trí thiết kế typography lớn của bạn với các biểu tượng, biểu tượng cảm xúc, độ tương phản màu sắc và hiệu ứng động, v.v.
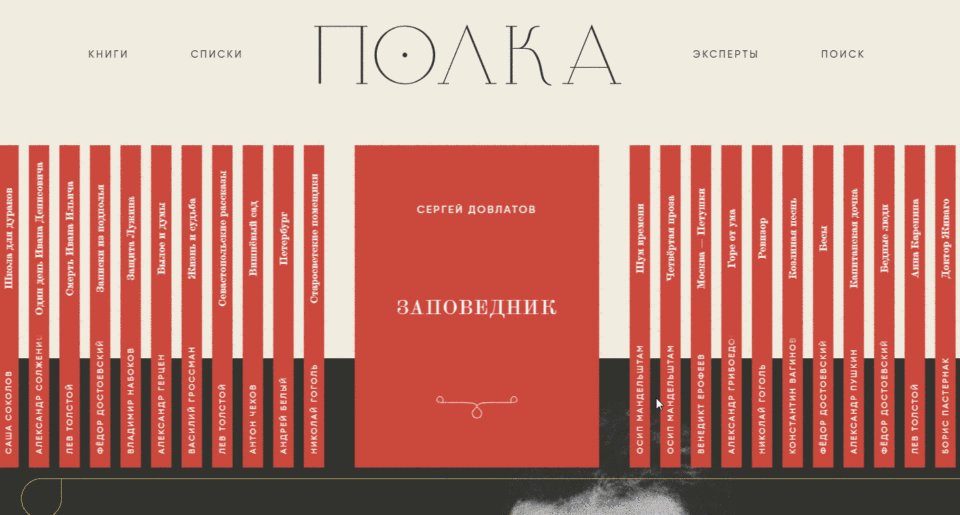
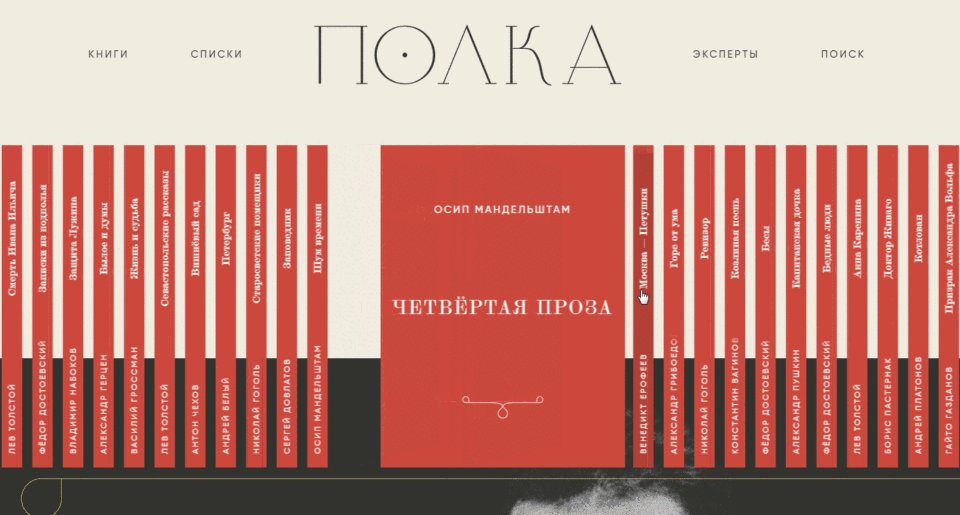
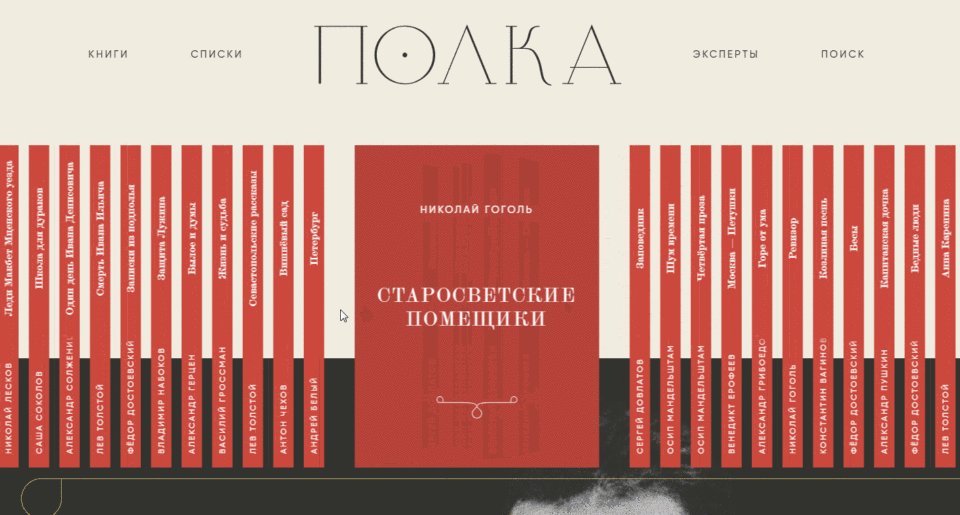
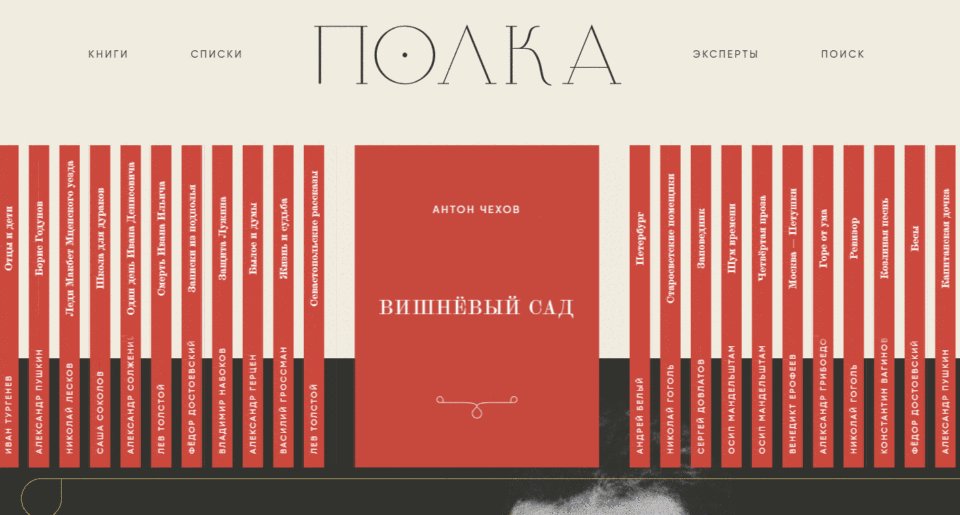
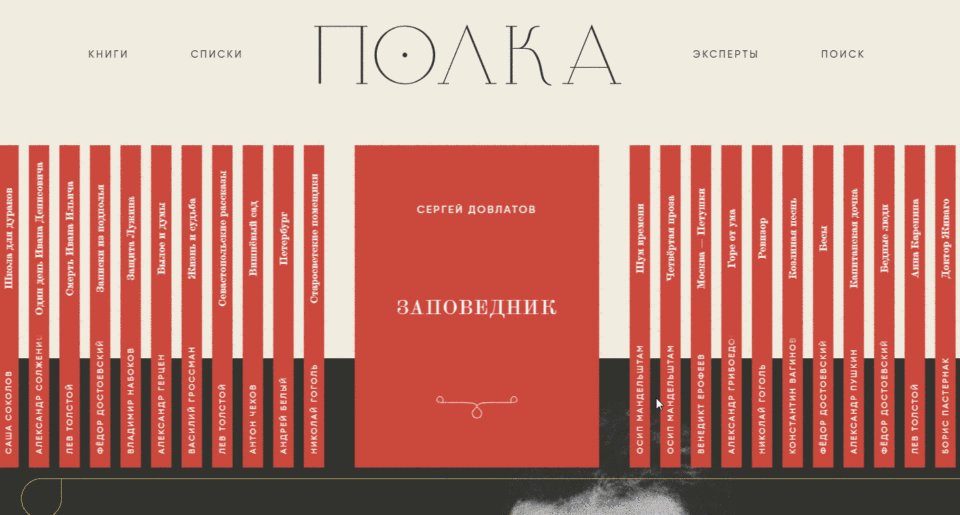
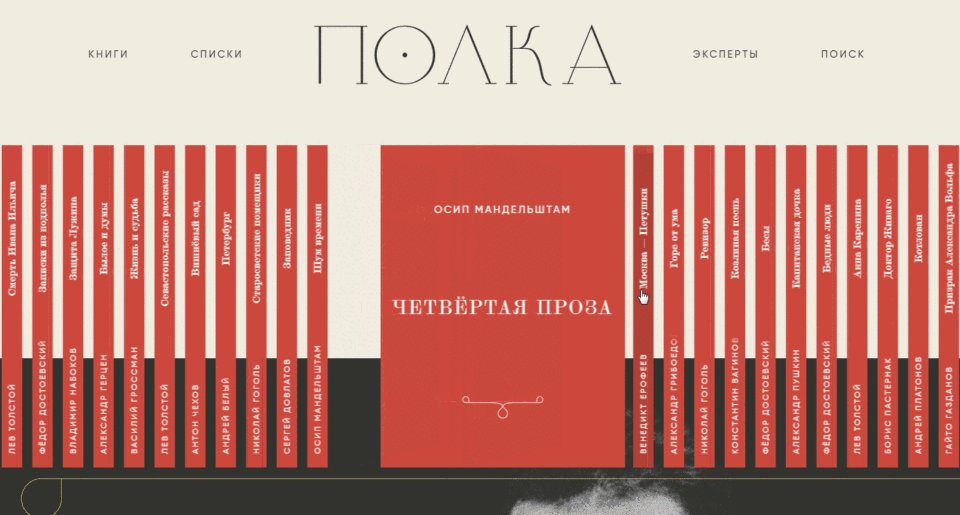
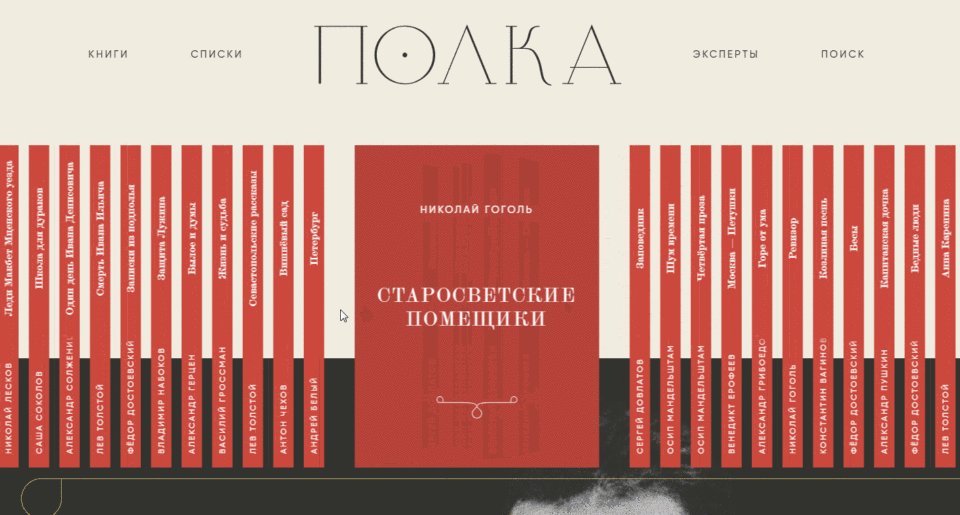
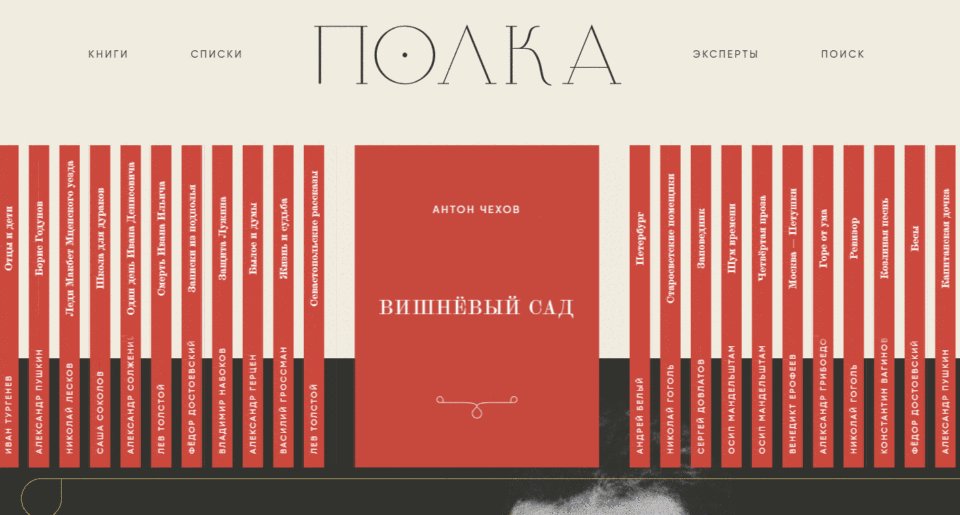
Noaka

Điểm nổi bật: Thiết kế kiểu kệ sách đời thực
Với mục tiêu giúp người dùng tìm thấy những cuốn sách họ cần, trang web này được sáng tạo với thiết kế kiểu kệ sách thực tế đáng chú ý bằng cách sử dụng typography dọc độc đáo và nghệ thuật. Người dùng có thể dễ dàng nhấp vào văn bản dọc để kiểm tra chi tiết sách và chuyển sang sách khác.
Bạn có thể học được gì:
Tạo một typography và bố cục web độc đáo kết hợp với các chủ đề trang web và các tính năng sản phẩm
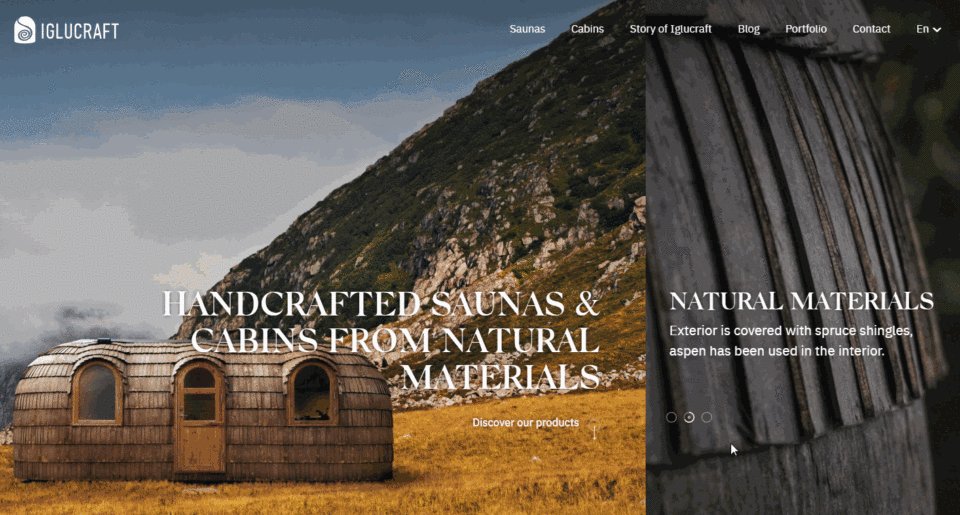
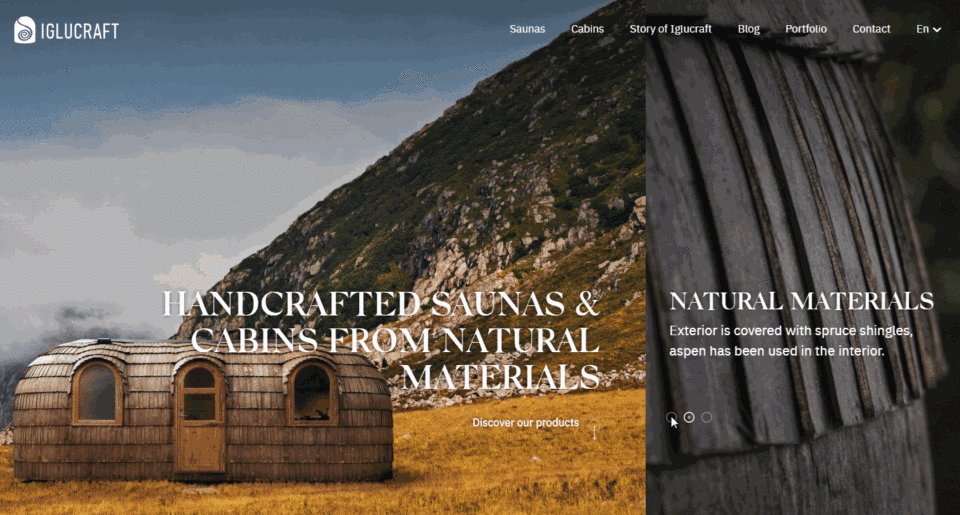
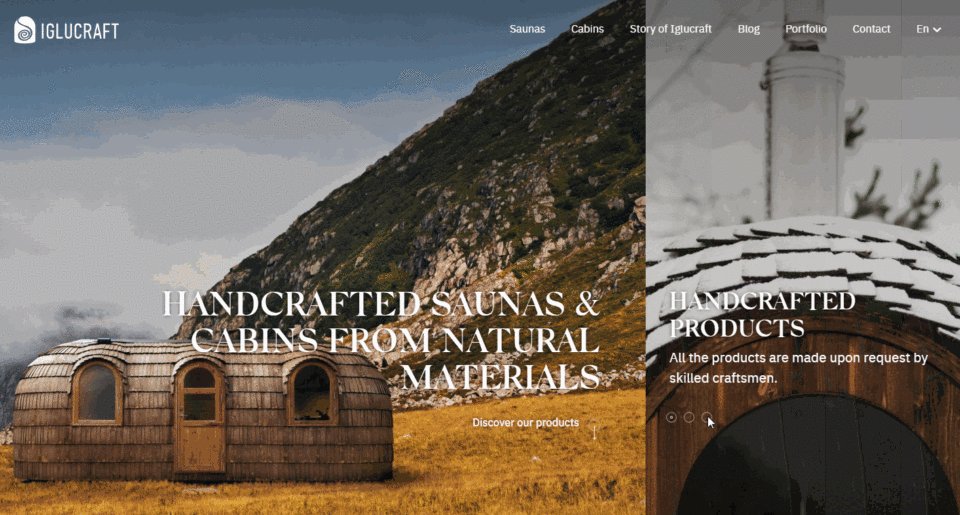
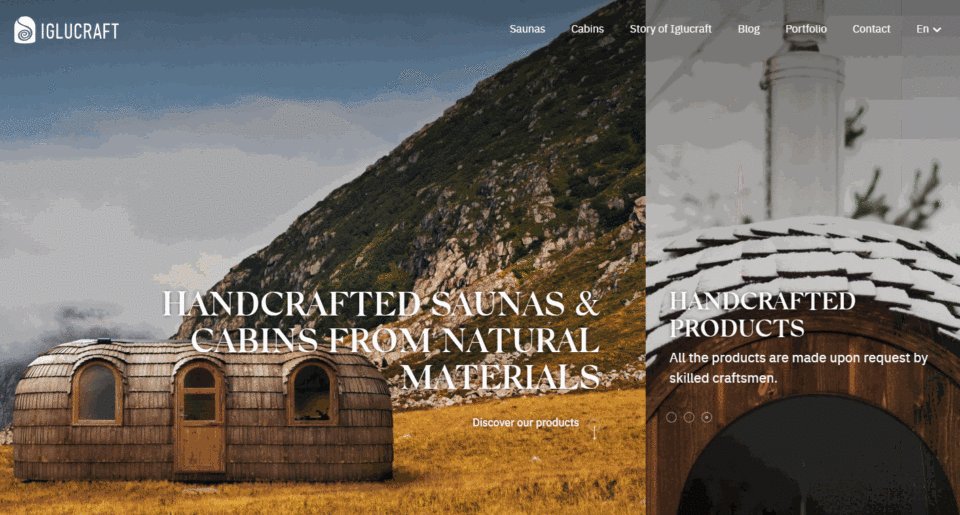
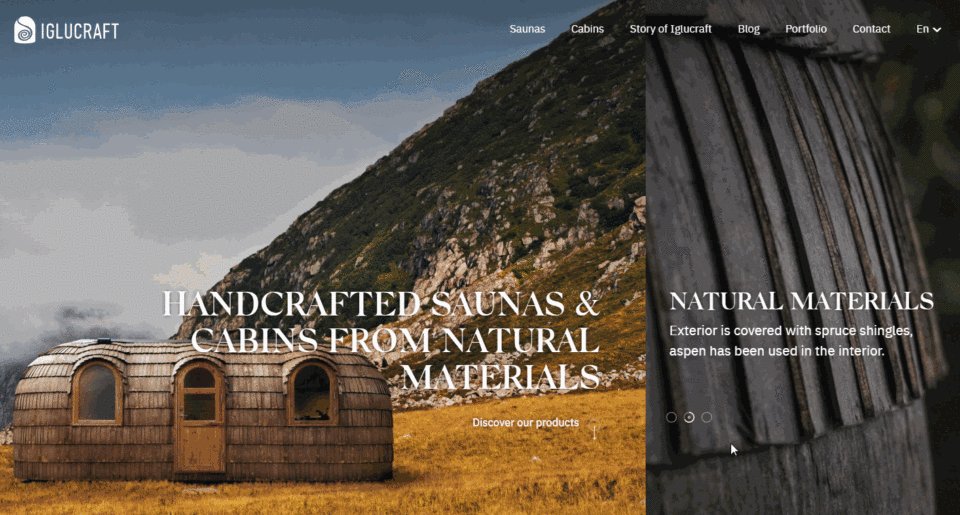
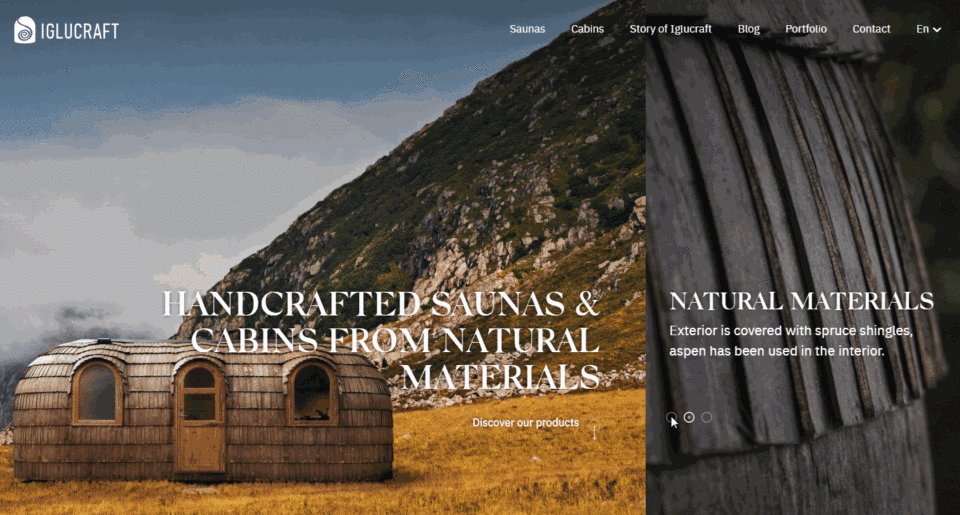
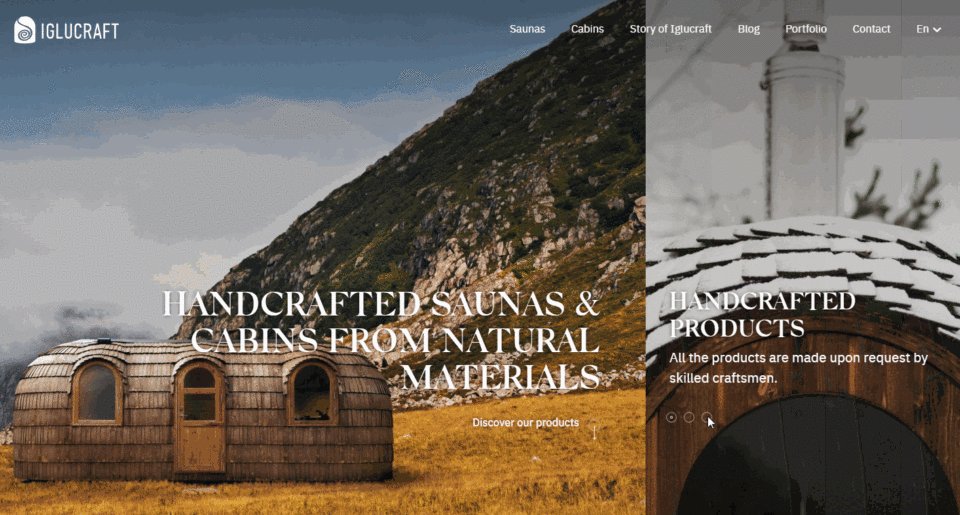
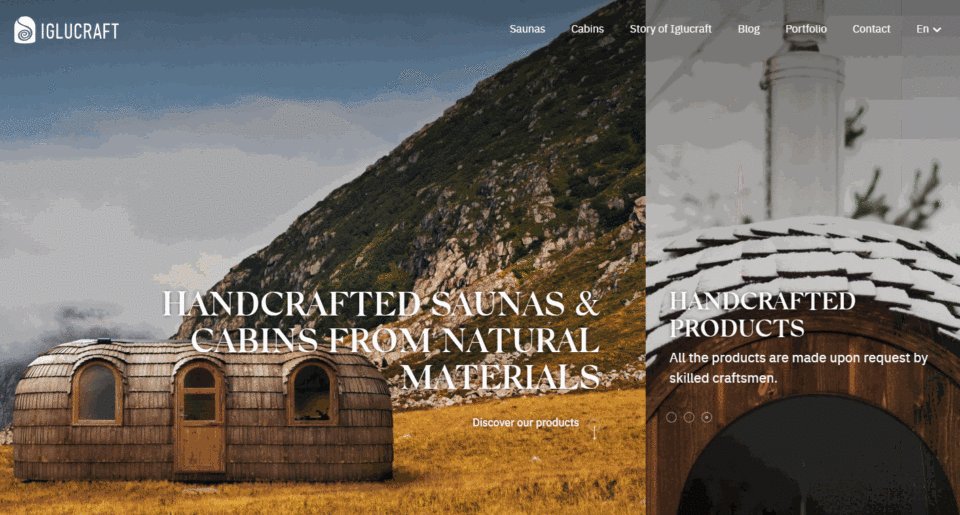
Iglucraft

Điểm nổi bật: Hình ảnh kết hợp với văn bản
Typography rực rỡ kết hợp với hình ảnh đẹp và chất lượng cao luôn là một sự kết hợp chiến thắng. Thiết kế trang web thương mại điện tử này tuân theo ý tưởng thiết kế và sử dụng các cặp văn bản với ảnh hoàn hảo cho người dùng để hiển thị nét nổi bật của từng sản phẩm.
Bạn có thể học được gì:
Ghép văn bản với hình ảnh phù hợp
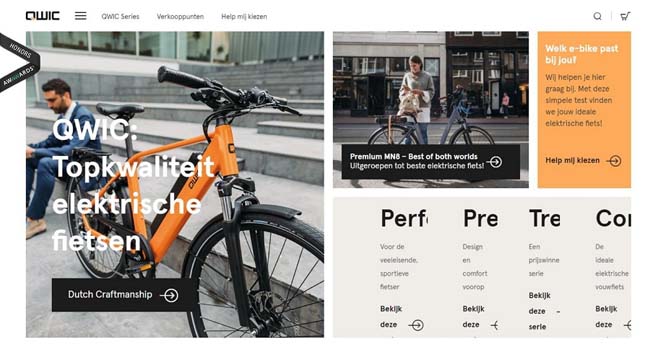
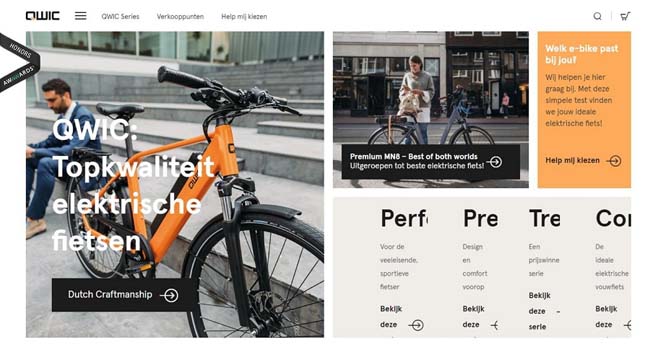
QWIC

Điểm nổi bật: Typography nổi bật trong bố trí lưới
Trang web thương mại điện tử này sử dụng các lưới để phân chia trang web thành nhiều khu vực chức năng cũng như làm cho văn bản và các cặp ảnh rõ ràng, trực quan hơn để người dùng nhanh chóng tìm thấy thông tin cần thiết.
Bạn có thể học được gì:
Tối ưu hóa typographyvà bố cục trang web của bạn với lưới
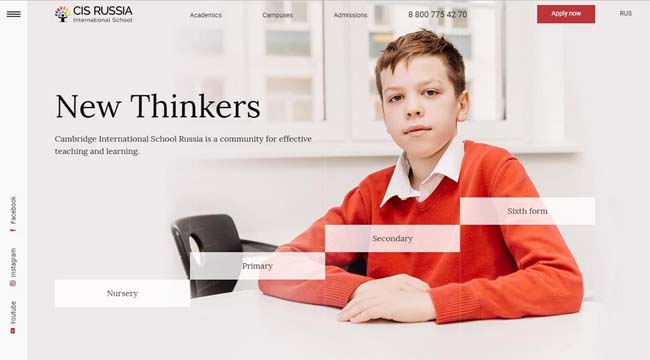
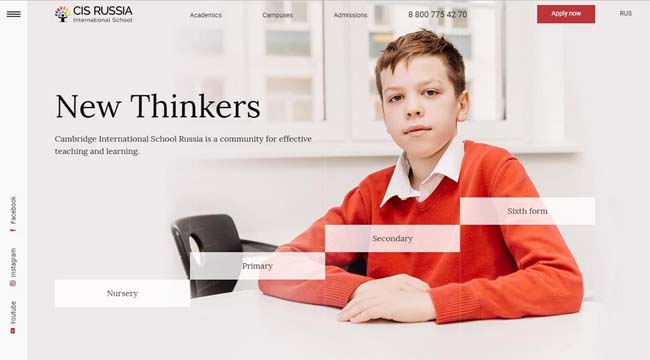
Cambridge International School

Điểm nổi bật: Điều hướng sáng tạo
Là trang web chính thức của Cambridge International School ở Nga, trang web giáo dục này sử dụng điều hướng từng bước sáng tạo và chức năng để thu hút người dùng. Thiết kế typography của nó bao gồm các văn bản trong các kích cỡ khác nhau. Đây là một ví dụ tốt để bạn làm theo.
Bạn có thể học được gì:
Thiết kế typography cho trang web của bạn với các nút, menu web và hệ thống điều hướng để làm cho nó hoạt động
Reflektor Digital Website

Điểm nổi bật: Công nghệ 3D; Hiệu ứng chất lỏng và phát sáng; Âm thanh
Trang web của đơn vị thiết kế này có phong cách khoa học viễn tưởng bằng cách sử dụng font chữ độc đáo, công nghệ 3D, hiệu ứng mượt mà và phát sáng. Các thiết kế tương tác và âm thanh nhúng tạo ra một trải nghiệm tiên tiến và nghệ thuật.
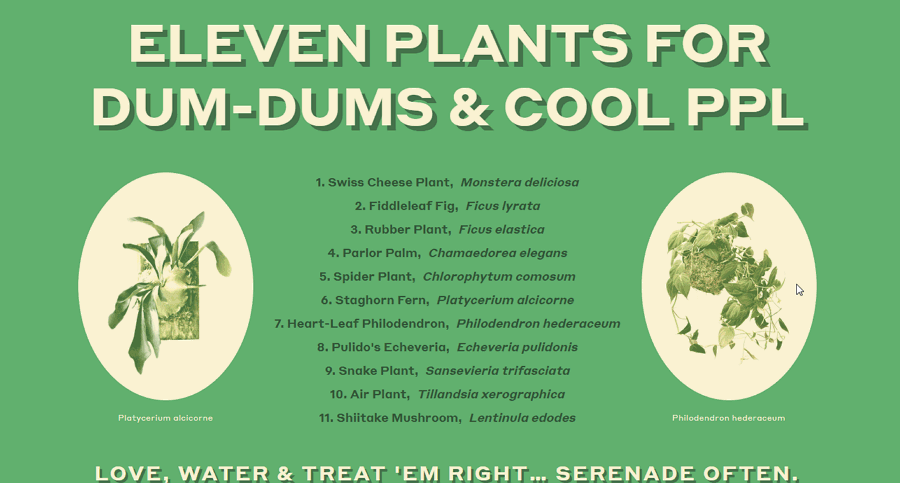
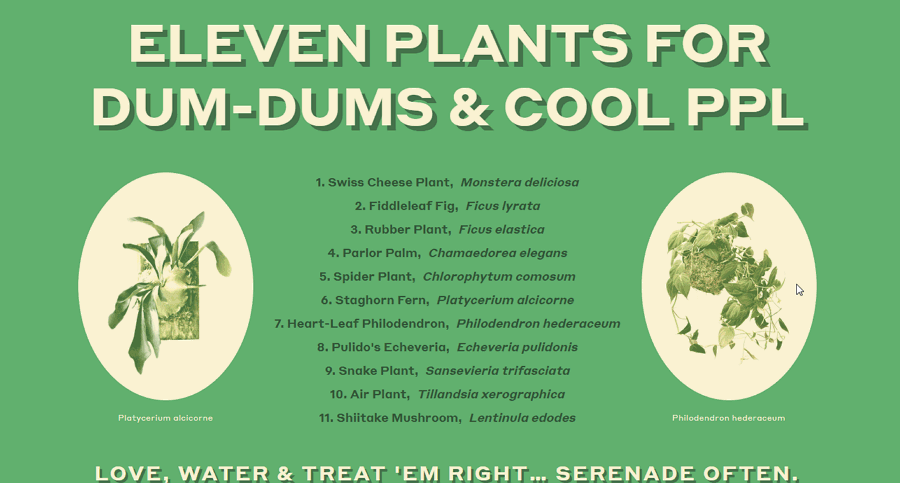
Eleven Plants for Dum Dums

Điểm nổi bật: Thiết kế typography phân cấp
Sử dụng các văn bản thuần túy là một trong những phương pháp hiệu quả nhất cho các nhà thiết kế để tạo ra một trang web tối giản tuyệt vời. Trang web của nhà máy áp dụng phương pháp này tạo ra một typography phân cấp tuyệt đẹp bằng cách sử dụng các từ trong các font chữ, kích cỡ và màu sắc khác nhau.
Bạn có thể học được gì:
Thiết kế typography phân cấp cho trang web của bạn bằng cách sử dụng các văn bản theo nhiều font chữ, kích cỡ, màu sắc và kiểu dáng,
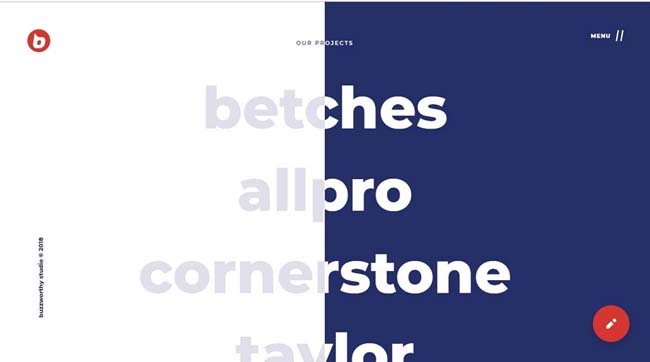
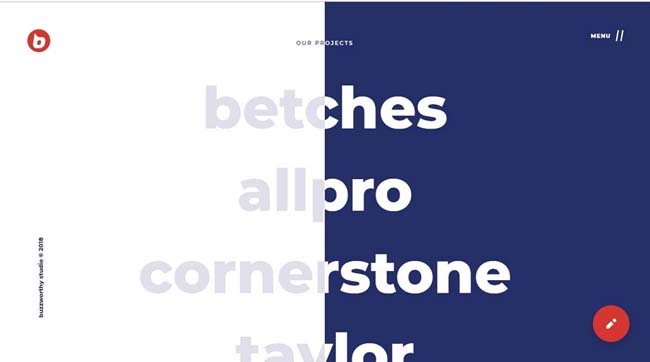
BuzzworthyStudio

Điểm nổi bật: Thiết kế kiểu chữ tuyệt đẹp với độ tương phản màu sắc mạnh mẽ
font chữ, kích thước, kiểu dáng, bóng và căn chỉnh, màu sắc là một trong những yếu tố quan trọng nhất có thể ảnh hưởng đến thiết kế typography. Trong trang web của đơn vị thiết kế này, các nhà thiết kế khéo léo sử dụng độ tương phản màu sắc để tạo ra một typography rất đẹp và bắt mắt.
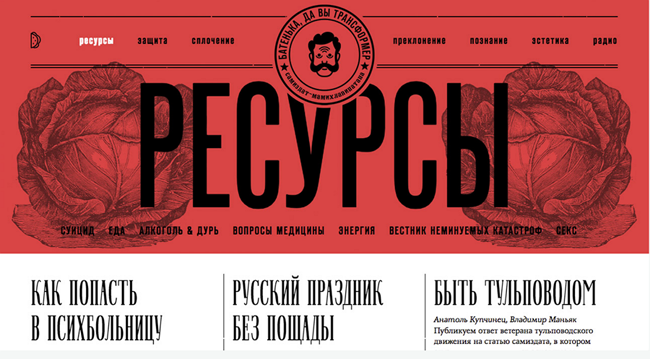
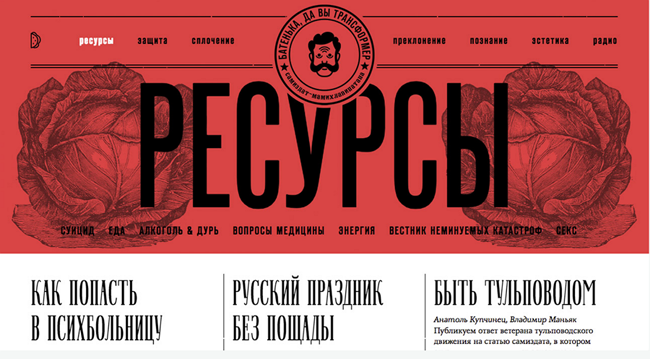
Batenka

Điểm nổi bật: Thiết kế typography báo chí
Trang web này trực tiếp theo dõi typography và bố cục của một tờ báo truyền thống để độc giả "cũ" của họ có thể tự do và tự nhiên đọc nội dung trực tuyến mà không phải thay đổi thói quen đọc.
Bạn có thể học được gì:
Cải thiện trang web của bạn với các phong các khác nhau như báo chí, tạp chí, áp phích với kiểu chữ và bố cục bắt mắt.
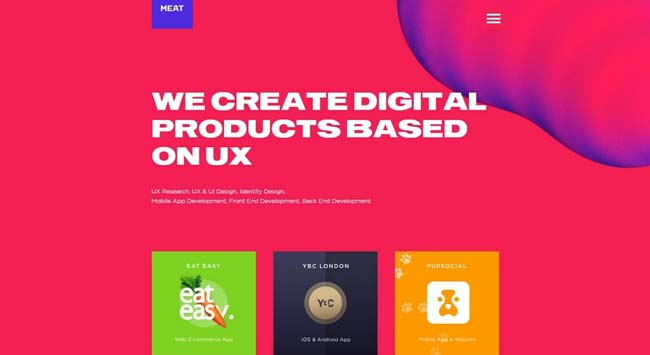
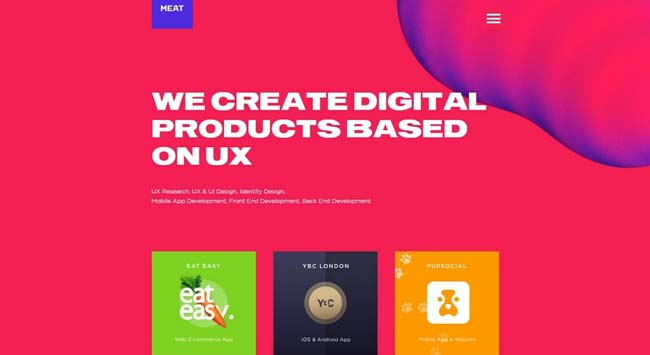
Meat Agency

Điểm nổi bật: Tiêu đề viết hoa; Phối màu đẹp
Sử dụng tiêu đề viết hoa là một xu hướng thiết kế typography khác. Trang web đơn vị thiết kế tuân theo điều này và sử dụng các chữ cái viết hoa để làm cho nội dung nổi bật.
Phối màu tươi sáng cũng tuyệt đẹp và giữ độc giả trên trang.
Tens

Điểm nổi bật: Thiết kế typography rực rỡ kết hợp với các mẫu quét web phổ biến; nền tảng năng động
Mọi người thường sử dụng một số mẫu quét, chẳng hạn như mẫu "F" hoặc hoặc "Z", trong khi duyệt các trang web. Trang web thương mại điện tử này áp dụng các kiểu quét như vậy và sắp xếp nội dung của nó bằng cách theo dòng người đọc trực quan trong khi duyệt các trang web.
Nền động cho thấy các sản phẩm một cách sống động và giúp tăng doanh số.
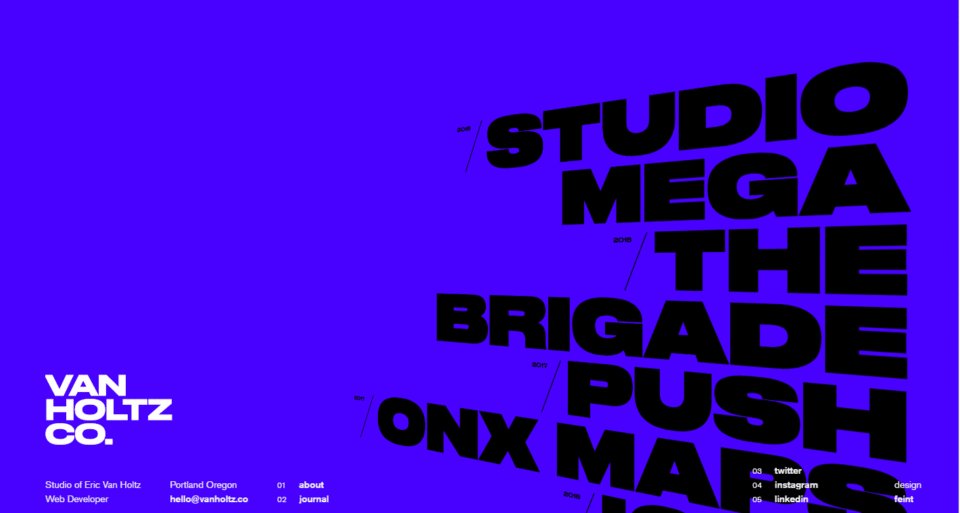
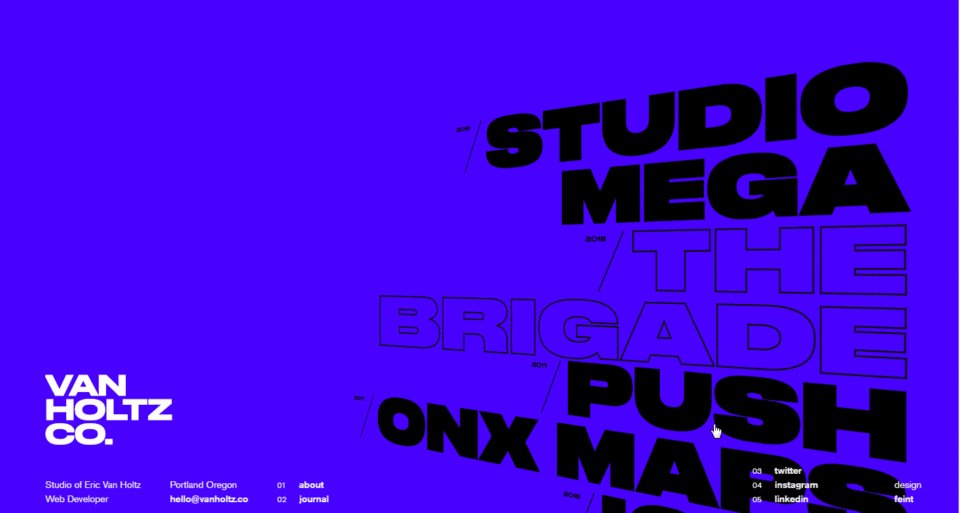
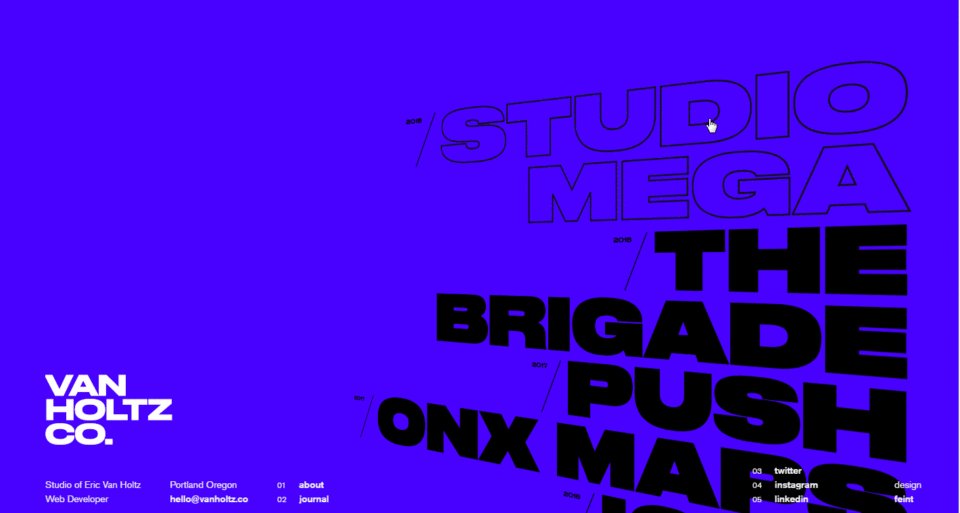
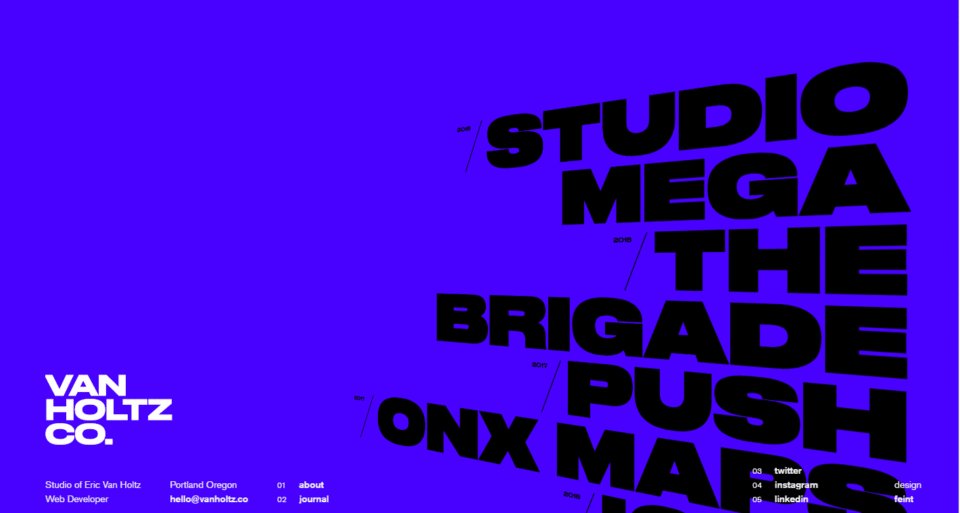
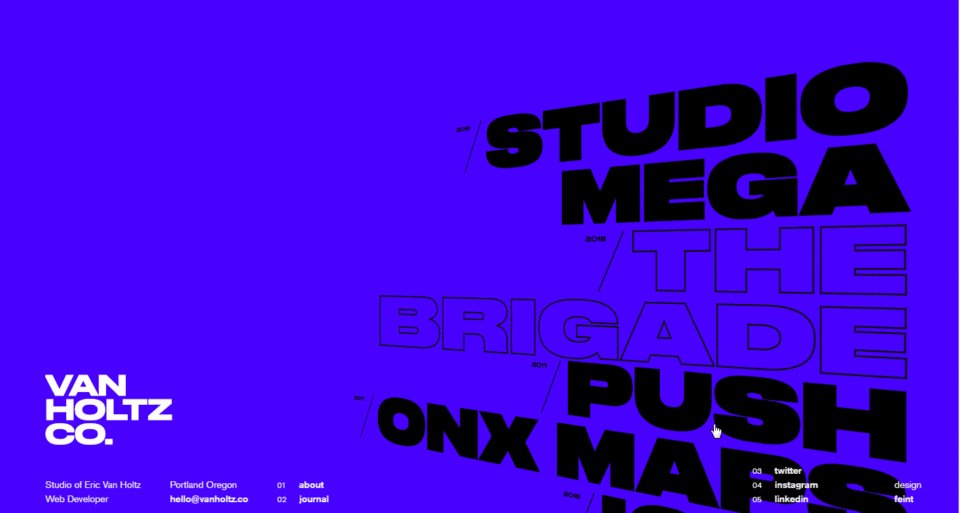
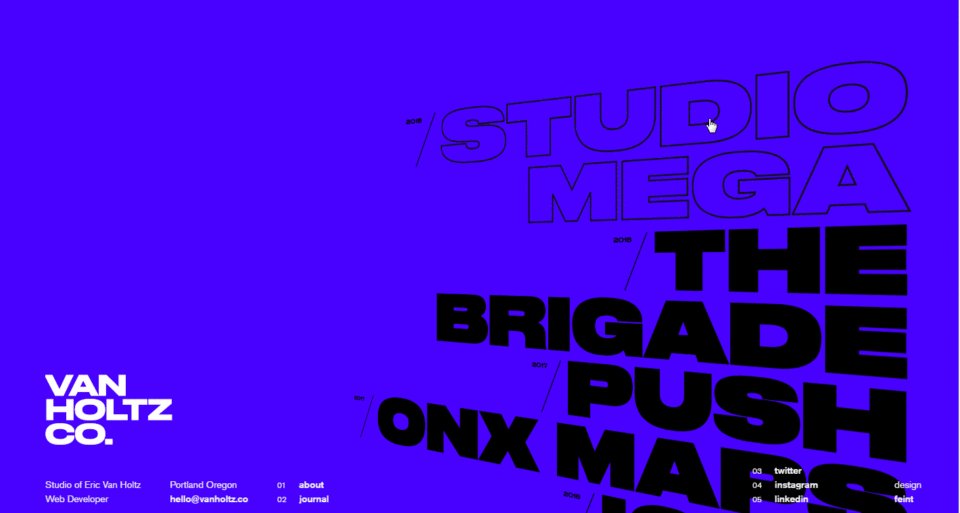
Van Hotlz Co

Điểm nổi bật: Thiết kế chụp cắt lớp tương tác
Trang web này không chỉ sử dụng một typography đặc biệt nằm ở phía bên phải, mà còn thêm các tương tác thú vị cho các văn bản trang web. Người dùng có thể dễ dàng nhấp vào chúng để đọc thêm chi tiết.
Bạn có thể học được gì:
Cải thiện thiết kế typography web với các tương tác
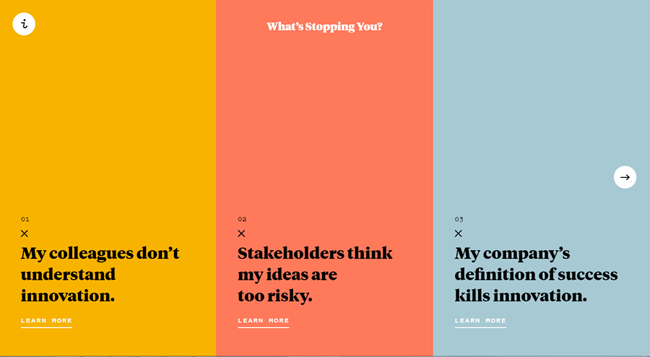
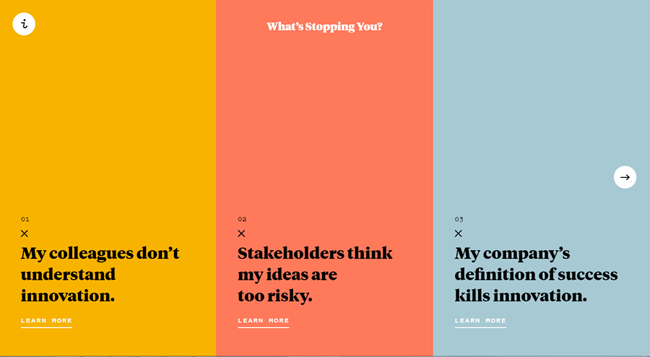
Innovation Is Hard

One Meals

Trang web có hai hoặc ba cột có thể giúp bạn tạo typography và bố cục web tuyệt vời.
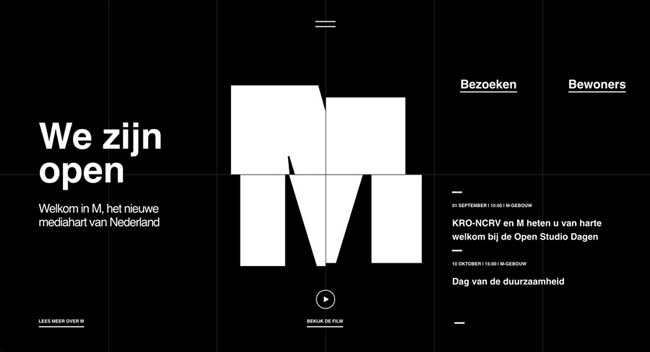
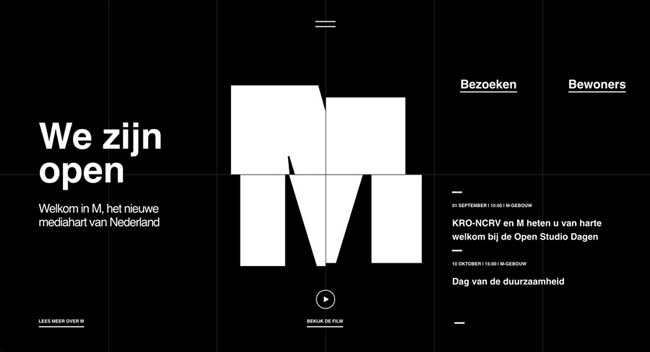
M-Building

Nhấn mạnh chữ thương hiệu đại diện hoặc logo trong thiết kế trang web là một ý tưởng tốt để tạo ra một typography tuyệt vời.
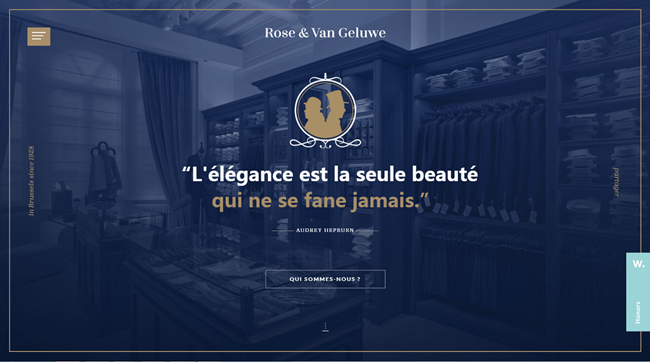
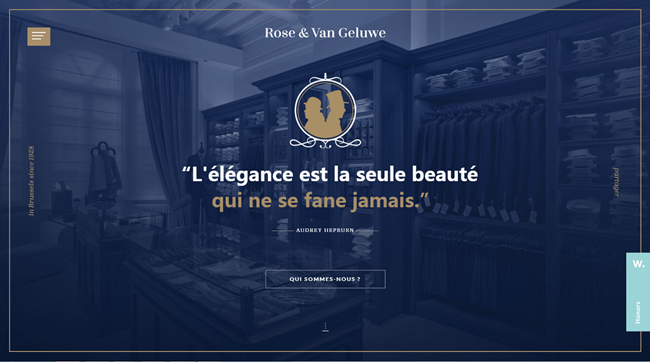
Rose & Van Geluwe

Màu sắc tương phản, bóng và nổi bật giúp nhấn mạnh các từ hoặc cụm từ quan tâm.
Shishki Park

Typography văn bản đơn giản kết hợp với các tương tác vi mô phong phú có thể làm cho trang web của bạn khác biệt.
Amazônia Font
Thiết kế typography trong một phong cách minh họa thêm vẻ đẹp và hấp dẫn.
Các yếu tố trang web khác nhau, chẳng hạn như font chữ văn bản, kích thước, màu sắc, bóng, khoảng cách, sắp xếp và tương tác, có thể được sử dụng để giúp bạn thiết kế một typography sáng tạo và đẹp mắt.
10 font chữ thiết kế typography miễn phí tốt nhất cho các nhà thiết kế
font chữ đóng một vai trò quan trọng trong thiết kế typography trang web và đôi khi thậm chí có thể trực tiếp là yếu tố quyết định liệu một trang web có thể nhanh chóng thu hút người dùng ngay từ cái nhìn đầu tiên hay không. Vì vậy, chúng tôi cũng đã thu thập được 10 font chữ typography đẹp và sáng tạo cho các nhà thiết kế để tạo ra một trang web tuyệt đẹp:
Bondoyudo

link download https://dealjumbo.com/downloads/bondoyudo-free-font/
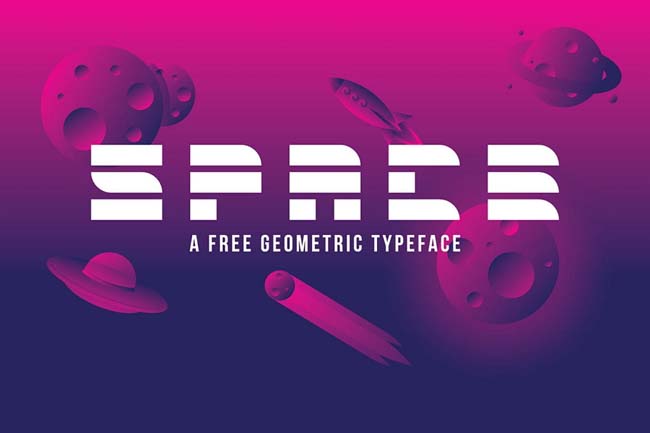
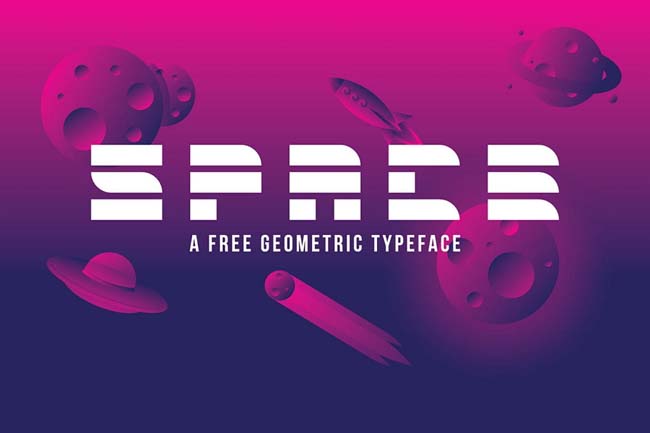
Space

link download https://dealjumbo.com/downloads/space-free-font/
Handletterink

link download https://dealjumbo.com/downloads/handletterink-free-font/
Halfomania

link download https://dealjumbo.com/downloads/halfomania-free-font/
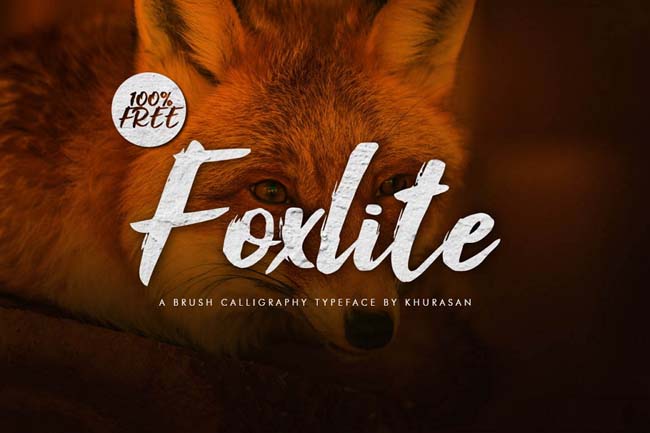
Foxlite

link download https://dealjumbo.com/downloads/foxlite-script-free-font/
Forest Smooth

link download https://dealjumbo.com/downloads/forest-smooth-free-font/
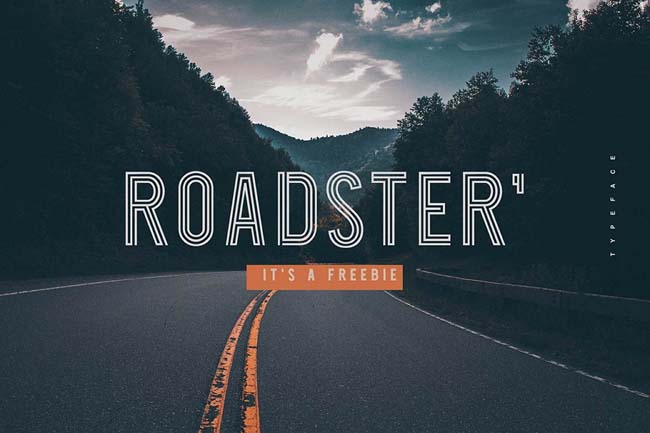
Roadster

link download https://dealjumbo.com/downloads/roadster-free-font/
Gelato Soft

link download https://dealjumbo.com/downloads/gelato-soft-free-font/
Anthares

link download https://dealjumbo.com/downloads/anthares-free-font/
Janji Neue

link download https://dealjumbo.com/downloads/janjineue-free-font/
Thiết kế typography rực rỡ có thể tăng cường đáng kể sự hấp dẫn trực quan và UX của một trang web, cũng như tăng doanh số. Khi thiết kế typography trang web, bạn nên xem xét các chủ đề trang web và các tính năng sản phẩm. Làm như vậy, thiết kế kiểu chữ trang web không chỉ thu hút người dùng một cách nhanh chóng, mà còn giới thiệu sản phẩm rõ ràng và tăng doanh số cuối cùng như bạn muốn.
Chúng tôi hy vọng 17 trang web typography tuyệt vời này, và font chữ typography miễn phí này sẽ giúp bạn tạo ra trang web nổi bật.
17 trang web cung cấp font chữ đẹp để thiết kế website chuyên nghiệp.font chữ đẹp, font chữ thiết kế web, font chữ hay dùng cho web