Top 5 lỗi thiết kế web đáng sợ nhất để tránh
Có một số ý tưởng thiết kế web khá đáng sợ ngoài kia. Cho dù trang của bạn không thu hút được sự chú ý của người dùng với hình ảnh có liên quan hoặc văn bản rõ ràng, khach hàng có thể nhấn nút quay lại hoặc không bao giờ đăng nhập lại trang web. Vậy làm thế nào chúng tôi có thể đảm bảo người dùng truy cập vào trang của bạn và ở đó lâu hơn?

Hãy để các chuyên gia thiết kế web của DỊCH VỤ THIẾT KẾ WEBSITE ALI giúp bạn. Khi tạo bố cục và chức năng của trang web của bạn, bạn sẽ muốn tránh 5 lỗi đáng sợ nhất sau đây:
1. Tốc độ tải trang chậm
Ngày nay, người dùng mong đợi kết quả ngay lập tức. Điều này có nghĩa là sự khác biệt giữa một vài mili giây có thể ảnh hưởng đến trải nghiệm người dùng. Kiểm tra nghiên cứu từ Amazon cho thấy cứ sau 100 mili giây thì có chênh lệch 1% trong doanh số. Điều này có nghĩa là bằng cách cải thiện thời gian tốc độ trang của họ chỉ 100 mili giây, họ đã có thể tăng tổng doanh số lên 1%. Google thấy những kết quả này phù hợp với lưu lượng truy cập của họ. Công ty nhận thấy rằng thêm nửa giây trong thời gian tạo tìm kiếm đã giảm 20% lưu lượng truy cập.

Cách cải thiện thời gian tải trang:
Chúng tôi khuyên bạn nên cải thiện tốc độ tải trang của mình bằng cách thay đổi kích thước hình ảnh thành 72 pixel mỗi inch và đặt không quá 3 hoặc 4 hình ảnh có liên quan trên mỗi trang. Tuy nhiên, nếu trang phục vụ mục đích kiểu thư viện, thì sẽ có ngoại lệ. Nếu bạn có một trang web lớn, nặng hình ảnh, bạn có thể muốn xem xét sử dụng mạng phân phối nội dung để cải thiện tốc độ trang. Một cách khác để cải thiện tốc độ tải trang là giảm số lượng plugin bạn sử dụng. Chỉ sử dụng các trình cắm cần thiết cho chức năng Trang web của bạn.
Khi trang web của bạn hoạt động, bạn có thể sử dụng Google’s PageSpeed Insights để xác định tốc độ trang thực tế của mình. Chúng tôi thường khuyên bạn nên có điểm từ 80 trở lên. Đừng quên kiểm tra tốc độ trang của bạn cứ sau một đến ba tháng và thực hiện bất kỳ thay đổi cần thiết nào để cải thiện nó.
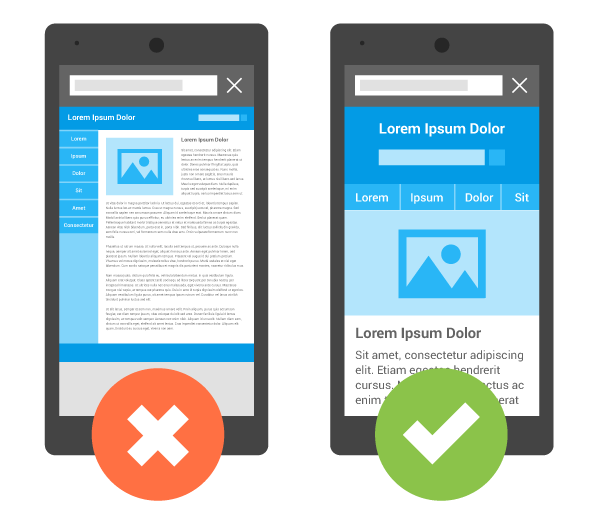
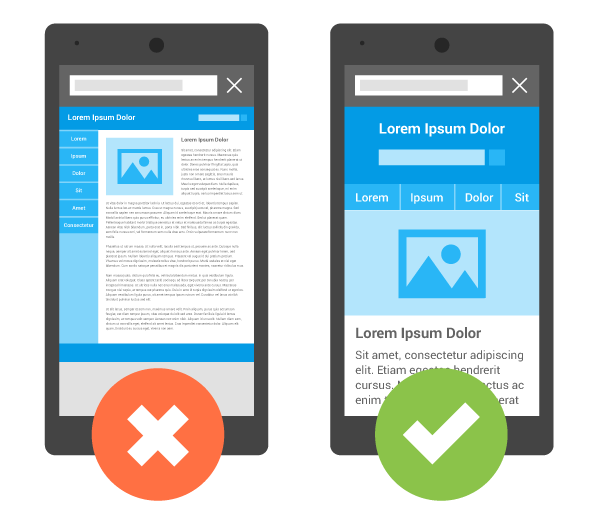
2. Tính thân thiện với thiết bị di động kém
Theo Trung tâm nghiên cứu Pew, 91% người Mỹ hiện đang sở hữu điện thoại di động. Trong số những người Mỹ này, 68% sử dụng điện thoại của họ để truy cập internet. Với rất nhiều người chuyển sang điện thoại của họ để có thông tin nhanh và mua hàng trực tuyến, điều đó quan trọng hơn bao giờ hết để tối ưu hóa trang web của bạn cho sự thân thiện với thiết bị di động.

Cách cải thiện sự thân thiện với thiết bị di động:
Để tăng tính thân thiện với thiết bị di động, hãy đơn giản hóa điều hướng của bạn, làm cho các nút dễ bấm và chỉ sử dụng hình ảnh nếu chúng thêm giá trị cho trang. Vì màn hình nhỏ hơn nhiều so với màn hình máy tính để bàn, bạn có không gian hạn chế để gây ấn tượng với người dùng và cung cấp cho họ thông tin liên quan.
Ngoài ra, đừng quên kiểm tra tốc độ trang trên cả nền tảng máy tính để bàn và thiết bị di động. Bạn cũng có thể muốn xem xét đầu tư vào một trang web di động tùy chỉnh khác với phiên bản máy tính để bàn của bạn. Bằng cách này, bạn có thể điều chỉnh các trang của mình để đáp ứng nhu cầu của người dùng trên các thiết bị khác nhau.
3. Điều hướng kém
Menu chính nên được giữ đơn giản và dễ sử dụng. Nếu người dùng không thể tìm thấy những gì họ đang tìm kiếm trong vài giây, họ có thể sẽ dùng đến một tìm kiếm Google đưa họ đến một trang web đối thủ cạnh tranh.
Cách cải thiện điều hướng:
Đặt mình vào vị trí khách hàng khi xây dựng điều hướng của bạn để cung cấp cho người dùng kết quả tốt nhất. Để giữ cho trang web của bạn dễ dàng điều hướng, một tab điều hướng chính phải bao gồm không quá 10 - 15 lần thả xuống (tùy thuộc vào dịch vụ của bạn). Hãy nhớ rằng không phải mọi trang cần được đặt trong điều hướng chính! Bạn cũng có thể liên kết các trang đến trang web của mình bằng cách tạo siêu liên kết.
4. Các CTA không rõ ràng
Nếu trang web của bạn nhằm tiếp thị một dịch vụ hoặc sản phẩm mà bạn cung cấp, điều quan trọng là phải có những CTA rõ ràng cho người dùng. Bạn sẽ muốn xem xét điểm của trang web của bạn. Bạn có muốn người dùng chỉ cần rời đi sau khi có được thông tin hoặc bạn muốn họ tiếp tục vào một trang liên hệ? Nếu bạn muốn người dùng thực hiện hành động bằng cách nhấp vào liên kết tiếp theo, điền vào biểu mẫu liên hệ, mua hàng trực tuyến hoặc quay số điện thoại của bạn, hãy thực hiện các CTA cụ thể, đơn giản và dễ nhìn.
Cách cải thiện CTA:
Hãy đảm bảo bạn có đủ lời CTA trên các trang của mình. Mặc dù không có quy tắc chuẩn cho số tiền bạn nên đưa vào, các chuyên gia SEO của chúng tôi khuyên bạn nên phân tán một vài (khoảng 2 đến 3) qua mỗi trang. Đừng áp đảo người dùng của bạn với hàng trăm liên kết và số điện thoại, chỉ cần làm cho họ dễ dàng tìm thấy thông tin. Để thực hành tốt nhất, số điện thoại phải luôn ở góc trên cùng bên phải của tiêu đề cố định. Chúng tôi khuyên bạn nên đặt số này bằng màu đậm và phông chữ lớn hơn để trải nghiệm người dùng tốt hơn.
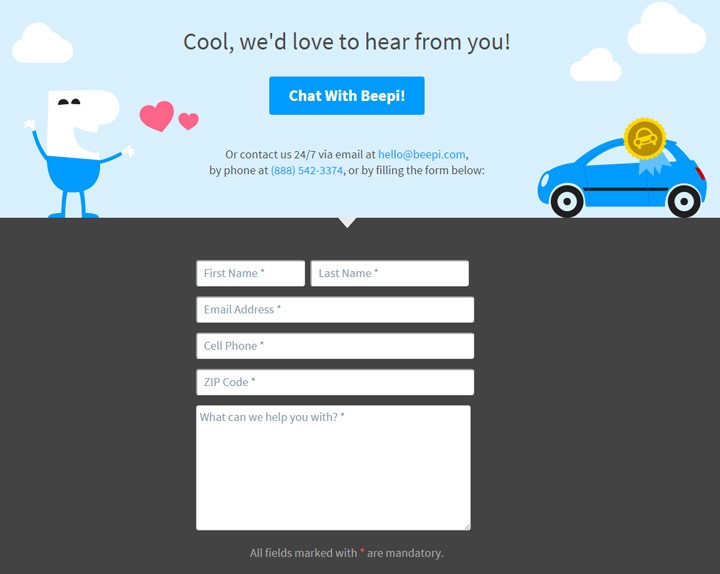
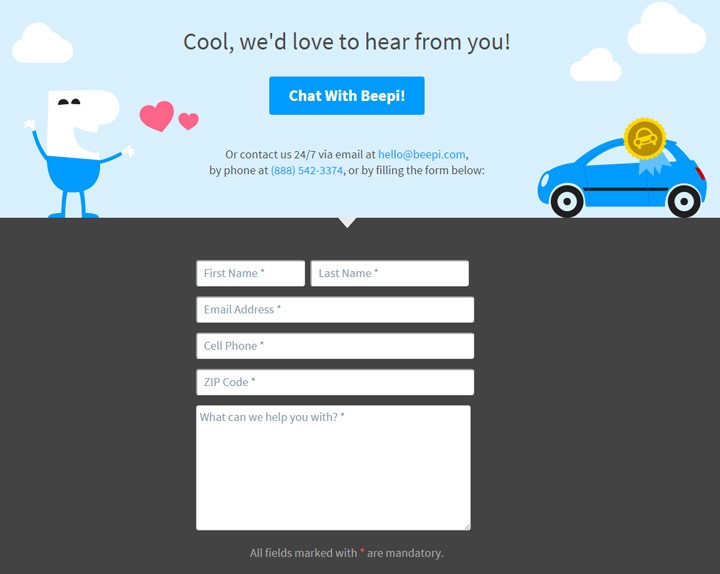
5. Biểu mẫu liên hệ phức tạp
Khi người dùng cuối cùng đã đến trang liên hệ của bạn, hãy đảm bảo rằng quy trình đơn giản nhất có thể. Hầu hết người dùng không muốn cam kết với bất cứ điều gì quá rộng rãi, vì vậy, một ý tưởng tốt là chỉ cung cấp một vài hộp thông tin chính để họ điền vào.

Làm thế nào để cải thiện các hình thức liên lạc:
Biểu mẫu liên hệ nên có đầy đủ chỗ để người dùng điền vào: tên, email, số điện thoại và tin nhắn. Để tăng các biện pháp bảo mật, bạn cũng có tùy chọn thêm mã xác thực. Mã captcha là gì? Đây là tính năng yêu cầu người dùng nhập một mã duy nhất để giúp tránh spam.
Tránh 5 thiết kế web đáng sợ này và bạn sẽ nhanh chóng đến thành công!
Nếu bạn đã sẵn sàng cập nhật trang web của mình, chúng tôi mời bạn làm việc với nhóm chuyên gia web của chúng tôi tại DỊCH VỤ THIẾT KẾ WEBSITE ALI, liên hệ với chúng tôi trực tuyến để được tư vấn về các vấn đề thiết kế web.
Top 5 lỗi thiết kế website đáng sợ nhất nên để tránh để không bị mất khách hàng ảnh hưởng SEO.các lỗi thường gặp của website, những lỗi trong thiết kế website