Tất nhiên bạn không cần phải phải sử dụng tất cả các mục được nêu trong danh sách này cho bài viết của bạn. Khách truy cập của bạn sẽ bị ngợp với quá nhiều sự lựa chọn hoặc các yếu tố chính diện. Thay vào đó, hãy đảm bảo trang web của bạn đầy những lựa chọn thiết kế hấp dẫn làm mê hoặc khán giả của bạn và khiến họ phải giúp mở rộng thương hiệu của mình. Hãy tiếp tục đọc các xu hướng thiết kế trang web hàng đầu trong năm 2019, để bạn có thể kết hợp chúng vào trang web của riêng bạn.
1. Hoạt hình vi mô
Không cần phải chuyển đổi toàn bộ trang web của bạn thành một dự án kỹ thuật đầy đủ cạnh tranh với bộ phim mới nhất của Disney. Hoạt hình đã trở thành một xu hướng phát triển trong vài năm qua, với các tính năng như cuộn Parallax (sử dụng chuyển động và nhận thức sâu sắc để thu hút khán giả web vào câu chuyện Trang của bạn) trở thành yếu tố thành lập của dự án này. Tuy nhiên, vào năm 2019, hoạt hình hiện đang xuất hiện ở một khía cạnh khác. Một cái nhìn nhỏ hơn được gọi là hoạt hình vi mô.
Đây là những chuyển động nhỏ xuất hiện khi trình duyệt trang web của bạn thực hiện một hành động cụ thể. Chúng vẫn lấp đầy các trang của bạn bằng năng lượng, nhưng có tác động ít hơn đến thời gian tải trang và không làm mất tập trung khách truy cập của bạn khỏi những gì bạn muốn nói với họ. Bạn có thể nghĩ về chúng như các biển chỉ đường giúp báo hiệu cho khách truy cập về nơi sẽ đến và cung cấp phản hồi tích cực khi họ đi lang thang trong trang web của bạn. Ví dụ: thay đổi thiết kế nút văn bản hoặc màu tô khi di chuột, báo hiệu cho người dùng rằng họ theo dõi đúng hướng.
Ngoài chức năng là hướng dẫn cho trang của bạn, những tương tác sinh động này có thể được sử dụng đơn giản để thêm sự lấp lánh vào trang của bạn và đem những bất ngờ tới lưu lượng truy cập web của bạn. Bạn có thể sử dụng các đoạn phim tinh tế và thu hút để làm nền hoặc sử dụng một bộ sưu tập lớn với các ảnh tĩnh được trình chiếu đẹp mắt trong một bộ sưu tập hình ảnh tinh tế.
Hoặc bắt đầu khám phá tìm hiểu về việc thêm hiệu ứng vào video của bạn và điều đó có thể thực hiện dễ dàng với VideoBox. Công cụ này cho phép bạn nâng cao cảnh quay của mình với nhiều chế độ và hành vi khác nhau để đưa chất lượng hình ảnh động của bạn vượt xa GIF. Dù bạn đi theo hướng nào, những chuyển động thu nhỏ này chắc chắn sẽ có tác động lớn đến thiết kế trang web của bạn.

2. Tối ưu hóa thiết bị di động
Với việc Google giới thiệu chỉ mục đầu tiên trên thiết bị di động vào tháng 3 năm 2018 và cập nhật tốc độ di động một vài tháng sau đó, có những quy tắc chính thức cho trò chơi SEO (tối ưu hóa công cụ tìm kiếm) được đặt ra. Bây giờ, các bot sẽ kiểm tra trang web phiên bản di động của bạn trước máy tính để bàn khi quyết định cách xếp hạng trang web trong kết quả tìm kiếm. Hơn nữa, tốc độ tải là một yếu tố trong cách họ tính toán thứ hạng của các trang web di động.
Một trang web di động được tối ưu hóa với tốc độ nhanh chính là chìa khóa chính là chìa khóa để bạn cải thiện thứ hạng của mình trên màn hình công cụ tìm kiếm và được tìm thấy trên Google bởi nhiều khách hàng và người theo dõi tiềm năng hơn.
May mắn thay, việc kiểm tra phiên bản máy tính để bàn của thiết bị di động được kiểm tra cho người dùng Wix, vì bất kỳ trang web nào bạn tạo sẽ tự động tạo phiên bản thân thiện với thiết bị di động, được tối ưu hóa hoàn toàn cho các yêu cầu của Google. Khi bạn có cấu trúc, hãy nhớ rằng loại bỏ những nội dung không cần thiết vì màn hình điện thoại nhỏ nên sẽ gây ra rối loạn cho người dùng.
Đây là cách Ryan Warrender, người từng làm Quản lý UX di động tại Google, xác định thành công trên thiết bị di động: Một người dùng nên biết phải làm gì và tại sao họ nên ở lại trang web di động của bạn trong giây lát. Một cách hay để tìm ra những gì nên giữ lại và những gì nên bỏ đi là đặt mình vào vị trí khách truy cập của bạn: Người nào đó vừa truy cập trên trang của bạn. Yếu tố này thực sự cần thiết cho họ thực hiện hành động mong muốn của bạn? Nếu câu trả lời là không, thì bạn cũng có thể xóa nó khỏi phiên bản di động của mình (đừng lo lắng - nó không ảnh hưởng đến máy tính để bàn).

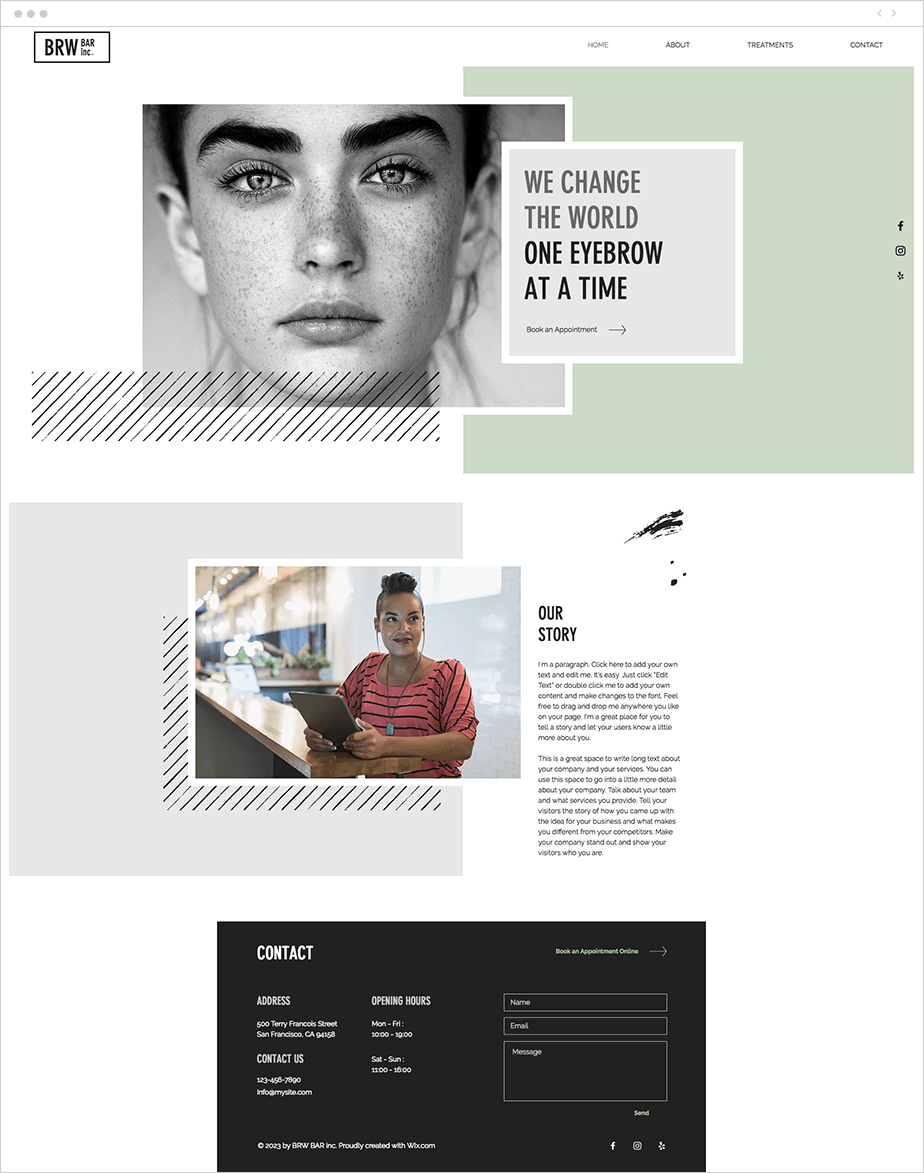
3. Dạng hình học
Vào năm 2019, là thời gian bạn có thể vui vẻ nghĩ về sắp xếp các hình hình học trên trang web của mình, tận dụng việc chỉ cần đặt các hình cơ bản trong nền của trang hoặc cắt hình ảnh thành các khung hình học. Các đường thẳng của hình tam giác, hình tròn cổ điển thậm chí là hình thoi hoặc hình lục giác nếu bạn cảm thấy vui nhộn thì hãy phân phối đồng đều về mặt thẩm mỹ cho trang của bạn, cho phép bạn thực hiện nguyên tắc thiết kế cân bằng dễ dàng. Có ba con đường dẫn đến trạng thái cân bằng này: cân bằng đối xứng, không đối xứng và xuyên tâm.
- Cân bằng đối xứng: Trong phương pháp cổ điển này, các yếu tố trên một nửa của bố cục được nhân đôi hoàn hảo trên nửa sau.
- Cân bằng không đối xứng: Hai nửa của trang không phù hợp với nhau nhưng lại mang một số hình ảnh bằng nhau. Điều này đạt được bằng cách phối hợp với màu sắc, họa tiết, hình dạng và vị trí của các vật phẩm được hiển thị.
- Cân bằng xuyên tâm: Phong cách này định vị đồng đều tất cả các yếu tố của một thiết kế xung quanh một điểm trung tâm, sao cho chúng tỏa ra bên ngoài. Bạn có thể hình dung đây là một bánh xe màu.
Năm 2019,sẽ là năm nhiều ý tưởng và thiết kế đặc biệt là những thứ đối xứng. Phong cách phá vỡ mô hình là một biểu tượng của chủ nghĩa hiện đại và sức sống, hai phẩm chất mới mẻ đáng để mang đến cho thiết kế web của bạn.
Như chúng tôi đã đề cập ở trên, hình dạng là một cách bạn có thể đạt được giao diện không đối xứng trên các trang của mình. Có thể phía bên phải thiết kế web của bạn mang nặng văn bản và để ổn định lại bên trái thì việc sử dụng thiết kế hình tam giác cho bên trái là điều cần thiết. Khi bạn chọn thiết kế hình học cho mục đích này, điều đó có nghĩa là độ bóng mượt của trang web vẫn còn mạnh mẽ. Bạn có thể có thiết kế sắc sảo Và vẫn giữ khách truy cập tập trung vào những gì họ làm.

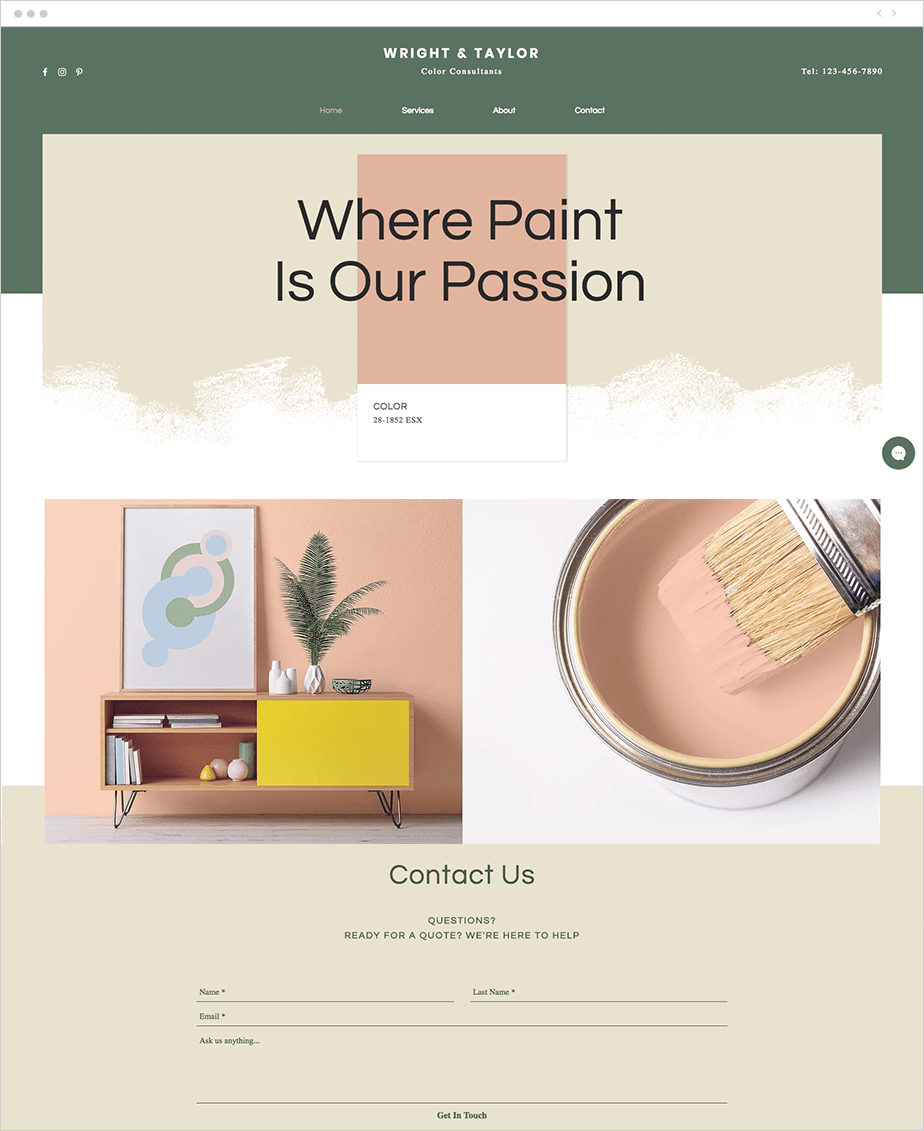
4. Thiết kế vệt màu
Có một lý do màu sắc táo bạo tiếp tục làm cho danh sách xu hướng năm này qua năm khác. Trong Internet nội dung, màu sắc là một cách đáng tin cậy để đưa ra tuyên bố với sự hiện diện trực tuyến của bạn. Việc bạn chọn bảng màu cho thương hiệu của bạn vẫn phải dựa trên những cảm xúc mà bạn muốn truyền tải, tiêu chuẩn của ngành, cũng như thông điệp bạn hy vọng truyền đạt thông qua hình ảnh kinh doanh của bạn.
Tuy nhiên, một khi bạn hiểu một sân bóng thô có màu sắc có ý nghĩa đối với doanh nghiệp của bạn, hãy khám phá cách bạn có thể làm cho các thuộc tính hiển thị của nó hoạt động. Cụ thể, làm thế nào màu sắc có thể giúp tập trung khách truy cập vào các phần quan trọng nhất trên trang? Có một vài ý tưởng để thực hiện và những khối màu sắc độc đáo chính là xu hướng thiết kế web bây giờ.
Bạn có thể trang trí hoặc vẽ thêm ở khu vực phía trên trang chủ (phần hiển thị ngay lập tức trên màn hình của khách truy cập trước khi họ phải cuộn xuống bất cứ nơi nào) một màu bắt mắt.
Nếu điều đó không phù hợp với doanh nghiệp của bạn thì có nhiều cách tinh tế hơn để làm nổi bật trang của bạn với cùng độ sáng đó, như kết hợp màu đó cho văn bản điền vào các nút CTA hoặc sử dụng nó trong khi tạo logo của bạn. Phối màu bổ sung cũng là một sự lựa chọn phổ biến.
Cách tiếp cận này đề cập đến việc lấy hai màu được đặt chính xác đối diện nhau trên như màu đỏ với màu xanh lá cây, hoặc màu vàng và màu tím. Sự tương phản kết quả làm cho những gì cần chú ý bật ra trước mắt khán giả. Để tạo một sơ đồ đầy đủ, thêm một màu trung tính cho bộ đôi bổ sung.
Màu trung tính là những màu mà bạn không thấy trên bánh xe màu tiêu chuẩn của mình, như màu be, nâu nhạt, xám nhạt, đen và trắng.

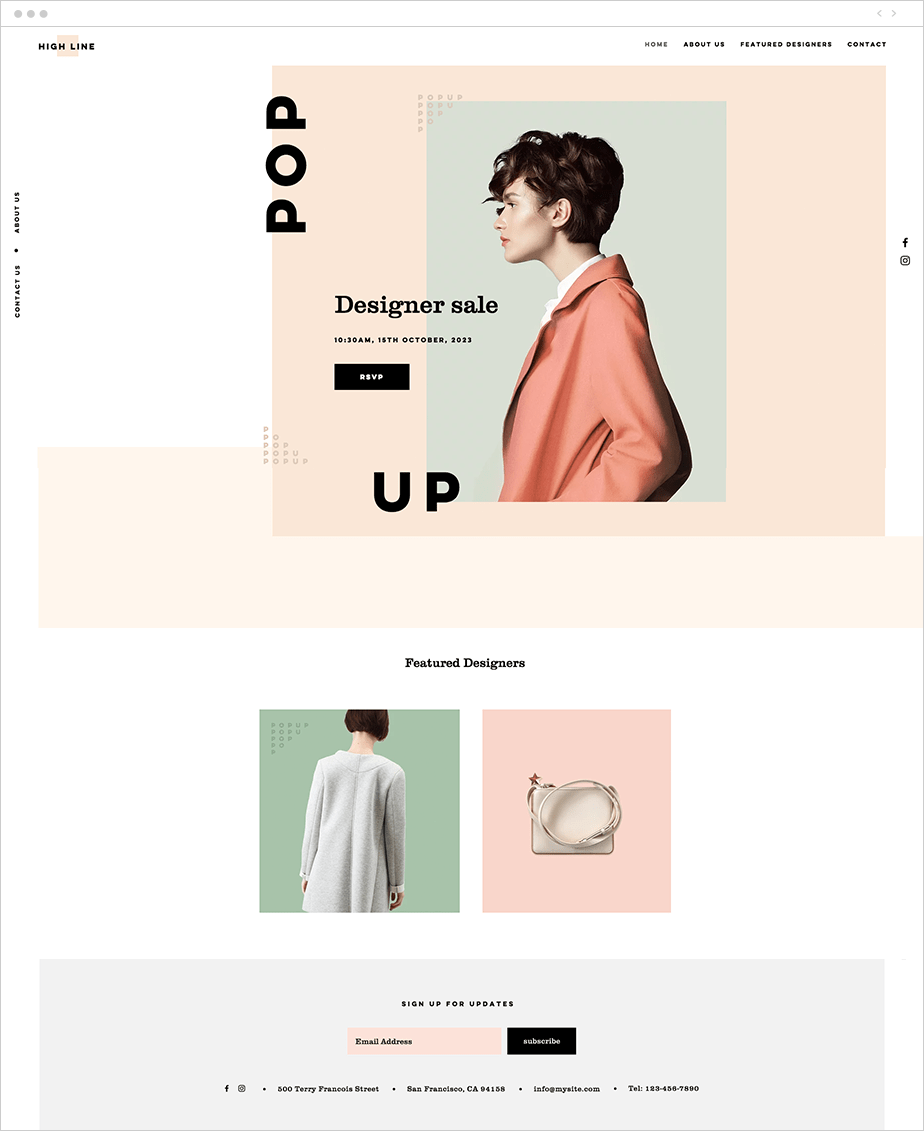
5. Kiểu chữ mê hoặc
Phông chữ có thể là tuyên bố có chủ ý của riêng họ, với các phiên bản nghệ thuật và chi tiết hơn có khả năng gửi một thông điệp nghiêm túc, vui vẻ hoặc một sự thay đổi nào đó. Aarron Walter tuyên bố: Thiết kế tuyệt vời sử dụng sự tương phản về nhận thức và thị giác không chỉ khiến bạn nổi bật mà còn có thể ảnh hưởng đến cách mọi người sử dụng giao diện của bạn. Bạn hy vọng gì để giao tiếp với du khách? Sử dụng câu trả lời đó làm la bàn của bạn, sau đó bạn có thể chọn phông chữ tốt nhất cho trang web của mình. Một xu hướng xuất hiện trong kiểu chữ là các phông chữ độc đáo, từ sự quyến rũ cổ điển của chữ viết tay tùy chỉnh đến sự lộn xộn của các nét đậm và vòng cung duyên dáng của bảng chữ cái trong kịch bản.
Những phong cách này hoạt động như một kỳ công nghệ thuật, biến lời nói của bạn thành trung tâm thu hút sự chú ý. Nếu bạn muốn nhấn mạnh, chúng tôi khuyên bạn nên giảm hiệu ứng nổi bật bằng cách sử dụng một phông chữ phức tạp, và sau đó cân bằng nó với một phông chữ truyền thống hơn. Sự đồng bộ hóa của một số phông chữ (mặc dù không quá ba!) Trên trang của bạn cho phép bạn gán từng phông chữ cho một khía cạnh cụ thể của trang, sử dụng một phông chữ nghệ thuật hơn cho tiêu đề đậm và một dòng rõ ràng hơn để giải thích nhiều văn bản về doanh nghiệp của bạn.

6. Tiêu đề video
Sự cần thiết cơ bản cho trang web của bạn là có một video trên trang web. Đây là một trong những xu hướng trước đây đã trở thành một tiêu chuẩn công nghiệp. Nếu bạn thắc mắc tại sao lại mang đến cho trang web một yếu tố nặng nề thì điều đó có nghĩa là bạn đã chú ý đến toàn bộ ý tưởng rằng có quá nhiều mặt hàng giàu dữ liệu có thể làm cho trang web của bạn bị chậm lại. Việc bù đắp cho sự hiện diện dữ liệu nặng của video là khả năng thu hút người xem ngay lập tức. Và dành nhiều thời gian hơn trên trang có nghĩa là cơ hội hoàn thành mục tiêu của bạn cao hơn, cộng với việc gửi một số tín hiệu phản hồi tuyệt vời cho SEO của bạn.
Cụ thể, thế giới video đang giảm mạnh đối với các tiêu đề video, đó là màn hình video toàn màn hình hoặc dải hoạt động như một nền động. Bạn có thể phủ chúng bằng văn bản, logo, menu tùy chọn, v.v. Bạn sở hữu một quán cà phê và muốn hiển thị một số hình ảnh tốt về bầu không khí nhộn nhịp mà khách hàng có thể tìm thấy bên trong. Bạn chỉ cần tải lên video thông qua Trình quản lý phương tiện Wix và tùy chỉnh từ đó. Để giảm thiểu tác động của Video đến tốc độ tải của bạn, hãy chọn một clip ngắn có kích thước tệp không quá 6 MB, các vòng lặp trong vòng từ năm đến mười giây. Sự lặp lại này làm cho video xuất hiện dưới dạng bản trình bày dài hơn so với thực tế, nhưng vẫn tiết kiệm cho bạn không gian tệp bổ sung của các cảnh quay dài hơn.

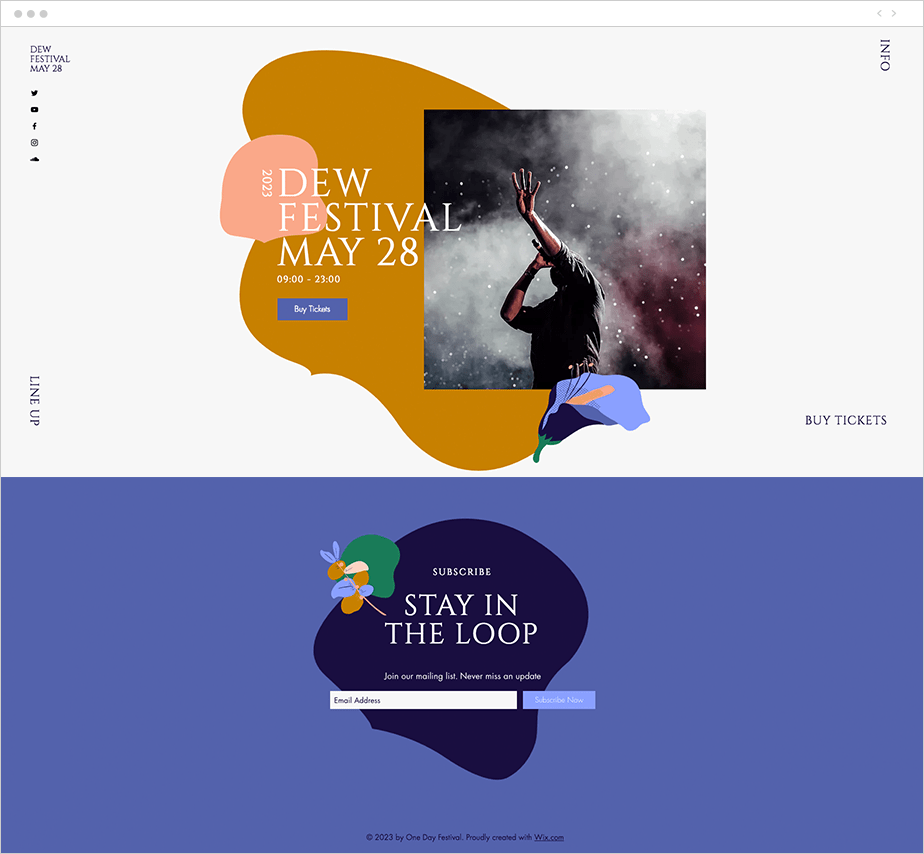
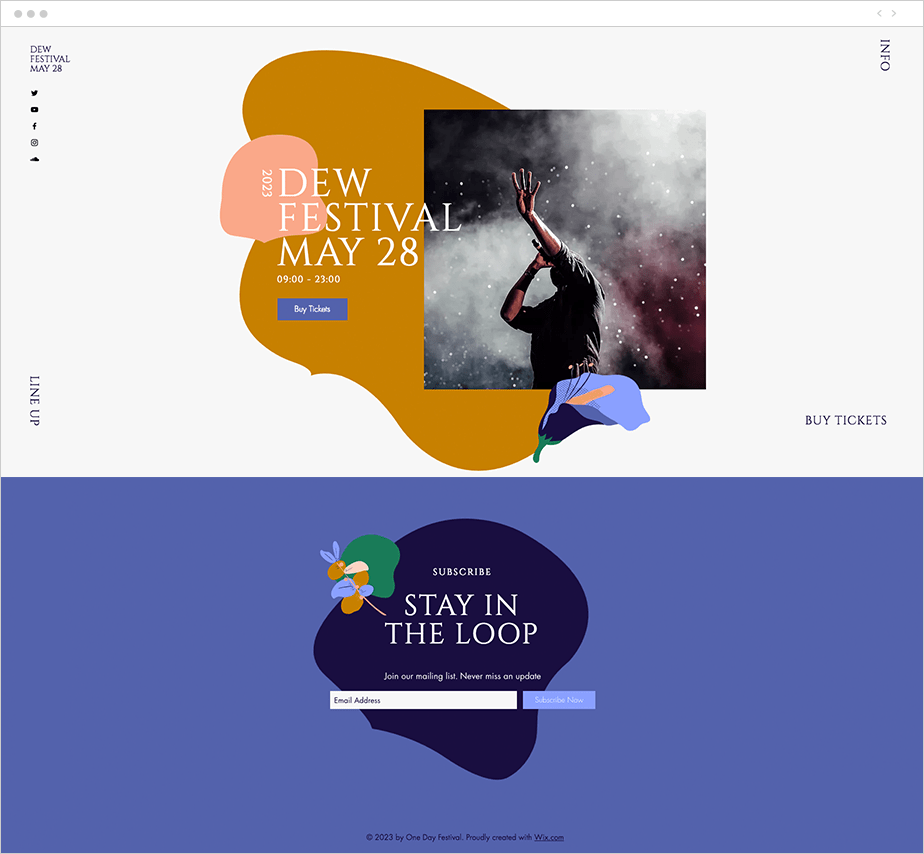
7. Góc tròn và đường mềm
Năm 2019 sẽ chứng kiến sự gia tăng trong thiết kế các góc tròn và các đường trang web tự nhiên hơn ở khắp mọi nơi trên các yếu tố như hộp văn bản, khung hình ảnh, nút và thậm chí cả hình dạng trừu tượng trong nền. Nó giống như sự khác biệt giữa một tấm nệm chắc chắn và các vết lõm được đúc bằng bọt xốp. Cái sau giao tiếp thoải mái dễ dàng, trong khi cái trước có thể cảm thấy xa hoặc khắc khổ. Đây là một ví dụ tuyệt vời về cách một sự thay đổi tinh tế trong thiết kế thực sự có thể thay đổi cách khách truy cập web cảm nhận thương hiệu của bạn.
Làm thế nào để đạt được điều này? Bạn có thể cắt các hình dạng của hình ảnh thành các khung tròn, thêm vào một loạt các hình dạng vô định có màu sắc rực rỡ, chuyển đổi hình dạng nút hình chữ nhật của bạn cho các hình có đường cong.

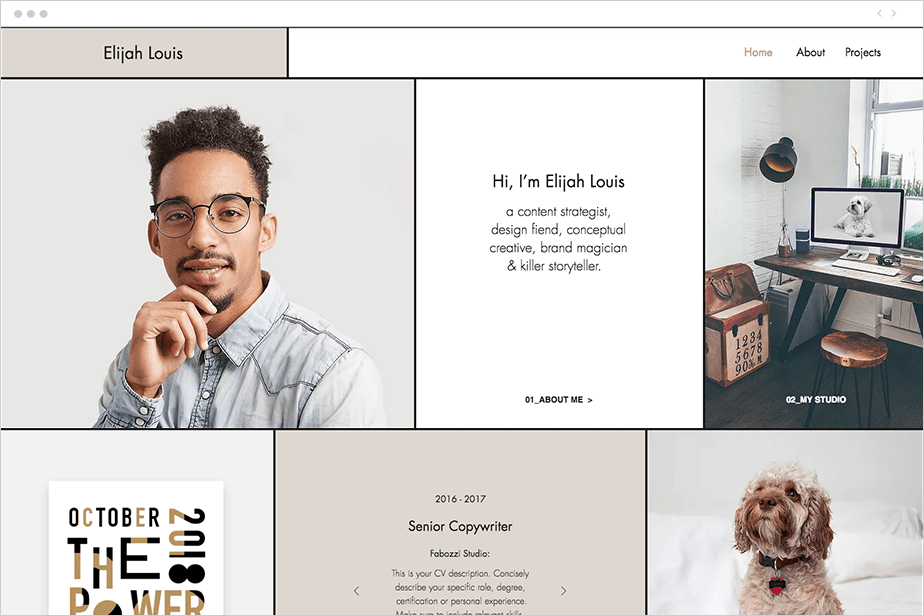
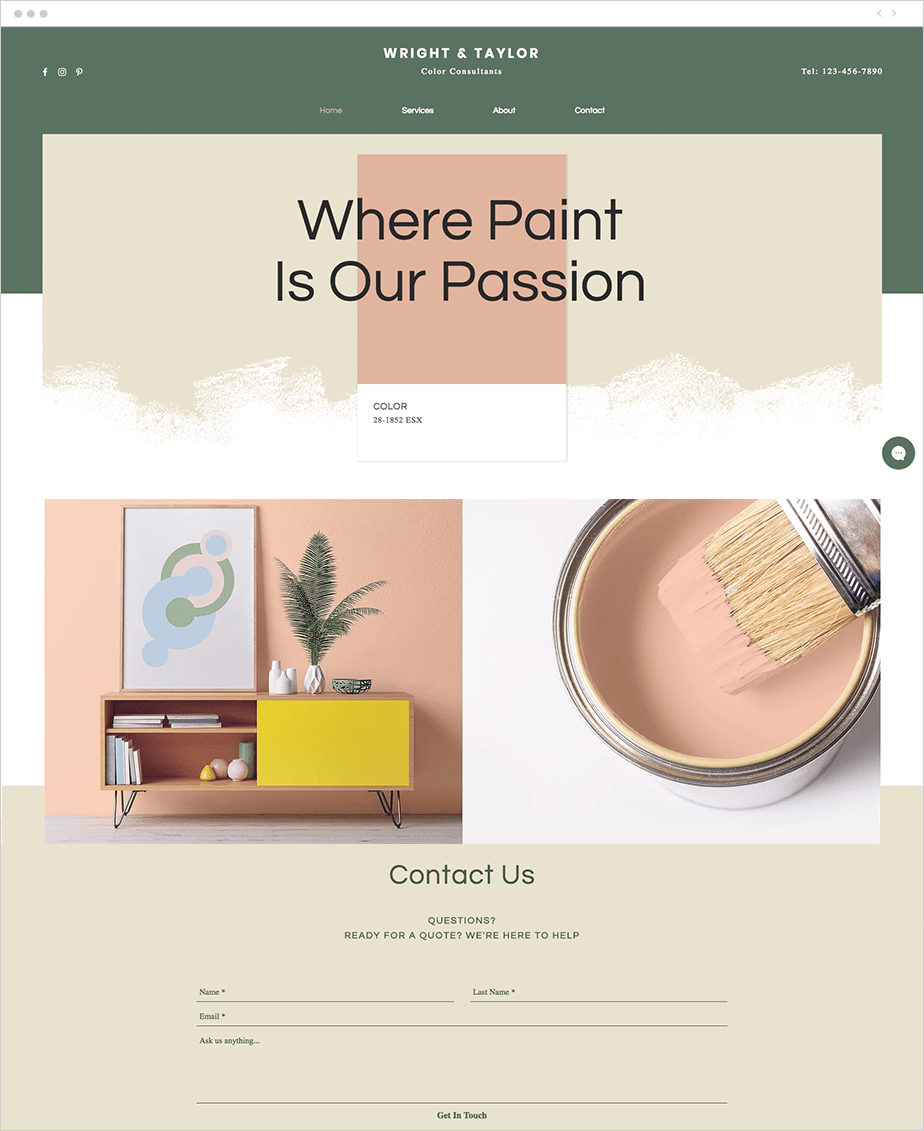
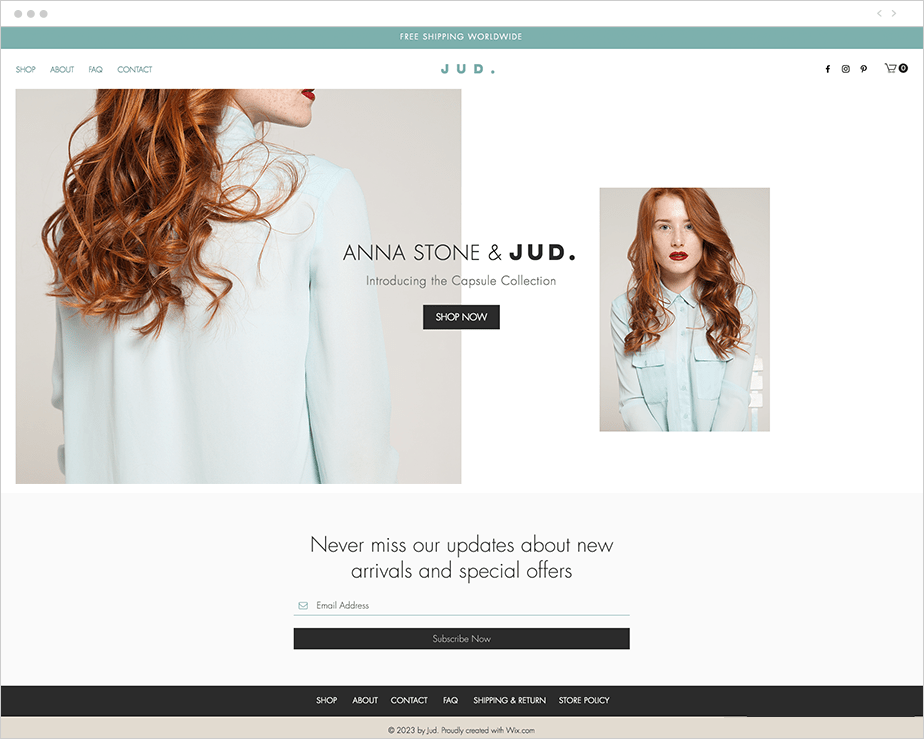
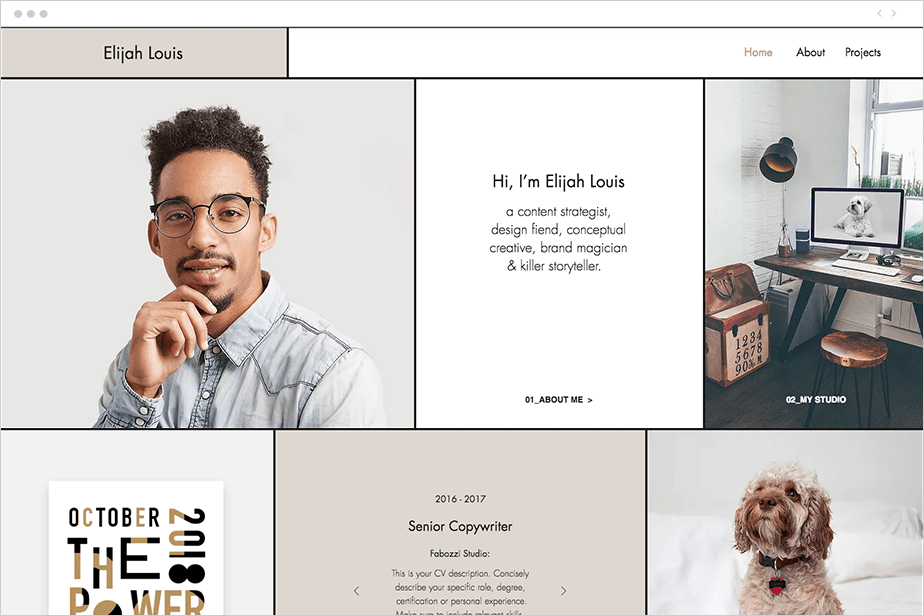
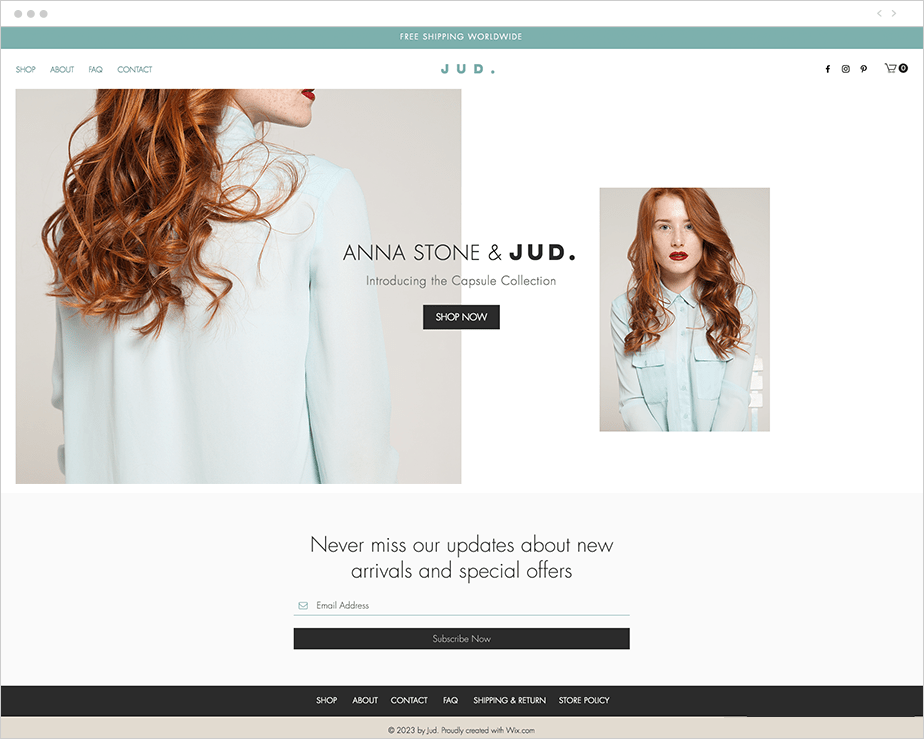
8. Chia màn hình
Một xu hướng mới xuất hiện là các trang web chia màn hình, nghĩa là nội dung của chúng được phân chia theo chiều dọc giữa hai bên của trang. Nó có một cách khác để chèn hệ thống phân cấp thị giác, cũng như làm dịu mọi thứ xuống trực quan cho những người đi qua trang web của bạn. Đây có thể là một cái nhìn tuyệt vời nếu bạn là một nhiếp ảnh gia thời trang, hoặc một nghệ sĩ ẩm thực, tìm kiếm một cách để tách văn bản của bạn khỏi hình ảnh của bạn.
Việc phân chia có tác dụng cho phép từng yếu tố trong trang của bạn đồng đều, thay vì xếp mọi thứ lên nhau. Từ góc nhìn của người xem, nó giúp họ tự xử lý từng thành phần, thay vì cố gắng xử lý nhiều loại nội dung cùng một lúc. Tuy nhiên, một cách để vẫn giữ sự hài hòa giữa hai phần, đó là tận dụng điểm mà hai cột hợp nhất làm một tiêu điểm lý tưởng. Đặt logo, CTA hoặc bất cứ thứ gì bạn hy vọng để gây ấn tượng khi một khách truy cập vào trang của bạn ngay tại đây, phía trước và trung tâm. Kết quả là một cái nhìn thống nhất ngay cả khi một cái nhìn của khách thăm quan được thu nhỏ. Sáng tạo với bố cục của bạn không có nghĩa là phải ném sự gắn kết ra khỏi cửa sổ.

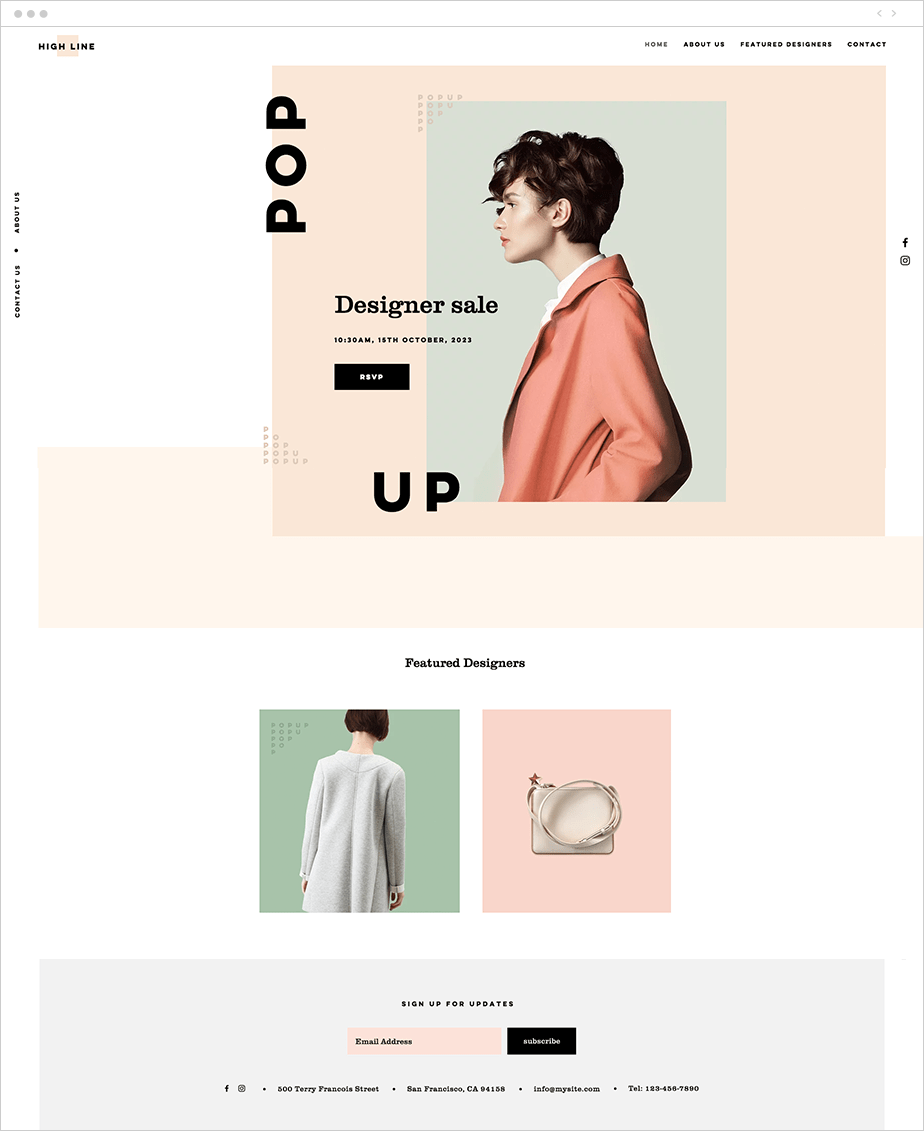
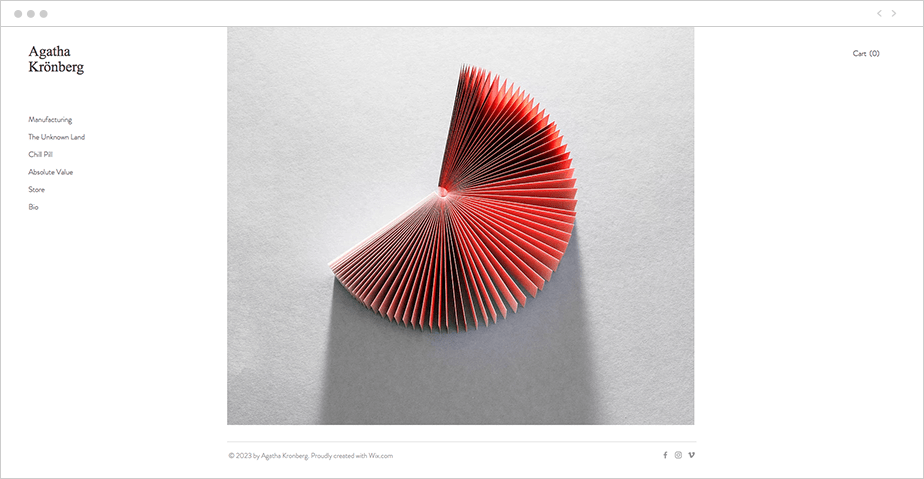
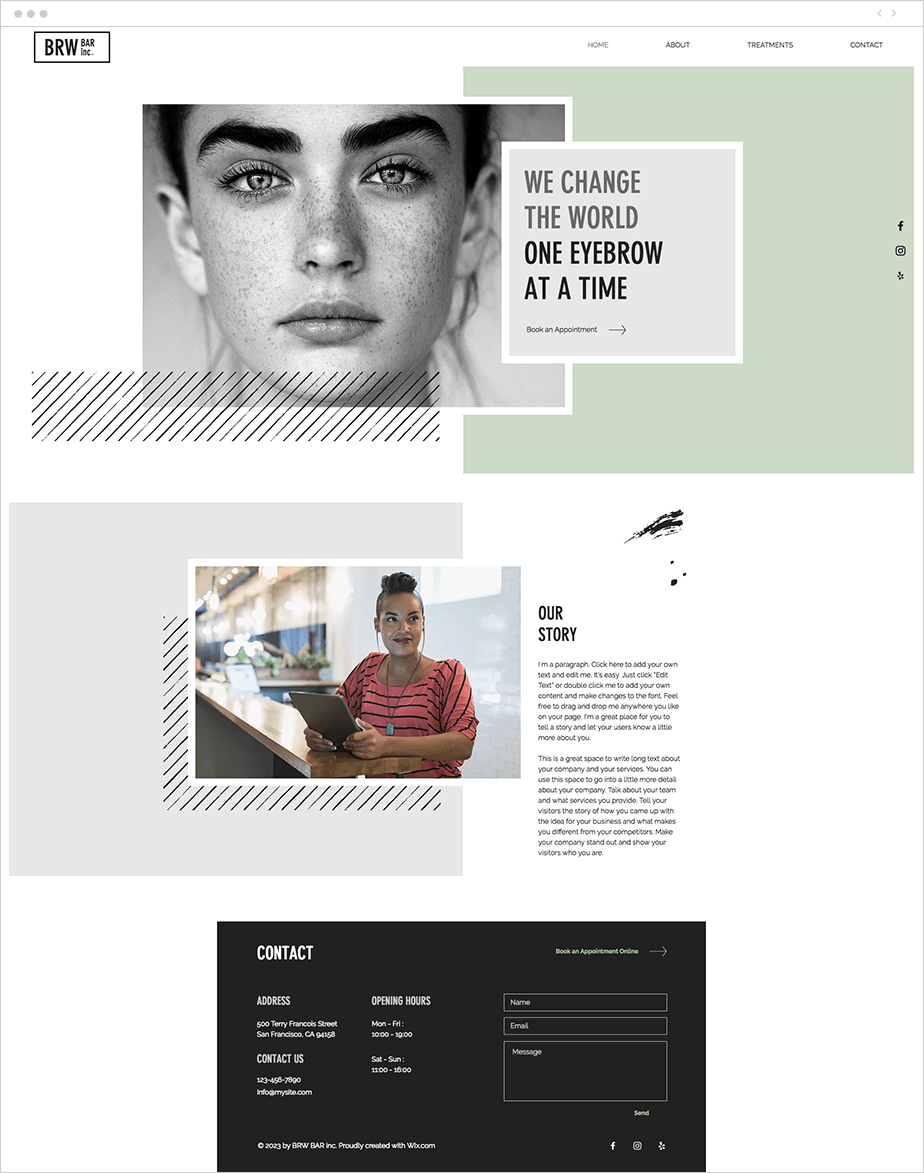
9. Thiết kế lưới cổ điển
Bạn sẽ không mất thời gian dài tìm hiểu trên Internet để thấy rằng con người chúng ta có xu hướng trở thành người yêu thích mọi thứ một cách ngẫu nhiên. Hãy nghĩ về vô số meme mà bạn đã cười thầm, hoặc câu đố BuzzFeed mà bạn đã đọc lướt qua bằng cách nào đó liên kết hương vị kem của bạn với hương vị của bạn trong âm nhạc. Mô hình mà thu hút sự chú ý của chúng tôi là các thành phần thiết kế web bất ngờ.
Chúng tôi đã thấy điều này phản ánh trong một số xu hướng khác, như hình dạng hình học, màu nền đậm và hoạt hình vi mô. Bây giờ, chúng tôi muốn nhấn mạnh làm thế nào yếu tố bất ngờ có thể xuất hiện trên trang web của bạn ở quy mô lớn hơn. Đối với nhưng khách hàng ít tập trung một bố trí lưới không cân xứng sẽ làm cho họ cảm thấy thật thu hút và ngạc nhiên khi nhìn vào khiến họ phải đọc kỹ nội dung hơn. Một chút mất cân bằng trong thiết kế có thể đem lại cho thiết kế sự tự nhiên và tránh được những thông tin lộn xộn. Nó có thể biến một hình dạng hình học hoặc hoạt hình vi mô video thành một phần nhấn nằm ở bên phải hoặc bên trái nơi mà tất cả logic đối xứng dường như cho thấy nó nên hoặc chồng chéo lên nhau với một yếu tố khác
Một khả năng khác là chống lại một hình ảnh lớn với khoảng trắng. Cung cấp cho ảnh 40% không gian và giữ 60% còn lại dưới dạng tạm dừng trực quan, chỉ để lấp đầy bằng CTA hoặc một tiêu đề ngắn được viết bằng phông chữ mạnh. Một khả năng khác là chống lại một hình ảnh lớn với khoảng trắng. Cung cấp cho ảnh 40% không gian và giữ 60% còn lại dưới dạng tạm dừng trực quan, chỉ để lấp đầy bằng CTA hoặc một tiêu đề ngắn được viết bằng phông chữ mạnh.
Bố cục lưới được cho là sự lựa chọn hoàn hảo để đem lại sự hướng dẫn cho khách hàng. Trước đây nó thường không được để ý tới nhưng giờ đây đã trở thành tâm điểm của mọi thiết kế. Đã có nhiều thiết kế dựa trên nền tảng lưới với video chồng lên. Ngoài ra bạn có thể sử dụng thiết kế lưới này để đem lại một phong cách Retro vào những ngày đầu thiết kế web.

10. Thiết kế tối giản
Nếu bạn như chúng tôi, bạn sẽ cảm thấy khó chịu khi nhảy qua trang web của mình để bắt đầu đưa từng xu hướng này vào cuộc sống. Tuy nhiên, chúng tôi cũng sẽ nói một cách khôn ngoan rằng khả năng điều hướng rõ ràng là một nguyên tắc thiết kế web không bao giờ lỗi mốt. Bởi vì cuối cùng, nếu khách truy cập của bạn không chắc chắn những gì trang web của bạn đang yêu cầu gì, hoặc có thể tìm thấy những gì họ đang tìm kiếm gì thì ngay cả tính năng hoạt hình thú vị nhất cũng sẽ không thể làm gì.
Trên thực tế, nền tảng của chín xu hướng trước đó là một cam kết đối với UX (trải nghiệm người dùng), vì vậy chúng tôi cũng có thể nói rõ điều đó để đưa ra kết luận cuối cùng về những gì quan trọng trong năm tới. UX là về việc xác định các xu hướng truyền tải hiệu quả thông điệp nhận dạng thương hiệu của bạn và kêu gọi hành động mong muốn của bạn ngay lập tức. Khám phá cách mỗi người có thể nhấn mạnh thông điệp trung tâm của bạn. Ngoài ra, nếu bạn có thể thu hút khán giả web của mình bằng thiết kế mê hoặc, thì sẽ có cơ hội họ ở lại trang của bạn nhiều hơn.
Thời gian duyệt web lâu hơn là một công thức để thúc đẩy SEO của bạn. Khi bạn có xu hướng lựa chọn thiết kế trang web của mình, hãy kiên trì với chúng và tập trung phần năng lượng còn lại của bạn vào việc giữ cho cấu trúc tổ chức trang web với nhiều không gian truy cập bởi vì những xu hướng năm 2019 sẽ làm cho khách hàng có nhiều thứ muốn tìm kiếm hơn trên các trang web.

Xu hướng thiết kế trang web rực rỡ mà bạn cần biết cho năm 2020. Chúng tôi muốn làm rõ 2 điều ngay lập tức. Đầu tiên là bạn phải tốt nghiệp trường thiết kế hoặc lập trình viên để tạo ra mộ