Thiết kế trang web thân thiện với thiết bị di động
Chúng ta đã bước vào thời đại sử dụng Internet, cụ thể là việc sử dụng Internet di động. Người tiêu dùng chuyển sang thiết bị di động của họ không chỉ với văn bản, mạng xã hội và nhận chỉ đường; họ đang sử dụng chúng để tối ưu hóa cuộc sống của họ. Vì vậy, nhiều thiết bị di động đã trở thành thói quen hàng ngày của họ. Người tiêu dung sẽ sử dụng điện thoại khi họ chán, mệt, tò mò và thậm chí khi đói.

Để cho doanh nghiệp của bạn phát triển hơn và thu hút được nhiều khách hàng hơn thì bạn phải thiết kế trang web của mình thân thiện với người dùng. Do đó , trong bài viết này DỊCH VỤ THIẾT KẾ WEBSITE ALI sẽ cùng bạn tìm hiểu về cách thiết kế trang web thân thiện với các thiết bị di động.
Theo Báo cáo Xu hướng Internet Meeker 2019 vừa được phát hành, trung bình người dùng bỏ ra 3.3 tiếng để sử dụng các phương tiện truyền thông điện tử. Do sự thay đổi trực tuyến của người tiêu dùng, chiến lược tiếp thị kỹ thuật số của bạn cũng cần phải chuyển sang tập trung vào thiết bị di động. Điều đó có nghĩa là bạn cần phải tối ưu hóa tất cả các chiến dịch và tài sản tiếp thị của mình trở nên phù hợp với thiết bị di động. Điều qua trọng và ưu tiên nhất là một trang web thân thiện với thiết bị di động.
Một trang web thân thiện với thiết bị di động có nghĩa là gì?
Khi chúng ta nói về các trang web thân thiện với thiết bị di động có nghĩa là trang web phải có giao diện và chức năng tuyệt vời trên mọi thiết bị di động, như điện thoại thông minh hoặc máy tính bảng.
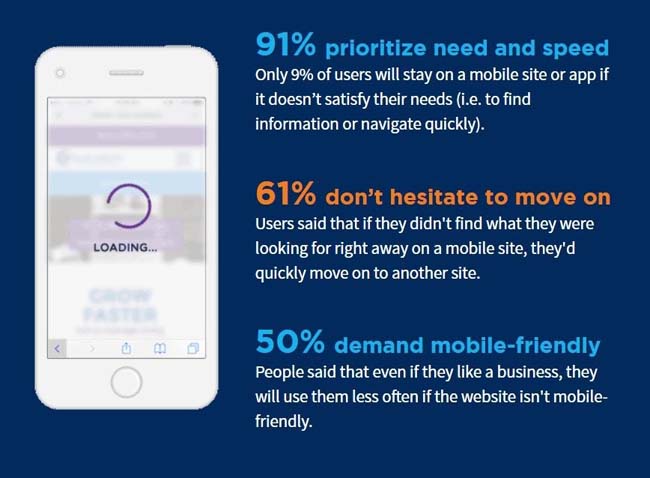
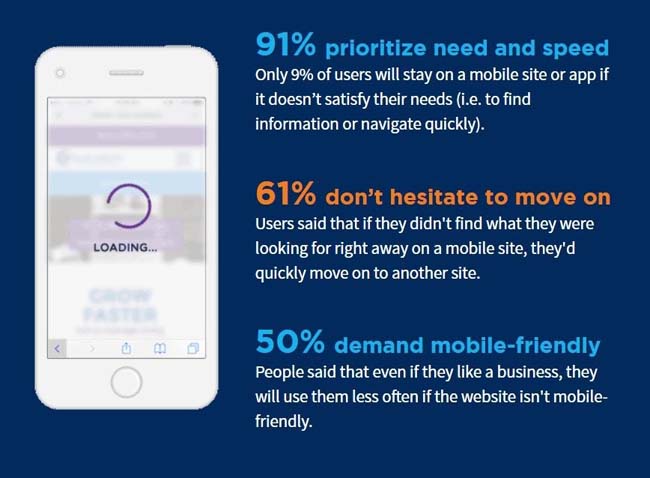
Khoảng 91% người dùng di động cho rằng quyền truy cập vào nội dung là rất quan trọng. Điều đó có nghĩa là nhiều người có thể rời khỏi trang web nếu họ không thể tìm thấy những gì họ đang tìm kiếm. Trang web thân thiện với thiết bị di động phải có kích thước và được mã hóa để tương tác dễ dàng trên thiết bị di động, có nghĩa là:
- Dễ dàng để đọc văn bản (không nheo mắt)
- Dễ dàng điều hướng (các nút và liên kết đủ lớn để được khai thác bằng một ngón tay)
- Dễ chịu khi xem (trải nghiệm người dùng thú vị)


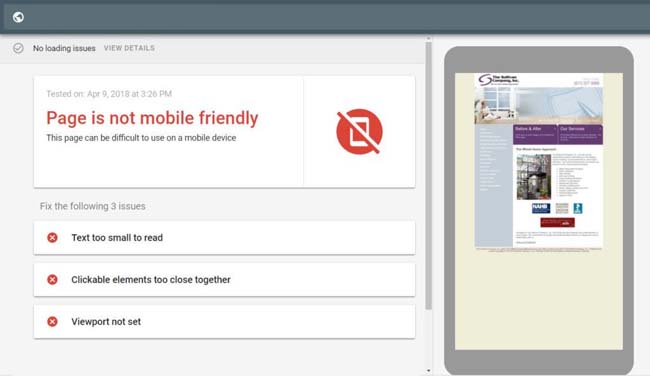
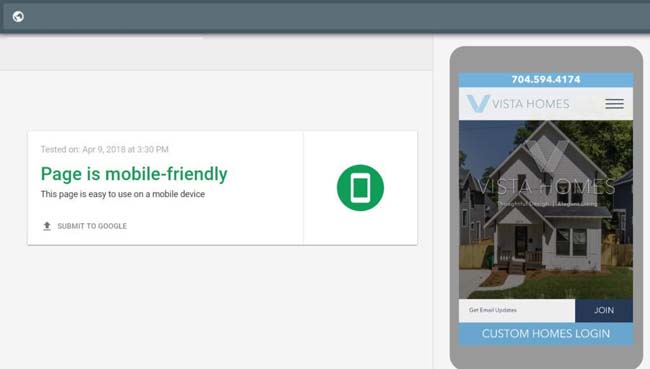
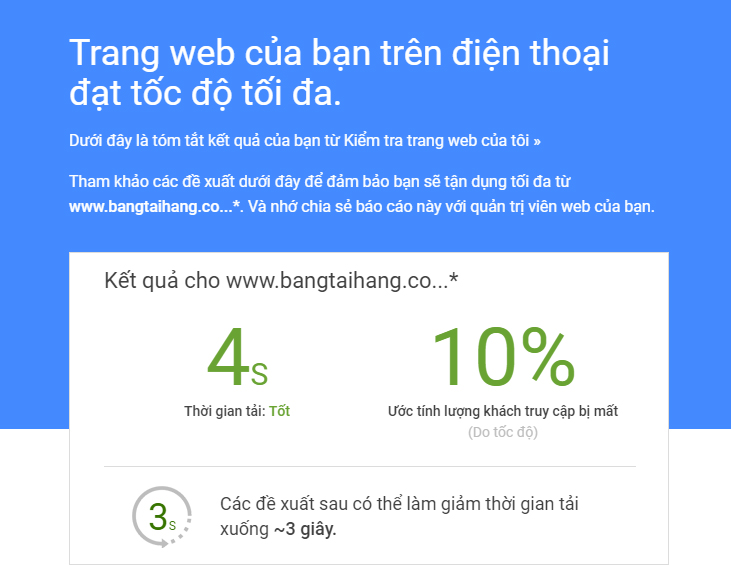
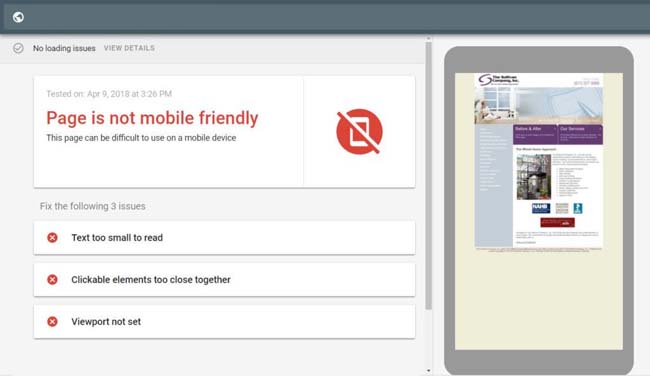
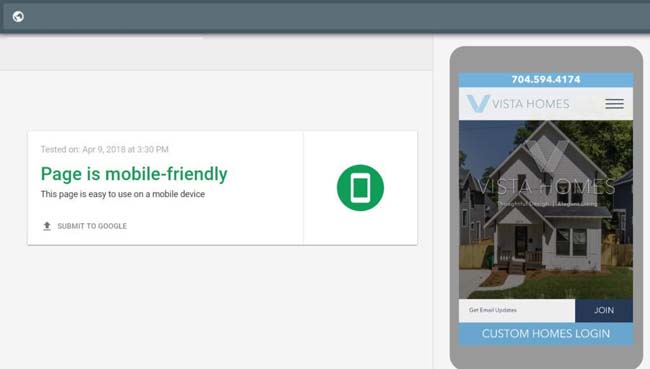
Làm sao để kiểm tra web có thân thiện với thiết bị di động hay không?
- Link kiểm tra web mobile: https://search.google.com/test/mobile-friendly
- Link kiểm tra tấc độ web: https://testmysite.withgoogle.com/intl/vi-vn
- Link kiểm tra web HTML: https://developers.google.com/speed/pagespeed/insights/
Tầm quan trọng của việc có trang web thân thiện với thiết bị di động
Nếu bạn quan tâm đến việc có được khách hàng mới (và giữ những khách hàng bạn có), bạn cần thiết kế trang web cho mobile.

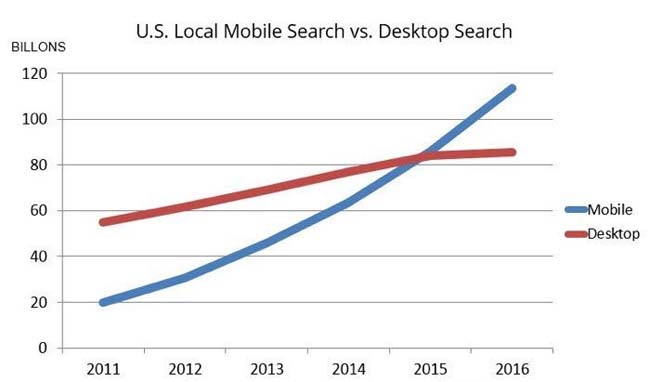
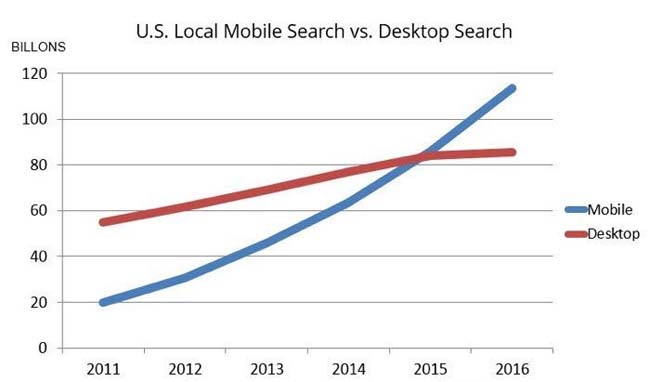
Các nghiên cứu gần đây của Google xác nhận rằng bất kỳ doanh nghiệp nào - dù bạn là doanh nghiệp nhỏ hay vừa cũng cần có trang web thân thiện với thiết bị di động nếu muốn đạt được lợi thế cạnh tranh ngay bây giờ và duy trì nó sau này. Sau đây là số liệu thống kê tiếp thị trên thiết bị di động:
- 57% người dùng cho biết họ sẽ không đề xuất một doanh nghiệp có trang web dành cho thiết bị di động được thiết kế kém (socPub)
- 57% lưu lượng truy cập trực tuyến của Hoa Kỳ hiện nay đến từ điện thoại thông minh và máy tính bảng (BrightEdge, 2017)
- Mọi người hiện tương tác nhiều hơn gấp 2 lần với các thương hiệu trên thiết bị di động hơn bất kỳ nơi nào khác (Google, 2017)
- 50% truy vấn tìm kiếm B2B hiện nay được thực hiện trên điện thoại thông minh và sẽ tăng lên 70% vào năm 2020
- Ba trong bốn chủ sở hữu điện thoại thông minh chuyển sang tìm kiếm trên thiết bị di động trước tiên để giải quyết nhu cầu trước mắt của họ (Google, 2017)

Hãy suy nghĩ cẩn thận về dữ liệu trên đặc biệt là hơn 57% người tìm kiếm dịch vụ của bạn đang sử dụng thiết bị di động. Điều đó có nghĩa là nếu bạn không có trang web trên điện thoại di động, hơn một nửa số khách hàng tiềm năng của bạn sẽ đi đến nơi khác.
Hãy xem xét khach hàng sẽ giới thiệu bạn cho bao nhiêu người mà họ biết (nếu bạn cung cấp dịch vụ tốt!). Bây giờ, hãy xem xét giá trị bị mất nếu 57% khách hàng tiềm năng của bạn đăng ký với đối thủ cạnh tranh.
Khách hàng muốn gì ở một trang web?

Người tiêu dùng ngày nay có xu hướng kết nối nhiều hơn và thiết kiên nhẫn hơn những năm trước đó. Vì vậy, người tiêu dùng hiện đại muốn gì từ trang web của bạn? Họ muốn nó nhanh chóng, an toàn, có thể truy cập ngay lập tức từ thiết bị di động và đầy đủ nội dung thân thiện với thiết bị di động.
Xem thêm bài viết: Top công ty thiết kế web uy tín
Trang web của bạn phải thật nhanh trên điện thoại di động

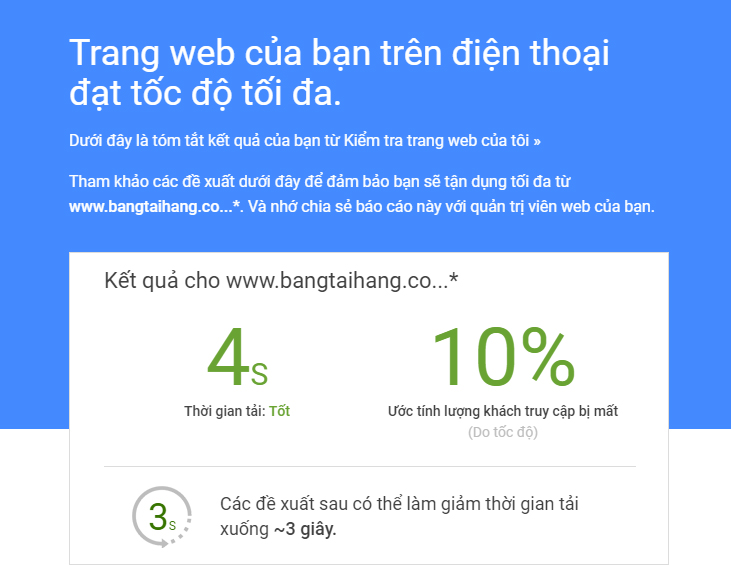
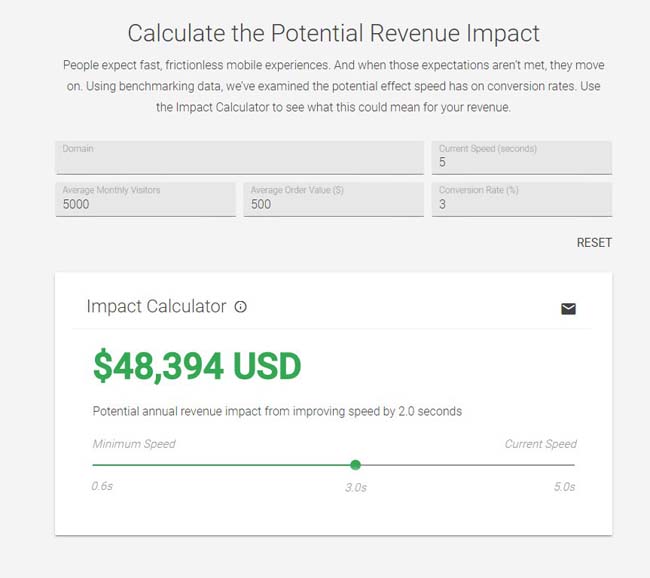
Người tiêu dùng hiện đại không muốn chờ đợi và nhờ các trang web như Amazon và Uber, họ có kỳ vọng rất cao khi nói đến tốc độ. Một nửa người dùng trực tuyến muốn trang web chỉ tải trong 3 giây hoặc dưới. Nếu nó không thể đáp ứng được yêu cầu này thì người dùng sẽ nhấn vào nút quay lại.
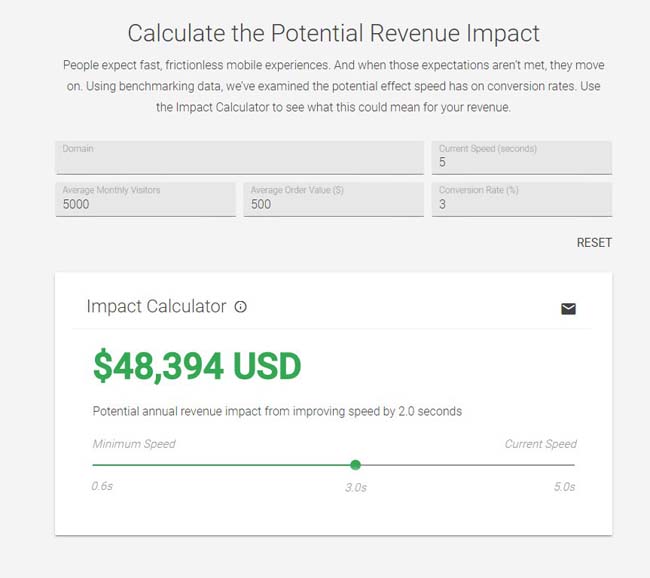
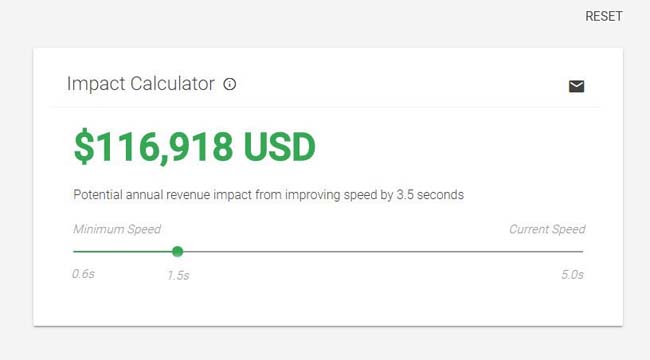
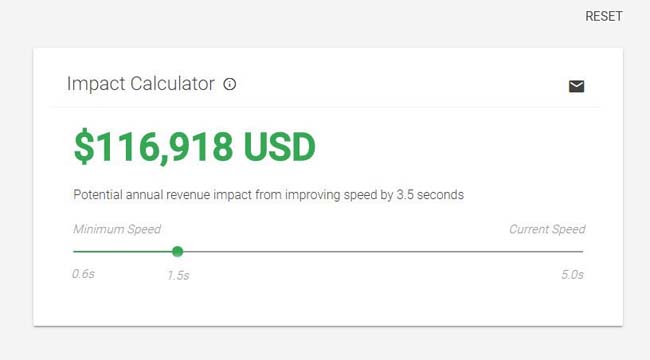
Hãy xem cách tăng tốc trang web của bạn có thể tác động đến lợi nhuận của bạn như thế nào: Dưới đây là ví dụ về trang web có thời gian tải trung bình là 5 giây. Hãy xem điều gì sẽ xảy ra khi chúng ta tăng tốc độ trang web lên ba giây:

Và 1,5s

Trang web của bạn phải an toàn
Kể từ đầu năm 2018, Google bắt đầu ghi dán nhãn các trang web không an toàn (các trang web không có HTTPS hoặc chứng chỉ SSL) trong thanh tìm kiếm. Các trang web an toàn sẽ được gắn nhãn bằng biểu tượng “bị khóa” màu xanh lá cây và các trang web không an toàn sẽ được gắn nhãn với nhãn “không an toàn”. Khách hàng của bạn có nhiều khả năng sẽ thông báo cho mọi người hiểu được sự nguy hiểm của trang web hacks
Đặt mình vào vị trí của khách hàng. Nếu bạn phải đưa ra quyết định phân chia hai giây giữa hai trang web gần như giống hệt nhau, rất có thể bạn sẽ chọn một trang có khóa màu xanh lục hơn là một trang có cảnh báo “không an toàn”.
Phải ưu tiên trang web thân thiện với thiết bị di động
Trang web trên thiết bị di động được thiết kế để sử dụng trên thiết bị di động trước tiên và sau đó trên máy tính để bàn. Đây là những cái đẹp nhất và đang hoạt động. Bây giờ, điều quan trọng nhất về việc thiết kế trang web dành cho thiết bị di động là có thể nhanh chóng cung cấp cho khách hàng của bạn thông tin chính xác. Và mặc dù thông tin mà mọi người tìm kiếm từ các trang web khác nhau thay đổi đôi chút, nhưng dữ liệu cho thấy thông tin chính mà mọi người muốn là bản tóm tắt về những gì Local SEO đề cập tới.
Nếu bạn sở hữu một cửa hàng bán lẻ, nhà hàng hoặc doanh nghiệp khác nơi khách hàng đến với bạn, giờ hoạt động cũng hữu ích. Hãy cập nhật tên tuổi, số điện thoại và giờ giấc hoat động chính xac của doanh nghiệp.
Nếu bạn sở hữu một cửa hàng bán lẻ, nhà hàng hoặc doanh nghiệp khác nơi khách hàng đến với bạn, cập nhật giờ hoạt động cũng hữu ích.
Thiết kế trang web thân thiện vs SEO
Vào ngày 21 tháng 4, Google tuyên bố rằng tính thân thiện với thiết bị di động giờ đây là biểu tượng xếp hạng, có nghĩa là các trang web thân thiện với thiết bị di động sẽ có thứ hạng cao hơn trong kết quả tìm kiếm.
Đã có một vài cập nhật kể từ đó, mỗi bản bao gồm cả tính thân thiện với thiết bị di động làm nhân tố quyết định thứ hạng chính. Các thứ hạng tốt hơn dẫn đến nhiều lượt truy cập hơn vào trang web của bạn, đem lại nhiều khách hàng tiềm năng và doanh thu hơn.

Làm thế nào để trang web của bạn thân thiện với thiết bị di động
Có 5 bước như sau:
- Ưu tiên xây dựng trang web thân thiện với thiết bị di động: Sau đó là đến sự phản hồi của trang web. Làm cho trang web của bạn phản hồi nghĩa là bố cục và hiển thị của trang sẽ tự động thay đổi dựa trên kích thước của màn hình thiết bị.
- Dễ dàng tìm thấy thông tin chính: Thiết kế trang web thân thiện với thiết bị di động tốt nhất ưu tiên thông tin nào được hiển thị ở một số địa điểm nhất định. Ví dụ: thông tin liên hệ và dịch vụ / sản phẩm của bạn phải luôn dễ tìm trên màn hình thiết bị di động và điều hướng của bạn sẽ được giảm thiểu.
- Làm cho các nút lớn hơn: Nếu mọi người không thể nhấp vào các nút của bạn bằng ngón tay, thì tức là chúng không đủ lớn.
- Làm cho phông chữ dễ đọc hơn: Bạn nên sử dụng phông chữ và kích thước phông chữ đủ lớn và rõ ràng để đọc từ màn hình nhỏ hơn.
- Nén hình ảnh và tệp của bạn: Tốc độ trang web chính là chìa khóa nên hình ảnh, tệp và video lớn có thể làm chậm đáng kể trang web trên thiết bị di động của bạn.
Với lượng người dùng các thiết bị di động tăng mạnh trong thời gian qua nếu doanh nghiệp không theo kịp sẽ bị mất những khách hàng quan trọng của mình. DỊCH VỤ THIẾT KẾ WEBSITE ALI hi vọng bạn sẽ kiểm tra lại các tính năng hiển thị của trang web mình trên các thiết bị di động để có thể phát hiện được những gì cần được cải thiện.
Thiết kế website thân thiện với thiết bị di động Thiết kế website mobile.Chúng ta đã bước vào thời đại sử dụng Internet, cụ thể là việc sử dụng Internet di động. Người tiêu dùng chuyển sang