1. Hệ thống thiết kế dựa trên các thành phần
Nếu công ty của bạn chưa triển khai hệ thống thiết kế, có thể bạn sẽ làm trong vài năm tới. Theo Báo cáo ngành UX doanh nghiệp 2018-18 gần đây nhất, 67% số người được khảo sát hiện đang xây dựng, nếu họ chưa có.
Lý do về sự thành công của họ chính là thiết kế hệ thống và sự tiến triển tự nhiên của hướng dẫn phong cách và thư viện mẫu, nhưng với rất nhiều hơn nữa để đáp ứng nhu cầu của các công ty hiện đại.

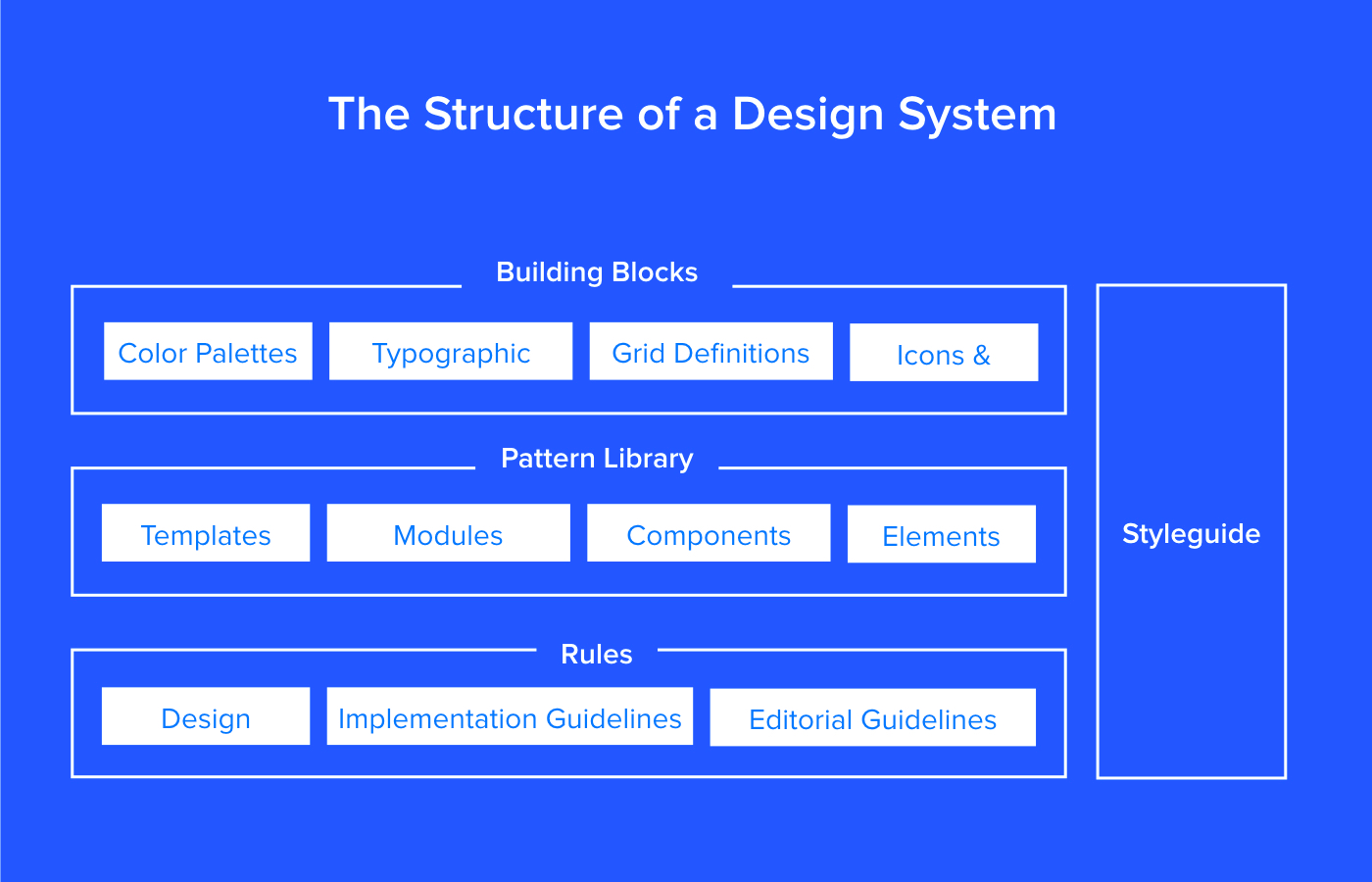
Một hệ thống thiết kế là gì?
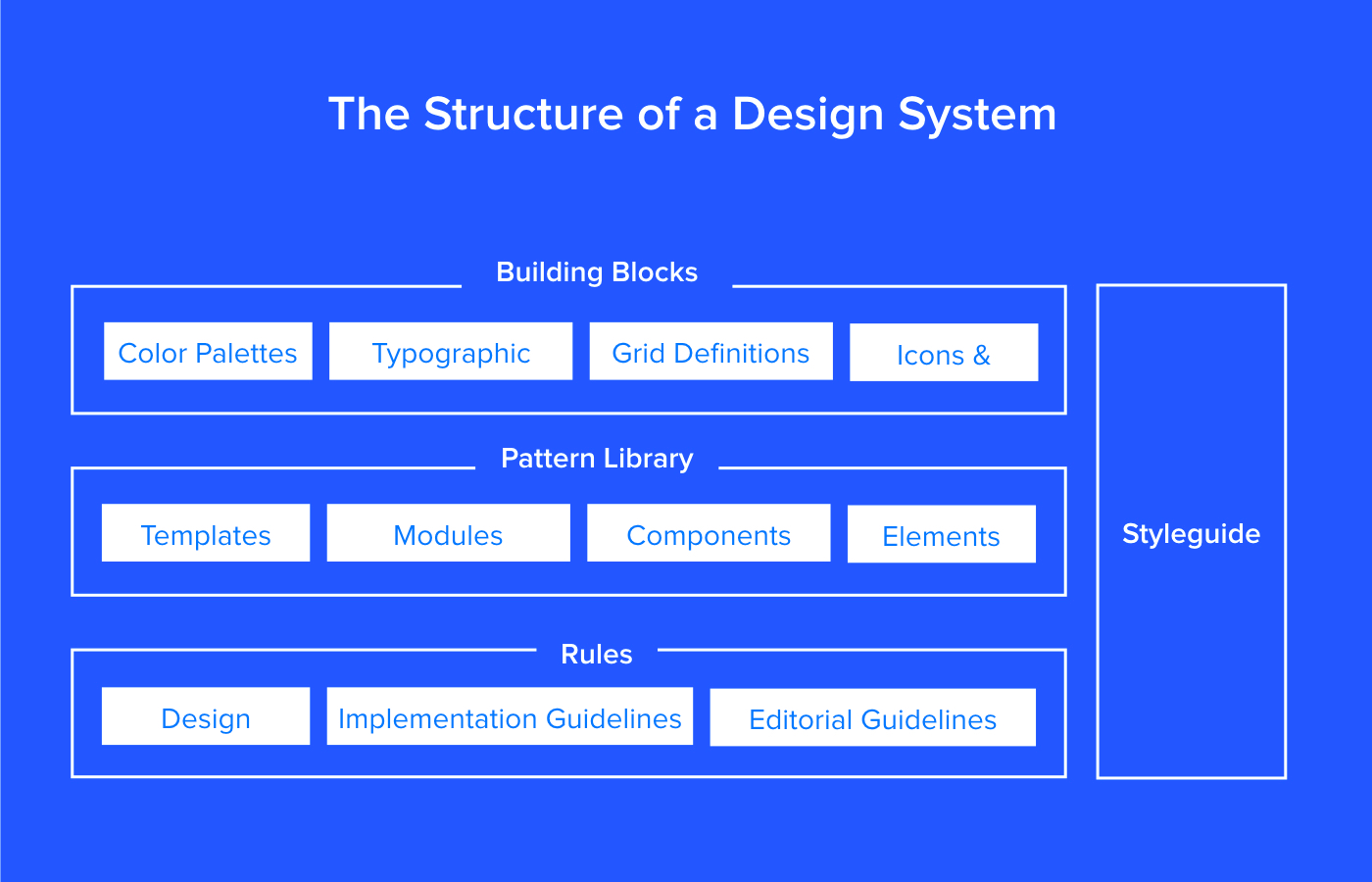
Một hệ thống thiết kế bao gồm các tiêu chuẩn thiết kế, tài liệu, và lợi thế trung tâm của nó, một bộ công cụ giao diện người dùng với các mẫu và mã.
Các hệ thống thiết kế nhằm đảm bảo sự nhất quán trên từng sản phẩm của một tổ chức và thậm chí trong các sản phẩm riêng lẻ và sử dụng các giải pháp thiết kế tối ưu trong bất kỳ tình huống cụ thể nào.
Như Nathan Curtis nói, “một hệ thống thiết kế không phải là một dự án, nó là một sản phẩm, phục vụ sản phẩm”.

Bởi vì một số khu vực này có thể thay đổi, một hệ thống thiết kế là “tài liệu sống”, liên tục tự cập nhật bất cứ khi nào các giải pháp mới hoặc tốt hơn tự tiết lộ.
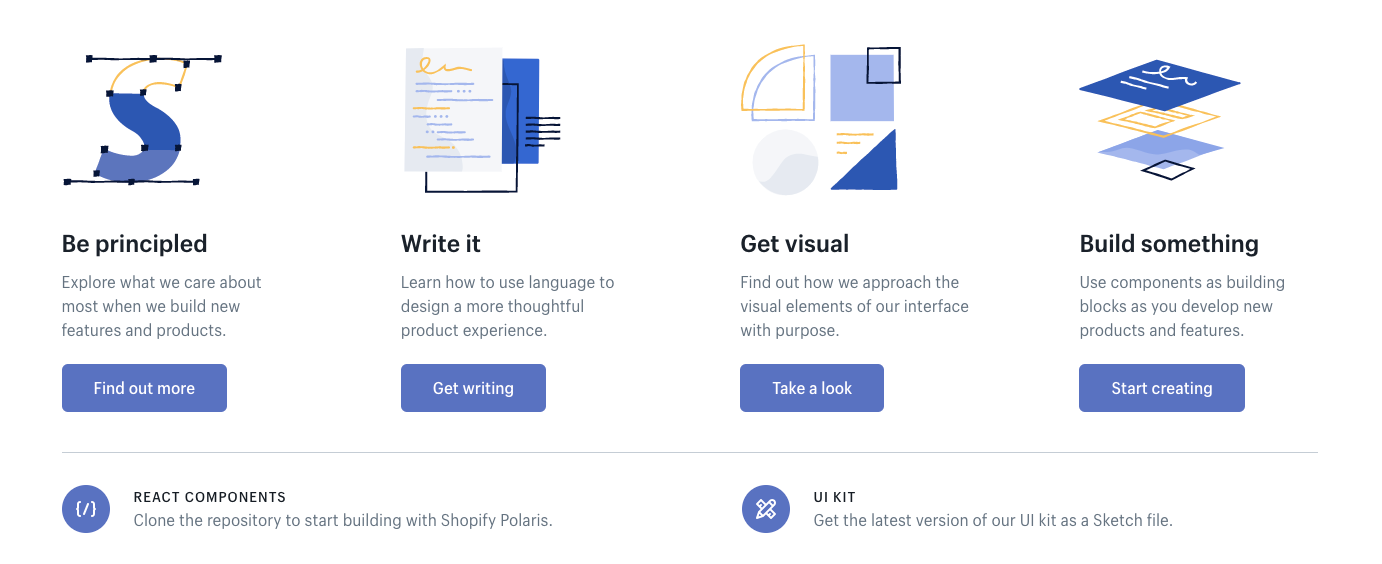
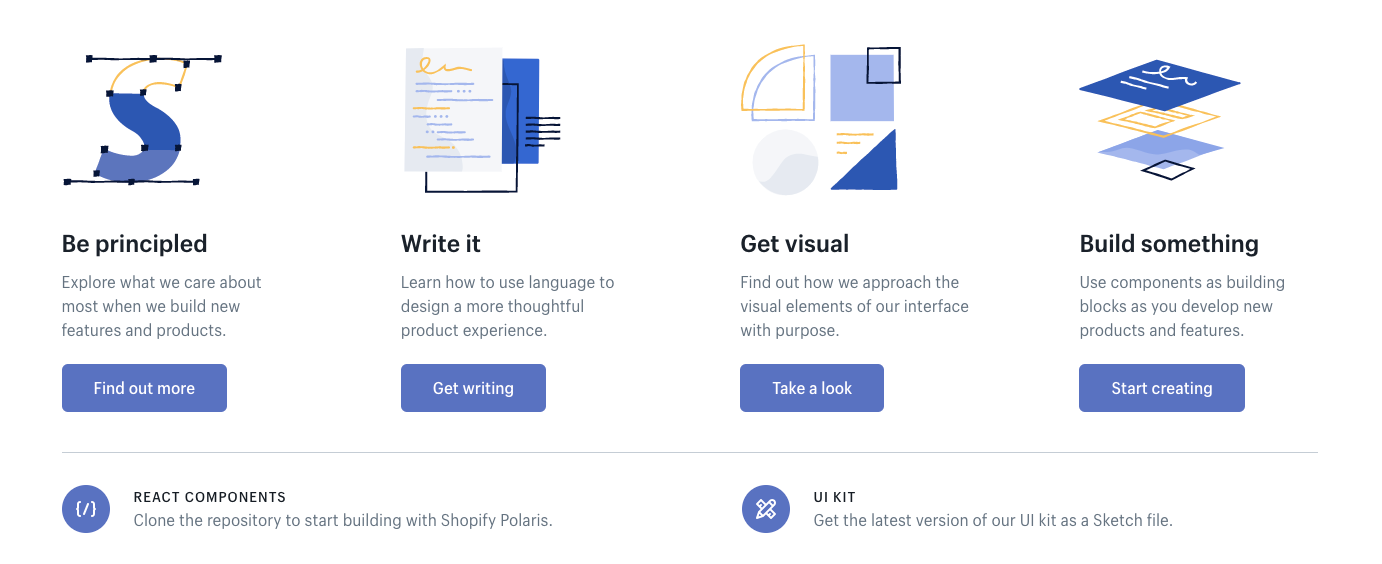
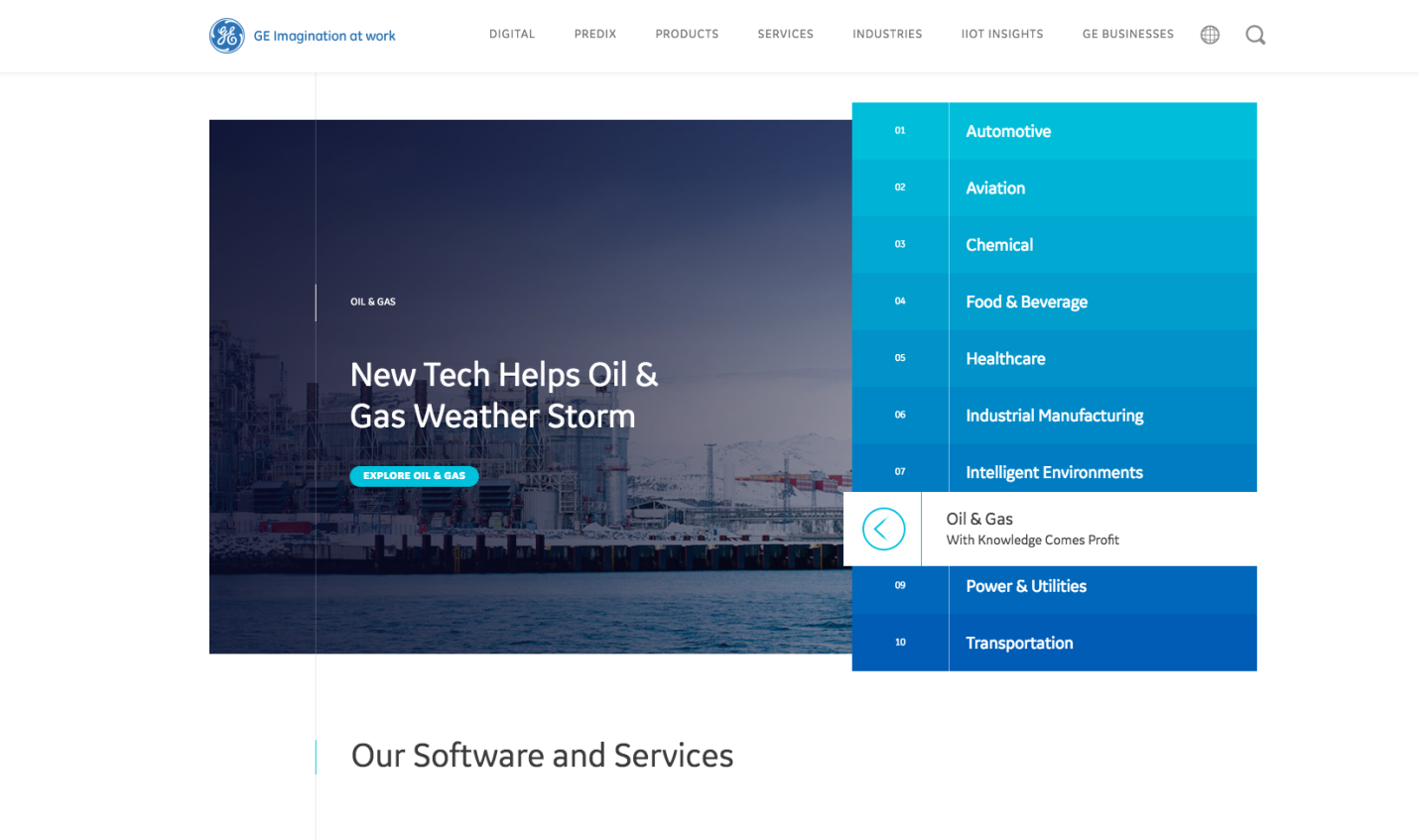
Một thiết kế làm gì trong điều kiện thực tế? Hãy xem Hệ thống thiết kế Polaris, được Shopify sử dụng. Họ phá vỡ hệ thống thiết kế của họ thành bốn khu vực:
- Nguyên tắc sản phẩm: Tuyên bố sứ mệnh và phương pháp tiếp cận thiết kế sản phẩm, chẳng hạn như đặt thương gia đầu tiên và nhấn mạnh vào khả năng truy cập.
- Nội dung viết: Hướng dẫn phong cách cho tất cả nội dung viết, bao gồm lựa chọn ngữ pháp / chính tả, giọng nói và giai điệu và nguyên tắc chung như mức độ đọc mục tiêu.
- Các thuộc tính trực quan: Tất cả mọi thứ trực quan: màu sắc, kiểu chữ, hướng dẫn hình ảnh, biểu tượng, bản trình bày biểu đồ, v.v.
- Các thành phần: Nitty-gritty, bao gồm các mẫu thiết kế, các quy tắc sử dụng của chúng và mã sao chép nhanh.

Cách tạo hệ thống thiết kế
Bạn có thể tạo hệ thống thiết kế của riêng bạn bằng cách làm theo 7 bước này từ ebook miễn phí của chúng tôi Tạo một hệ thống thiết kế: Danh sách kiểm tra quy trình 100 điểm.
- Tạo khoảng không quảng cáo giao diện người dùng: Duyệt qua tất cả các sản phẩm / trang web của bạn và liệt kê tất cả các mẫu thiết kế được sử dụng. Chỉnh sửa bất kỳ mâu thuẫn nào bạn gặp phải.
- Nhận hỗ trợ của tổ chức: Trình bày các phát hiện của bạn để đưa mọi người thông tin. Nó giúp để ước tính số giờ thiết kế và kỹ thuật bị lãng phí vào công việc dư thừa, cộng thêm việc đề cập đến việc các sản phẩm được sắp xếp hợp lý hơn có thể cải thiện điểm số NPS như thế nào.
- Thiết lập các nguyên tắc thiết kế: Các nguyên tắc chi phối công ty của bạn là gì? Hợp nhất các câu trả lời vào danh sách chính.
- Tạo bảng màu: Chuẩn hóa bảng màu của bạn bằng các mã màu chính xác và đồng ý với quy ước đặt tên chung.
- Xây dựng quy mô typographic: Tinh chỉnh kích thước phông chữ, trọng lượng, chiều cao dòng, v.v. và thiết lập các quy tắc cụ thể để hiển thị văn bản.
- Triển khai thư viện biểu tượng và các kiểu khác: Xem lại khoảng không quảng cáo giao diện người dùng ban đầu của bạn và mang theo các biểu tượng chọn và lựa chọn thiết kế.
- Bắt đầu xây dựng các mẫu đầu tiên của bạn: Kiểm tra thư viện mẫu của bạn để chọn những mẫu phản ánh tốt nhất công ty, sản phẩm và khách hàng của bạn.
- Hãy nhớ, một hệ thống thiết kế không bao giờ được hoàn thành đầy đủ. Cập nhật định kỳ và theo dõi các khu vực có thể được cải thiện.

Xem thêm bài viết: Có nên thiết kế web chuẩn seo giá rẻ?
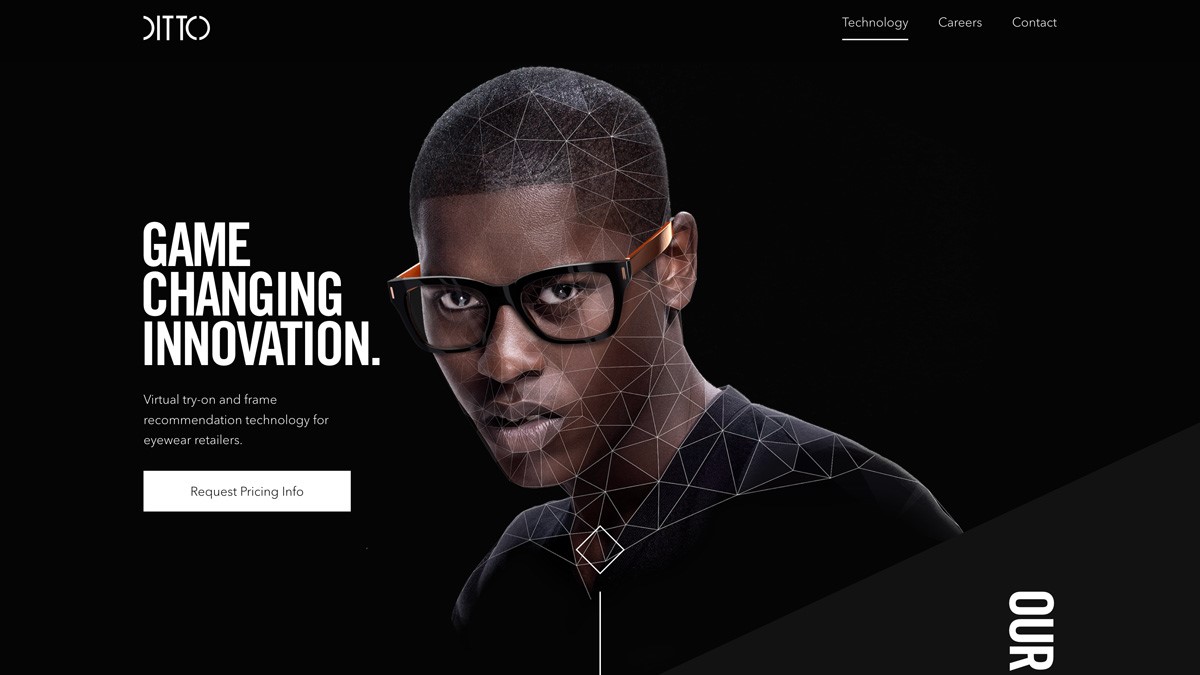
2. Hình dạng đa giác và bố cục hình học
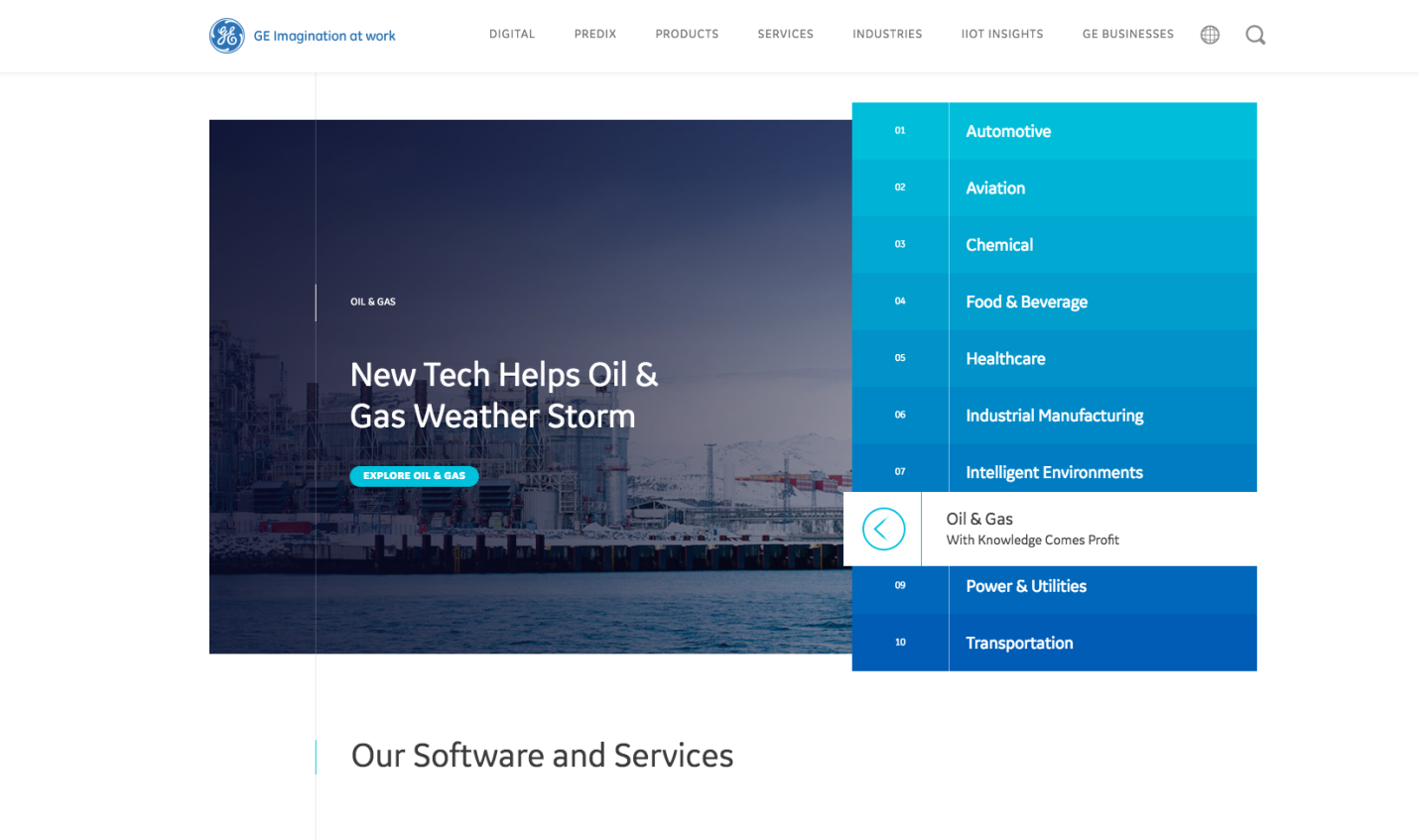
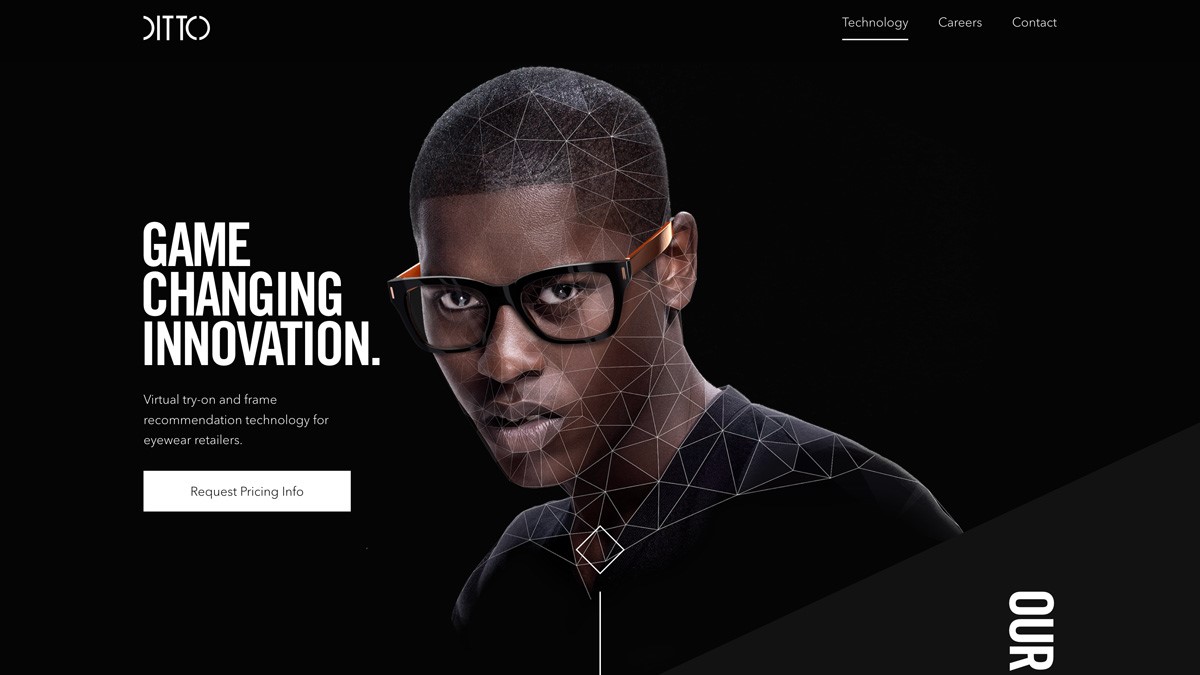
Một trong những xu hướng thiết kế web riêng biệt nhất của năm 2019 tập trung vào các chủ đề hình học, cụ thể là đa giác và hình dạng nhiều lớp. Rất có thể bạn nhận ra phong cách này khi bạn nhìn thấy nó, nhưng để đặt một định nghĩa chính xác về nó, một đa giác là bất kỳ hình dạng khép kín với các đường thẳng, thường là 3-5 mặt.
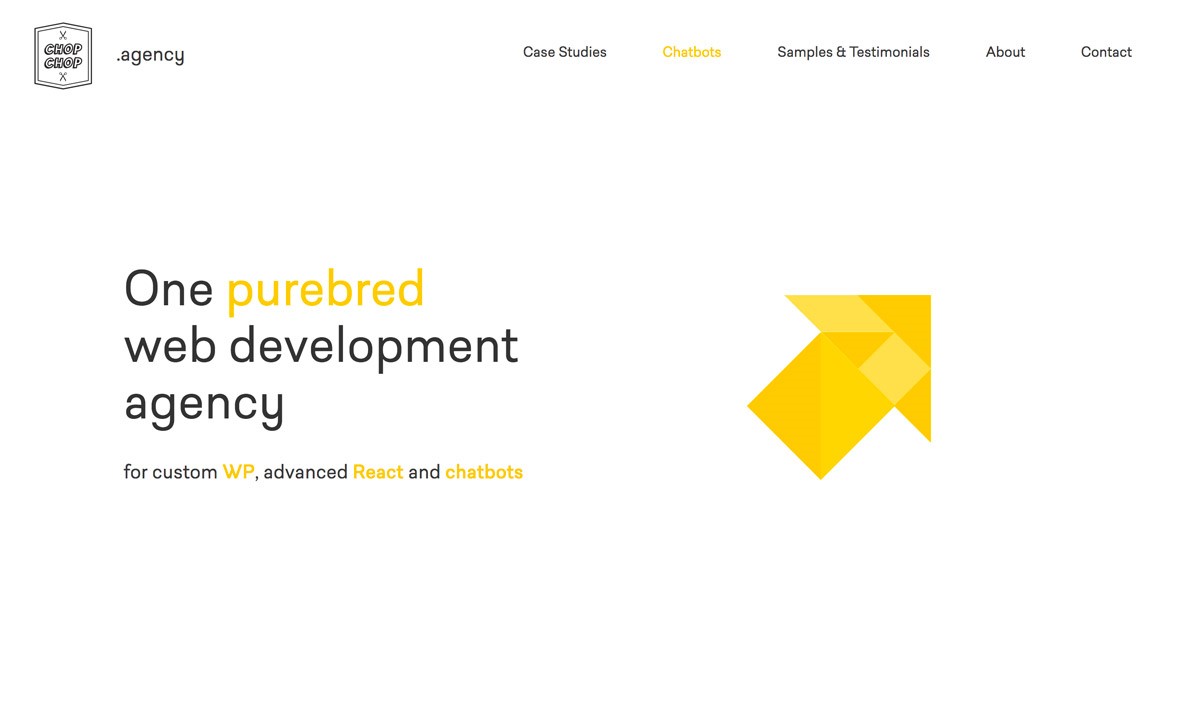
Xu hướng này bao gồm mọi hình tam giác nổi và hình vuông mà bạn nhìn thấy, nhưng cũng có hình dạng ban đầu phù hợp với định nghĩa.

Phong cách cơ bản tập trung xung quanh hình học, hoặc với hình dạng (cả thường xuyên và không đều) hoặc các mẫu hình học cơ bản (lưới, mặt phẳng). Hãy chia nhỏ các thành phần cụ thể của nó:
Hình học đơn giản

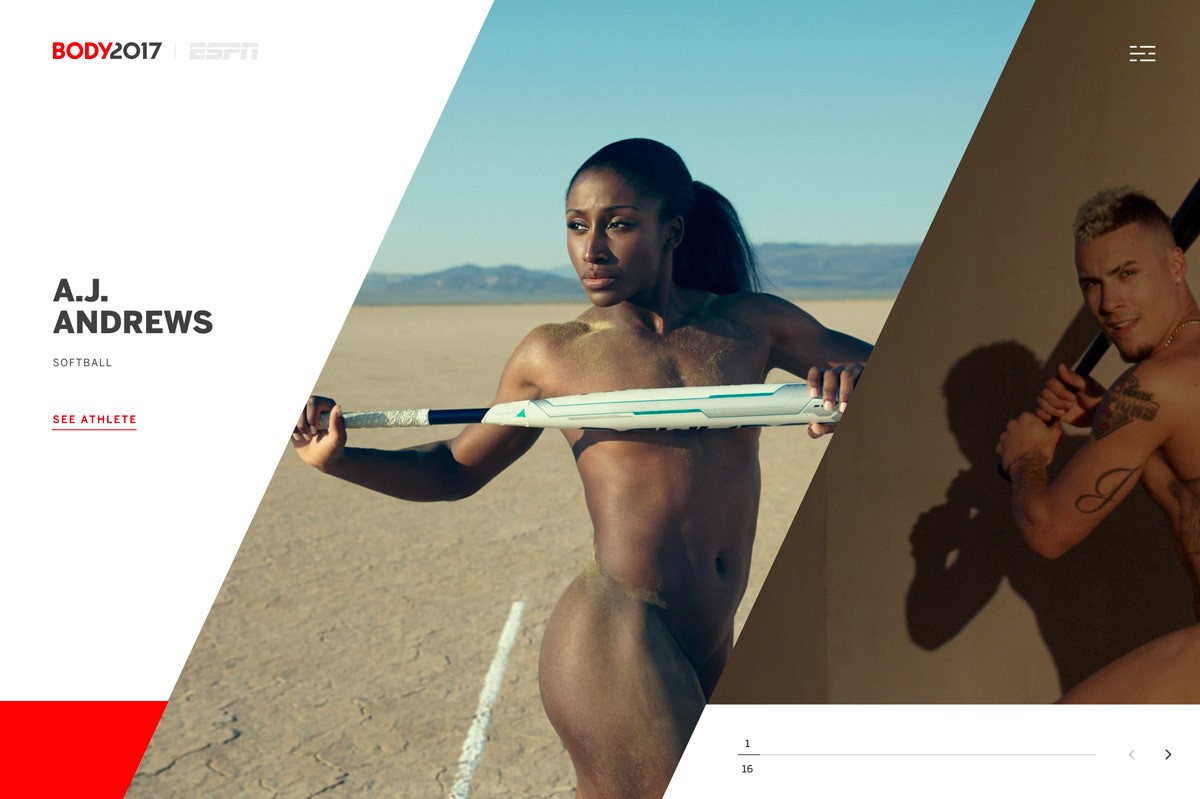
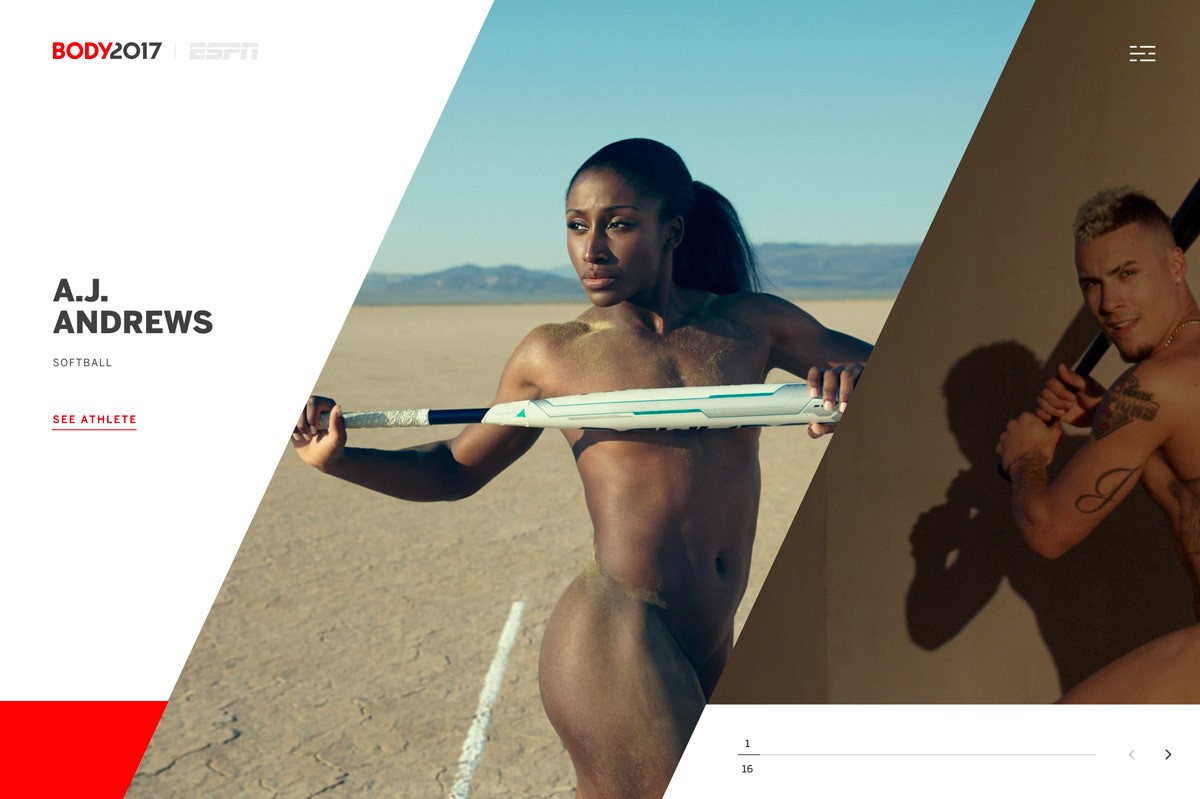
Thay vì lấp đầy toàn bộ màn hình, nhiều công ty như ESPN ở trên thay vào đó chọn nhiều hình dạng ban đầu hơn nhưng đơn giản hơn. Điều này có thể mang lại lợi ích cho người phụ thuộc khác; ví dụ, hình dạng nghiêng của ESPN ở trên ảnh hưởng đến luồng hình ảnh tự nhiên, tạo ra một màn hình động hơn tổng thể.
Dòng in đậm để thu hút sự chú ý

Các đường thẳng cũng là hình học, vì vậy làm nổi bật chúng cũng phù hợp với kiểu này. Khi được sử dụng một cách chính xác, các đường in đậm, lớn có thể mang một màn hình trực quan hoặc thu hút sự chú ý đến hình ảnh bổ sung.
Khi sử dụng đường dày, bạn muốn chú ý đến cả màu sắc và điểm giao nhau. Màu sắc sẽ xác định mức độ chú ý của người dùng, cho dù thu hút sự chú ý hoặc rời khỏi các dòng. Điểm giao nhau vốn đã trở thành tiêu điểm, vì vậy hãy sử dụng chúng để lợi thế của bạn.
Chi tiết

Nếu bạn không muốn một thiết kế hình học đầy đủ thì bạn cũng có thể sử dụng xu hướng này để biết chi tiết. Đa giác và các lớp hình học có vẻ thú vị trực quan ở mọi kích thước và do đó chúng tạo ra đồ họa thứ cấp tuyệt vời hoặc thậm chí là các biểu tượng nút.
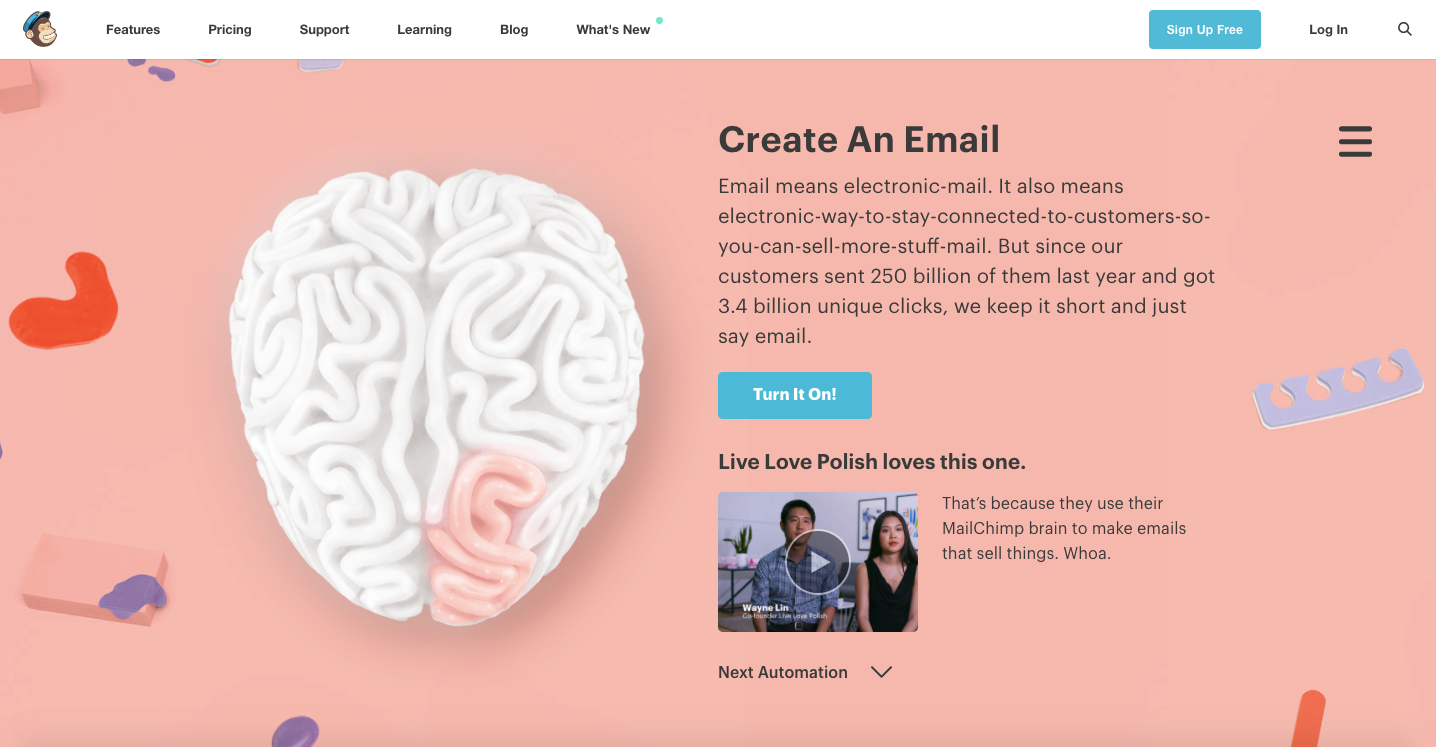
3. Thiết kế Tactile
Thiết kế Tactile có nguồn gốc thú vị: nó phát triển từ các nguyên tắc của Material Design, nhưng đồng thời nó hiện đại hóa các xu hướng xiên biến cũ từ đầu những năm 2010.
Tóm lại, Thiết kế Tactile làm cho các đối tượng xuất hiện thực trong một không gian kỹ thuật số. Theo các nguyên tắc của Nguyên tắc thiết kế Material Design của Google, “tài liệu được căn cứ vào thực tế xúc giác, lấy cảm hứng từ nghiên cứu về giấy và mực in, nhưng công nghệ tiên tiến và mở ra cho trí tưởng tượng và phép thuật.”
Thiết kế tactile là khó khăn để đánh dấu các từ, nhưng giống như các xu hướng hình học, bạn biết điều đó khi bạn nhìn thấy nó. Chúng ta hãy xem xét các thành phần phổ biến của nó:

Không đường biên

Giống như thế giới thực, không có biên giới hoặc cửa sổ; tất cả mọi thứ được thực hiện cùng nhau. Một số yếu tố - đặc biệt là văn bản - chuyển từ một phần tử hoặc màn hình sang phần tử hoặc màn hình tiếp theo. Để làm việc này, các nhà thiết kế tận dụng tốt không gian để người dùng biết những gì họ có thể nhấp vào và nơi nó sẽ đưa họ đến. Đó là lý do tại sao bạn thường thấy nhiều không gian âm (không gian trắng).
Thiết kế đa lớp

Giống như Material Design, Tactile Design kết hợp nhiều lớp để tạo ra một cái nhìn thực tế hơn. Điều đó có nghĩa là rất nhiều bóng đổ để phân biệt các lớp và thấm nhuần một chút hiện thực hơn.
Chuyển động và hoạt ảnh có mục đích
Thiết kế Tactile chuyển động có ý nghĩa hơn các hoạt ảnh phức tạp chỉ để giải trí. Việc di chuyển các yếu tố như trạng thái di chuột và hoạt ảnh chuyển tiếp không chỉ cải thiện hình ảnh, chúng còn phục vụ mục đích và cải thiện khả năng sử dụng.

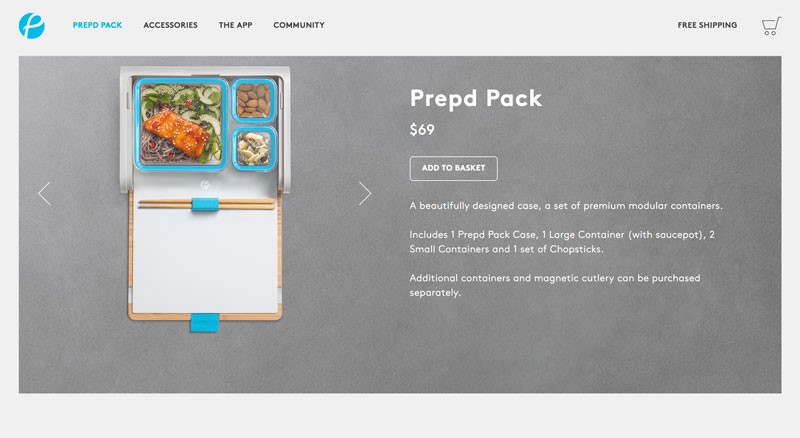
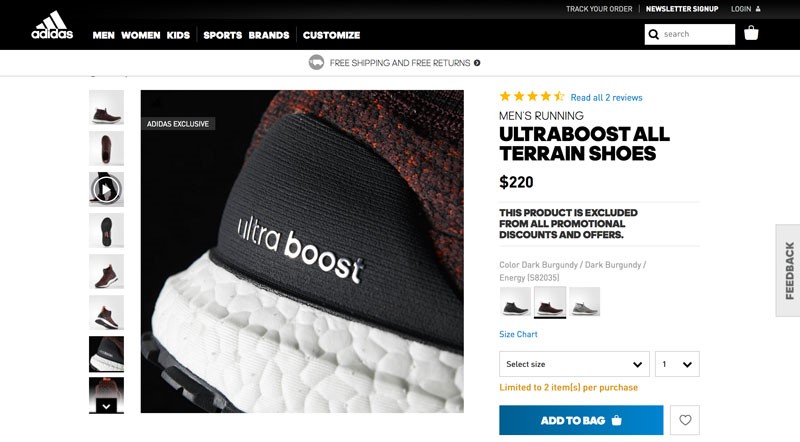
Hình ảnh chi tiết

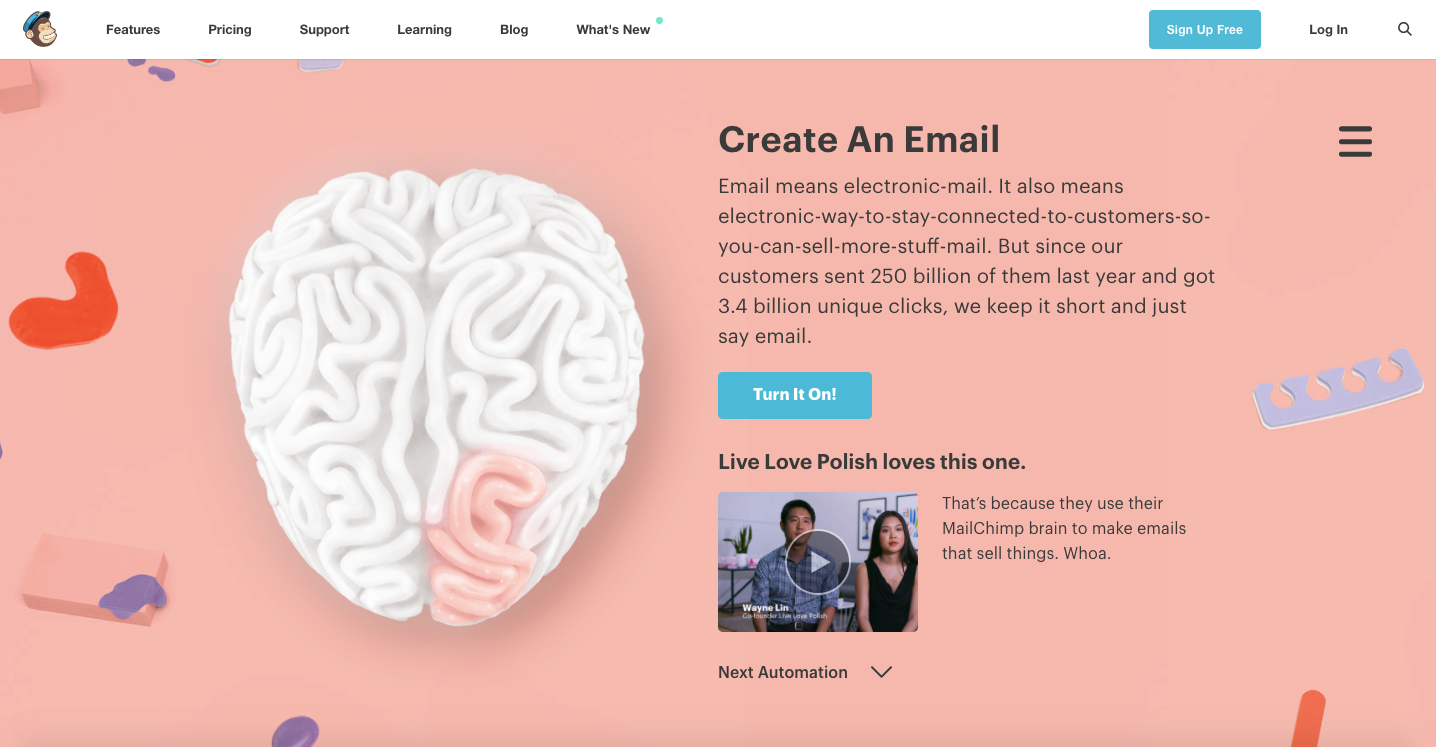
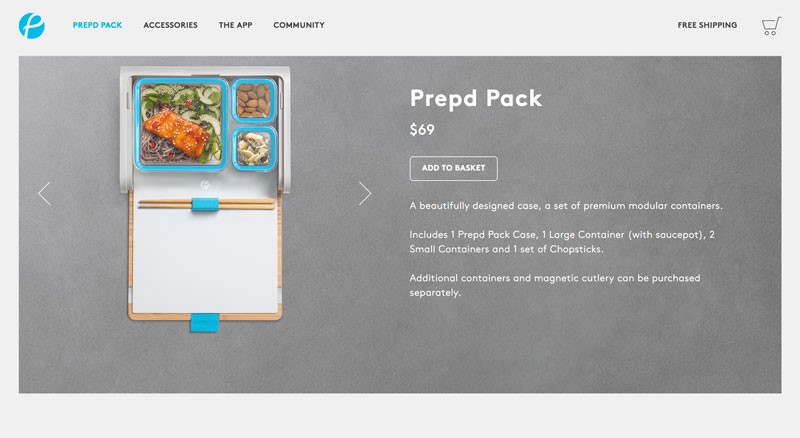
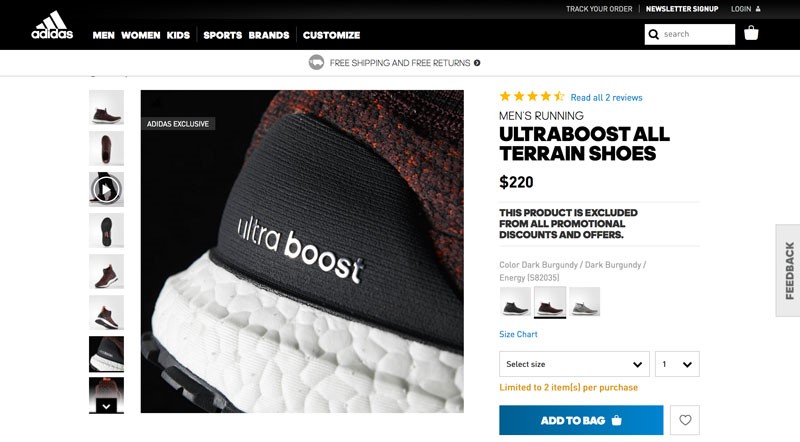
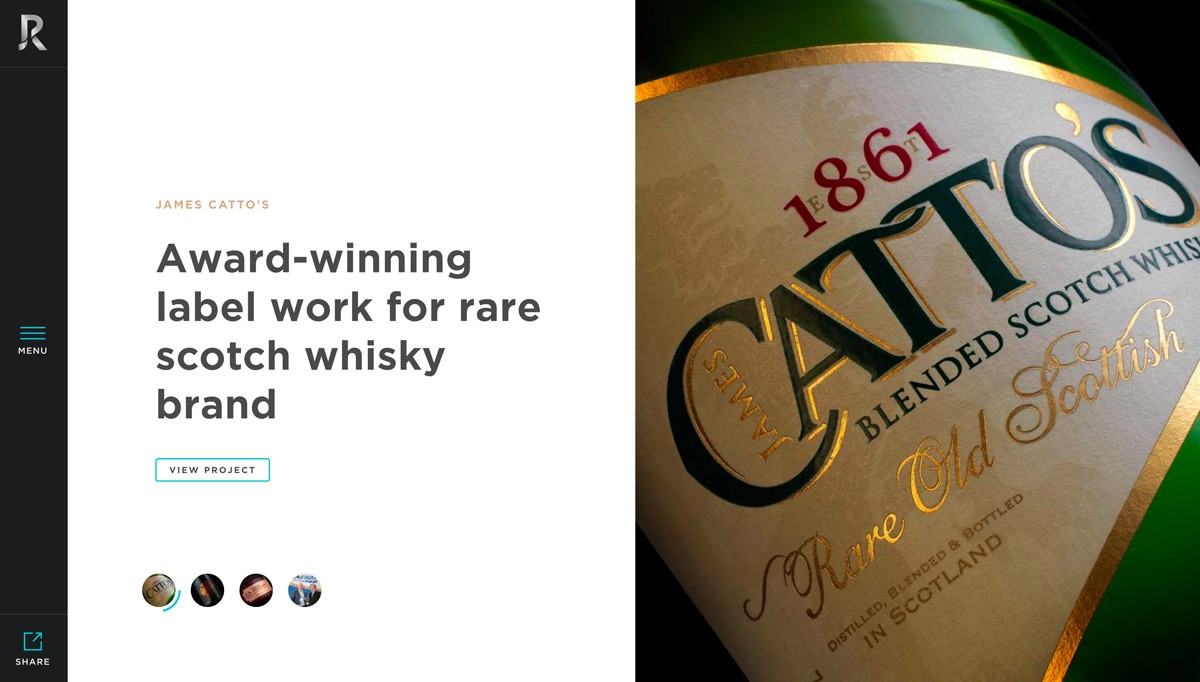
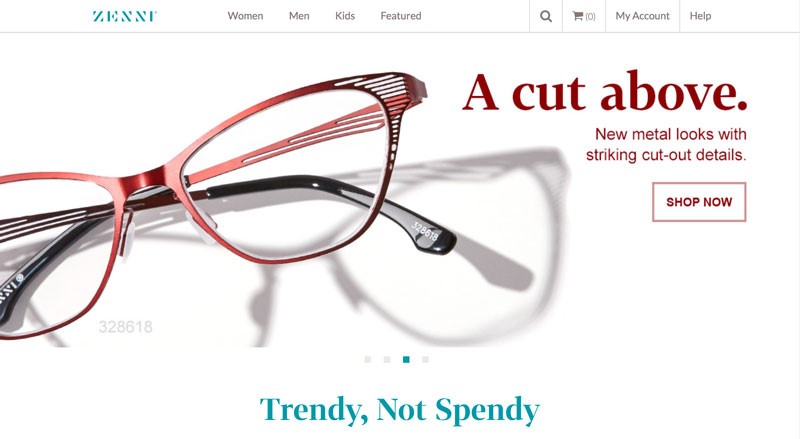
Một lần nữa tầm quan trọng của chủ nghĩa hiện thực, Tactile Design sử dụng nhiếp ảnh có độ chi tiết cao, một sự pha trộn giữa chất lượng HD và góc cận cảnh. Điều này mang lại lợi ích gấp đôi cho các trang web thương mại điện tử, vì các bức ảnh chi tiết giúp người mua sắm hiểu rõ hơn về những gì họ đang mua.
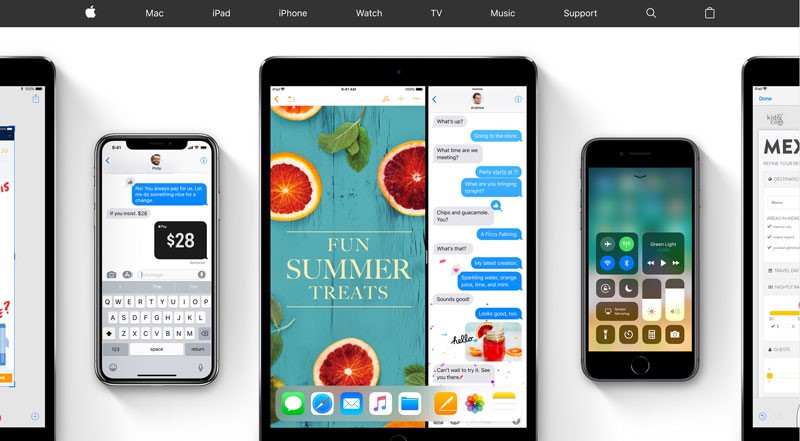
4. Máy tính phức tạp / Điện thoại di động đơn giản
Cuộc cạnh tranh giữa máy tính để bàn và thiết bị di động đã diễn ra kể từ khi điện thoại thông minh tăng, nhưng những gì chúng tôi sắp nhận thấy là chúng không phải là đối thủ. Chúng thực sự làm việc cùng nhau. Theo một nghiên cứu GO-Gulf, khoảng 90% người dùng hoàn thành nhiệm vụ tương tự trên nhiều thiết bị, trên tất cả các độ tuổi.
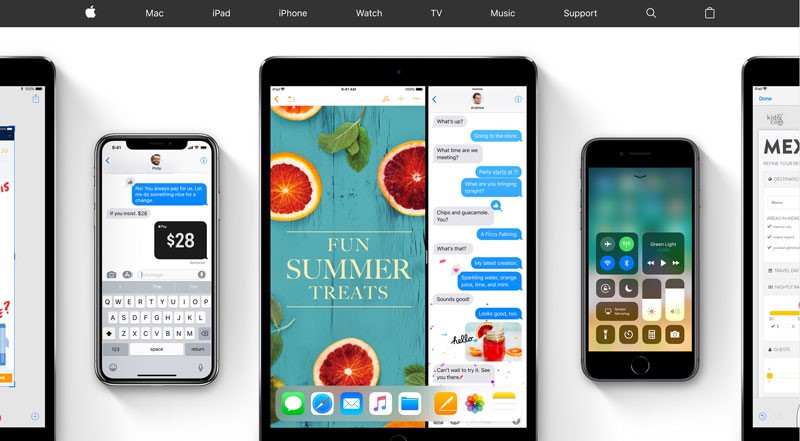
Gần đây, chúng tôi thấy sự khác biệt giữa giao diện trên thiết bị di động và máy tính để bàn của một trang web. Thay vì nhồi nhét một hệ thống phức tạp vào thiết bị di động hoặc di chuyển một hệ thống đơn giản như máy tính để bàn, các công ty đang thiết kế nhiều biến thể thiết bị cụ thể hơn cho cùng một sản phẩm, trang web hoặc ứng dụng.
Vấn đề là biết những gì cần phải được thay đổi, và làm thế nào. Dưới đây, chúng tôi đã thu thập một số gợi ý hàng đầu về cách sử dụng tốt nhất tính cá nhân của thiết bị di động thay vì chỉ dịch hệ thống máy tính để bàn.
Lựa chọn thay thế di động cho tương tác phức tạp
- Thay thế video tiêu đề bằng ảnh tĩnh từ video. Nếu bạn cần đưa video vào trang web trên thiết bị di động của mình, hãy sử dụng liên kết tới YouTube.
- Không sử dụng hiệu ứng di chuột. Thay vào đó, nút có thể nhấn hoặc điều khiển cử chỉ có thể ẩn / hiển thị thông tin.
- Đơn giản hóa hiệu ứng động. Chúng không hoạt động tốt trên thiết bị di động. Ví dụ: Coach thay thế đồ họa kết hợp hoạt hình thanh trượt hình động của máy tính để bàn bằng hình động gif trên thiết bị di động.
- Thay thế menu thả xuống bằng menu bánh hamburger.Thanh menu hamburger là một mô hình được thiết lập mà mọi người đều biết cách sử dụng.
- Thực hiện kích hoạt bằng giọng nói khi bạn có thể. Điều này ngày càng trở nên phổ biến và có thể là tiêu chuẩn mới trong một vài năm tới.
- Đánh giá lại màu sắc và nguồn gốc. Đôi khi, thiết bị di động yêu cầu có độ tương phản cao hơn để duy trì khả năng đọc.
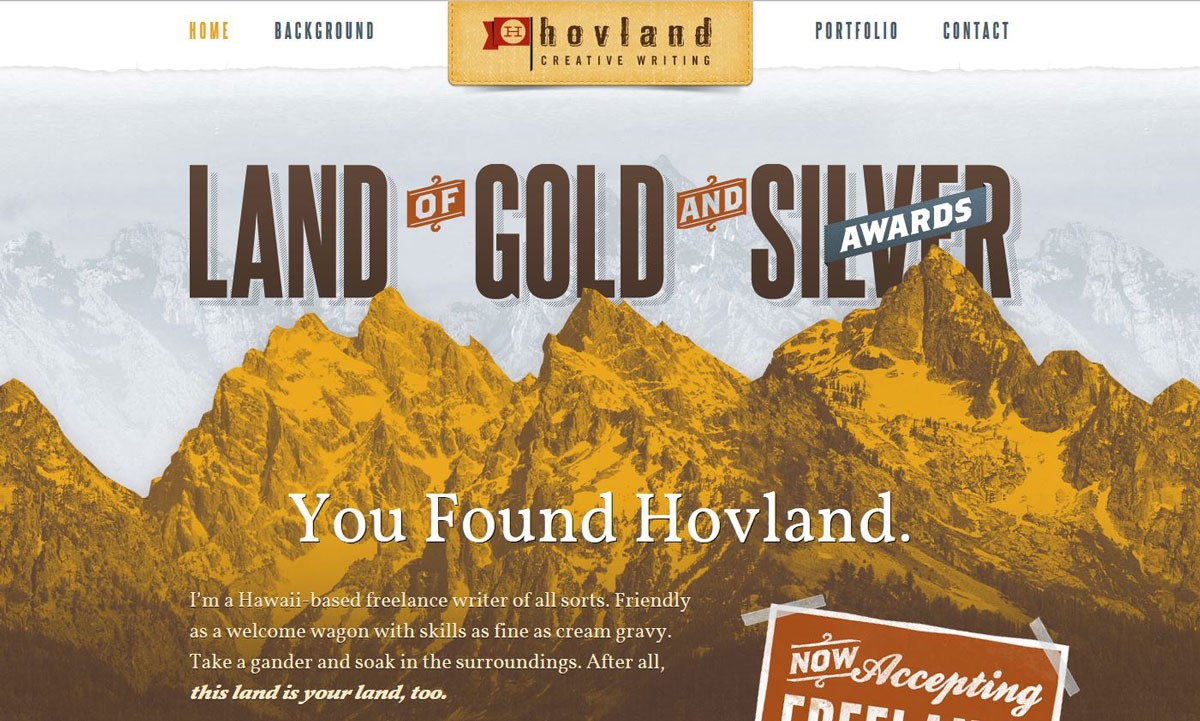
5. Thiết kế Retro hiện đại
Ngay cả tờ New York Times cũng thừa nhận rằng thiết kế web hiện nay đang ở độ tuổi hoài cổ. Ngày nay, thiết kế đang vay mượn nhiều hơn và nhiều hơn nữa từ những thị hiếu riêng biệt của những năm 90, 80 và 70.
- Thập niên 90: Một thời điểm khi các nhà thiết kế khám phá nền tảng kỹ thuật số nào có thể làm. Rất nhiều hình ảnh động, màu sắc và các bộ phận chuyển động, hoặc các thiết kế bị tước bỏ thông tin thuần túy khác.
- Thập niên 80: Điểm ảnh từ ngành công nghiệp trò chơi điện tử vừa chớm nở pha trộn với văn hóa neon tươi sáng từ thời trang cổ và đầu MTV.
- Thập niên 70: Màu sắc bị mờ và kiểu chữ đậm - đặc biệt là phông chữ ảo giác - từ khi phương tiện in vẫn còn mạnh.
Sử dụng phong cách retro trong thời hiện đại đòi hỏi phải chọn ra các yếu tố tốt nhất để sử dụng. Sau khi tất cả, phong cách thiết kế nhất định là tốt nhất còn lại trong quá khứ. Dưới đây là những gợi ý của chúng tôi về những gì cần giữ:
Old-School Typography

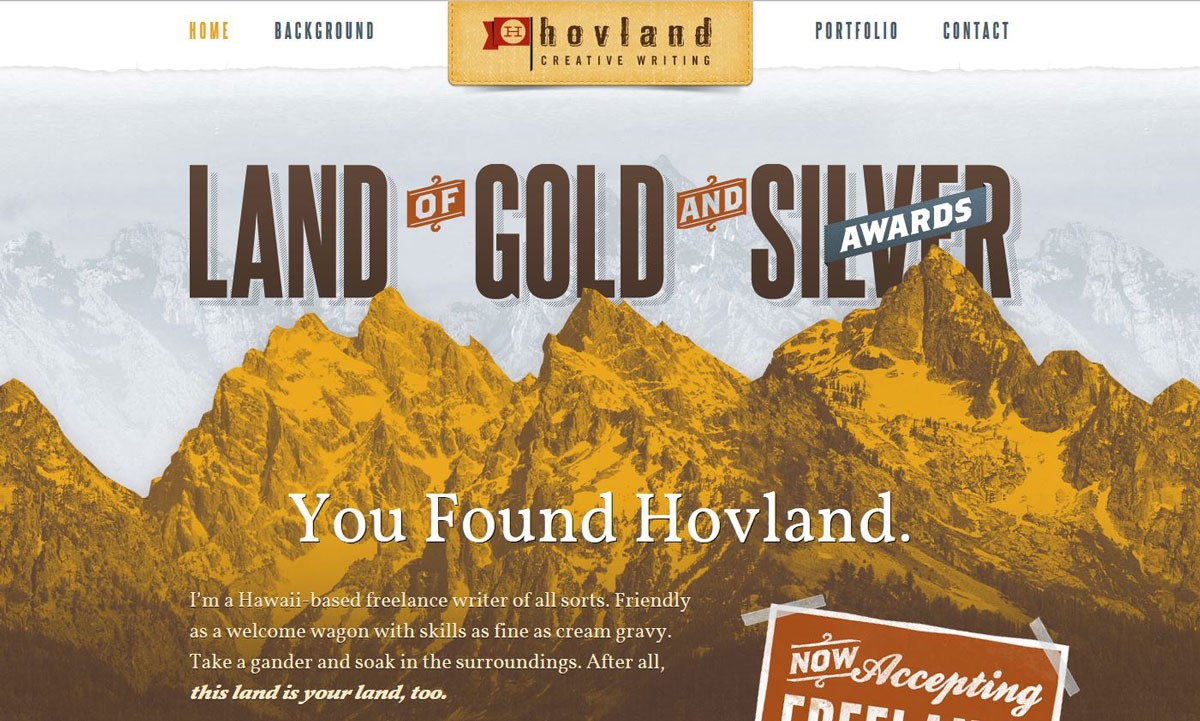
Các nhà thiết kế thấy sự hồi sinh của không chỉ văn bản lớn và đậm, mà còn cả phông chữ. Phông chữ với các nét phức tạp, chữ thảo dày, và / hoặc các cạnh thô đang trở nên phổ biến một lần nữa, cũng như phông chữ gợi nhớ đến áp phích phim cũ.
Chìa khóa để sử dụng các phông chữ “to” hiệu quả là điều tiết. Kiểu chữ lớn và đậm là lý tưởng cho tiêu đề và tiêu đề, nhưng có thể gây mất tập trung cho thông tin phụ hoặc văn bản nội dung. Tốt nhất là ghép các phông chữ lớn với phông chữ đơn giản và tinh tế hơn cho bản sao bình thường.
Màu sắc sặc sỡ

Cho dù sử dụng các màu bị tắt hoặc màu sắc tươi sáng, thiết kế web hiện đại sẽ chú ý hơn đến màu sắc. Lớp phủ màu là phổ biến và do đó, sử dụng các màu phù hợp để nhấn mạnh các hình ảnh và hình minh họa khác.
Kết cấu và độ dốc

Giống như màu sắc, kết cấu và độ dóc thường hiển thị một cách sặc sỡ. Một số tổ chức đặt nhiều kết cấu để cung cấp cho trang web của họ một cảm giác thực tế hơn, trong khi những người khác đang loại bỏ các hiệu ứng như vậy cho một chủ nghĩa tối giản.
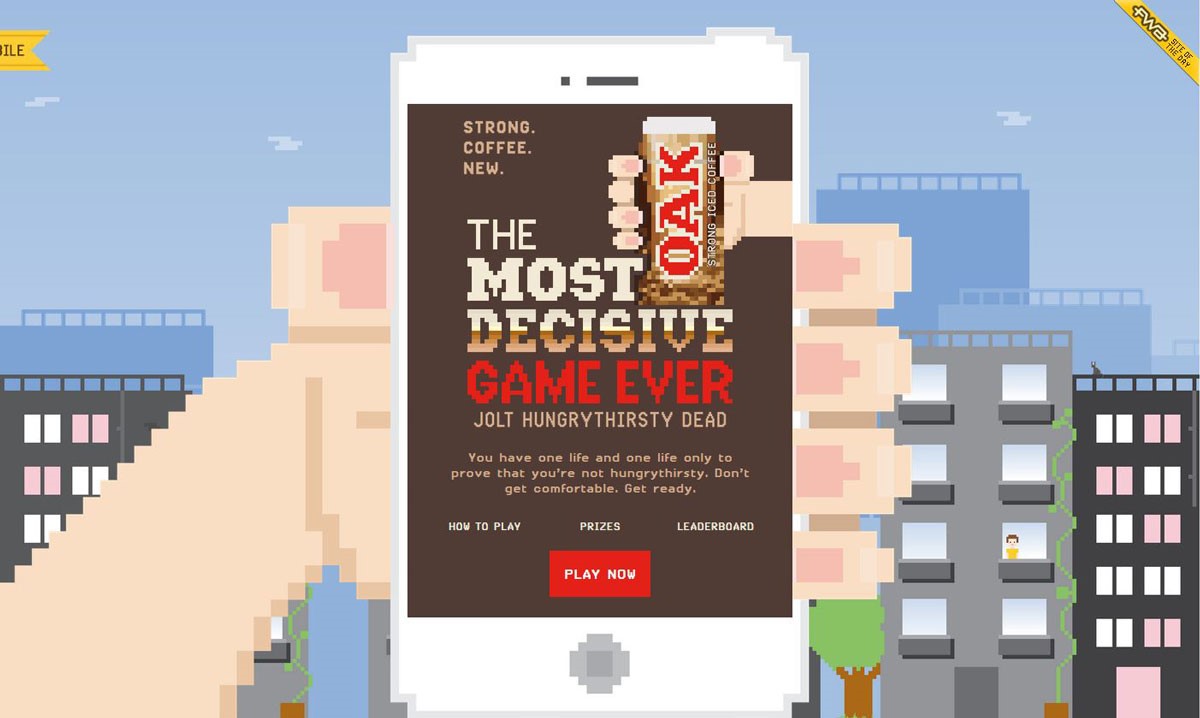
Kiểu trò chơi điện tử
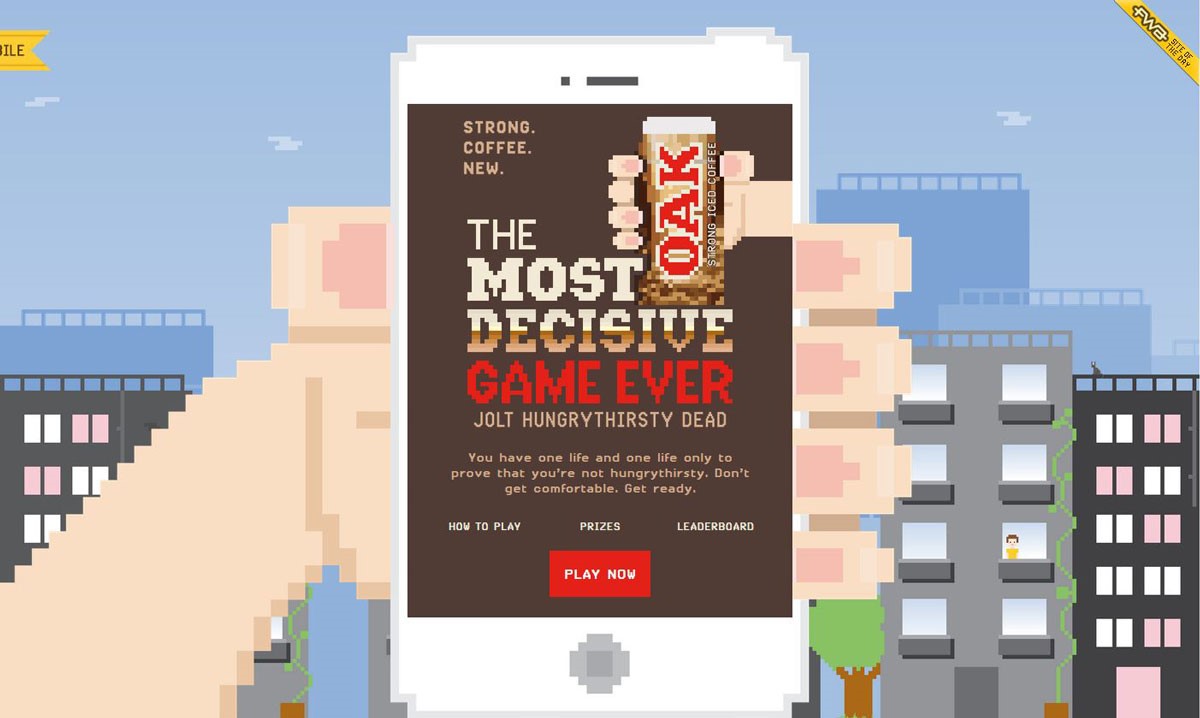
Pixelation, bắt chước giao diện điều khiển Nintendo ban đầu, là một phong cách phổ biến ngay cả đối với các trang web không chơi game. Sự gắn kết của độ trung thực thấp và cao cho phép một thẩm mỹ thú vị cả các thế hệ cũ và trẻ yêu, chưa kể đến việc nó dễ dàng nổi bật như thế nào.

6. Trang chủ đơn giản
Cuối cùng, quay trở lại vấn đề cơ bản. Xu hướng trang chủ đã đến và đi qua nhiều năm, nhưng bây giờ chúng ta đang thấy các trang chủ đơn giản hơn hoạt động như một cổng thông tin hơn là một nguồn thông tin.
Xu hướng này thực sự bao gồm nhiều xu hướng khác nhau. Vì vậy, để có được một trang chủ trông hiện đại, bạn có thể sử dụng bất kỳ số lượng các xu hướng dưới đây.
Chủ nghĩa tối giản

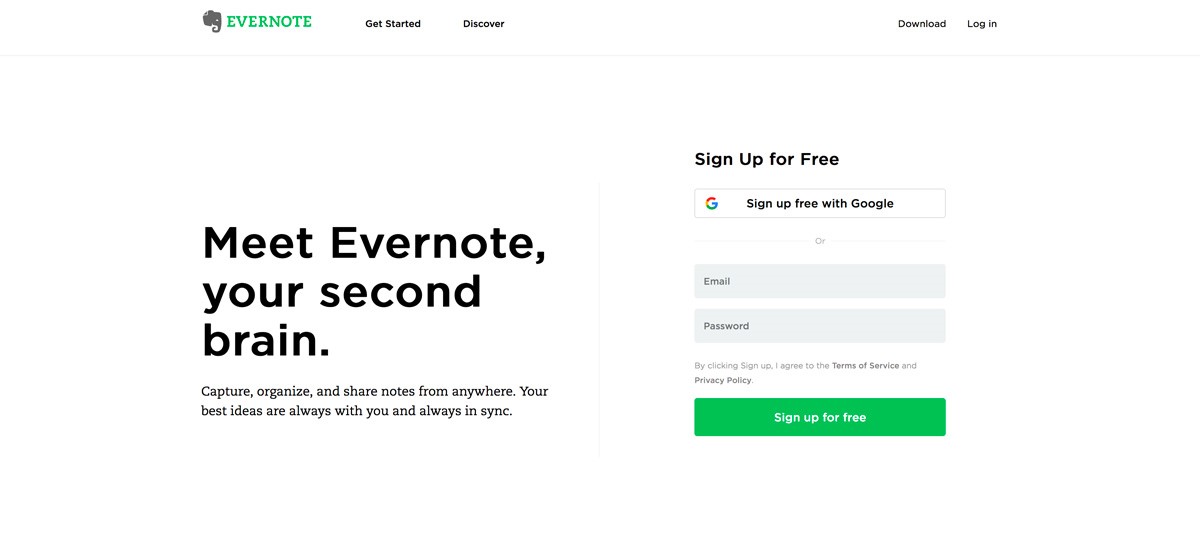
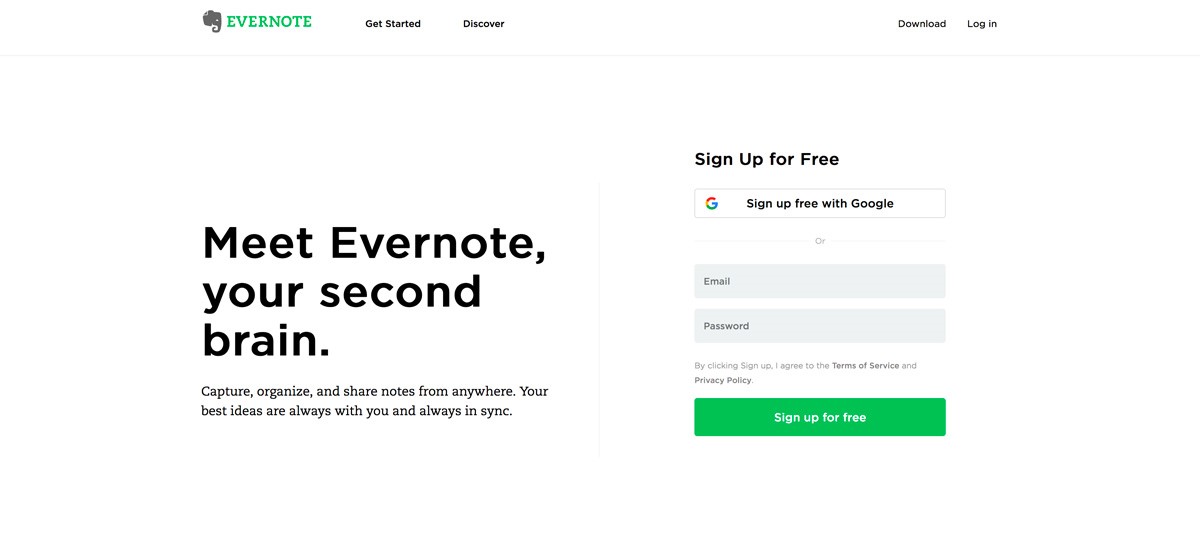
Phong cách go-to cho các giao diện đơn giản và dễ sử dụng. Bạn có thể xác định chủ nghĩa tối giản bởi không gian âm bản dồi dào của nó (không gian màu trắng), kiểu chữ lớn & đậm, và các điểm nhấn đầy màu sắc. Đối với trang chủ, màu sắc hoạt động tốt nhất để thu hút sự chú ý đến lời gọi hành động chính của bạn, như với Evernote ở trên.
Thiết kế bố cục gia đình phẳng

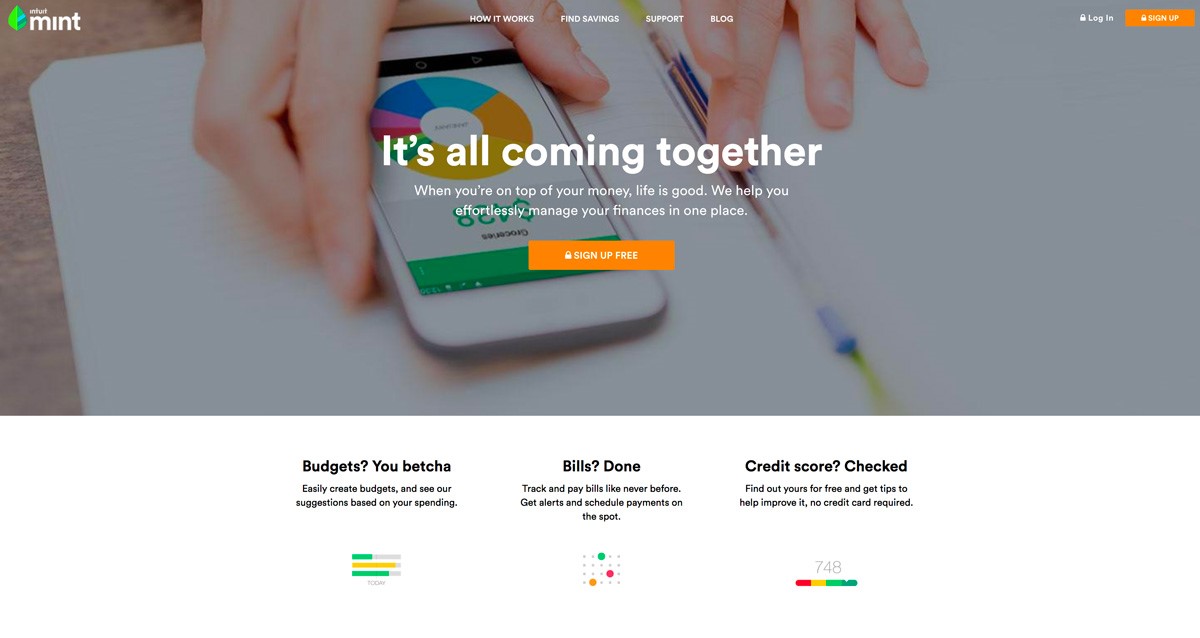
Phẳng, hầu như bằng phẳng và phẳng 2.0 - tương tự nhưng khác biệt - tất cả đều hoạt động tốt để đơn giản hóa trang chủ. Giống như chủ nghĩa tối giản, chúng làm giảm sự xao lãng và tận dụng lợi thế của sự phát triển màu sắc, nhưng thiết kế phẳng thì càng đem lại cho hình ảnh chi tiết hơn như hình ảnh HD.
Ảnh động tinh tế

Ảnh động có thể cải thiện cả khả năng sử dụng và khả năng sử dụng của người dùng, nhưng chúng cũng có thể làm sao lãng các yếu tố chính của bạn. Các hoạt ảnh gần đây của trang chủ đã trở nên dịu dàng hơn, hạn chế chủ yếu là:
- Hình động tự động di chuyển theo lịch cố định.
- Hoạt ảnh dựa trên trình kích hoạt di chuyển khi người dùng nhấp hoặc cuộn.
Những hình ảnh động tinh tế hơn giữ lại những lợi ích của phong trào, nhưng không làm mất đi sự đơn giản mà trang chủ hiện đại đang diễn ra.

Những bức ảnh và cảnh quay đẹp
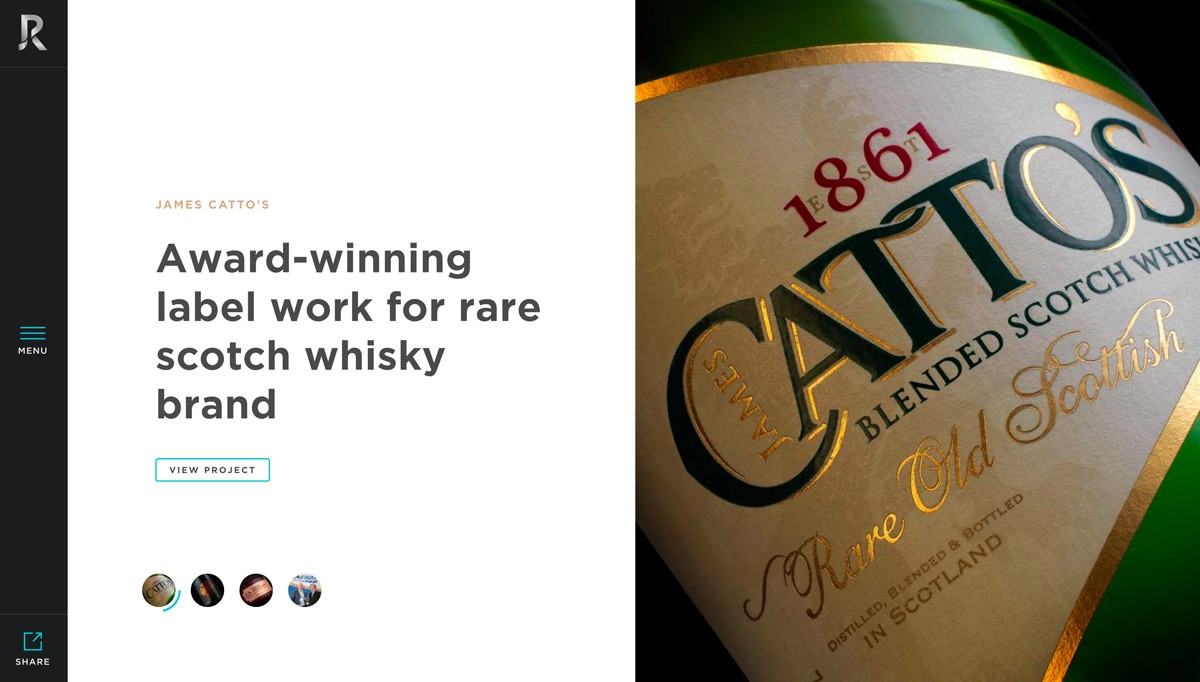
Miễn là bạn bỏ qua hình ảnh chú ý khác, việc sử dụng hình ảnh rắn hoặc nền video vẫn có thể tạo một trang chủ đơn giản. Nó cho phép người dùng chỉ tập trung vào đối tượng của hình ảnh, có thể có hiệu ứng mạnh mẽ khi thực hiện tốt.
Ưu tiên khả năng đọc
Đặc biệt phổ biến với các trang nội dung dạng dài, trang chủ đang thấy sự đánh giá cao về khả năng đọc. Nếu bạn muốn làm nổi bật bản sao trang chủ của mình, hãy làm cho nó dễ đọc hơn bằng cách sử dụng:
- Kích thước văn bản trên trung bình (> 16 pt. Cho bản sao nội dung).chiều cao hàng đầu hoặc đường thẳng phóng đại (kích thước văn bản 1,75x).
- Khoảng cách quá khổ.
- Màu văn bản tương phản với nền.hình ảnh trung tâm và chú thích để độ dài vẫn bằng nhau.
Thiết kế web vào năm 2019 đang tiến bộ rất lớn, có lẽ nhiều hơn bất kỳ năm nào trước đó. Điều đó làm cho năm 2019 trở thành một trong những thay đổi và chuyển đổi, trong các lĩnh vực như thiết kế di động và các hệ thống dựa trên thành phần sẽ tự phát triển, trong khi các trang kiểu cũ đang ngừng hoạt động.
Những thông tin được THIẾT KẾ WEBSITE ALI tổng hợp trên mong rằng sẽ giúp đỡ các bạn trong quá trình thiết kế trang web mang màu sắc và đặc trưng riêng của thương hiệu.
Xu hướng phát triển của website, công nghệ web mới nhất hiện nay.Cho đến nay, năm 2018 là một năm đáng nhớ đối với xu hướng thiết kế web. Chúng ta đang thấy nhiều năm phát triển thiết kế