Làm thế nào để chọn phông chữ tốt nhất cho trang web của bạn
Khi nói đến thiết kế trang web tuyệt vời của bạn, có rất nhiều điều cần chú ý. Giữa việc viết nội dung của bạn, chọn hình nền hoàn hảo cho pixel và đảm bảo bạn đã kết nối các kênh truyền thông xã hội của mình nhưng có một số yếu tố bị bỏ lỡ và một trong những yếu tố đó là phông chữ.

Trong bài viết này THIẾT KẾ WEBSITE ALI sẽ cùng bạn tìm ra phông chữ nào phù hợp với trang web của bạn nhất.
Typography theo nghĩa đen có rất nhiều điều để nói, vì nó có thể gợi lên nhiều hơn chỉ là lời nói. Nếu bạn không phải là một nhà thiết kế giàu kinh nghiệm, vấn đề bạn có thể phải đối mặt là hiểu được kiểu chữ phù hợp với thương hiệu và giọng nói của bạn . Đừng lo lắng, vì chúng tôi sẽ đưa ra hướng dẫn hữu ích này để giúp bạn chọn phông chữ tốt nhất cho trang web của mình:

Đảm bảo phông chữ phù hợp với tông màu của thương hiệu
Khi nói đến phông chữ của bạn, web an toàn hay không, bạn muốn đảm bảo phông chữ phù hợp với danh tính của thương hiệu. Xu hướng chính xác là: xu hướng. Chỉ vì Tuần lễ thời trang nhìn thấy một con kỳ lân đi xuống đường băng không có nghĩa là bạn cũng sẽ mặc đồ giống màu của chú kỳ lân.

Cũng vậy với sự hiện diện trực tuyến của bạn. Bạn không cần phải tuân theo các xu hướng nếu chúng không thể đáp ứng những gì bạn đang cố gắng thực hiện. Nếu nó không khớp với trang của bạn.
Vì vậy, năm 2018 có thể được mô tả là năm thiết kế “táo bạo”, nhưng mối quan tâm chính của bạn là nên làm sao có thể thiết kế trang web với phong cách của riêng bạn. Luôn nhớ những gì Coco Chanel thường nói: "Thời trang mất dần, chỉ có phong cách là còn mãi."
Xem thêm bài viết: Thiết kế web bất động sản giá rẻ có tốt không?
Xếp hạng phông chữ của bạn theo mức độ quan trọng
Hãy nhớ rằng bạn không nên sử dụng nhiều hơn ba phông chữ trên trang web của mình. Hơn nữa, mỗi phông chữ này phải có các mức độ quan trọng khác nhau. Khi chọn bảng màu, quá trình này thường bao gồm việc tìm màu chính, màu phụ và màu nhấn. Về cơ bản, bạn có thể sử dụng cùng một mẫu với kiểu chữ của mình:
Phông chữ chính của bạn là phông chữ dễ thấy nhất và nên được sử dụng trên tiêu đề của trang web của bạn. Thật khôn ngoan khi sử dụng phông chữ phù hợp phong cách logo của bạn nếu có văn bản trong đó. Nói chung, đây là loại phông chữ nên có thể nhận dạng nhất với thương hiệu của bạn, ngay cả khi nó không được sử dụng nhiều nhất trên trang web của bạn.

Phông chữ phụ của bạn phần lớn sẽ bao gồm nội dung văn bản ‘thịt’ của bạn. Điều này bao gồm các đoạn văn, mô tả, bài viết trên blog, v.v. Trong khi phông chữ chính có thể hấp dẫn và nguyên gốc, mục tiêu chính của bạn cho phông chữ phụ là tính dễ đọc. Đừng mong đợi các khách hàng tiềm năng tìm hiểu sản phẩm / dịch vụ của bạn.
Cuối cùng, Điểm nhấn phông chữ là chữ mà bạn sẽ sử dụng cho một mục đích rất cụ thể. Khi nói đến các trang web, điều này thường dành riêng cho các lời gọi hành động. Để thu hút đôi mắt (và nhấp chuột) của khách truy cập, bạn sẽ muốn chọn một kiểu chữ nổi bật so với phần còn lại của các trang.
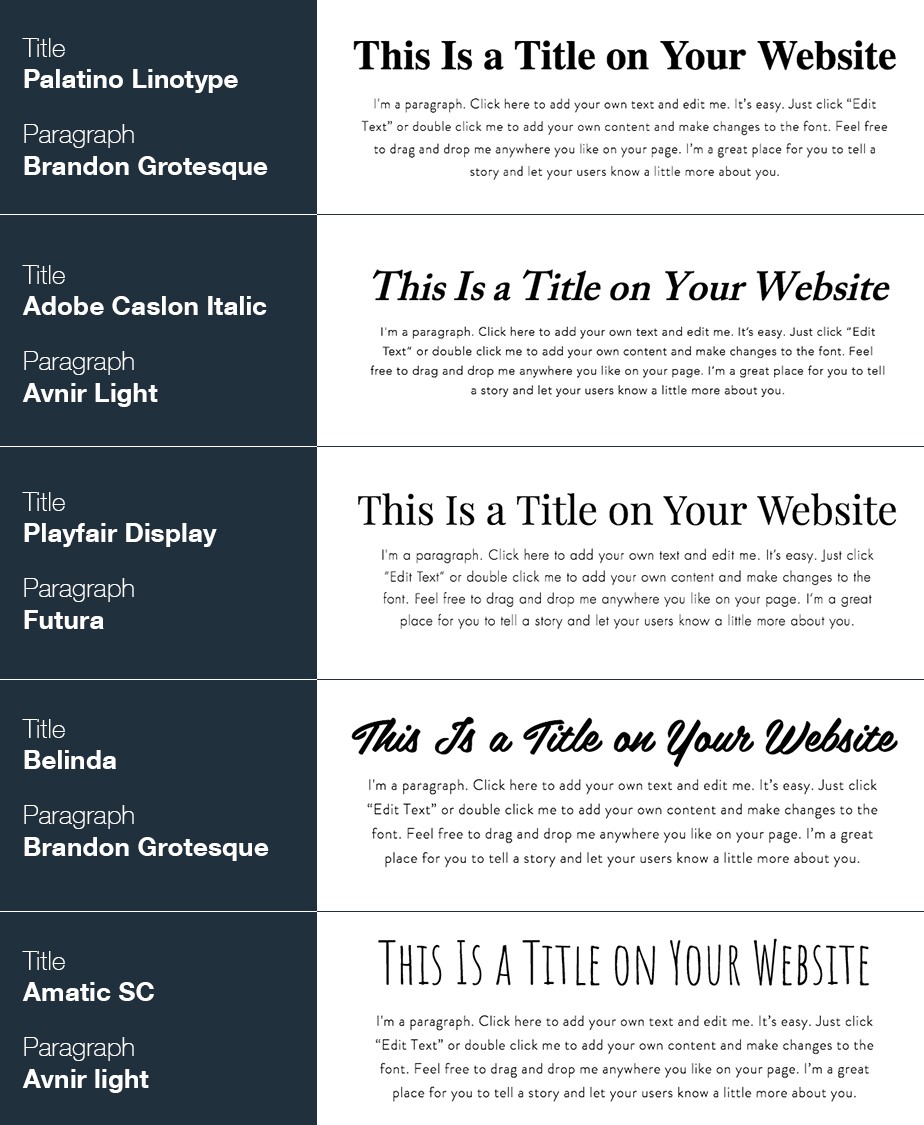
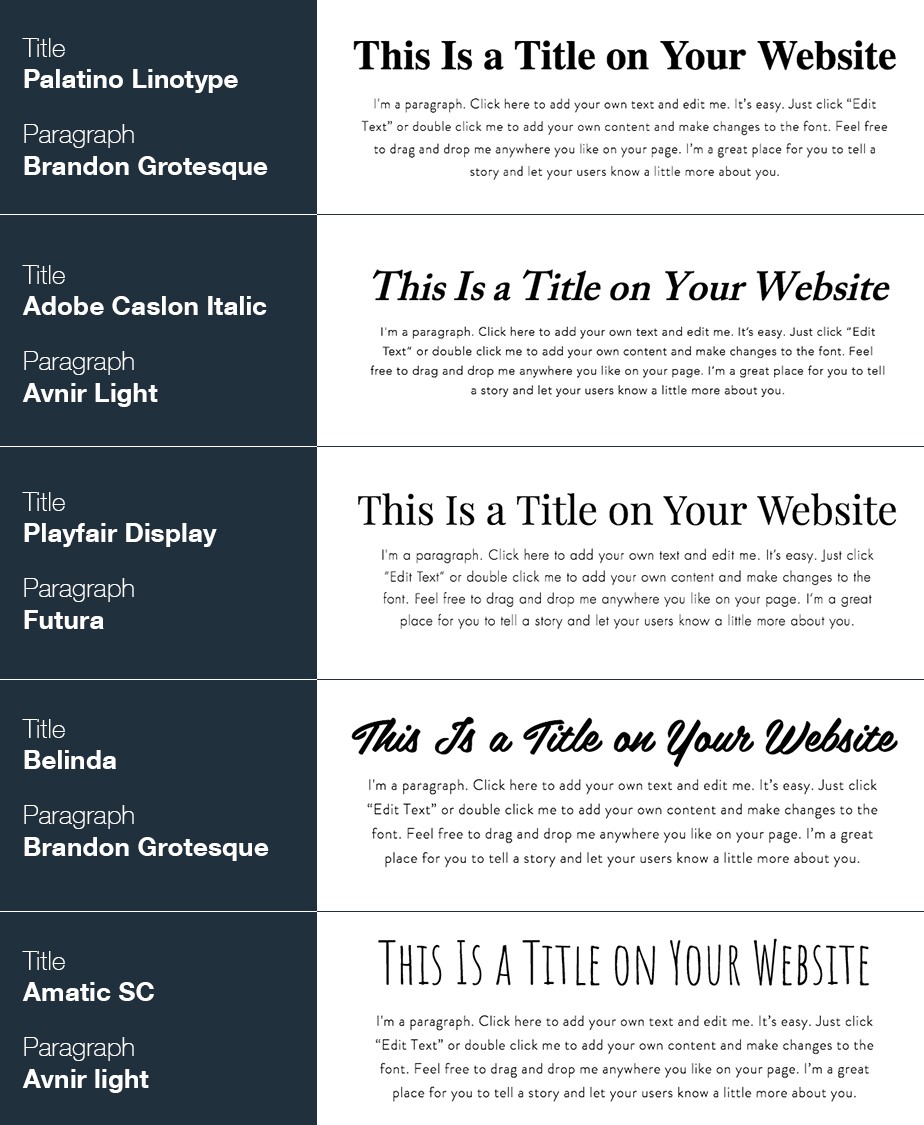
Nếu bạn cần một số trợ giúp trộn và kết hợp phông chữ cho trang web ALI của bạn, dưới đây là các phông chữ được nhà thiết kế yêu thích.

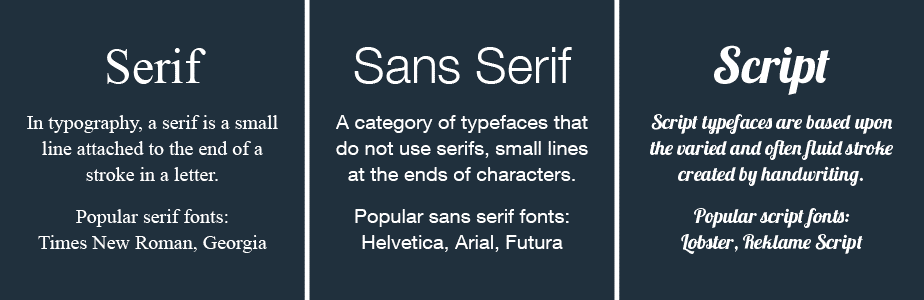
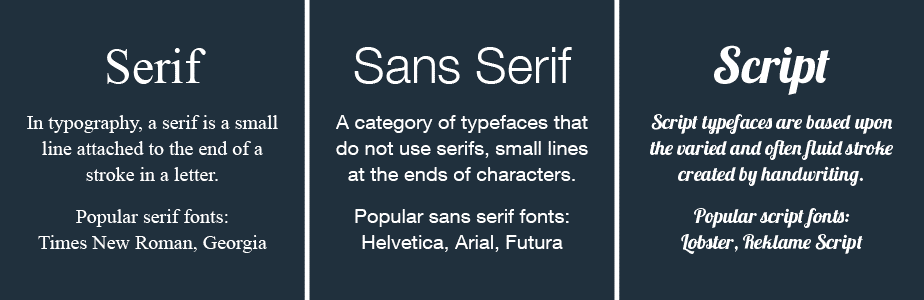
Bạn có thể biết sự khác biệt giữa các phông chữ Gothic, Roman và Grotesque. Nhưng có rất nhiều điều để nói về các loại phông chữ. Trang web này, ví dụ, sẽ dạy cho bạn rất nhiều về lý thuyết về kiểu chữ. Tuy nhiên, khi bạn bắt đầu, bạn nên tập trung vào phân loại quan trọng nhất: serif, sans serif và font chữ. Dưới đây là tóm tắt nhanh về từng loại và thời điểm sử dụng chúng:
Phông chữ Serif đã được sử dụng rộng rãi với các bản in (sách, báo, vv). Chữ ‘serif’ là một dòng nhỏ gắn vào phần cuối của dấu trong một ký tự hoặc ký hiệu. Đối với phông chữ, dòng ‘serif’ có thể được tô điểm theo nhiều cách khác nhau để cho nó có giao diện độc đáo riêng. Phông chữ Serif được coi là cổ điển và thanh lịch hơn, và sẽ nói chuyện với khán giả lớn tuổi hơn.
Phông chữ Sans serif chỉ là phông chữ không có dòng serif được đính kèm. Đây là những phù hợp hơn cho màn hình máy tính và điện thoại thông minh. Đây là lý do tại sao bạn chủ yếu sẽ tìm thấy việc sử dụng phông chữ sans serif trên hầu hết các trang web. Không ngạc nhiên, khi nó là lựa chọn ưu tiên của giới trẻ.
Phông chữ tập lệnh được mô hình hóa theo phong cách chữ viết tay của thế kỷ 17. Giống như hầu hết các loại phông chữ, tập lệnh có tập con riêng của nó, được chia thành các biến thể chính thức và giản dị. Nếu bạn thực sự muốn thu hút sự chú ý bằng văn bản của mình, thì phông chữ này sẽ giúp bạn làm điều đó

Nắm vững nghệ thuật pha trộn phông chữ
Hàng trăm phông chữ tuyệt đẹp đang chờ bạn trong ALI Editor, miễn phí. Và nếu bạn có một ý tưởng khác (mà bạn tự tạo ra hoặc mua từ một nhà thiết kế) thì đó không phải là vấn đề! Bạn có thể dễ dàng tải phông chữ của riêng mình lên Trình chỉnh sửa chỉ trong vài cú nhấp chuột. Bây giờ bạn đã biết nơi để tìm phông chữ và nơi đặt phông chữ, hãy nói một chút về cách trộn chúng.
Điều đầu tiên bạn nên làm là nhận thêm một số trợ giúp từ FontPair. Giống như tên cho thấy, nó sẽ hiển thị cho bạn các kết hợp phông chữ để bạn có thể đảm bảo rằng bạn đã chọn cặp tốt nhất cho thương hiệu và trang web của mình.
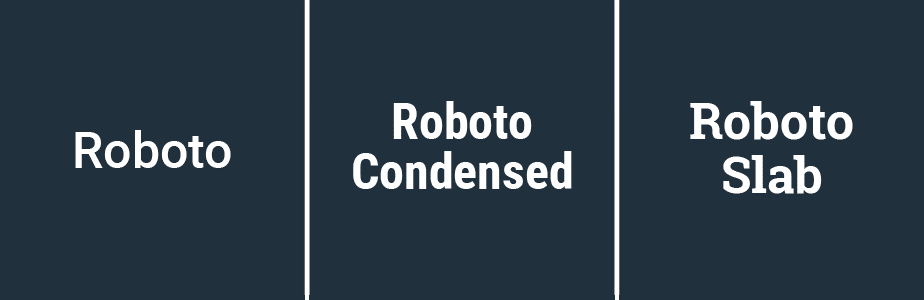
Một cách chắc chắn để duy trì tính nhất quán, trong khi cung cấp các biến thể, là chọn các phông chữ khác nhau trong cùng một gia đình cho chính và phụ

Biết trọng lượng (và kích thước) của các từ của bạn
Khi nói đến phông chữ (ít nhất), kích thước không quan trọng. Khi bạn đã chọn lược đồ loại, bạn sẽ cần quyết định kích thước cho các tên sách lớn, phụ đề và văn bản đoạn. Ví dụ, đây là những phạm vi mà chúng tôi đề xuất cho phông chữ của Trình chỉnh sửa ALI - nhưng chúng có thể là hướng dẫn tốt cho bất kỳ trang web nào:
- Tiêu đề: 30-70
- Phụ đề: 22-30
- Đoạn: 16-20
Trên đầu trang của kích thước, nhiều yếu tố khác sẽ ảnh hưởng đến "trọng lượng" trực quan của một phông chữ, chẳng hạn như nhấn mạnh với chữ đậm, in nghiêng hoặc gạch dưới. Tuy nhiên, việc sử dụng quá nhiều các kiểu này có thể làm mất phong cách của mình.
Viết với các xu hướng trong đầu
Thiết kế khôn ngoan, năm 2019 sẽ là một năm rất sáng tạo, do đó, nhiều nhà thiết kế mong đợi để xem bố cục táo bạo và bảng màu trên toàn bộ web. Đây cũng là xu hướng bạn có thể áp dụng cho phông chữ của mình, chọn kiểu chữ kỳ lạ. Ngoài việc “táo bạo”, thứ bạn sẽ bắt đầu thấy nhiều hơn là ghép đôi serif và sans serif.
Trước đây, một thiết kế “no-no” hiện đã được chào đón vì vậy nếu bạn cảm thấy phù hợp với thương hiệu của mình, hãy thực hiện nó. Các tiêu đề và tiêu đề phụ của trang web của bạn sẽ là nơi tốt nhất để áp dụng phông chữ funky. Một thực tế thú vị rằng theo một số nghiên cứu tiếp thị, việc thêm một phông chữ phức tạp hơn có thể làm chậm trình đọc của bạn. Điều này mang lại cho họ nhiều thời gian hơn để hiểu được thông điệp của bạn.
THIẾT KẾ WEBSITE ALI mong rằng qua bài viết này bạn sẽ tìm được phông chữ thích hợp cho trang web của bạn giúp các bài viết của bạn đạt được nhiều lượng truy cập như mong muốn
Cách chọn font tốt nhất cho thiết kế website Font chữ web có ảnh hưởng seo?font tiếng việt cho website, font chữ chuẩn cho website, font chữ hay dùng cho web, font chữ cho website