Để có thể nắm bắt được điều này chúng ta hãy bước ra khỏi thế giới mạng và hãy nhìn vào những chiến lược quảng cáo tuyệt vời thu hút người đi đường khiến họ phải dừng lại. Tại các thành phố trên khắp nước Mỹ, những tấm áp phích khổng lồ, có màu sắc rực rỡ đã xuất hiện quảng cáo cho một sản phẩm dinh dưỡng có tên là RXebar. Chiến lược này tạo ra một thiết kế quảng cáo theo dạng tin tức. Nhưng làm thế nào mà họ có thể nhấn mạnh được hình ảnh cũng như thông diệp của sản phẩm.
Câu trả lời nằm ở mắt của chúng ta. Hằng ngày chúng ta đã nhìn thấy nhiều quảng cáo về những sản phẩm đa dạng khác. Hầu hết thời gian, chúng ta thường nhìn vào quảng cáo với một đôi mất buồn chán và mệt mỏi. Chiến dịch Wieden + Kennedy, thách thức phản ứng đó. Họ trình bày một quảng cáo dễ dàng tiếp cận người nhìn tạo cho người xem có cảm giác thoải mái không giống như bất kỳ những quảng cáo trước đây mà khán giả đã quen. Wieden + Kennedy đã đem lại cho người nhìn một quảng cáo dễ đọc và mới mẻ khiến họ phải dừng lại, đọc và nghe những gì quảng cáo nói.
Đó là sẽ loại hiệu ứng tương tự mà bạn muốn có đối với khách truy cập vào trang web của mình. Tuy nhiên, làm thế nào đẻ bạn thực sự có thể khiến khán giả tiếp thu thông điệp mà bạn đang cố gắng truyền đạt thông qua trang? Truyền đạt quan điểm của bạn đòi hỏi phải sử dụng nhiều kỹ thuật thiết kế để hướng dẫn những người truy cập thông qua trang web của bạn và chỉ ra các mốc quan trọng nhất trên giao diện web.
Bây giờ, chúng tôi giải thích chính xác việc đọc lướt là gì, nó ảnh hưởng đến trải nghiệm người dùng trên trang web của bạn như thế nào và cách bạn có thể sử dụng thiết kế web để giúp người đọc lưu giữ thông tin ngay cả khi họ tiếp tục lướt qua trang của bạn.
Đọc lướt là gì?
Quay trở lại khi Internet vẫn còn phát triển, chúng tôi đang nói về năm 1997. Jakob Nielsen thuộc Tập đoàn Nielsen Norman đã khám phá ra một nguyên tắc chính về cách mọi người đọc trên Internet. Nhưng ông ấy nói rằng họ không thực sự đọc các văn bản. Ông đi đến kết luận này vì ông nhận thấy rằng 79% người dùng mà ông khảo sát luôn sử dụng một kỹ thuật gọi là "quét" mỗi khi họ gặp bất cứ tài liệu hay bài viết nào.

Internet đã thay đổi nhiều trong những năm qua. Nhưng cách chúng ta đọc không thay đổi nhiều lắm. Thực chất, chúng ta chỉ mất khả năng đọc từng chữ trên màn hình mà thay vào đó là sử dụng một kỹ năng khác gọi là đọc lướt. Đây là kỹ thuật mà bạn sử dụng trong những năm tháng học ở trường khi bạn bắt buộc phải đọc nhanh nhất có thể. Điều này cũng áp dụng cho đọc trực tuyến. Đọc lướt qua là một chiến lược giúp bạn có thể tìm được những từ khóa chính và tập trung vào những thông tin bắt mắt.
Có rất nhiều nghiên cứu về lý do tại sao phương pháp duyệt này lại phổ biến đối với người dùng Internet. Giáo sư Maryanne Wolf, người đã có nhiều nghiên cứu về về chủ đề này, đưa ra giả thuyết rằng lượng thời gian chúng ta dành cho trực tuyến (Người trưởng thành bỏ ra 6 giờ mỗi ngày để lên mạng trực tuyến vào năm 2017) thực sự đang thay đổi hệ thần kinh của bộ não chúng ta. Cô cho rằng chúng ta đang ngày càng trở nên xa cách với những trải nghiệm thực tế và tốn nhiều thời gian của việc đọc báo in.

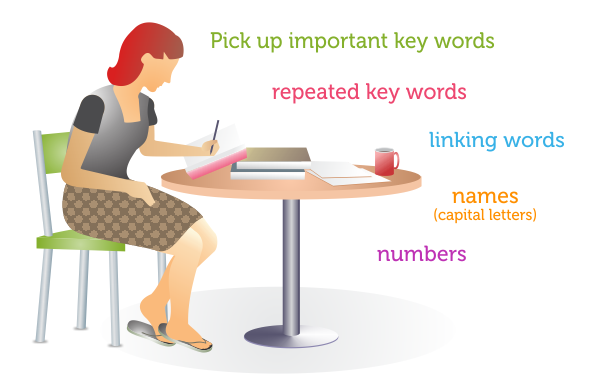
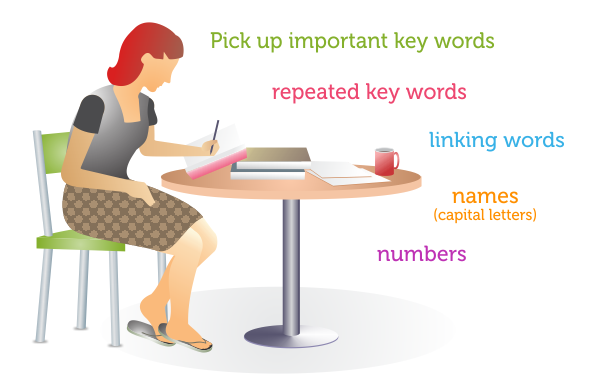
Thực tế đưa ra một thách thức cho các chủ sở hữu trang web muốn đảm bảo thông điệp của họ được tiếp cận với khán giả của họ. May mắn thay chúng tôi luôn hiểu rõ cách người dùng tương tác với nội dung web. Ví dụ: chúng tôi biết rằng trong tiềm thức chúng ta luôn sử dụng các chiến lược đọc nhất định, như tìm kiếm từ khóa tìm kiếm ý chính thất lạc trong biển văn bản hoặc từ khóa không được làm nổi bật.
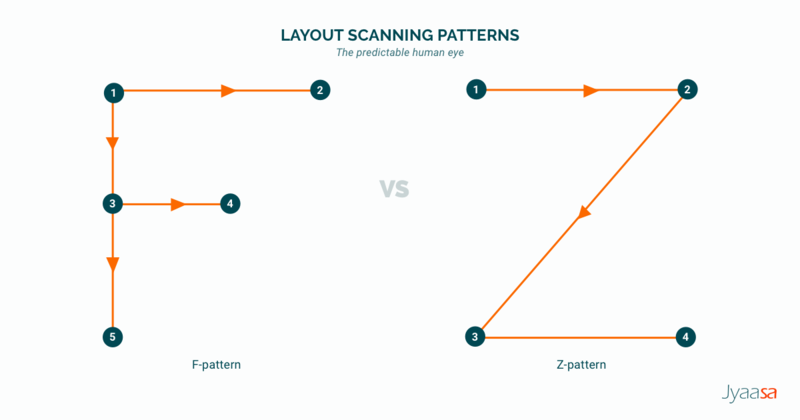
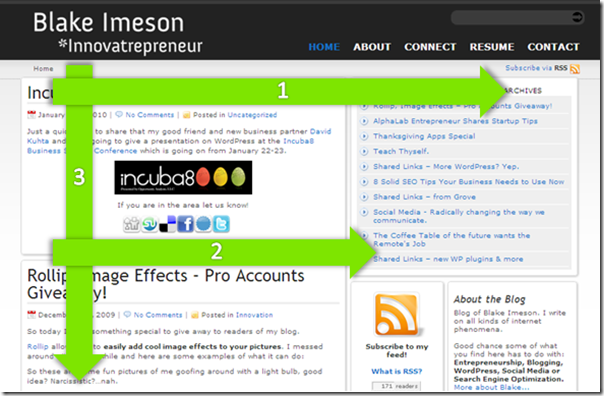
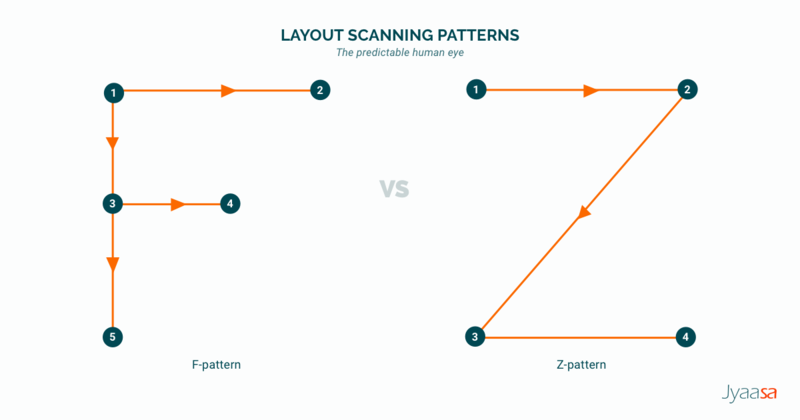
Hơn nữa, các nghiên cứu đã chỉ ra rằng khách truy cập web có xu hướng đọc theo hình dạng "Z" (đối với các trang web dựa trên trực quan) và với mẫu "F" (đối với các trang web dựa trên văn bản).

Dưới đây, chúng ta sẽ khám phá cách đưa từng kỹ thuật này vào thiết kế web của bạn, để bạn có thể tạo ra một chiến lược để thu hút nhiều người đọc nội dung của bạn hơn.
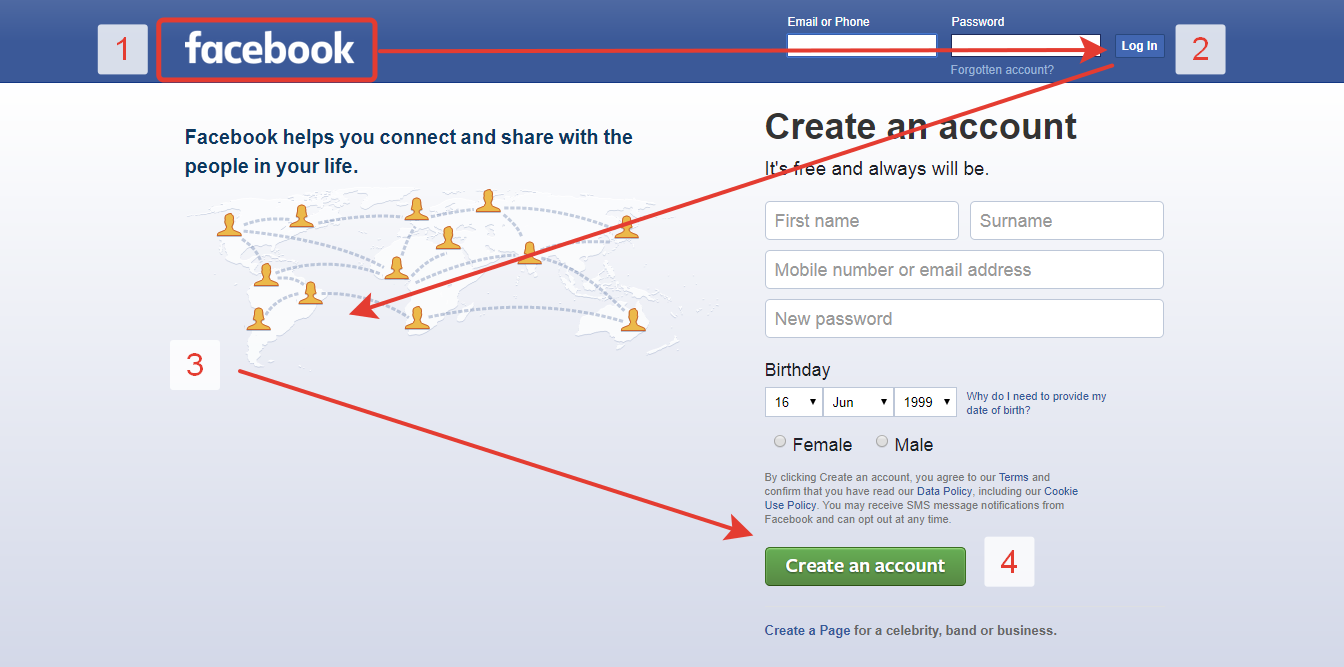
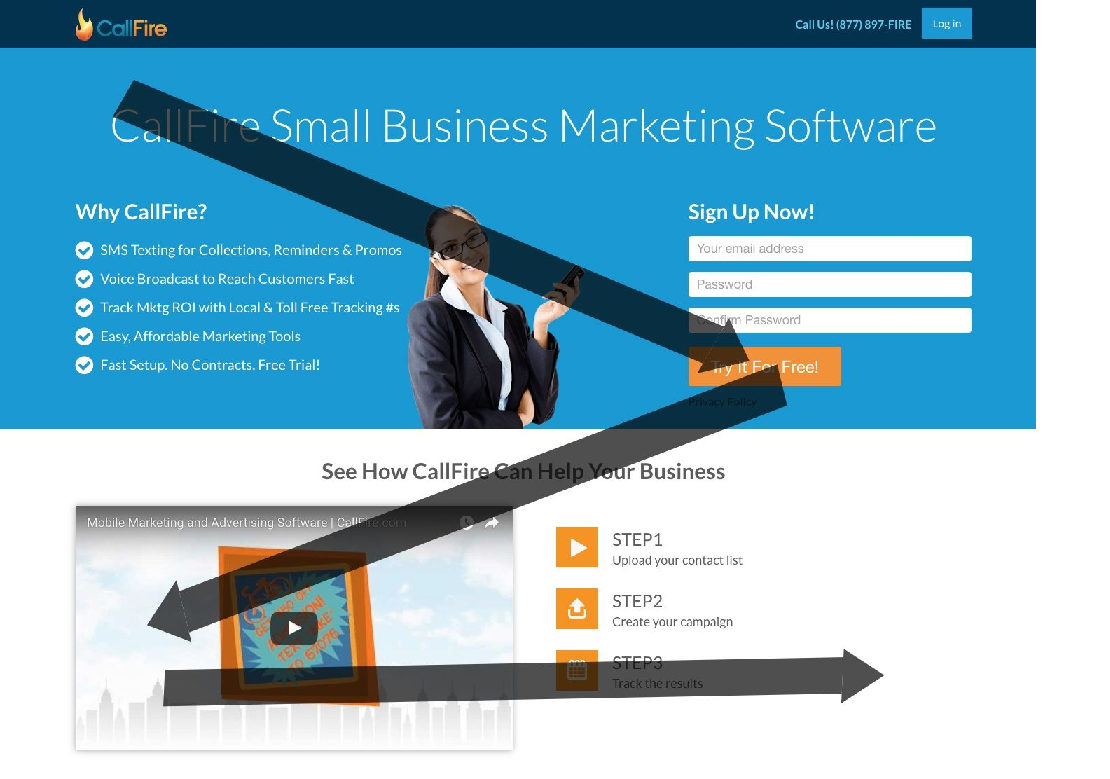
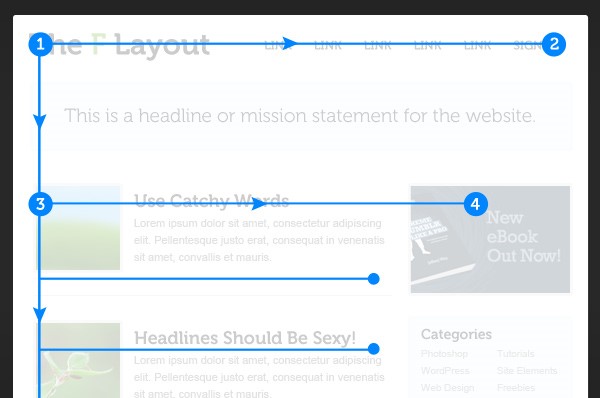
Thiết kế Z

Phong cách này đặc biệt phù hợp với các trang có đầy đủ các thành phần trực quan và cũng dành cho các trang đích ít văn bản nhưng có nhiều các mục như nút, biểu mẫu và hộp giải thích ngắn. Nếu đây là thiết kế bạn muốn, thì hãy tiếp tục đọc để tìm hiểu làm thế nào bạn có thể chuyển đổi tất cả nội dung của mình thành thiết kế Z.
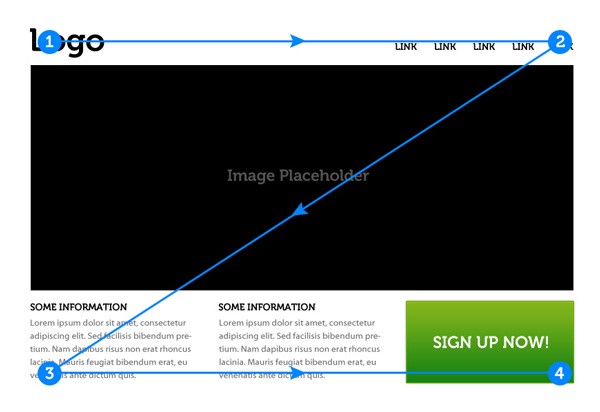
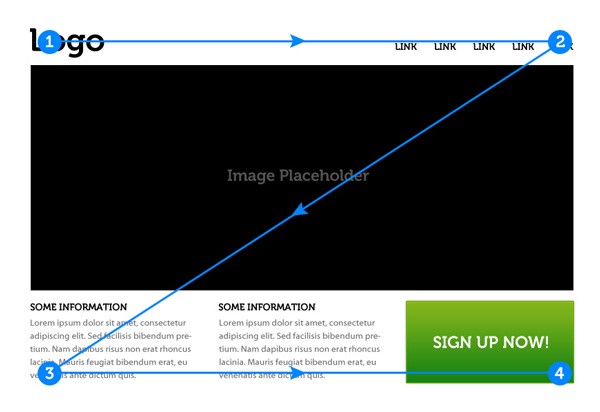
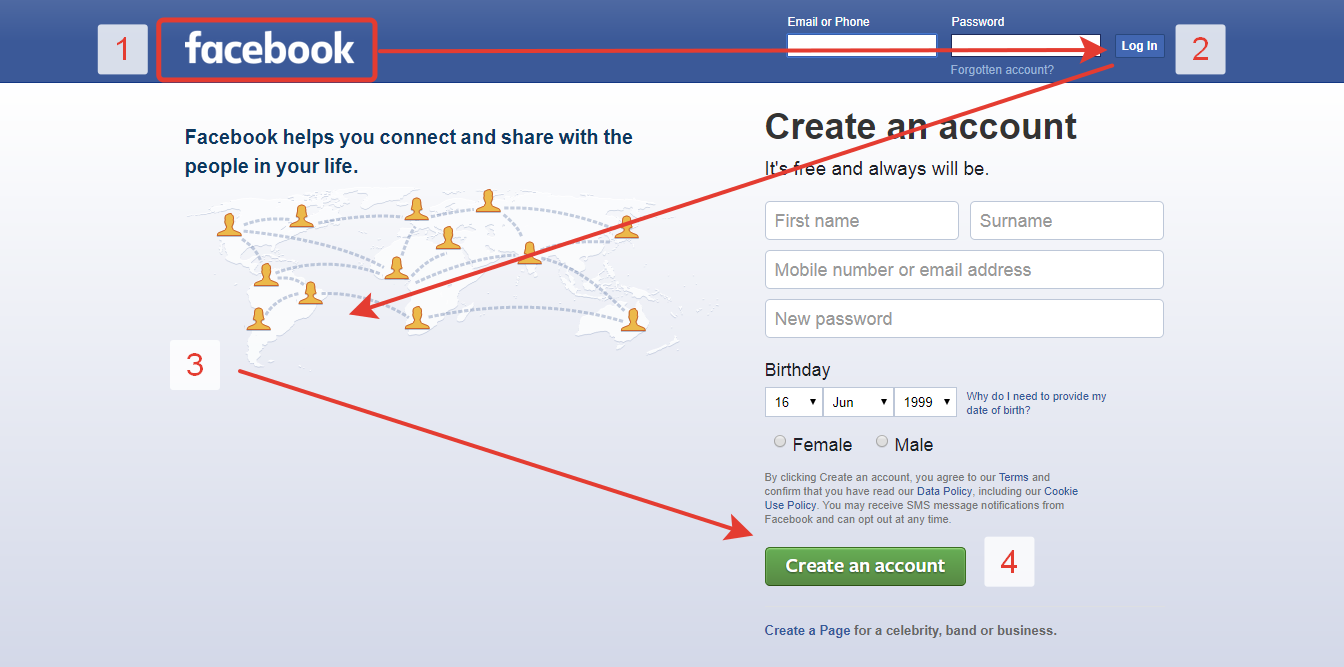
Bạn cứ nghĩ rằng ai đó đang vẽ một chữ Z trên trang của bạn, bắt đầu từ góc trên bên trái và kết thúc ở góc dưới bên phải. Trước khi bạn tiếp tục và có được thiết kế (’Z,), trước tiên bạn nên xác định thông tin nào bạn cần đưa vào. Để đưa ra quyết định đó, hãy nghĩ về khoảnh khắc ban đầu khi một khách truy cập vừa truy cập vào trang web của bạn.
- Bạn muốn sử dụng những yếu tố nào để ngay lập tức thu hút sự chú ý của họ?
- Trong số các yếu tố bạn vừa liệt kê, thứ tự quan trọng là gì? Cái nào nên được xếp hạng đầu tiên, thứ hai, thứ ba, v.v.
- Bạn muốn hướng dẫn khách truy cập biết điều gì về trang web của bạn? Bạn muốn họ nhận biết được điều gì từ thương hiệu của mình khi họ đi đến cuối “Z?”
Cho dù là mục đích của bạn là giới thiệu sản phẩm hoặc muốn khách hàng đăng ký làm thành viên của thương hiệu. Hãy viết rõ ra các mục tiêu cụ thể.
Xem thêm bài viết: Top công ty thiết kế web tại hà nội
Đầu mô hình Z
Đường ngang đầu tiên này chạy ngay trên vị trí tiêu đề trang web của bạn. Bởi vì mắt độc giả sẽ tự nhiên bị hút về phía góc trái trước, đó là một nơi hoàn hảo để dán logo của bạn. Nếu bạn chưa có logo? Wix Logo Marker có thể giúp bạn thực hiện điều đó. Chỉ cần trả lời một vài câu hỏi về doanh nghiệp của bạn, giao diện tổng thể của nó và bạn sẽ nhận được một logo chuyên nghiệp, tùy chỉnh trong vài giây để bạn có thể tải xuống và sử dụng trên tất cả các tài liệu tiếp thị của mình. Đây là một cách để chào đón khách truy cập và củng cố nét đẹp thương hiệu của bạn.

Khi bạn đã chắc chắn có logo của mình, bạn có thể di chuyển sang phải. Hãy suy nghĩ về những gì là rất quan trọng để cho khách truy cập biết ngay lập tức về doanh nghiệp của bạn. Đây có phải là khẩu hiệu của bạn? Liên kết đến các kênh xã hội nơi bạn có một sự hiện diện lớn? Một tuyên bố sứ mệnh ngắn gọn?
Dòng ngang trên cùng này cũng có thể là nơi thanh menu của bạn. Cho dù bạn có định dạng truyền thống gồm nhiều trang hoặc trang web cuộn dài, việc giữ thông tin cần thiết trong tầm với sẽ giúp khách của bạn dễ dàng tham quan hơn. Tất nhiên, nếu bạn có một trang đích ngắn hơn, độc lập, thì có lẽ bạn có thể bỏ qua menu. Nếu không, món quà điều hướng này là cần thiết.

Khách truy cập thường mong muốn tìm thấy các tùy chọn điều hướng có thể truy cập dễ dàng ở đầu trang. Nếu họ đã truy cập vào trang web của bạn với một ý định cụ thể, chẳng hạn như mua một trong những bức ảnh tuyệt đẹp của bạn, thì họ có thể nhanh chóng quét phần trên cùng để tìm liên kết đến thư viện hoặc cửa hàng trực tuyến của bạn.
Ghi lại tất cả nội dung trên trang web của bạn và sau đó hợp nhất nội dung đó thành một số danh mục, chẳng hạn như: bộ sưu tập lời chứng thực, trang 'Giới thiệu', phần 'Câu hỏi thường gặp', cửa hàng để hiển thị các sản phẩm của bạn, 'Liên hệ 'và bất kỳ phần nào khác cảm thấy phù hợp với doanh nghiệp của bạn.
Phần đường chéo của Mô hình Z
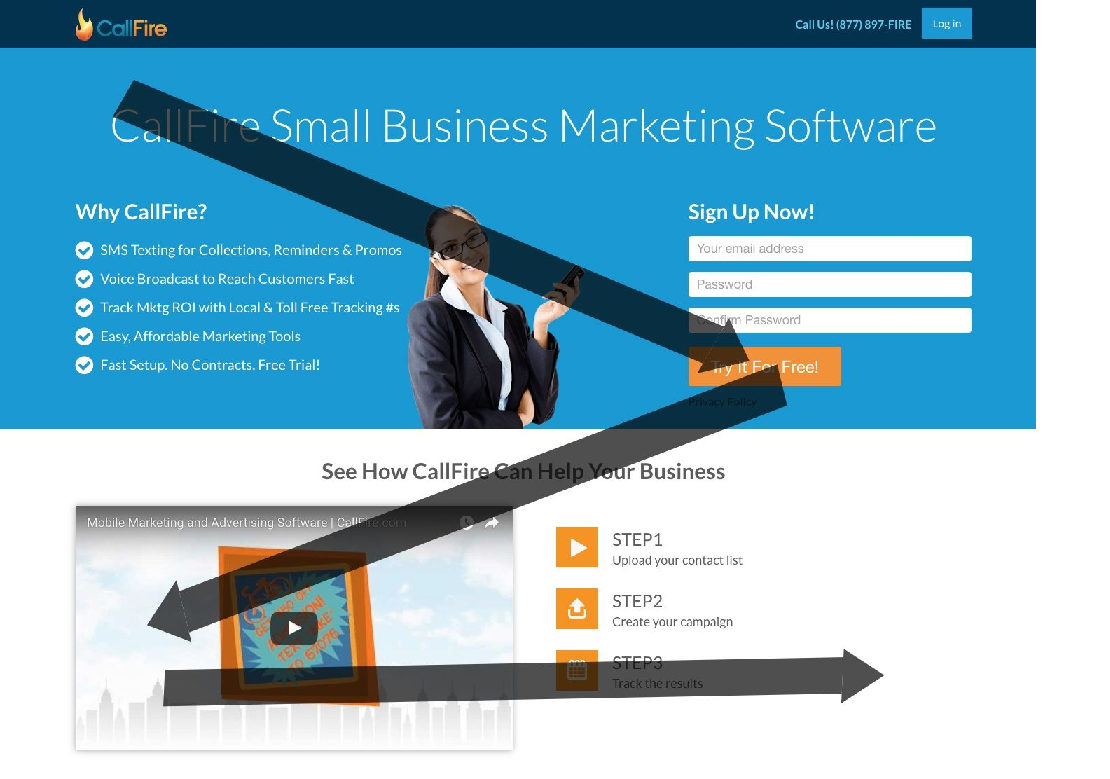
Đường thẳng góc cạnh này, trải dài trên trang từ góc trên bên phải đến góc dưới bên trái, có chức năng như một slide. Nó có nghĩa là nhanh chóng mang khách truy cập từ bảng điều khiển trên cùng dọc đến nơi bạn muốn họ chọn quét lại ở cuối trang.Bất cứ điều gì bạn chèn vào không gian này sẽ phải thu hút sự chú ý của người xem. Họ sẽ duy trì sự quan tâm đủ lâu để hoàn thành hành động mà bạn đã xác định trước đó là mục tiêu của bạn trước khi họ kết thúc Z.
Một cách chắc chắn để thực hiện điều này là kết hợp một hình ảnh lên trang của bạn, chẳng hạn như nền video mê hoặc, bộ sưu tập tương tác hoặc hoạt ảnh bắt mắt. Mỗi cách cho phép bạn hiển thị những gì mà doanh nghiệp bạn thể hiện. Nếu bạn điều hành một quán cà phê, một nền tảng tương tác trưng bày những hạt cà phê mới được nghiền sẽ ngay lập tức truyền tải cho người truy cập biết bạn là ai và bạn làm gì. Bất cứ điều gì bạn chọn cho phần đường chéo, mục tiêu của bạn ở đây là tiếp tục di chuyển người xem dọc theo trang.

Phần dưới của mẫu Z
Mọi thông tin ở Đường ngang cuối cùng này nên có 2 mục tiêu là trả lời bất kỳ câu hỏi nào mà khách truy cập có thể có trước khi họ sẵn sàng đặt niềm tin vào bạn và cho họ thấy sự nhiệt tình mà bạn xây dựng trong quá trình bán hàng. Một số ý tưởng cho đoạn này là các hộp nhỏ với văn bản ngắn liệt kê các lợi ích của sản phẩm của bạn, trích dẫn từ các đánh giá đáng tín cậy hoặc một vài câu về chuyện kinh doanh của bạn. Nếu bạn đã điền vào đường dẫn của "Z" với thông tin hấp dẫn và thú vị cho tới bây giờ - xin chúc mừng! Người truy cập có lẽ đã đi đến cuối trang.
Bây giờ là lúc nút CTA của bạn được biết đến. Yêu cầu của bạn có thể có nhiều hình thức: Bạn có thể yêu cầu người đọc đăng ký vào danh sách gửi thư của bạn, mua sản phẩm của bạn, tải xuống báo cáo của bạn, đặt một cuộc hẹn, và nhiều hơn nữa. Câu hỏi bạn đặt ra phải phù hợp với mục tiêu kinh doanh của bạn. Sử dụng các hiệu ứng thiết kế, chẳng hạn như màu đậm tương phản với phần còn lại của trang, nút hoặc phông chữ có dấu, để làm nổi bật "yêu cầu" của bạn.

Bạn không cần phải dừng lại ở một mẫu Z. Nếu bạn có nhiều ý tưởng cho trang đích của mình hoặc một loạt CTA bạn muốn đăng (ví dụ như một trong bốn dịch vụ mà doanh nghiệp của bạn cung cấp chẳng hạn), chỉ cần khởi động lại mẫu. Để giữ người xem tham gia xuyên suốt, hãy khám phá những hiệu ứng cuộn parallax có thể làm để đưa trang của bạn trở nên sống động và khiến khách truy cập hào hứng để tiếp tục cuộn qua.
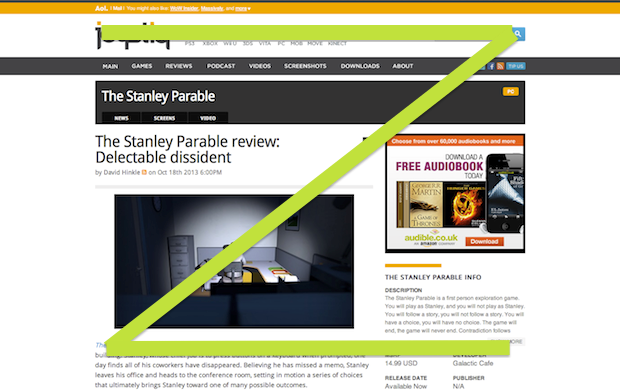
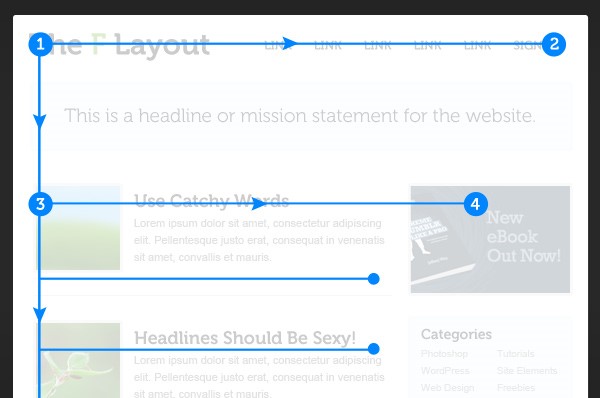
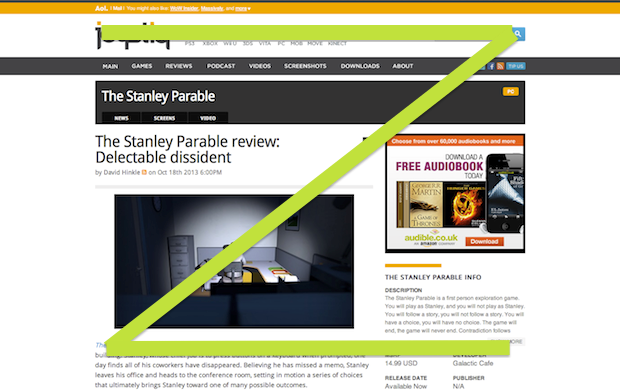
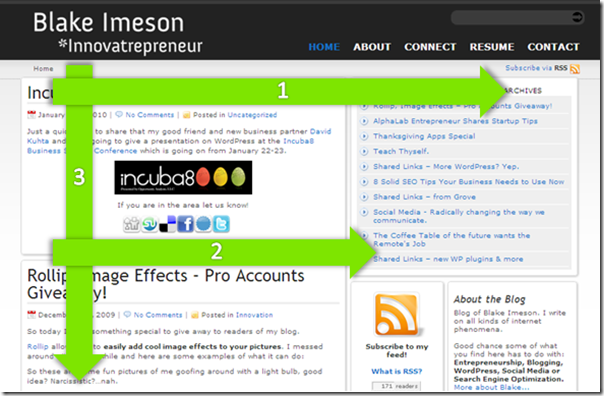
Thiết kế mẫu F

Nếu bạn đã bắt đầu một blog hoặc một số trang của bạn tự nhiên xoay quanh rất nhiều văn bản, thì mẫu thiết kế này là dành cho bạn. Bất cứ khu vực nào được bao gồm dọc theo dòng của chữ "F" là những nơi bạn sẽ muốn chèn tất cả các thông tin và cụm từ quan trọng nhất trong văn bản của bạn.
Chìa khóa để chuyển đổi các độc giả đọc quét thông thường thành những người đọc tận tâm hơn với nội dung mà bạn dày công viết là thu hút sự chú ý của họ bất cứ nơi nào mắt họ nhìn thấy một cách tự nhiên. Dưới đây là một số nguyên tắc cần ghi nhớ khi bạn bắt đầu cấu trúc trang này:
Các đường ngang của Mẫu F
Phác thảo một tiêu đề hấp dẫn là điều cần thiết để giải thích nhanh chóng cho khách truy cập những gì họ có thể mong đợi để tìm thấy trên trang web và lý do tại sao nó đáng để họ tiếp tục ở lại. Phần trên cùng của chữ F nói chung là nơi bạn mong muốn tìm thấy tiêu đề và hình ảnh nổi bật của mình, và dòng thứ hai bên dưới nó sẽ là dòng phụ đề xuất hiện muộn hơn một chút trong văn bản.
Bên cạnh việc thu hút sự quan tâm của người đọc, việc tạo các tiêu đề H1 và H3 có thể giúp tăng cường mạnh mẽ SEO cho trang web của , vì nó làm cho tài liệu bằng văn bản của bạn dễ dàng tìm thấy hơn thông qua chỉ mục tìm kiếm của Google.

Cấu trúc này có rất nhiều ý nghĩa cho hai đoạn đầu tiên của trang. Đó là vì các đoạn văn bản rơi đúng trong phạm vi mà khách truy cập vẫn đang quét từ trái sang phải trên trang. Cho dù đó là tiêu đề hấp dẫn cho bài viết của bạn hoặc một lời mở hấp dẫn cho bài viết của bạn.Hãy chắc chắn phải thu hút khách hàng của bạn đọc đến cuối trang nếu không thì họ sẽ rời khỏi trang web của bạn ngay khi đọc tới dòng thứ 2 của thiết kế.
Với Mẫu chữ Z, hãy nhớ cách từng phần của bức thư được sử dụng để giữ khách truy cập đi tới cuối cùng cho đến khi họ đến bước CTA? Ở đây, hai mặt phẳng ngang đầu tiên của hình "F" được sử dụng để đạt được mục tiêu tương tự: Để thuyết phục người đọc rằng đây là một trang hoặc bài viết họ muốn tiếp tục đọc cho đến khi kết thúc.
Đường dọc của mẫu F
Sau khi quét qua phần ngang trên cùng của trang, một người đọc sẽ tự nhiên bị hút theo chiều dọc xuống dưới, ở phía bên trái.
Công việc của bạn sẽ là lấp đầy không gian này với các tính năng thú vị để nhảy ra khỏi trang. Điều này khuyến khích người đọc phá vỡ với tốc độ quét theo bản năng của họ và thực sự làm theo phần còn lại của câu văn.
Một số chiến lược bạn có thể sử dụng để thực hiện điều này là:

Từ khóa mở đầu trong đoạn văn, tiêu đề và dấu đầu dòng:
Đừng khiến độc giả tiếp tục đến cuối câu để tìm ra quan điểm của bạn. Mà hãy cho họ những câu đơn giản giúp họ cảm thấy có thể dễ dàng hiểu được mà không cần phải đọc hết cả văn bản. Ví dụ, "Công thức nấu ăn chay tại nhà", Đây là một phụ đề hấp dẫn hơn so với, "Hãy thử các công thức nấu ăn thuần chay tại nhà".
Các yếu tố định dạng
Chia nội dung của bạn với các yếu tố phong cách như kéo trích dẫn, hình ảnh nổi bật hoặc danh sách đánh số hoặc gạch đầu dòng. Những ký hiệu định dạng đầu dòng giúp chia nhỏ các câu làm cho người đọc dễ dàng nắm bắt được ý chính. Một bước đơn giản khác mà bạn có thể thêm vào là sử dụng các chữ số (khi có liên quan) thay vì viết ra số bằng chữ. Sự tương phản với các chữ cái là một cách khác để chia văn bản ra và thu hút sự chú ý.
Các nguyên tắc chung cần nhớ khi sử dụng Mẫu F:
Chúng tôi luôn kiên nhẫn đọc các bài trực tuyến nếu đó là những câu văn bản ngắn. Để hiểu lý do tại sao, chỉ cần nghĩ về giới hạn ký tự của Twitter, hoặc bạn cảm thấy bên trong thế nào khi bạn thấy một bài viết dài trong bảng tin của mình. Hãy ghi nhớ nguyên tắc này khi bạn viết. Giữ thông tin có thể truy cập, và dễ nắm bắt. Đánh đố độc giả thông qua quan điểm của bạn sẽ không tốt cho việc cố gắng giữ họ trong trang web của mình.
Tuy nhiên, chúng tôi hiểu rằng việc làm ăn của bạn không phải lúc nào cũng đơn giản. Và bạn chắc chắn không cần phải giảm chất lượng ý tưởng của mình để bán những gì bạn đã làm cho độc giả. Bạn có thể đưa ra các chiến lược thay thế để xây dựng sự phức tạp mà không gây choáng ngợp cho độc giả bằng một câu không bao giờ kết thúc. Nếu bạn có một ý tưởng phức tạp hơn để trình bày, hãy liên kết với thông tin cơ bản có liên quan (gợi ý: như liên kết đến các bài viết hoặc bài đăng khác mà bạn có thể đã viết trong quá khứ) hoặc kèm theo đoạn văn có hình ảnh hoặc infographics để tăng khả năng hiểu.
Bạn đã định hình nội dung của mình thành một hình dạng đẹp ’Z, hoặc’ F trên toàn trang của bạn. Giờ thì sao? Đầu tiên, sử dụng Readability Test Tool, để đánh giá sự rõ ràng của nội dung bằng văn bản của bạn. Thứ hai, trang trang web được cập nhật cho bạn bè, gia đình hoặc đồng nghiệp đáng tin cậy để nhận phản hồi của họ. Yêu cầu họ ghi lại những gì nổi bật với họ về trang của bạn.
Với các thông tìn trên DỊCH VU THIẾT KẾ WEB ALI hi vọng bạn sẽ nắm được những khái niệm cơ bản của thiết kế trang web trong thời kỳ đọc lướt và có thể thiết kế ra được một trang web phù hợp với xu hướng đọc hiện nay.
Thiết kế website trong thời đại đọc lướt Đọc để thay đổi tư duy của bạn trong kinh doanh. Chúng ta sống trong một thời đại của văn hóa cuộn. Chỉ cần dành một chút thời gian để suy nghĩ