Nếu bạn đang thiết kế trang web đầu tiên hoặc chỉ tìm hiểu để hiểu rõ hơn về ngành này, chúng tôi sẽ giải thích và phân tích bốn thuật ngữ được sử dụng nhiều nhất và phiền hà nhất hiện nay: UI và UX, thiết kế web và phát triển web.

1. Những điều cơ bản của ngành IT
Hãy bắt đầu với một số định nghĩa cơ bản để giảm bớt sự nhầm lẫn ban đầu của bạn và một số ví dụ trước khi chúng ta đi sâu hơn:
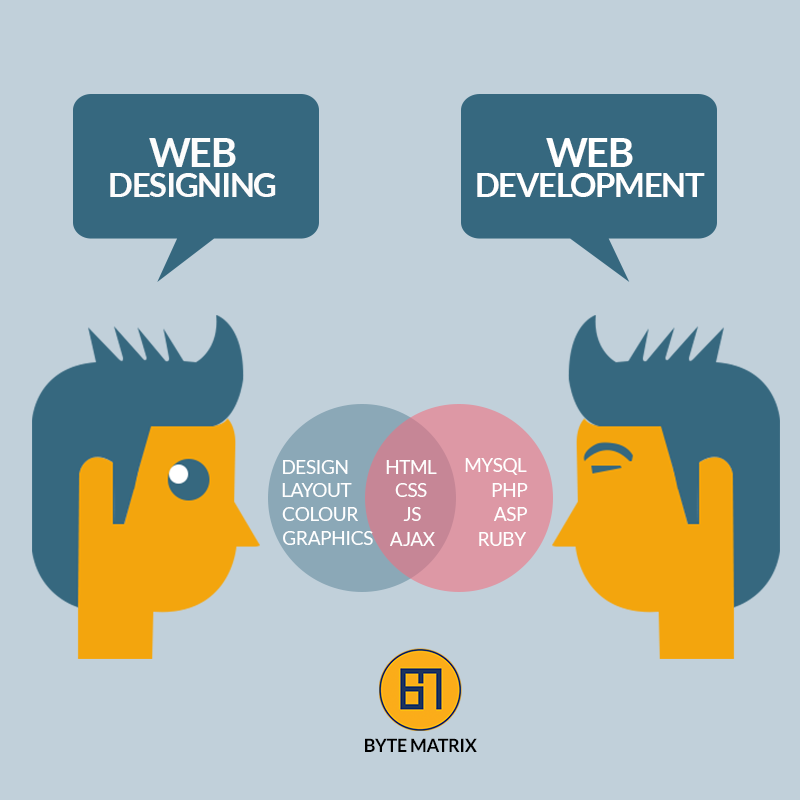
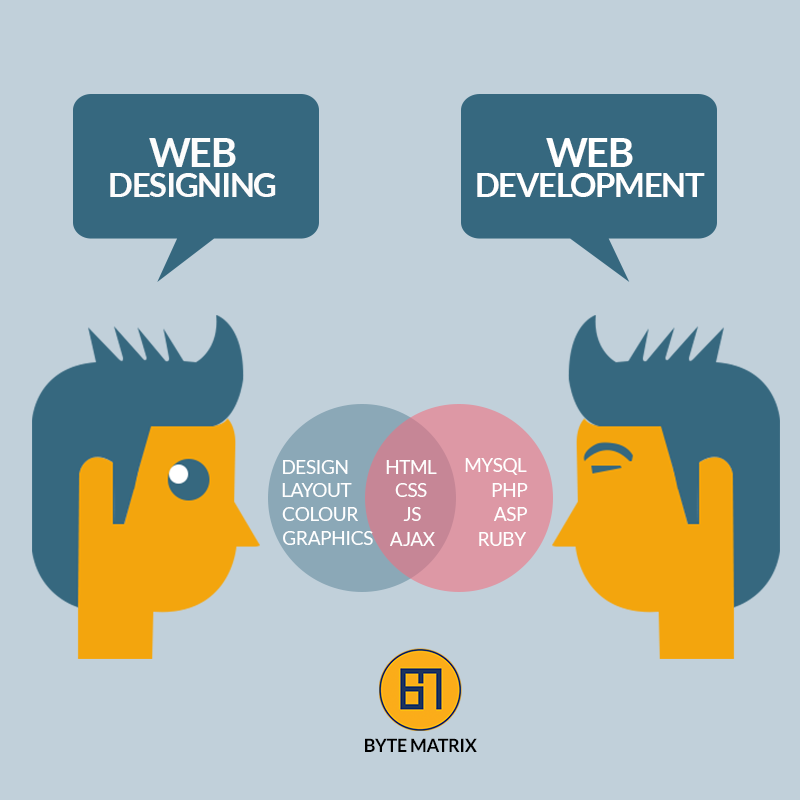
- Thiết kế web - Một danh mục rộng cho mọi thứ có liên quan đến thiết kế hình ảnh và khả năng sử dụng của trang web. Cả UI và UX, cùng với nhiều lĩnh vực khác đều nằm trong thiết kế web.
- Phát triển web - Phần kỹ thuật của việc tạo trang web, tập trung vào mã. Phát triển web được chia thành “front-end” và “back-end”, được giải thích dưới đây.
- Giao diện người dùng (UI) - Chuyên môn về thiết kế web liên quan đến các điều khiển mà mọi người sử dụng để tương tác với trang web hoặc ứng dụng, bao gồm nút hiển thị và điều khiển cử chỉ.
- Trải nghiệm người dùng (UX) - Một chuyên môn khác về thiết kế web, ứng dụng này quan sát hành vi và cảm giác của người dùng khi sử dụng trang web hoặc ứng dụng. Thiết kế UX bao gồm nhiều lĩnh vực khác, và được quan sát dưới góc nhìn của người dùng.

Như bạn có thể thấy, không có lĩnh vực nào trong số này là độc quyền và có rất nhiều sự trùng lặp. Thiết kế web và phát triển chỉ là hai mặt của một đồng tiền, thiết kế UI ảnh hưởng đến thiết kế UX, phát triển web hỗ trợ tất cả… Và mỗi lĩnh vực đều có cách xử lý vấn đề dựa trên các quan điểm khác nhau.
Ví dụ: hãy xem thời gian tải, một vấn đề phổ biến cho mỗi trang web.
- Thiết kế web: Nếu tải trang quá lâu, một là có quá nhiều nội dung, hai là nội dung quá phức tạp. Các tệp hình ảnh có thể được nén, nội dung có thể được điều chỉnh và tái xuất, các trang nên được cắt bớt nội dung dư thừa.
- Phát triển web: Để tải nội dung nhanh hơn, chúng tôi thử nén tệp để giảm kích thước tệp nội dung, CSS sprites để tiết kiệm băng thông hoặc mạng phân phối nhằm cải thiện thời gian tải ở các khu vực cụ thể.
- UI: Các điều khiển phải càng nhạy càng tốt, vì vậy giao diện phải đủ đơn giản để tương tác tức thì.
- UX: Khả năng người dùng sẽ "thoát" (rời khỏi trang web của bạn sau vài phút) tăng mỗi giây khi thời gian tải quá lâu, vì vậy chúng ta nên ưu tiên giảm thời gian tải trên trang chủ và trang đích trước khi giải quyết sự cố trên toàn trang web .

Trong thực tế, bạn sẽ thuê một chuyên gia hoặc một nhóm chuyên gia cho từng lĩnh vực này để giúp bạn xem trang web của mình từ mọi góc độ. Tuy nhiên, các vấn đề về ngân sách thường chỉ cho phép lựa chọn 1 hoặc 2 khía cạnh để phân tích, hoặc thuê một nhà thiết kế tự do để xem xét lại các nền tảng cơ bản của web.
Đôi khi bạn sẽ tìm thấy một người nào đó có thể làm tất cả:
- Các nhà thiết kế thường gộp chung các đoạn mã của thiết kế web và phát triển web và dán nhãn để phân biệt chúng trên cùng một vùng dữ liệu. Thực tế nó không thể nào tốt hơn khi thuê 2 người với 2 khía cạnh riêng biệt để chỉnh sửa nhưng nếu trang web của bạn đơn giản thì cách trên là một lựa chọn không ngoan cho tiết kiệm chi phí.
- Các nhà thiết kế UI có nhiều kỹ năng chồng chéo với các công ty thiết kế web, vì vậy một số người sẽ sử dụng các chức danh đó thay thế cho nhau.
- UX và UI thường được gộp lại với nhau, vì chúng là cả hai chuyên môn phụ.
- UX thường được coi là kỹ năng trong các ngành nghề khác, ngay cả ngoài thiết kế, chẳng hạn như quản lý sản phẩm.

Những người như vậy có thể hữu ích trong một nhóm nhỏ, họ có thể biết những điều cơ bản của các lĩnh vực khác, nhưng họ chỉ có thể giỏi 1 hoặc 2 trong các lĩnh vực IT
Bạn cũng muốn tạo sự khác biệt giữa các trang web, ứng dụng, máy tính để bàn và thiết bị di động.
Mỗi nhà thiết kế có những thế mạnh riêng biệt. Một số nhà phát triển có nhiều kinh nghiệm hơn trong việc xây dựng các trang web di động; một số nhà thiết kế chỉ dành riêng cho các ứng dụng và không bao giờ làm các trang web.
Một lần nữa, có rất nhiều sự chồng chéo, nhưng nếu bạn đang thuê một dự án cụ thể, hãy đảm bảo các ứng viên của bạn có thể xử lý các chi tiết đó.
Vậy một trong những chuyên gia này có thể giúp bạn đạt mục tiêu kinh doanh cụ thể không? Và bạn mong đợi điều gìkhi thuê họ? Bây giờ chúng ta hãy xem xét kỹ hơn.

2. Thiết kế web
"Thiết kế web" theo tiêu chuẩn trước là một thuật ngữ cho biết người thiết kế phải xử lý toàn bộ các khía cạnh của việc thiết kế một website hoàn chỉnh. Theo tiêu chuẩn hiện đại, thuật ngữ "công ty thiết kế web" có thể hơi mơ hồ; ngày nay, nhờ vào công nghệ và sự hiểu biết của chúng ta về các kỹ năng, chúng ta có một sự phân biệt giữa các phân khu.

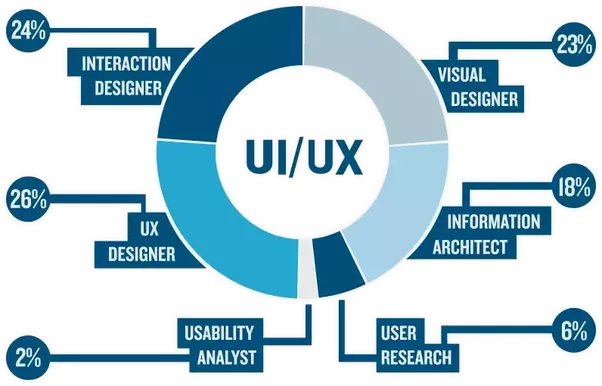
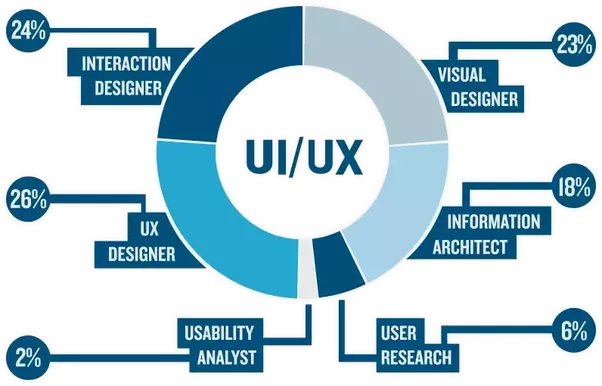
Các tiểu thể loại của thiết kế web bao gồm cả UI và UX, nhưng cũng có các từ viết tắt thú vị khác như IA (kiến trúc thông tin, biểu đồ trang web và điều hướng) và CRO (tối ưu hóa tỷ lệ chuyển đổi, tinh chỉnh thiết kế của trang web để tăng doanh thu, đăng ký hoặc các hành động cụ thể khác). Có hàng chục tiểu thể loại này, với những tiểu thể loại mới được tạo ra mỗi ngày khi các nhà thiết kế cố gắng tìm việc làm tốt hơn trong một thị trường cạnh tranh.
Nói chung, thiết kế web liên quan đến hình ảnh và chức năng của trang web. Đó là một lĩnh vực thực chất gắn liền với thiết kế đồ họa ở mọi cấp độ và đề cập đến các nguyên tắc thiết kế tương tự về giao tiếp trực quan.
Nhưng thiết kế web không chỉ là thiết kế đồ họa. Cho dù làm việc với các trang web hoặc ứng dụng, nhà thiết kế phải biết chức năng, hạn chế về kỹ thuật, xu hướng kỹ thuật số và kỳ vọng của người dùng thay đổi thường xuyên.

Ngoài ra còn có một bí quyết kinh doanh trong thiết kế web: các nhà thiết kế nên hiểu chiến thuật bán hàng kỹ thuật số, chẳng hạn như cách đặt nút “gọi hành động” (CTA) để thu hút bán hàng và đăng ký email. Bố cục trang web ảnh hưởng nhiều đến hành vi của người dùng, nhưng vì nó rất tinh tế nên có một số nhà thiết kế giỏi hơn những người khác.
công ty thiết kế web xử lý các vấn đề về thiết kế đồ họa truyền thống như màu sắc và kiểu chữ cùng với các mối quan tâm kỹ thuật số như chọn tính thẩm mỹ tốt nhất cho các kích thước màn hình khác nhau. Họ cũng cần phải hiểu về các khái niệm kinh doanh như dẫn đầu và đóng để tạo bố cục hấp dẫn hơn. Xét cho cùng, đôi khi, các nhiệm vụ của một nhà thiết kế là tao ra các biểu tượng, đồ họa hoặc nút giao diện từ đầu, dựa trên kiến thức chuyên môn từ cả ba.
Theo như trách nhiệm công việc, quá trình thiết kế phần lớn là do nhà thiết kế thực hiện, miễn là chúng hoạt động theo Brand guidelines. Thông thường quy trình liên quan đến việc thiết kế tạo ra các bản nguyên mẫu, sau đó kiểm tra các nguyên mẫu đó với người dùng thực tế hoặc các bên liên quan, và kết hợp các phản hồi vào các thiết kế trong tương lai. Các nhà thiết kế cũng có thể tạo ra các khung hình, bài trí bố cục của một thiết kế để chuẩn bị cho một mẫu thử nghiệm hoặc một mô hình, một hình ảnh hoàn hảo về điểm ảnh của màn hình. Khi mẫu thử được phê duyệt, nó được gửi đến nhà phát triển để mã hóa.
Xem thêm bài viết: Xu hướng thiết kế website năm 2019
3. Điều kiện thuê một công ty thiết kế web…
Hơn bất cứ điều gì, bạn cần phải biết những gì bạn muốn trước khi bạn có thể tìm thấy các công ty thiết kế web tốt nhất cho bạn. Vì có rất nhiều chuyên môn cần phải được thảo luận, không phải một nhà thiết kế có tốt hay xấu, mà là họ có phù hợp với bạn hay không.
Chú ý đến hồ sơ năng lực của họ. Với sự nhấn mạnh vào thiết kế đồ họa, mỗi công ty thiết kế web đều có phong cách nghệ thuật độc đáo của riêng mình.
Hãy tìm hiểu về các khía cạnh bạn đánh giá cao. Nếu bạn có một trang web văn bản nặng, hãy xem cách họ xử lý kiểu chữ, khả năng đọc và bố cục trang. Nếu bạn đang xây dựng một cửa hàng thương mại điện tử, hãy xem họ có biết điều gì tạo nên một trang sản phẩm tốt hay không.

Phần mềm ưa thích của họ có tương thích với phần còn lại của nhóm bạn sử dụng không? Có rất nhiều phần mềm thiết kế khác nhau — Adobe Photoshop, Illustrator, InDesign và Sketch, cũng như phần mềm tạo mẫu như UXPin hoặc Balsamiq. Kiểm tra với nhân viên của bạn để biết nên lựa chọn những gì.
Hỏi nhà thiết kế của bạn về quy trình thiết kế và khung thời gian của họ. Tất cả các nhà thiết kế đều có phương pháp và chu trình thiết kế riêng của họ, vì vậy hãy kiểm tra kỹ xem bạn có đang thuê một người phù hợp với văn hóa công ty của bạn cũng như thời gian biểu của công ty hay không.
4. Phát triển web
Thiết kế và phát triển web được phân biệt bằng cách sử dụng mã. Phát triển web luôn liên quan tới kỹ thuật, nhưng tin tốt là bạn không phải biết những gì các nhà phát triển của bạn để cập tới, miễn là họ làm tốt công việc (mặc dù biết một chút về các khái niệm thì sẽ hữu ích hơn).
5. Phát triển web được chia thành hai loại chính:
Front-end (phía khách hàng): Mã cho các trang web (hoặc ứng dụng) được hiển thị trên màn hình. Nhà phát triển front-end chịu trách nhiệm đưa tầm nhìn của công ty thiết kế web vào cuộc sống, thường sử dụng các ngôn ngữ máy tính như HTML, CSS và JavaScript. Đương nhiên, không phải tất cả mọi thứ mà nhà thiết kế lên kế hoạch là khả thi thực tế, vì vậy nhà phát triển front-end thường làm việc liên tục với nhà thiết kế.
Back-end (phía máy chủ): “front-end” kéo từ hệ thống tài nguyên kỹ thuật số được lưu trữ trên máy chủ. Nhà phát triển back-end quản lý các tài nguyên , mã hóa dữ liệu trong cơ sở dữ liệu và tối ưu hóa cách dữ liệu đó được phân phối. Họ sử dụng các ngôn ngữ như PHP, Ruby, Python, Java hoặc .Net.

Tương tự như vậy, một nhà phát triển full-stack là một người có thể xử lý cả front-end và back-end development. Đôi khi, họ là một lựa chọn thông minh cho những người khởi nghiệp không đủ tiền thuê nhiều hơn, nhưng lý tưởng nhất là bạn sẽ phải có một nhóm các nhà phát triển có chuyên môn đa dạng.
6. Điều kiện khi thuê một nhà phát triển web…
Hãy chắc chắn xem họ có thành thạo các ngôn ngữ bạn cần không. Nếu bạn không thể nói sự khác biệt, hãy cho họ biết bạn muốn làm gì với trang web của bạn và lắng nghe đề xuất của họ.
Mặc dù không bắt buộc, việc nhà phát triển tham gia vào quá trình thiết kế sẽ rất hữu ích. Ví dụ, một nhà phát triển có thể nói trước một nhà thiết kế nếu lựa chọn của họ là có thể, tiết kiệm thời gian cho các bản sửa đổi . Bạn có thể muốn xem nhà phát triển của bạn hoạt động tốt như thế nào với một nhóm, vì một số người thích làm việc độc lập hơn.
Xem xét các trang web trước đây của họ thông qua một số chức năng của web đó. Mọi thứ có hoạt động hiệu quả không? Bạn có thể không biết đủ về sự phát triển để hiểu cách nó hoạt động, nhưng chắc chắn bạn sẽ nó giống như một người bình thường sử dụng một trang web.

7. UI (Giao diện người dùng)
Chúng tôi đã giải thích về thiết kế và phát triển web, bây giờ chúng ta có thể thảo luận về các lĩnh vực chuyên biệt hơn, bắt đầu bằng thiết kế giao diện người dùng. Giao diện người dùng là thứ mà mọi người sử dụng mà không suy nghĩ nhiều. Bạn không cần phải biết lịch sử của biểu tượng bánh hamburger để biết rằng nút có ba dòng là menu của bạn.
Và đó là nguyên tắc trong hầu hết các lĩnh vực thiết kế web. Nếu công việc của họ được thực hiện tốt, bạn thậm chí không cần chú ý đến chúng. Điều này phổ biến nhất trong thiết kế giao diện người dùng với giao diện thực sự trực quan, người dùng không phải nghĩ về nó khi sử dụng.

Nếu bạn phải chủ động suy nghĩ về cách sử dụng các điều khiển, nó được coi là thiết kế UI xấu. Tìm kiếm nút bạn cần hoặc dành vài giây để tìm hiểu xem chức năng của nút đó là gì làm bạn mất tập trung vào trải nghiệm tổng thể khi sử dụng trang web. Mục tiêu của thiết kế UI không chỉ là cung cấp tất cả các điều khiển mà người dùng có thể muốn mà còn tạo các điều khiển tự giải thích mà người dùng có thể hiểu được trong nháy mắt.
Một mối quan tâm khác là quản lý không gian. Các nhà thiết kế UI phải tìm ra phương tiện làm hài lòng giữa việc cung cấp cho người dùng nhiều lựa chọn và tiết kiệm không gian màn hình.
Đó là cách kỹ thuật như điều khiển di chuột và trình đơn kéo ra và xuất hiện. Đó là nhiệm vụ của nhà thiết kế UI để quyết định các biện pháp kiểm soát nào cần phải có mặt mọi lúc và cái nào cần được để ẩn hoặc bỏ qua hoàn toàn.

Thiết kế giao diện người dùng thường trùng với một trường khác được gọi là thiết kế tương tác với từ viết tắt “IxD”. Thiết kế tương tác chuyên về tất cả các cách người dùng tương tác với hệ thống, bao gồm giao diện nhưng cũng có các khu vực như cửa sổ bật lên, trò chuyện và cửa sổ lỗi. Bởi vì thiết kế tương tác nhấn mạnh hành vi của người dùng rất nhiều, nó giống như một điểm giữa thiết kế của UI và UX.
8. Điều kiện khi thuê một nhà thiết kế UI.
Hồ sơ năng lực của nhà thiết kế UI nên cho bạn biết mọi thứ bạn cần biết. Kiểm tra các trang web trước đây của ứng cử viên của bạn và xem nó dễ dàng như thế nào. Bạn có thể tìm thấy mọi thứ bạn cần không? Sử dụng trang web / ứng dụng bực bội hay dễ dàng?
Hãy tìm hiểu về các dự án trước của nhà thiết kế trước khi bạn thuê. Nhà thiết kế UI cho trang web tốt nhất thế giới có thể gặp khó khăn khi tạo giao diện cho ứng dụng trò chơi. Thuê một người có trải nghiệm phù hợp.
9. Trải nghiệm người dùng (UX)
Theo nhiều cách, UX giống như lĩnh vực thiết kế web theo quan điểm của người dùng. Cách bố cục trang web ảnh hưởng đến người dùng như thế nào? UI ảnh hưởng như thế nào đến người dùng?
Khi bạn tiến tới giai đoạn nâng cao, UX trở thành một chiến lược giúp thu hút khách hàng, như “làm thế nào để chúng tôi thiết kế một trang để làm cho người dùng muốn đăng ký?”
Như bạn có thể tưởng tượng, thiết kế UX cũng kết hợp nhiều lĩnh vực khác trong thiết kế web. Rất nhiều người nói về "UI vs UX", nhưng sự thật là hai khía cạnh này cùng làm việc thay vì cạnh tranh. Trên thực tế, có quá nhiều sự trùng lặp mà tất cả các công ty thiết kế web có thể hưởng lợi từ việc biết một chút về UX.

Đó chính xác là cách mà UX trở thành một yếu tố cần thiết - việc thuê một chuyên gia UX riêng lẻ sẽ làm giảm nhẹ một loạt các trách nhiệm từ các lĩnh vực của nhóm.
Mặc dù ban đầu nó có vẻ không cần thiết, nhưng thực tế có mối tương quan trực tiếp giữa thiết kế UX và các mục tiêu kinh doanh như bán hàng hoặc chuyển đổi.
Quan sát nhiều quyết định xuất phát từ cảm xúc và bản năng của một người, có nghĩa là tối ưu hóa thiết kế của một trang web có thể khuyến khích một số hành vi nhất định và tạo ra bầu không khí thuận lợi hơn cho những hành vi đó nhằm làm tăng trải nghiệm người dùng khi truy cập vào trang web.
Vì lý do đó, các nhà thiết kế UX cũng vẽ rất nhiều nguyên tắc thiết kế đồ họa: thu hút sự chú ý với kích thước, tạo cảm xúc phù hợp với màu sắc, đem lại luồng hình ảnh đẹp trên màn hình và đặt nút CTA vào đúng vị trí. Tuy nhiên, không giống như thiết kế đồ họa truyền thống, các chuyên gia UX cũng phải chịu thêm các mối lo ngại như tương tác và thời gian, làm cho nó trở thành một khía cạnh hoàn toàn tách biệt với tất cả những người khác, đồng thời kết nối với nhau.
9. Điều kiện tìm khi thuê một nhà thiết kế UX…
Cũng giống như với thiết kế UI, bạn nên “thử nghiệm” các trang web hoặc ứng dụng trước đó từ ứng cử viên của mình. Chúng có dễ sử dụng không? Bạn có thích trải nghiệm sử dụng trang web của họ không?
Nếu bạn không có ngân sách để thuê một nhà thiết kế UX riêng, hãy yêu cầu các ứng cử viên trong các lĩnh vực khác về kiến thức chuyên môn UX của họ.
Các nhiệm vụ này đôi khi có thể được xử lý từ nỗ lực của các nhóm khác nhau; người quản lý sản phẩm hoặc nhà tiếp thị có thể giải thích những gì họ muốn từ UX, và sau đó nhóm thiết kế bắt đầu làm việc trên ý tưởng đó.

11. Còn về các trang mẫu
Còn nếu bạn đang sử dụng trang web mẫu như WordPress, Squarespace hoặc Wix? Bạn vẫn cần một đội hoàn chỉnh? Bạn có cần thêm ai không?
Các trang web mẫu tuân theo hầu hết các quy tắc tương tự, với một số ngoại lệ chính:
- Nếu bạn đang sử dụng trang web mẫu, bạn không cần lo lắng nhiều về việc phát triển.
- Các trang web mẫu thường có các tùy chọn giới hạn và cố định cho giao diện người dùng.
- Đảm bảo ứng viên có trải nghiệm ở bất kỳ trang web nào bạn đang lưu trữ. Làm quen với WordPress không nhất thiết phải dịch tốt ở Squarespace.
Ngoài những ngoại lệ đó, việc sử dụng trang mẫu cũng tương tự như bất kỳ trang web nào khác. Chọn nhà thiết kế của bạn theo những gì bạn cần nhất.
12. Bạn cần cái nào nhất?
Bây giờ, bạn sẽ có thể phân biệt thiết kế và phát triển web và bạn biết rằng “UI vs UX” không chính xác như “UI + UX”. Câu hỏi đặt ra là, bạn nên ưu tiên cái nào nhất nếu bạn không thể thuê chuyên gia cho tất cả chúng?
Không có câu trả lời cho câu trả hỏi đó. Bởi vì các lĩnh vực đều xử lý các khu vực khác nhau, tất cả đều phụ thuộc vào nhu cầu riêng của công ty bạn. Xem xét các mục tiêu và thiếu sót của riêng bạn, bạn có thể cần một chuyên gia nhiều hơn những người khác. Để giúp bạn hiểu bạn cần nhất cái nào, dưới đây là danh sách ngắn các vấn đề mà mỗi lĩnh vực chuyên giải quyết.

Thiết kế web
- Trang web không phản hồi (có nghĩa là trang web trông không tốt trên thiết bị di động)
- Trang web trông lỗi thời
- Đồ họa chất lượng thấp
- Khách hàng sẽ không truy cập các trang bạn muốn họ
- Thời gian trên trang quá ngắn
Phát triển web
- Bug(các hàm trang web không hoạt động khi chúng cần)
- Bảo mật web và phòng chống hack
- Quá nhiều lỗi 404
- Quá nhiều lần tra cứu DNS không thành công
- Trang web ngoại tuyến
- Một số nội dung nhất định không tải được
UI
- Điều hướng kém
- Thiếu tùy chọn tùy chỉnh
- Thiếu các tùy chọn chia sẻ xã hội
- Khiếu nại về "làm thế nào để tôi làm điều này" hoặc "nơi tôi có thể tìm thấy điều đó"
UX
- Tỷ lệ chuyển đổi kém (nhiều lưu lượng truy cập nhưng ít chuyển đổi)
- Tỷ lệ thoát cao (khách truy cập rời đi sau vài giây)
- Người dùng không hoàn thành nội dung (video hoặc blog)
- Số lượt truy cập bị phân mảnh, nghĩa là người dùng rời đi sau một trang thay vì ở lại và tìm kiếm.
Tất nhiên, một số vấn đề có thể được sữa chữa bằng các phương pháp khác nhau, như chúng tôi đã giải thích với ví dụ về tải chậm ở trên. Đó là lý do tại sao điều quan trọng là phải biết được những khía cạnh nào bạn muốn ưu tiên, để bất kỳ giải pháp nào bạn chọn đều phù hợp nhất với các ưu tiên của bạn.
Đó là những gì CÔNG TY THIẾT KẾ WEB ALI muốn chia sẻ hi vọng bạn có được nhiều thông tin bổ ích qua bài viết này.
Sự khác biệt giữa thiết kế website và phát triển web UI và UX. Sự khác nhau giữa thiết kế và phát triển web là gì? Còn UI và UX thì sao? Các bộ phận này có ý nghĩa gì? Tại sao có rất nhiều