Ngay cả khi bạn thuê chuyên gia để thiết kế trang web cho bạn, bạn vẫn cần một số thông tin cơ bản để phân biệt một nhà thiết kế web tài năng với một nhà thiết kế tầm thường và giải thích những gì bạn cần họ làm.
Dưới đây là 10 gợi ý thiết kế web hàng đầu mà bạn cần phải biết (cùng với một số điều nên và không nên làm), được chia thành ba loại: Thành phần, Tính thẩm mỹ và Chức năng.

1. Xóa hết sự lộn xộn
Trước tiên, chúng ta hãy giải quyết một số những sai lầm phổ biến nhất của người mới bắt đầu trong thiết kế web: một màn hình lộn xộn. Hầu hết mọi người đều có một danh sách tất cả mọi thứ họ muốn trên trang web của họ mà không cần biết nó cần thiết hay không. Họ chỉ cần để hết mọi thông tin hình ảnh trên màn hình và trong cùng một trang.
Về cơ bản, mọi yếu tố bạn thêm vào sẽ làm ảnh hưởng tới bố cục của trang và tất cả các yếu tố trước đó. Nếu trang của bạn có quá nhiều thông tin gây mất tập trung sẽ gây ra khó khăn cho người dùng khiến trải nghiệm của họ không được tốt. Ngược lại, nếu bạn đưa ra những thông tin yếu cần thiết thì sẽ giúp người dùng dễ dàng tìm kiếm thứ họ muốn và không gây cảm giác quá tải vì lượng thông tin quá nhiều.

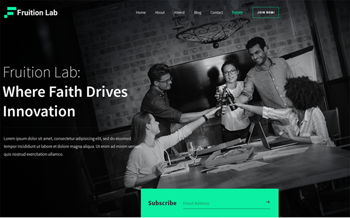
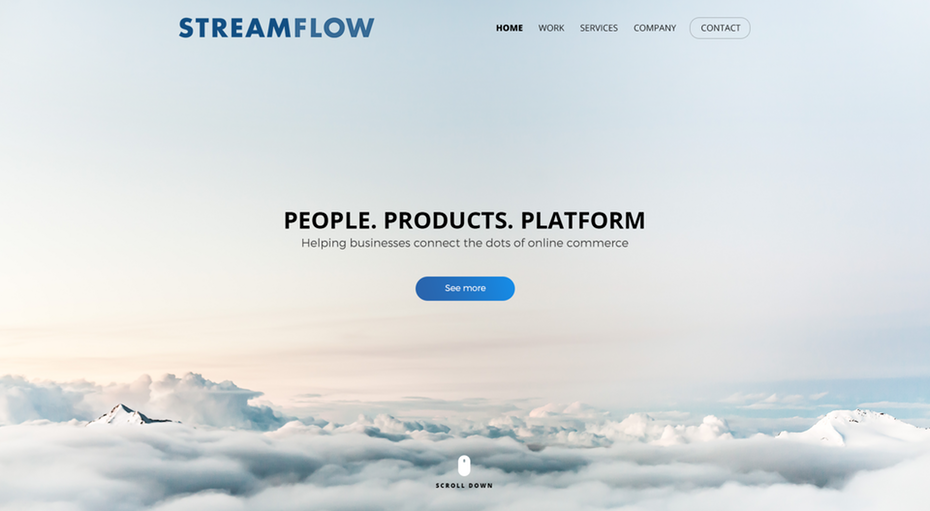
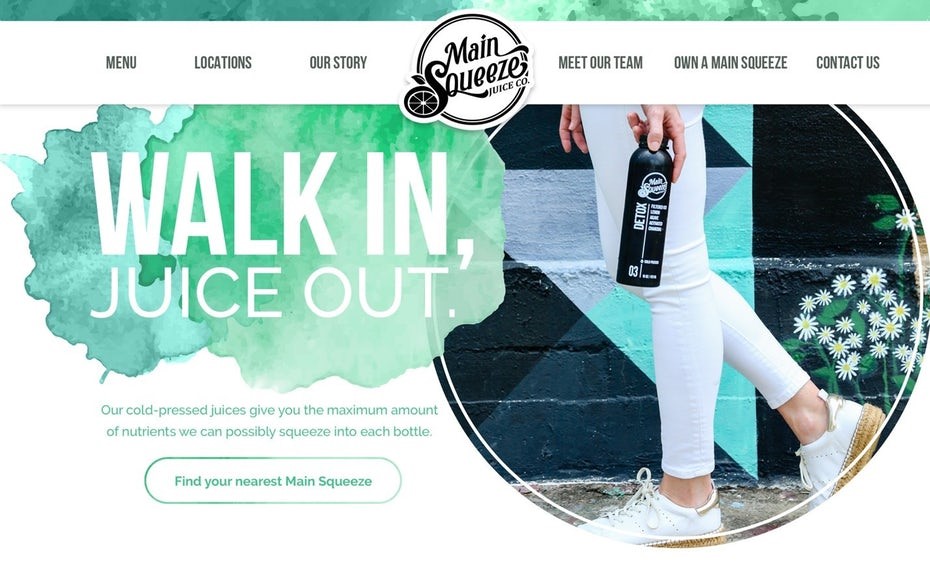
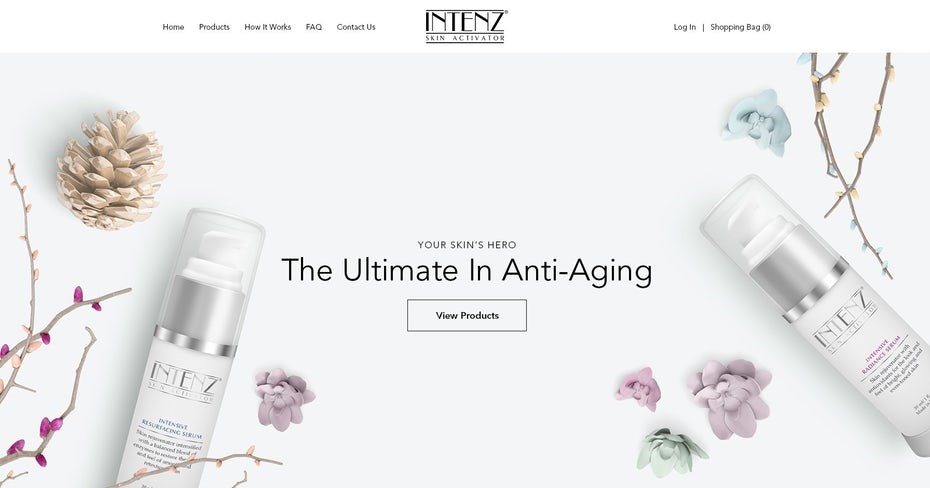
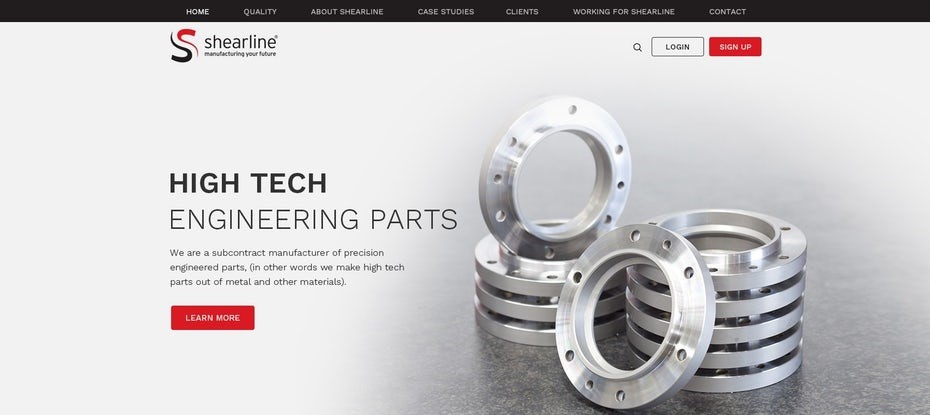
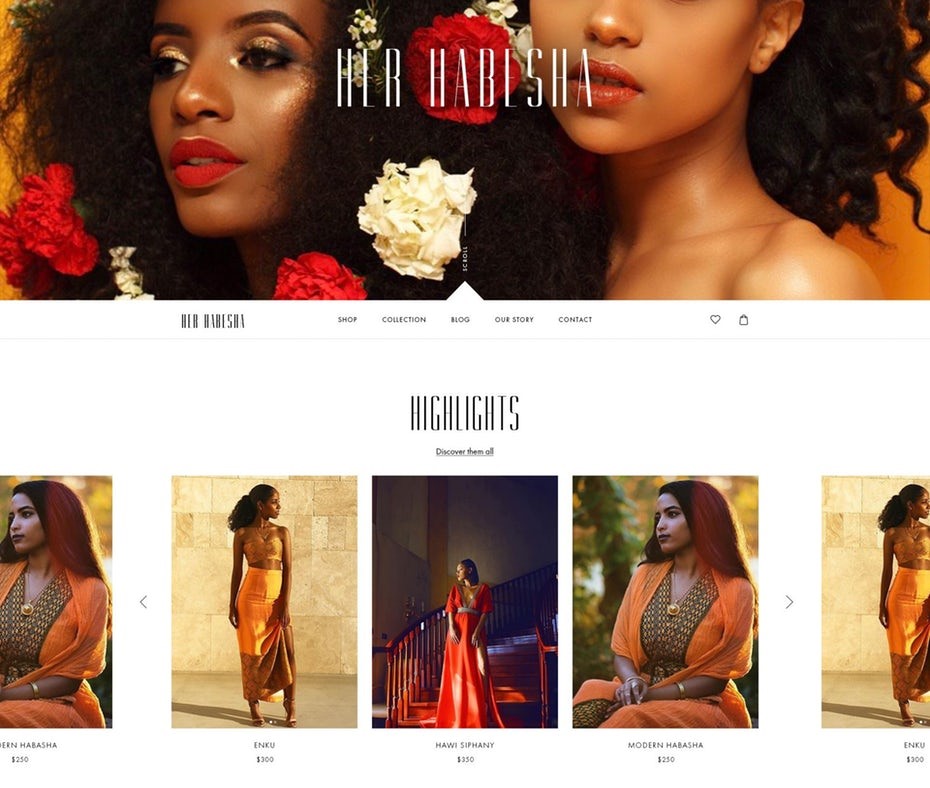
Nhiều không gian trắng có nghĩa là ít sự lộn xộn hơn và đó là những gì thực sự quan trọng trong một thiết kế web gọn nhẹ, sạch sẽ. Màn hình giao diện web dưới đây được nhà thiết kế xây dựng không có gì ngoài các yếu tố cần thiết: menu điều hướng, logo, khẩu hiệu, gọi hành động chính (CTA) và một số hình ảnh thưa thớt đem lại một cái nhìn dễ chịu và nhấn mạnh sản phẩm.

Để một thiết kế web có hiệu quả, nó cần phải được trình bày bố cục sắp xếp hợp lý, phải có đường dẫn hoặc đường dẫn rõ ràng để người dùng theo dõi. Có nhiều cách khác nhau để đạt được điều này, nhưng bước đầu tiên là luôn tạo không gian cho các cho những thư mục quan trọng nhất loại bỏ những phần
Xem thêm bài viết: Thiết kế website bán hàng trực tuyến giá rẻ có tốt không?
Thực hiện:
Cắt bỏ các yếu tố không quan trọng và kiểm tra thiết kế của bạn để lọc ra các yếu tố cần thiết cho trang web. Nếu một yếu tố không liên quan đến web hoặc không thể cải thiện trải nghiệm tổng thể, hãy xóa nó. Nếu một yếu tố có thể hiển thị trên màn hình với những thông tin hữu ích, hãy sử dụng nó cho web bạn. không cần thiết.
Giới hạn các menu kéo ra. Menu kéo ra (thả xuống, gấp nếp, vv) là một cách hay để giảm sự lộn xộn, nhưng không để quá nhiều thông tin cho cho menu kéo ra. Nếu có thể, hãy cố gắng giới hạn các menu ẩn này thành 7 mục .
Không thực hiện:
Sử dụng thanh bên. Khách truy cập mới có thể sẽ không sử dụng chúng. Ngoài ra, nếu tất cả các lựa chọn không phù hợp trong menu điều hướng chính của bạn, bạn cần đơn giản hóa cấu trúc điều hướng của mình. Sử dụng thanh trượt. Các chuyển động và hình ảnh mới trong một thanh trượt làm mất tập trung và nó làm suy yếu quyền kiểm soát của bạn đối với những gì người dùng nhìn thấy. Tốt hơn hết là chỉ giới thiệu những hình ảnh đẹp nhất của bạn.
2. Sử dụng khoảng trắng rộng rãi.
Không gian âm (không gian trắng) là thuật ngữ kỹ thuật trong nghệ thuật thị giác cho các khu vực trong một hình ảnh không thu hút sự chú ý. Thông thường, các ô này trống hoặc trắng, như bầu trời không mây hoặc tường đơn sắc. Mặc dù nhàm chán, nhưng khi được sử dụng một cách nghệ thuật, không gian âm có thể bổ sung và nâng cao chủ đề chính, cải thiện mức độ dễ đọc và làm cho hình ảnh trở nên dễ dàng hơn để “tiếp nhận”.
Một thiết kế đơn giản luôn tốt hơn. Nó thu hút sự chú ý đến những gì quan trọng đối với người dùng gần như ngay lập tức. Ngoài ra, đơn giản là hấp dẫn.

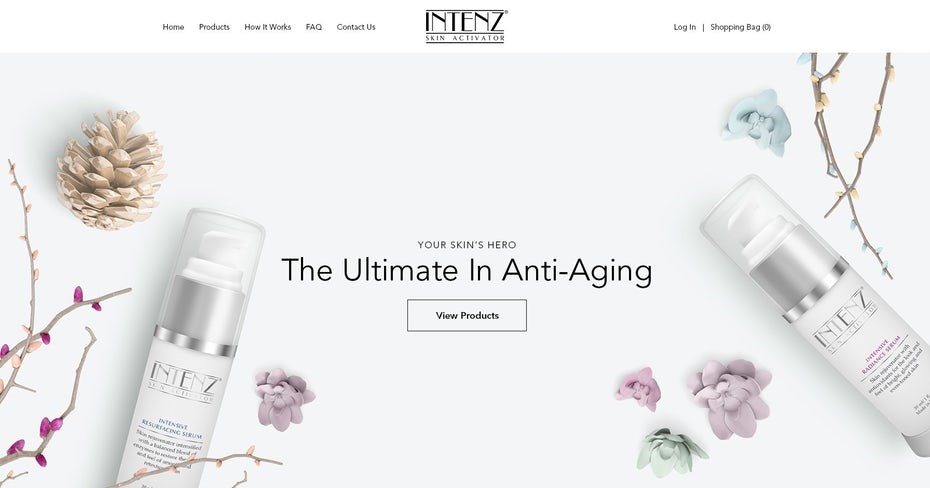
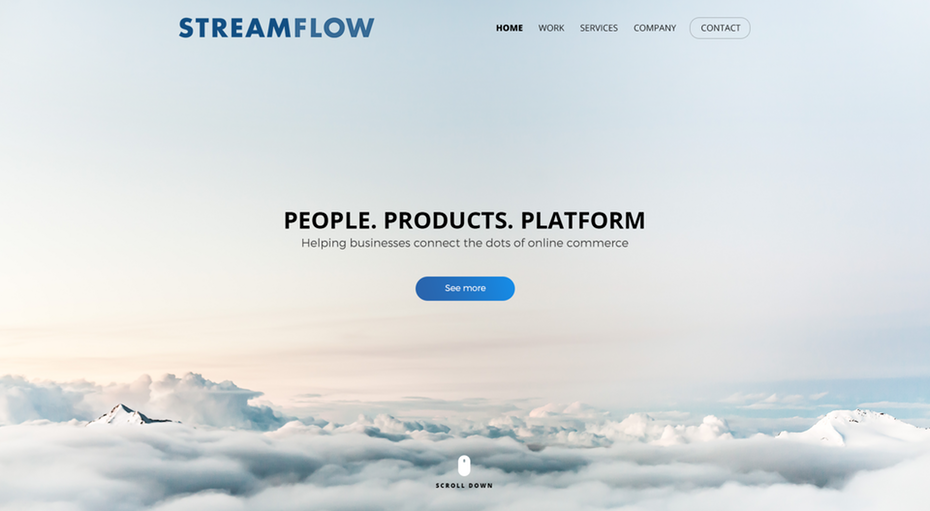
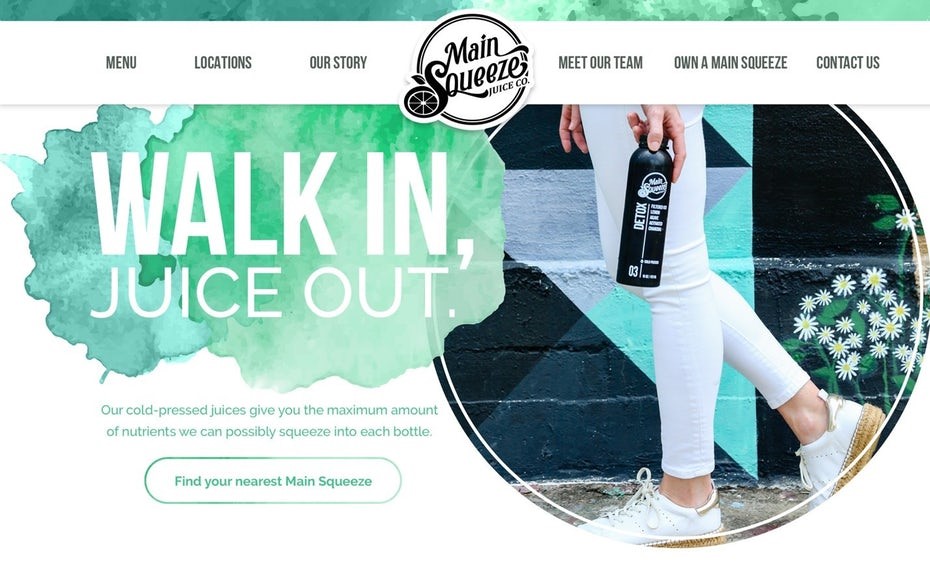
Trong ví dụ trên các nhà thiết kế đã lấy khẩu hiệu và CTA làm trọng tâm chính, không phải vì chúng hào nhoáng hay sặc sỡ, mà bởi vì tất cả không gian âm xung quanh chúng. Màn hình đích này giúp người dùng dễ dàng hiểu hơn về công ty và vị trí trên trang web tiếp theo. Giao diện trang web với hình ảnh tuyệt đẹp của những đám mây, nhưng theo một cách tối giản, đẹp đẽ một thành phần thông minh với nhiều không gian âm bản chiến lược.
Thực hiện
Bao quanh các yếu tố quan trọng nhất của bạn với không gian âm. Càng nhiều không gian âm hơn xung quanh một cái gì đó thì càng đem lại sự chú ý nhiều hơn cho nó.
Tránh bố trí nhàm chán với hình ảnh phụ. Các yếu tố thẩm mỹ khác như màu sắc hoặc kiểu chữ có thể nhận được sự khó chịu khi đi cùng với quá nhiều không gian âm.
Không thực hiện
Nhấn mạnh yếu tố sai. Chỉ bao quanh các yếu tố có mức ưu tiên hàng đầu với không gian âm. Ví dụ: nếu mục tiêu của bạn là chuyển đổi, hãy bao quanh email hoặc CTA bán hàng của bạn với không gian âm chứ không phải biểu tượng hoặc quảng cáo của bạn.
Sử dụng hình nền bận rộn. Nếu nền của bạn không có đủ không gian âm, nó sẽ lấy đi sự chú ý từ các yếu tố chính của bạn.
3. Hướng dẫn mắt người dùng làm quen với hệ thống phân cấp trực quan.Nếu sử dụng kỹ thuật
Nếu sử dụng thuật ngữ kỹ thuật như “không gian âm” không làm bạn bối rối, bạn nghĩ gì về “phân cấp hình ảnh”? Nó đề cập đến việc sử dụng các yếu tố hình ảnh khác nhau như kích thước hoặc vị trí để tác động đến yếu tố mà người dùng của bạn nhìn thấy đầu tiên, thứ hai hoặc cuối cùng.
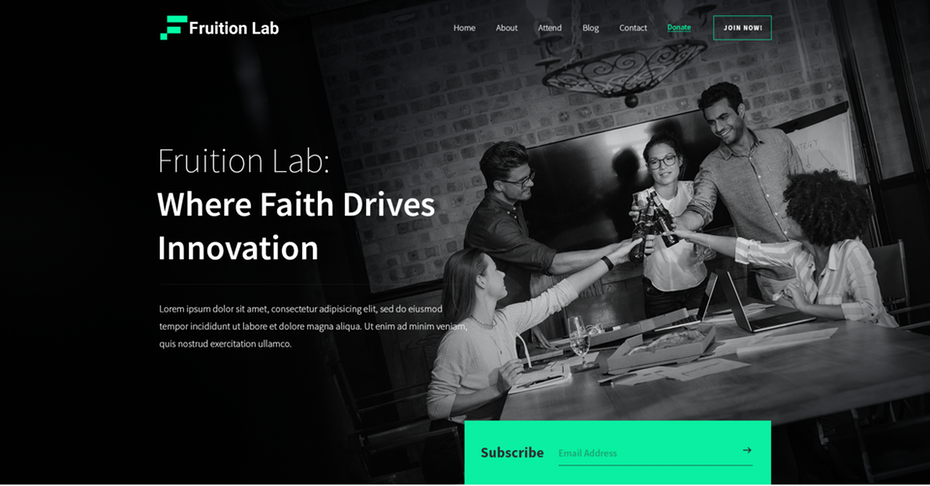
Với tiêu đề lớn, táo bạo ở đầu trang web và thông tin pháp lý nhỏ ở dưới cùng là một ví dụ hay về cách sử dụng phân cấp hình ảnh để ưu tiên các yếu tố nhất định so với các yếu tố khác.

Thiết kế web không chỉ là về những gì bạn thêm vào trang web của mình, mà còn là cách bạn thêm nó vào. Với nút CTA các nhà thiết kế chuyên nghiệp cố tình đặt nó tại nơi dễ thấy và sử dụng các màu đậm nổi bật và nội dung hay thu hút người xem click vào nó.
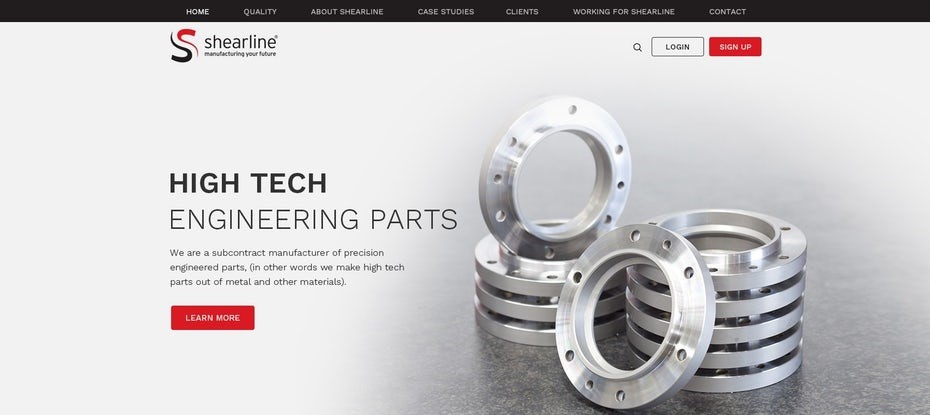
Các yếu tố như kích thước, màu sắc, vị trí và không gian âm có thể làm tăng hoặc giảm mức độ tương tác. Ví dụ về trang chủ Shearline ở trên ưu tiên ba yếu tố: tiêu đề, hình ảnh sản phẩm và lời kêu gọi hành động. Mọi thứ khác bao gồm menu điều hướng, biểu tượng, văn bản giải thích, tất cả đều là phụ. Đây là một sự lựa chọn có ý thức từ các nhà thiết kế, thông qua việc sử dụng thông minh của kích thước, màu sắc và vị trí.
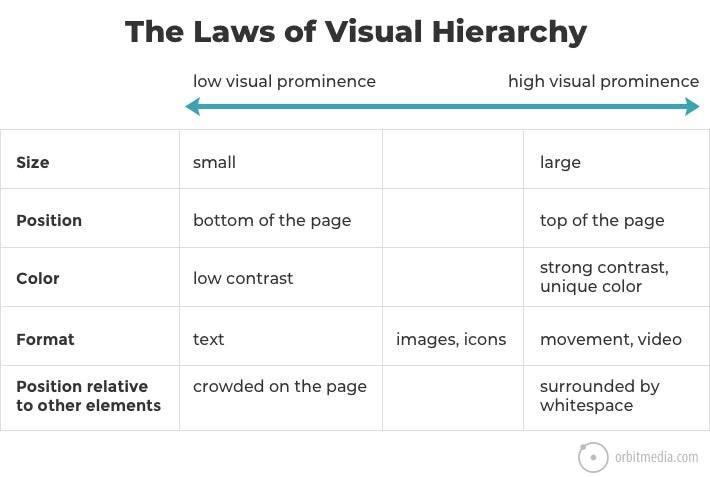
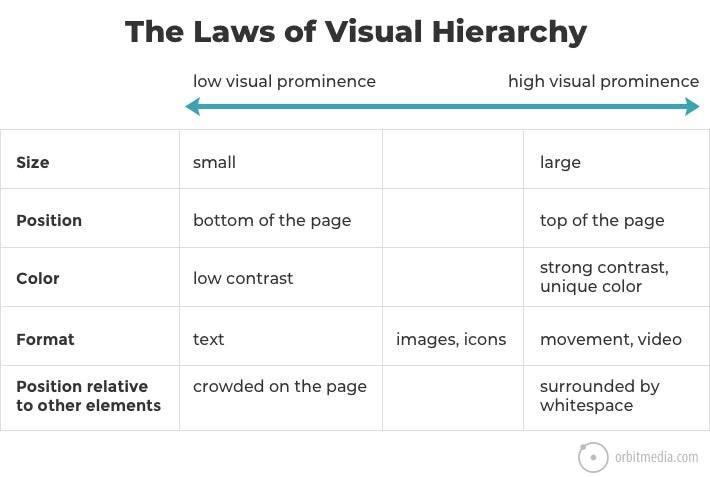
Xem lại biểu đồ từ Orbit Media Studios để tìm hiểu cách thu hút hoặc đẩy lùi sự chú ý. Đó là một sự đơn giản hóa về một chủ đề phức tạp và hoạt động hoàn toàn tốt để hiểu được những điều căn bản.

Thực hiện:
Một thiết kế web tốt là thiết kế giúp người đọc có thể quét được thông tin nội dung đăng tải trên web của bạn vì thường người truy cập sẽ không bao giờ bỏ ra thời gian để đọc hết những gì bạn viết.
Kiểm tra nhiều lựa chọn thay thế. Bởi vì hệ thống phân cấp hình ảnh có thể phức tạp. Tạo một vài phiên bản khác nhau (“mockups”) và hiển thị chúng cho những người truy cập của bạn để nhận thêm nhiều ý kiến khác nhau.
Không thực hiện:
Sử dụng các yếu tố cạnh tranh. Phân cấp hình ảnh là về thứ tự: đầu tiên là như thế này và sau đó là... Hãy kiểm tra độ chú ý của mỗi thông tin quan trọng trên web để cải thiện tính thân thiện khi người dùng truy cập tìm kiếm thông tin.
Quá nhiệt tình. Làm cho các thư mục trở nên quá lớn hoặc có độ tương phản màu quá nhiều có thể có hiệu ứng ngược lại. Chỉ sử dụng nhiều chiến thuật chú ý khi bạn cần hoặc không sử dụng.
Tính thẩm mỹ
4. Chọn màu sắc của bạn một cách thông minh
Bây giờ bạn đã quen thuộc với các khái niệm về thành phần, bây giờ hãy nói về các chi tiết cụ thể của sáng tác đó. Chúng ta sẽ bắt đầu với màu sắc, một công cụ mạnh mẽ cho bất kỳ nhà thiết kế nào. Mỗi màu sắc có một ý nghĩa tình cảm khác nhau. Nếu bản sắc thương hiệu của bạn là đam mê và tràn đầy năng lượng, một màu đỏ phấn khởi sẽ phù hợp hơn một màu xanh yên tĩnh.
Ngoài việc chọn màu sắc tốt nhất để thể hiện thương hiệu của bạn, bạn cũng cần phải sử dụng tốt các màu sắc khác nhau, giống như màu sắc tương phản với nhau để thiết lập phân cấp hình ảnh.
Để sử dụng màu một cách hiệu quả trong thiết kế web, bạn phải hiểu màu sắc được hình thành như thế nào và chúng có liên quan như thế nào với nhau. Sự hài hòa và cân bằng là chìa khóa để thành công.

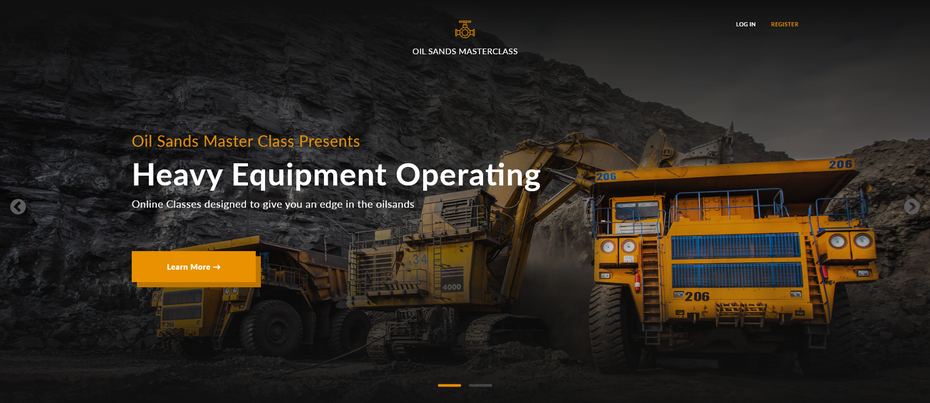
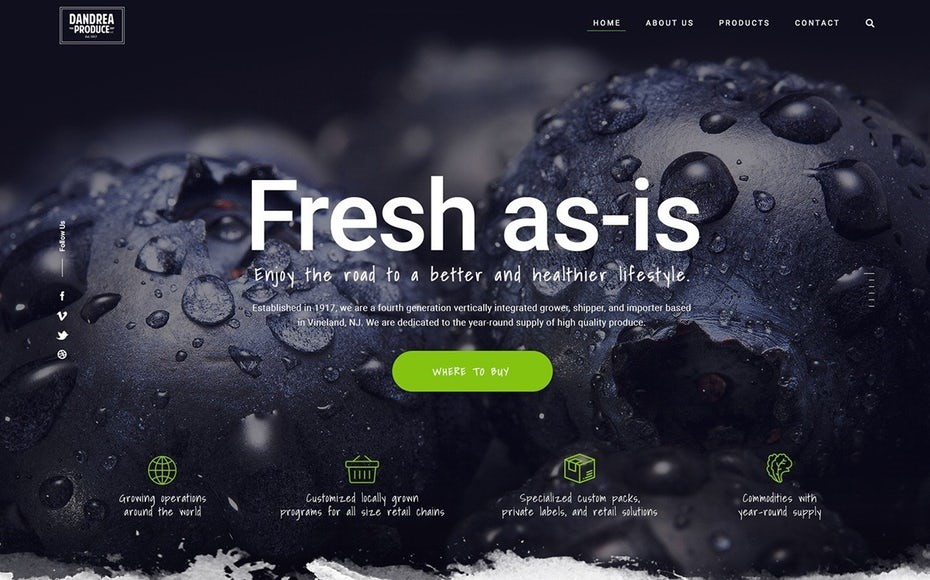
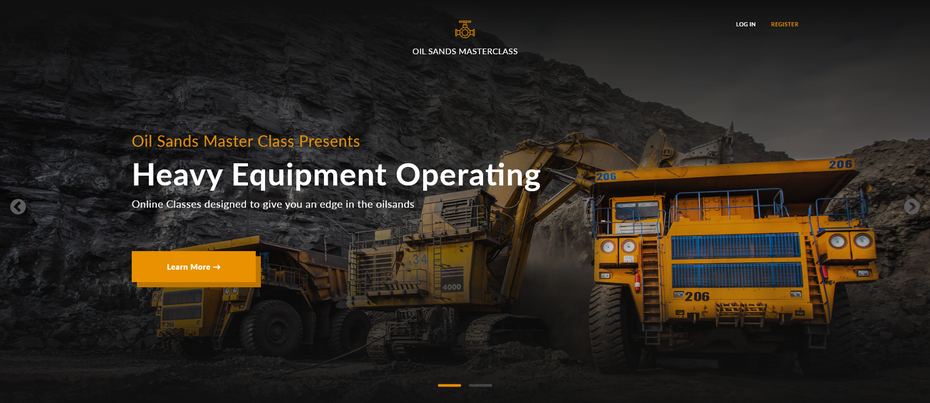
Chỉ cần nhìn vào cách thiết kế sử dụng màu da cam trong thiết kế web ở trên. Đầu tiên, màu cam là một lựa chọn thông minh vì nó thường được kết hợp với thiết bị hoạt động nặng mà công ty giao dịch. Trên hết, họ ghép màu cam sáng sủa với một nền đen để làm nổi bật hơn. Họ cũng sử dụng cùng một màu sắc nhất quán như là một điểm nhấn cho các từ khóa và các nút, thậm chí tích hợp nó vào ảnh nền.
Thực hiện:
Thiết lập phân cấp màu. Sử dụng một màu duy nhất cho mỗi yếu tố chính của bạn (chính), nổi bật (phụ) và các yếu tố ít quan trọng khác (nền).
Gắn bó với các chủ đề nhất quán. Một khi bạn có một bảng màu được thiết lập, hãy gắn bó với nó. Giữ màu chính, phụ và màu nền của bạn nhất quán trong toàn bộ trang web của bạn.
Không thực hiện:
Chọn màu sắc yêu thích của riêng bạn. Các hiệu ứng của màu sắc có tác dụng đã được chứng minh về tiếp thị. Nghiên cứu lý thuyết màu sắc và không lãng phí một cơ hội xây dựng thương hiệu quan trọng.
Màu sắc đối chọi. Chọn màu một cách hợp lý là không đủ; họ cũng cần phải tốt với nhau. Màu tím và đỏ có thể thể hiện thương hiệu của bạn tốt, nhưng hiệu ứng sẽ bị mất nếu chúng trộn lẫn vào nhau và tạo ra một thiết kế không được đẹp mắt.
5. Đừng tiết kiệm hình ảnh
Mặc cho các lựa chọn, nếu bạn chọn sử dụng hình ảnh thực tế trong thiết kế web của mình, hãy đảm bảo bạn làm đúng. Các bức ảnh đẹp, ý nghĩa có thể làm tăng thêm mục tiêu kinh doanh của bạn, nhưng những bức ảnh chất lượng kém sẽ khiến bạn bị thụt lùi.
Với ảnh, phải có sự kết nối giữa thương hiệu và khái niệm. Hình ảnh có thể tạo ra độ tương phản, thu hút sự chú ý của bạn đến phần tiếp theo của trang.
Nói chung nếu bạn muốn sử dụng hình ảnh trong thiết kế web thì phải tuân theo nhiều hướng dẫn về cách làm thế nào để chụp ảnh tốt. Một bức ảnh tuyệt đẹp được treo trong một phòng trưng bày nghệ thuật có thể rất tuyệt vời trên một trang web, nhưng tâm trạng, phong cách và chủ đề phải trùng khớp.

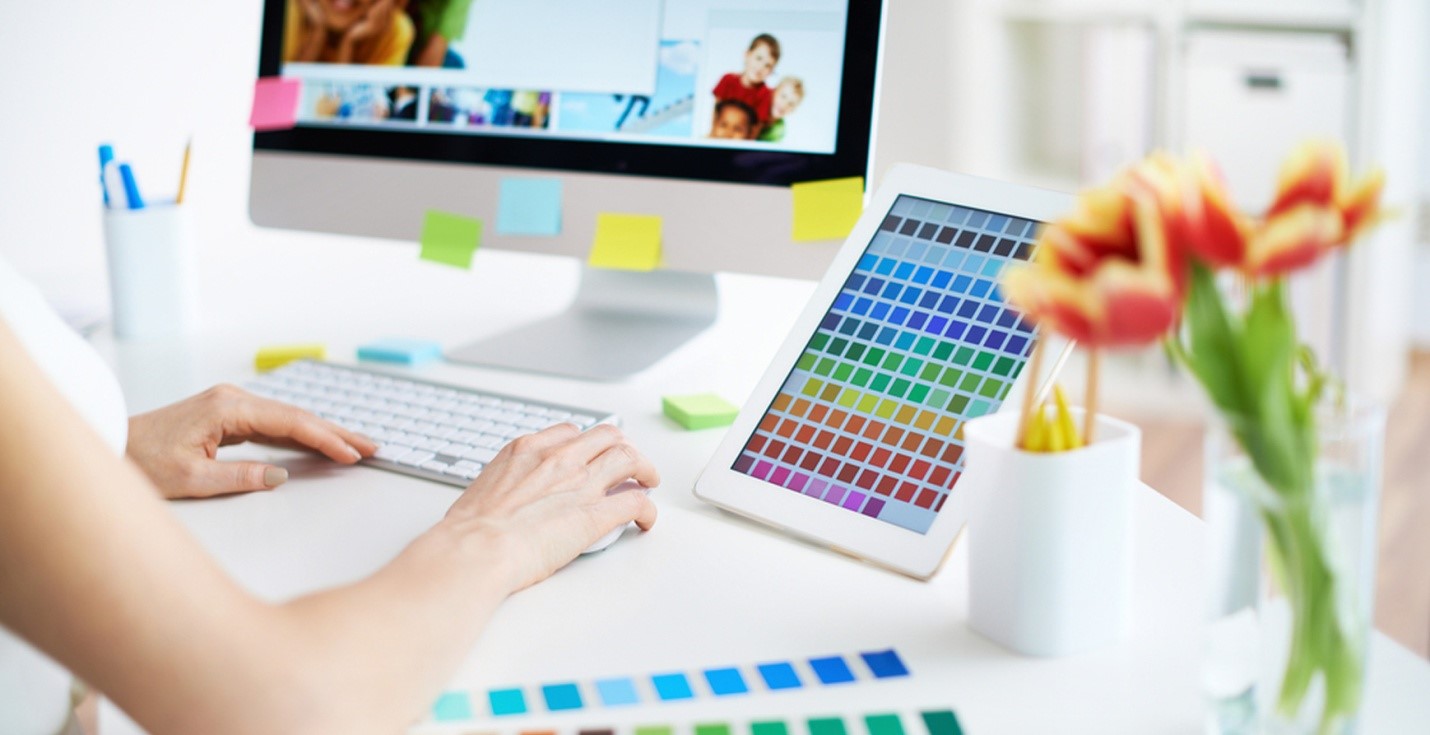
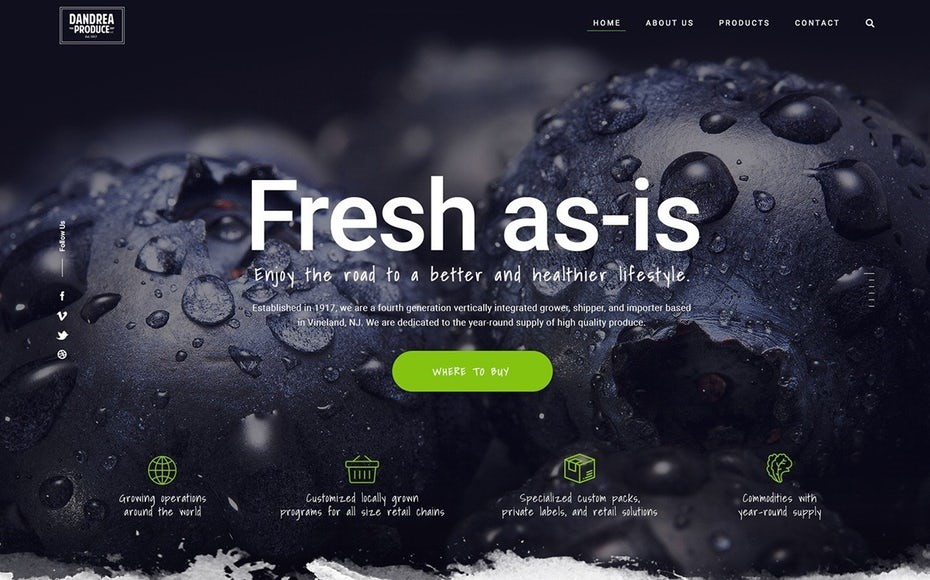
Chỉ cần nhìn vào bức ảnh trong thiết kế web của nhà thiết kế T ở trên. Những quả việt quất này sẽ trông ngon ở bất cứ đâu, nhưng nó đặc biệt hiệu quả trên trang web của một cửa hàng tạp hóa.
Thực hiện:
Sử dụng người thực. Hình ảnh người có xu hướng thu hút người dùng nhiều hơn, đặc biệt là hình ảnh của nhân viên thực tế hoặc khách hàng thực tế của bạn.
Lựa chọn đúng không gian thể hiện trong ảnh. Hình ảnh đến trong các phong cách gần như vô hạn, vì vậy hãy sử dụng những phong cách phản ánh tốt nhất những gì trang web của bạn đang thể hiện. Nếu bạn muốn một trang web vui vẻ, hãy sử dụng hình ảnh của những người đang cười.
Không thực hiện:
Sử dụng Stock photo. Tuy Stock photo có thể mang lại lợi ích, nhưng chỉ khi người dùng không nhận ra đó là hình ảnh đã qua chỉnh sửa.
Sử dụng độ phân giải thấp. Đây là kỷ nguyên có độ phân giải cao, vì vậy hình ảnh có độ phân giải thấp làm cho một thương hiệu có vẻ cũ hoặc không thành công. Nếu ảnh bạn dùng có độ phân giải quá cao để đăng trên web hãy sử dụng máy nén giảm kích thước tệp lớn để bạn có thể dễ dàng đăng lên web.
6. Tối ưu hóa kiểu chữ để xây dựng thương hiệu của bạn.
Khi những từ bạn hoặc người viết bài của bạn chọn là cực kỳ có ảnh hưởng, bạn cũng có thể nâng cao hiệu quả của các con chữ bằng cách lựa chọn các phông chữ khác nhau.
Typography bao gồm tất cả các hình ảnh của văn bản, đặc biệt là phông chữ, và các yếu tố khác như kích thước, màu văn bản, kiểu chữ (in nghiêng, đậm, vv) và khoảng cách giữa các chữ cái, từ và dòng. Tất cả những điều này ảnh hưởng đến hệ thống phân cấp hình ảnh và cách nhận biết thương hiệu của bạn.
Typography có thể hấp dẫn ánh nhìn người đọc, nhưng nếu bạn sử dụng phông chữ mất tập trung, người đọc của bạn sẽ không thể tập trung vào những gì bạn đang cố gắng nói và có thể trở nên khó chịu với trang web của bạn. Kết hợp kiểu chữ đậm với một khuynh hướng tối giản sẽ đem lại chiến thắng cho bạn.

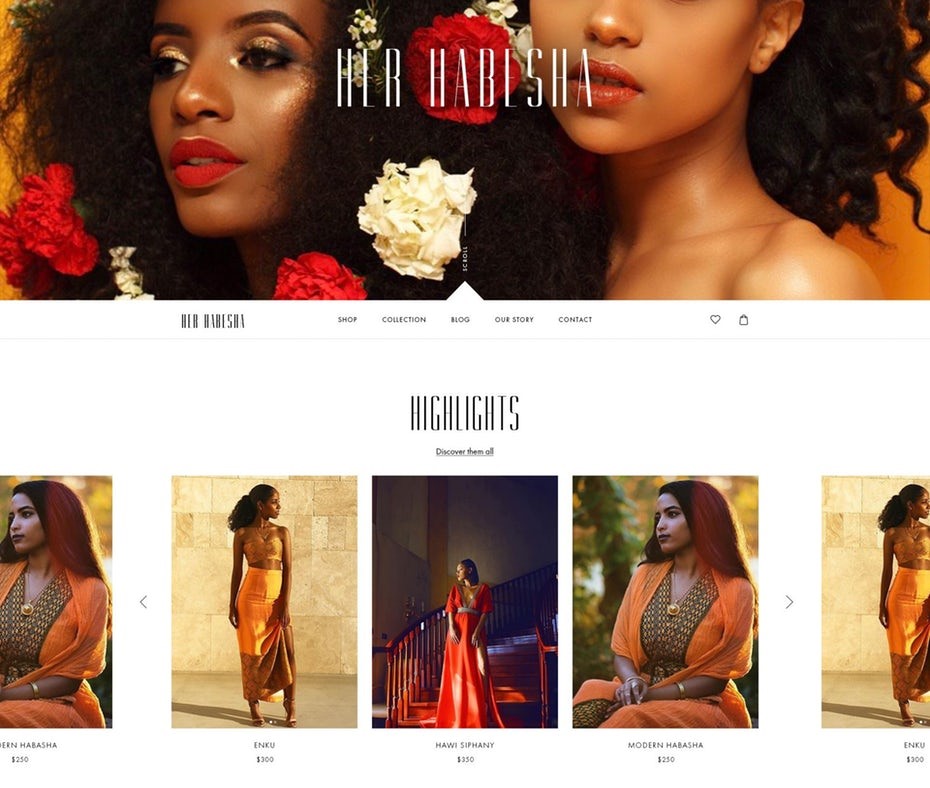
Giống như màu sắc, hình ảnh và kiểu chữ có nhiều mảng phong cách khác nhau, vì vậy hãy chọn một kiểu bổ sung cho thương hiệu của bạn nhiều nhất. Để thêm một chút tinh tế cho thiết kế web ở trên, nhà thiết kế sử dụng một kiểu chữ nổi bật nhưng sang trọng cho các chức danh. Hãy chú ý đến cách mà kiểu chữ thay đổi thành các sans-serifs tinh tế, hiện đại cho các tiêu đề sản phẩm bên dưới hình ảnh để đạt được sự cân bằng.
Thực hiện:
Sử dụng phông chữ web. Đối với tất cả sự đa dạng về phông chữ, hãy nhớ sử dụng "phông chữ an toàn trên web" đã được xác minh có thể hiển thị trên hầu hết trên các thiết bị và màn hình máy tính.
Nghiên cứu các kiểu chữ, phông chữ khác nhau để tìm ra được những kiểu chữ phù hợp với web của bạn, thể hiện sự nổi bật khiến người đọc cảm thấy thích thú mỗi khi vào web bạn.
Không thực hiện:
Lạm dụng phông chữ hào nhoáng. Phông chữ nổi bật thu hút sự chú ý có với tiêu đề hoặc các từ độc lập nhưng sẽ làm cho người đọc cảm thấy bị phân tâm khi sử dụng quá nhiều.
Sử dụng cùng một kiểu chữ cho mọi thứ. Như trong ví dụ trên, kiểu chữ hoạt động tốt nhất khi nó được cân bằng. Sử dụng các tập hợp khác nhau cho tiêu đề, tiêu đề phụ và văn bản nội dung và luôn nhất quán với các bộ này trong toàn bộ trang web.
Chức năng
7. Sắp xếp điều hướng.
Cuối cùng, chúng ta chuyển sang phần chức năng: trang web của bạn có thể làm gì. Cuộc trò chuyện về chức năng phải luôn bắt đầu với sự điều hướng, điều quan trọng với bất kỳ trang web nào. Mọi người đều có phương pháp riêng của họ để thiết kế trang web cho họ. Một thiết kế web tốt phục vụ điều hướng cho người dùng chuyển đến mục tiêu cần tìm, người dùng ít phải suy nghĩ về nó, thì càng tốt.
Nhưng đó không phải là điều dễ dàng. Nó bắt đầu với cách toàn bộ trang web được tổ chức: Trang web mang lại những gì, những gì cần tránh khi chuyển tiếp đến một trang con, những yếu tố quan trong hay không quan trọng đặt trong menu chính. Mỗi câu hỏi này cần được trả lời trước khi thiết kế web đưa vào sử dụng.

Từ đó, bạn phải thiết kế điều hướng theo cách dễ dàng cho khách truy cập sử dụng, giống như trong ví dụ ở trên.
Thực hiện:
Cân bằng số lượng tùy chọn. Bạn muốn cung cấp cho người dùng nhiều tùy chọn, nhưng bạn không muốn áp đảo họ. Sắp xếp các danh mục trang của bạn theo cách thỏa mãn các mục tiêu xung đột này.
Xây dựng điều hướng xung quanh dữ liệu người dùng thực. Khi mua sắm giày trực tuyến, một số người dùng sẽ tìm kiếm theo "quần áo" và một số trong "phụ kiện". Các nhóm người dùng khác nhau có sở thích khác nhau; xây dựng kiến trúc điều hướng của bạn xung quanh suy nghĩ của người dùng, theo dữ liệu thực tế. Bạn có thể tiến hành một số thử nghiệm người dùng nếu bạn không biết họ nghĩ gì.
Không thực hiện:
Thử nghiệm với các định dạng bất thường. Mặc dù thử nghiệm có thể gợi ra một số ý tưởng mới và tuyệt vời, nhưng nó không được đề xuất cho những thứ quan trọng như điều hướng.
Để tránh khiến người dùng của bạn suy nghĩ quá nhiều, hãy tuân thủ các quy ước mà người dùng đã hiểu: menu điều hướng tiêu đề trên cùng, biểu tượng được liên kết với trang chủ, thanh tìm kiếm có biểu tượng kính lúp, v.v.
8. Ưu tiên thiết bị di động.
Mọi người có xu hướng nghĩ thiết kế web về màn hình máy tính để bàn, nhưng sự thật là ngày nay mọi người hầu hết duyệt web của họ trên thiết bị di động. Đó là lý do tại sao bạn cần phải đảm bảo rằng trang web trên điện thoại di động của bạn ở trong tình trạng cao điểm. Không chỉ vì lợi ích của người dùng mà còn cho Google - thuật toán của Google đưa ra các yếu tố phản ứng di động với thứ hạng tìm kiếm của họ.
“Phản hồi trên thiết bị di động” đề cập đến trang web của bạn xuất hiện tốt như thế nào trên các thiết bị màn hình nhỏ. Nếu trang web của bạn bị cắt trên thiết bị di động hoặc hình ảnh xuất hiện ở những địa điểm sai, khách truy cập của bạn sẽ không có trải nghiệm thú vị khi sử dụng trang web của bạn.
Ngoài màn hình nhỏ hơn, thiết bị di động cũng có một bộ nguyên tắc thiết kế hoàn toàn mới, bao gồm các nút điều khiển như "vuốt", vì vậy đừng cho rằng phiên bản dành cho máy tính của bạn sẽ được dịch một cách liền mạch.

Ngày này, điều quan trọng là phải xem xét phương pháp tiếp cận đầu tiên trên thiết bị di động. Mọi người có xu hướng sử dụng bố cục di động khác với các phiên bản dành cho máy tính để bàn, do đó, cách trang web hoạt động trên thiết bị di động là không thể thiếu đối với thiết kế hiệu quả. Tập trung vào thiết kế tối thiểu, sạch sẽ và loại bỏ sự lộn xộn để giúp người dùng tập trung vào nội dung dễ dàng hơn.
Ngay từ đầu, Phiên bản trên điện thoại di động phải là một yếu tố quan trọng nhất. Nhưng điều đó không có nghĩa là bạn có thể bỏ qua phiên bản máy tính để bàn của mình.
Trang web của bạn cần phải có cái nhìn tốt bất kể thiết bị nào mọi người sử dụng để xem nó. Hãy xem thiết kế web ở trên để xem cách nhà thiết kế cấp cao tạo ra các biến thể của thiết kế với một số chỉnh sửa nhẹ làm cho nó trông đẹp trên cả màn hình lớn và nhỏ.
Thực hiện:
Thiết kế phiên bản di động trước. Khi thiết kế phiên bản di động, bạn chỉ làm việc với các yếu tố cần thiết vì không gian màn hình bị giới hạn. Trước tiên, việc giải quyết phiên bản di động dễ dàng hơn và sau đó thêm các yếu tố vào phiên bản dành cho máy tính để bàn thay vì thiết kế phiên bản máy tính để bàn trước.
Ưu tiên các thiết bị dựa trên dữ liệu người dùng. Các thiết bị "Di động" là một thuật ngữ, nhưng các loại điện thoại và máy tính bảng khác nhau có kích thước màn hình khác nhau và các cân nhắc kỹ thuật. Tham khảo dữ liệu người dùng để xem thiết bị nào mà khách truy cập của bạn sử dụng nhiều nhất, sau đó ưu tiên họ trong thiết kế.
Không thực hiện:
Sử dụng các trang web m.dot. Những trang web di động có “m” trong URL của họ là giải pháp cho thiết kế đáp ứng di động trước khi các nhà thiết kế biết rằng thiết bị di động sẽ vượt qua máy tính để bàn. Ngày nay, chúng tải chậm hơn và gây thiệt hại cho SEO và tùy chọn tốt nhất là thiết kế một trang web hoạt động trên tất cả các thiết bị có liên quan.
9. Làm cho văn bản dễ đọc.
Thiết kế một trang web với màu sắc hình nền và chữ không phù hợp sẽ khiến người dùng khó đọc dù cho kiểu chữ bạn chọn có tốt đi chăng nữa.
Khi chúng ta nói một trang web nên dễ đọc, chúng ta đang nói về ba ý nghĩa khác nhau:
- Được viết tốt: Văn bản sao chép được viết cho phù hợp với mục tiêu kinh doanh của bạn và bằng giọng nói thu hút khán giả của bạn.
- Tính thẩm mỹ: Văn bản sao chép được hiển thị tốt nhất với nhiều không gian và khối thông tin không áp đảo người đọc.
- Dễ đọc: Phông chữ và kích thước đều có lợi cho việc đọc là không có sự căng thẳng hoặc các khung kép.
- Mặc dù mức độ dễ đọc chủ yếu từ kiểu chữ, bạn cũng phải xem xét thành phần và cấu trúc cũng như cách văn bản tương tác với các yếu tố khác chưa kể đến chất lượng của văn bản thực tế.

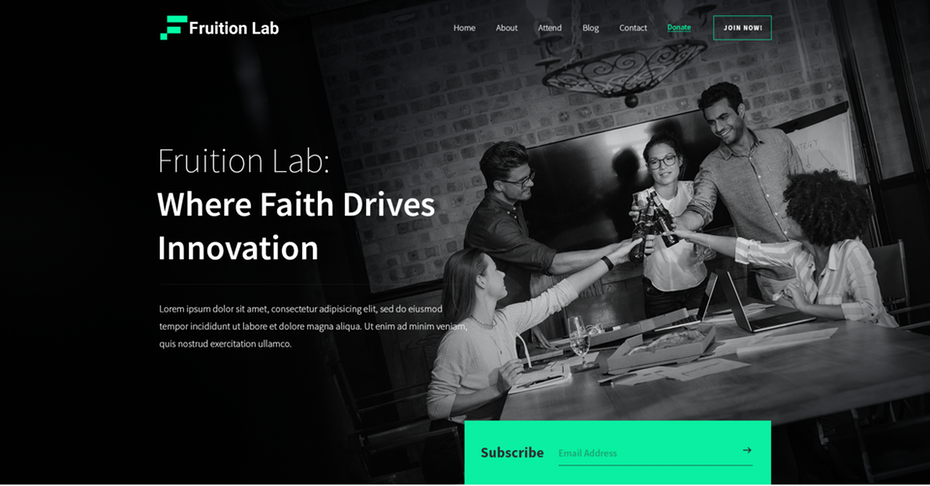
Có một thiết kế web tuyệt vời sẽ không thành vấn đề nếu ai cũng có thể đọc được văn bản của bạn. Nhà thiết kế cấp cao đưa điều này thành trọng tậm cách thiết kế web ở trên, chúng làm mờ ảnh nền thành màu đen để tạo độ tương phản cao hơn với văn bản và làm cho nó dễ đọc.
Thực hiện:
Chú ý đến các cặp màu. Cách màu văn bản tương tác với nền ảnh hưởng rất lớn đến mức độ dễ đọc, đặc biệt là với những người đang đọc hoặc khiếm thị. Cố gắng gắn bó với các cặp tương phản (tông màu sáng và tối), và nếu thất bại, bạn sẽ phải sử dụng lại màu đen-trắng cổ điển.
Kiểm tra thiết kế trên các trình đọc khác nhau. Nội dung dễ đọc đối với bạn nhưng có thể khó đối với mọi người. Kiểm tra thiết kế của bạn với các độc giả khác nhau để biết được các điểm cần chỉnh sửa.

Không thực hiện:
Sử dụng phông chữ đẹp hoặc sặc sỡ cho văn bản nội dung. Phông chữ lộng lẫy hoạt động tốt trong việc hiển thị tiêu đề giúp tiêu đề dễ thấy hơn, nhưng khi người dùng phải đọc dòng văn bản, tốt nhất bạn nên sử dụng phông chữ đơn giản để dễ nhìn.
Bao gồm các khối văn bản lớn. Các khối văn bản lớn khiến độc giả cảm thấy choáng ngợp, ngay cả bên ngoài thiết kế website. Tốt nhất là nên chia nhỏ chúng bằng cách sử dụng định dạng trang chủ động hoặc thậm chí là ngắt đoạn nếu cần.
10. Truyền đạt những gì bạn muốn cho nhà thiết kế của mình.
Giả sử bạn có một ý tưởng tuyệt vời cho một tính năng của trang web của bạn. Bạn có thể giải thích cho nhà thiết kế thì họ sẽ giúp bạn tạo ra phiên bản thiết kế cuối cùng như bạn hình dung. Bởi vì đó là một nỗ lực của nhóm, thiết kế web không chỉ liên quan đến kỹ năng kỹ thuật, mà còn cả kỹ năng giao tiếp.
Đưa ra những yêu cầu bạn muốn cho trang web của mình, cụ thể là đường dẫn trực tiếp để nhận được thiết kế thỏa đáng. Tuy nhiên, các nhà thiết kế web không quan tâm đến người đọc.
Trong ví dụ trên của nhà thiết kế, có vẻ như là nếu khách hàng của nhà thiết kế muốn có một widget cho phép người dùng nhập vào số lượng phòng và tần suất truy cập.
Các nhà thiết kế đã lấy ý tưởng đó và làm cho nó trông tốt. Đó là sự hợp tác giữa ý tưởng của khách hàng và nhà thiết kế để tạo ra một sản phẩm vô cùng xuất sắc.
Thực hiện:
Lên kế hoạch cho những gì bạn muốn trước. Hoặc viết những gì bạn muốn trên giấy hoặc tạo ra một wireframe. Cả hai giúp bạn nhớ tất cả mọi thứ và cung cấp cho nhà thiết kế của bạn một điểm khởi đầu.
Nghĩ thoáng ra. Công việc của nhà thiết kế là làm cho trang web của bạn trở nên tuyệt vời nhất có thể, vì vậy, hãy giữ tâm trí cởi mở với các đề xuất của họ, ngay cả khi nó khác với những gì bạn mong đợi. Rất có thể, họ biết điều gì đó bạn không biết.
Không thực hiện:
Mơ hồ hoặc chung chung. Sử dụng các thuật ngữ mơ hồ và chung chung như “đầy màu sắc” hoặc “tương tác” không thực sự nói nhiều. Màu nào? Người dùng tương tác như thế nào? Hãy càng cụ thể càng tốt hoặc đồng ý để nó cho nhà thiết kế.
Các lĩnh vực như lý thuyết màu sắc, kiểu chữ, thành phần và khả năng phản hồi trên thiết bị di động đều khá phức tạp và chuyên môn, vì vậy đừng nản chí nếu bạn không hiểu hết một lần.
Chỉ có các nhà thiết kế chuyên nghiệp mới có thể thực sự hiểu được từng đặc tính của từng lĩnh vực này. Thuê một người hiểu biết về các nguyên tắc thiết kế web thường là con đường an toàn nhất để đem lại một thiết kế tuyệt vời cho doanh nghiệp bạn.
Thông tin trên chính là nhựng gợi ý về các cách để giúp bạn thiết kế ra được một trang web lý tưởng. THIẾT KẾ WEB ALI mong rằng những thông tin này sẽ hữu ích cho bạn trong việc thiết kế web doanh nghiệp bạn trong tương lai.
10 điều mà bạn cần biết khi thiết kế website để tạo ra trang web lý tưởng. Thiết kế web là thứ mà hầu hết mọi người trong quản lý doanh nghiệp phải sử dụng, nhưng chỉ có những chuyên gia thi