Quy luật về các hành động ưu tiên
Người dùng sẽ cảm thấy thoải mái hơn khi họ hiểu được các hành động họ nên ưu tiên làm trên website của bạn.
Và chính bạn, những người quản trị và điều hành website chứ không ai khác cần phải định hướng, hướng dẫn khách hàng cách sử dụng cũng như đường đi nước bước trên website của bạn để có được các thông tin mà họ mong muốn.
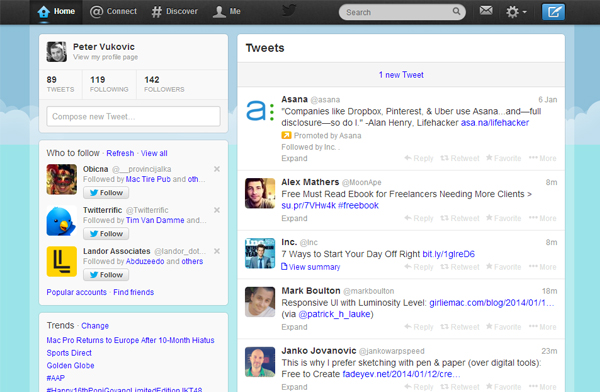
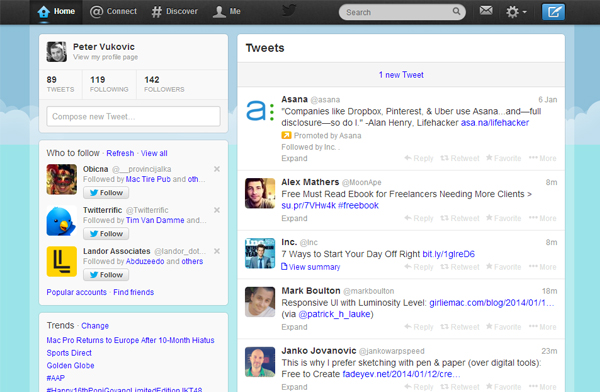
Hãy thử nhìn vào giao diện màn hình của mạng xã hội Twitter dưới đây, bạn có nghĩ người dùng mới tạo tài khoản hiểu được họ đang làm gì, cần làm gì, và sẽ được gì từ các hành động trên trang?

Nút “Viết mới tweet” ở góc trên bên phải không hiển thị rõ ràng (xem lại Quy luật rõ ràng) và hộp nhập liệu ở thanh bên trái hòa trộn rất nhiều với các yếu tố khác dễ gây nhiễu loạn thông tin. Có vẻ như Twitter muốn người dùng sử dụng một trong những lựa chọn từ trình đơn điều hướng bên trái, vì những yếu tố này được làm nổi bật nhất trên giao diện.
Tham khảo thêm: Twitter là gì? Hướng dẫn sử dụng mạng xã hội Twitter cho người mới bắt đầu
Bài học quan trọng từ quy tắc này: Đừng đánh đố khách hàng của bạn! Họ có rất ít thời gian và do đó cũng không bao giờ trao cơ hội thứ hai để vào lại trang của bạn khi đã có ấn tượng xấu.
Luật hướng dẫn hành động
Người dùng có thể sẽ muốn làm gì đó nếu họ được yêu cầu.
- Có một sự khác biệt lớn giữa việc mong muốn người dùng tự làm điều gì đó và việc bạn yêu cầu họ thực hiện điều đó.
- Trên giao diện website của mình, bạn có thể đưa vào các yếu tố kêu gọi người dùng thực hiện các mong muốn của mình, và bạn cũng có thể YÊU CẦU họ làm những điều đó.
- Trên giao diện website của mình, bạn có thể đưa vào các yếu tố kêu gọi người dùng thực hiện các mong muốn của mình

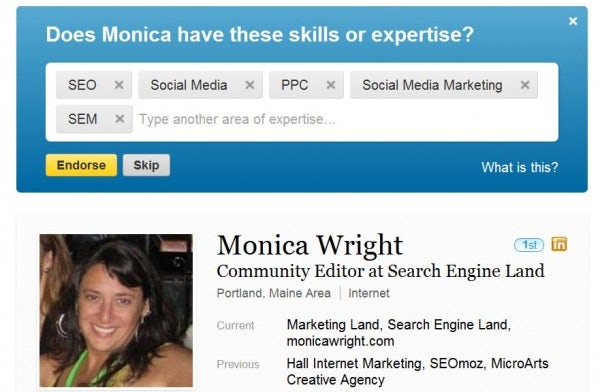
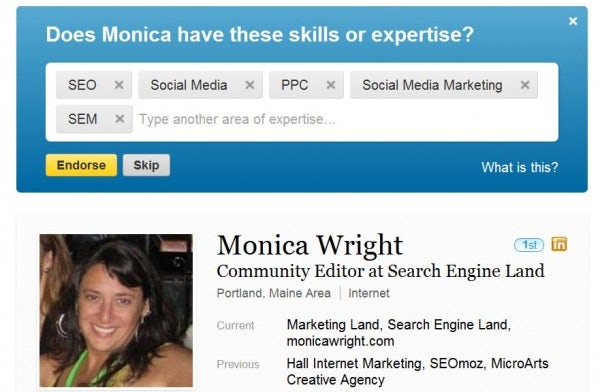
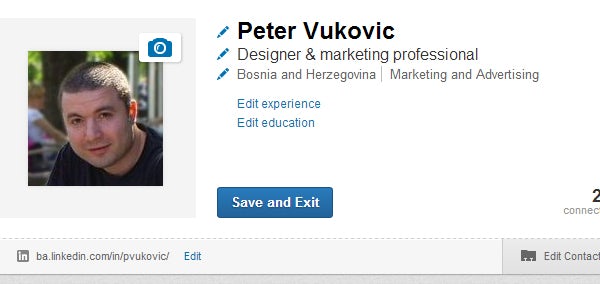
Ví dụ: Khi LinkedIn giới thiệu tính năng xác nhận tài khoản, họ không chờ khách hàng tự động thực hiện điều này mà tạo ra các biểu ngữ gọi hành động có thể nhìn thấy được xuất hiện ngay bên trên trang tiểu sử của người dùng, kết hợp với thực tế là mọi người thích làm cho tài khoản của mình trở nên đầy đủ hơn, đã làm cho chiến lược này của LinkedIn trở nên hiệu quả hơn mong đợi.
Bài học từ quy tắc này: Nếu bạn muốn người dùng làm điều gì đó, hãy hỏi họ mà không do dự.
Luật phân chia hành động
Người dùng sẽ có khuynh hướng thực hiện một hành động phức tạp nếu nó được chia thành các bước nhỏ hơn.
Trong trường hợp bạn mong muốn người dùng thực hiện các thao tác phức tạp thường gặp trên website như đăng ký thành viên, thanh toán giỏ hàng, cài đặt các ứng dụng… thì bạn có thể chia quá trình này thành nhiều bước nhỏ.
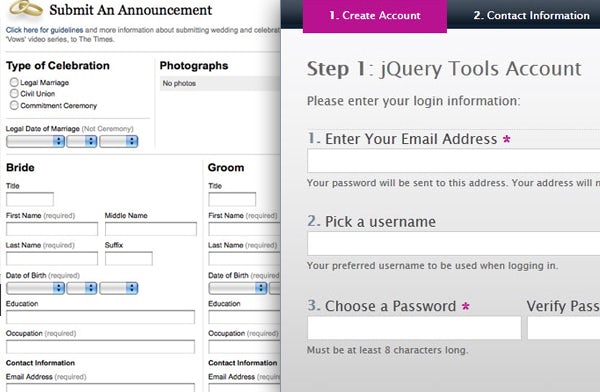
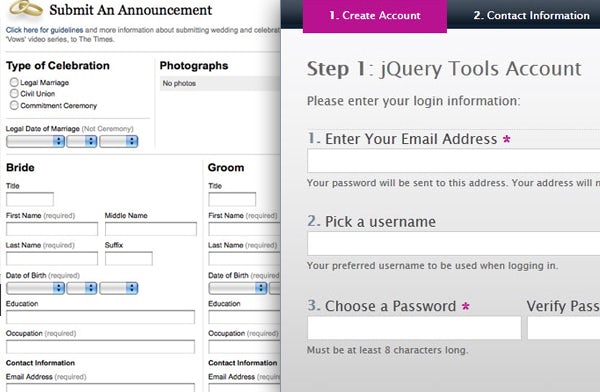
Bạn có thể so sánh hình thức ở bên trái với bên phải trong hình bên dưới. Cả hai đều có cùng một số ô thông tin cần điền, nhưng bên phải trông thân thiện và dễ hiểu hơn nhiều. Trong trường hợp người dùng cần bắt buộc điền các thông tin này để nhận lại điều gì đó từ website của bạn, họ sẽ yêu thích và có xu hướng muốn điền mẫu form bên phải hơn.

Bài học rút ra từ quy luật này: Tất cả chúng ta đều ghét điền vào các biểu mẫu dài, phức tạp bởi vì chúng có vẻ nhàm chán, áp đảo và khó kiểm tra kỹ. Nhưng nếu bạn chia khuôn dạng thành nhiều bước và hiển thị một thanh tiến trình, mọi thứ sẽ trở nên dễ quản lý hơn rất nhiều.
Quy luật về hoàn cảnh, ngữ cảnh
Người dùng mong muốn thấy các nút điều khiển, tùy chỉnh trên giao diện gần đối tượng mà họ muốn kiểm soát.
Trong trường hợp người dùng muốn tùy chỉnh, lựa chọn hay thực hiện các thao tác liên quan đến các yếu tố trên website của bạn, họ mong muốn sẽ nhìn thấy các nút điều khiển hay thanh button điều hướng ở gần đó.

Ví dụ, khi họ nhìn thấy một sản phẩm và muốn mua trên website bán hàng của bạn, bạn nên để nút “thêm vào giỏ hàng” hoặc “mua ngay” ở bên dưới hoặc ngay cạnh hình ảnh sản phẩm, tránh việc dẫn khách hàng đi lòng vòng website hay đặt các nút tùy chỉnh quá xa yếu tố họ muốn chỉnh sửa.
Xem thêm bài viết: Thiết kế web tại tphcm
Quy luật về các giá trị mặc định
Người dùng hiếm khi sẽ thay đổi cài đặt mặc định.
Trong giao diện website, bên cạnh các yếu tố tùy chỉnh thì bạn cũng cần quan tâm đến những giá trị mặc định. Các giá trị này thường được cài đặt sẵn cho các người dùng không có nhiều kinh nghiệm sử dụng web, thích sử dụng những yếu tố có sẵn, do đó, bạn nên thiết lập các phần mặc định thật chi tiết, mang lại nhiều giá trị hữu ích cho họ.
Một số ví dụ về giá trị mặc định trong các lĩnh vực, ngành hàng khác:
- Hầu hết mọi người đều sử dụng hình nền mặc định và nhạc chuông mặc định trên điện thoại của họ.
- Hầu hết mọi người (bao gồm cả bạn) không bao giờ thay đổi cài đặt kỹ thuật trên TV
- Hầu hết mọi người sẽ không bao giờ thay đổi nhiệt độ tủ lạnh mặc định.
Quy luật rõ ràng
Thông thường, người dùng khi trải nghiệm web thường sẽ bỏ qua hoặc đánh giá không các các chi tiết, yếu tố không có ý nghĩa rõ ràng hiển thị trên website của bạn.
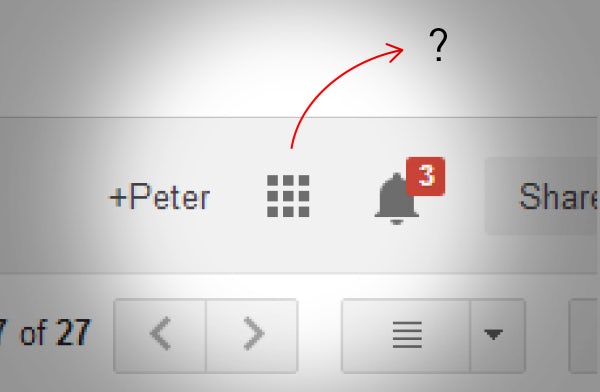
Lấy một ví dụ từ nhà cung cấp email quen thuộc Google. Ở phiên bản cũ của mình, Gmail có các thanh điều hướng rõ ràng trên đầu trang bao gồm Lịch, Drive, Trang tính và các dịch vụ khác của Google. Chỉ với một cú nhấp chuột, người dùng đã có thể truy cập vào đó nhanh chóng, rõ ràng và trải nghiệm mọi tính năng mình mong muốn.
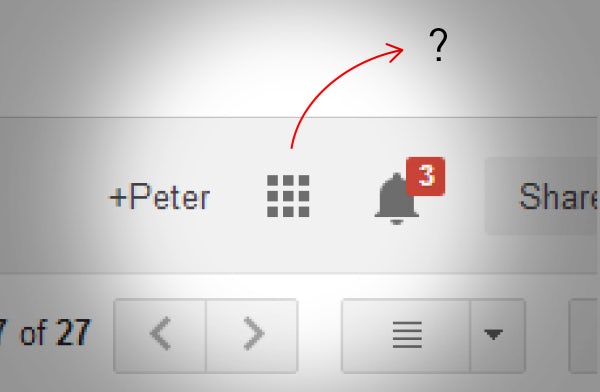
Tuy nhiên sau đó, Google quyết định “đơn giản hóa” và di chuyển tất cả mọi yếu tố này đằng sau một biểu tượng khá là trừu tượng (như hình bên dưới). Kết quả là người dùng không nhận thấy biểu tượng này và Gmail bắt đầu nhận được một loạt yêu cầu hỗ trợ online.

Mọi người thường tránh và bỏ qua những điều mà họ không thể hiểu được – đó là bản chất cơ bản của con người. Do đó, khi ứng dụng điều này vào việc thiết kế giao diện website, bạn nên tránh thiết kế các yếu tố trên giao diện khiến cho mọi người phải thắc mắc hoặc chon các giao diện mẫu có các yếu tố tương tự. Bởi vì thay vì cố gắng đi tìm câu trả lời, họ sẽ lựa chọn việc rời bỏ trang web của bạn và tìm đến các trang web khác, sẽ tệ hơn nữa khi đó lại là các đối thủ của bạn.
Luật phản hồi
Người dùng sẽ cảm thấy được phục vụ tốt hơn nếu bạn cung cấp thông tin phản hồi rõ ràng và liên tục.
Đây là logic đơn giản – càng có nhiều người dùng cảm thấy giao diện của bạn đang truyền đạt một hành động thì họ càng cảm thấy tin tưởng nhiều hơn.
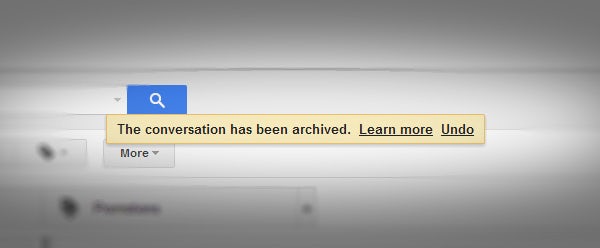
Do đó, khi thiết kế các yếu tố trên giao diện người dùng, bạn nên thêm vào đó các yếu tố mang tính chất phản hồi hoặc tương tác với người truy cập. Đó có thể là thông tin diễn giải thêm khi người dùng rê chuột vào một yếu tố trên website hoặc các xác nhận cho những hành động của người dùng trên web.
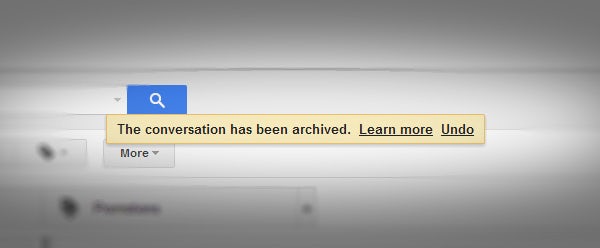
Bạn có thể tham khảo về ví dụ phản hồi sau đây của Google:

Khi thiết kế các yếu tố trên giao diện người dùng, bạn nên thêm vào đó các yếu tố mang tính chất phản hồi hoặc tương tác với người truy cập
Thiết kế giao diện website là một trong các bước quan trọng nhất trong quá trình tạo lập một website hoàn chỉnh. Website bán hàng hay website doanh nghiệp của bạn có hoạt động tốt hay không, có thu hút được nhiều người truy cập hay không phụ thuộc rất nhiều vào phần giao diện bên ngoài này. Thậm chí, đã có trường hợp khách truy cập web thoát trang ngay trong vòng 2s đầu khi cảm thấy giao diện web không thân thiện hay không đáp ứng được những mong muốn của người dùng.
Do vậy, trước khi thiết kế hay lựa chọn bất kì mẫu giao diện nào, bạn cần tham khảo qua các quy luật quan trọng được mặc định sẵn trong ngành công nghiệp thiết kế web từ trước đến nay. Các quy luật này sẽ giúp bạn tránh phải các lỗi cơ bản và giúp cho trang web bạn sở hữu trở nên hoàn hảo hơn.
Nguyên tắc thiết kế web cho doanh nghiệp không được thay đổi: Thiết kế giao diện website