Bài viết này liệt kê 6 mẹo thiết kế trang web cho doanh nghiệp tốt nhất và ví dụ thiết kế trang web trong năm có thể giúp người mới bắt đầu và doanh nghiệp nhỏ thiết kế một trang web thành công.

Một trang web thành công không chỉ đòi hỏi thiết kế hấp dẫn mà còn có nội dung xuất sắc. Nó nên được thiết kế để cung cấp trải nghiệm người dùng tốt, đồng thời cho phép người dùng hiểu được chủ đề tổng thể của trang web trong nháy mắt.
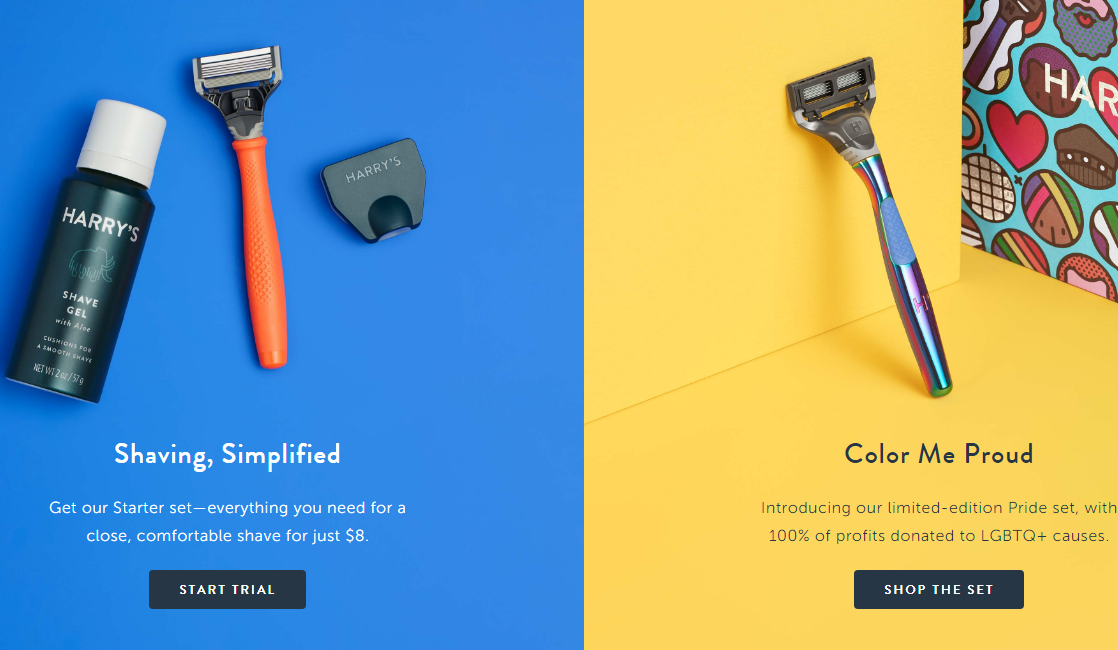
1. Thiết kế hình ảnh
Một bức ảnh nói lên hàng ngàn từ ngữ. Hình ảnh có thể truyền tải giá trị thực của nội dung, thu hút sự chú ý của người dùng và giải thích các khái niệm phức tạp. W
Lời khuyên:
- Hình ảnh phải thể hiện mục tiêu của sản phẩm
- Hiển thị hình ảnh chính trên trang chủ
- Sử dụng hình ảnh chất lượng cao
- Làm nổi bật hình ảnh sản phẩm
- Cải thiện thiết kế giao diện trực quan
- Tích hợp hình ảnh vào thiết kế của bạn
Lưu ý: Không sử dụng bất kỳ hình ảnh không liên quan cho thiết kế web. Người dùng đơn giản bỏ qua chúng. Thay vào đó, hãy chọn những bức ảnh thể hiện việc sử dụng sản phẩm và thu hút sự chú ý của người dùng bằng một thiết kế hình ảnh nổi bật.

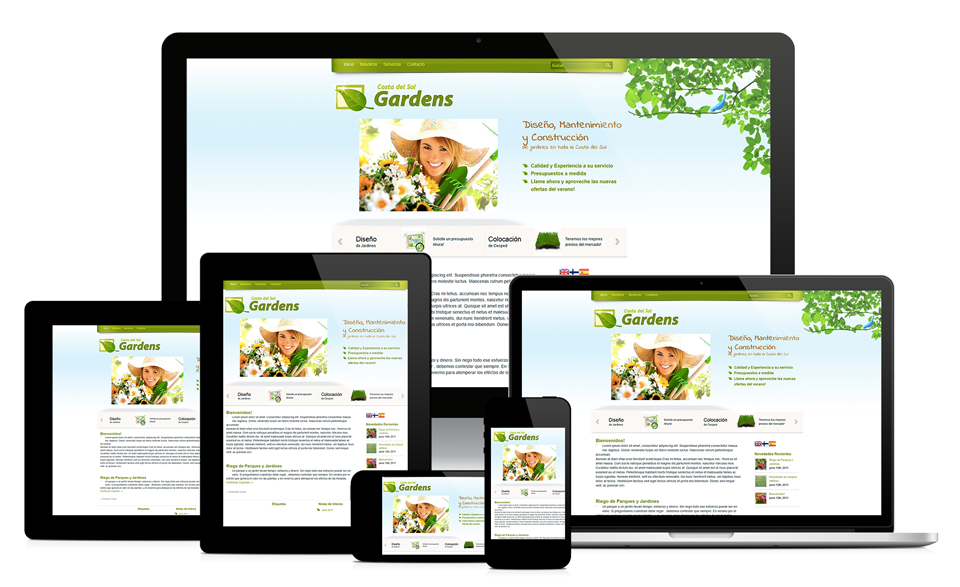
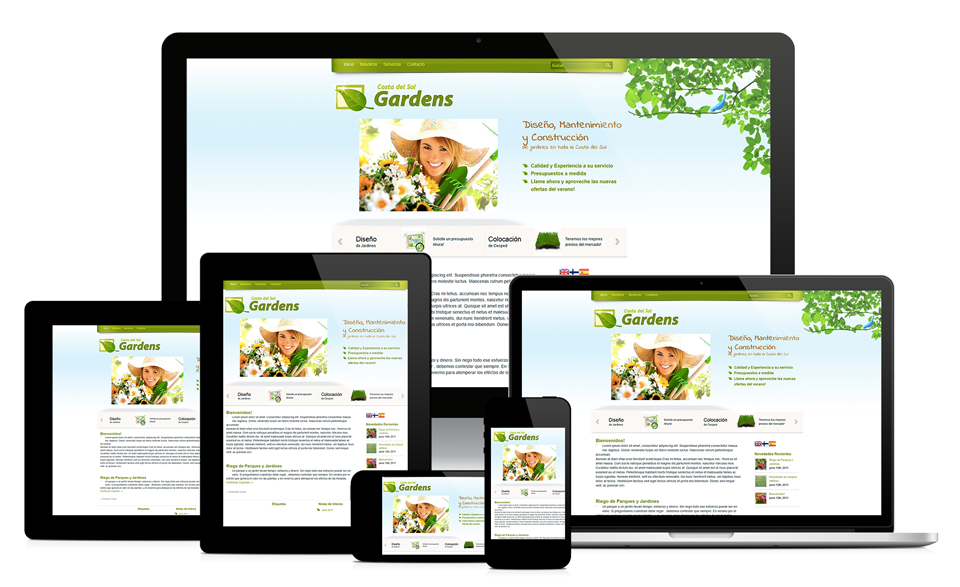
2. Thân thiện với thiết bị di động
Vào ngày 26 tháng 3 năm 2018, Google chính thức công bố Cập nhật thân thiện với thiết bị di động. Bản cập nhật này phạt các trang web không thân thiện với thiết bị di động. Chúng ta đang sống trong một xã hội không thể thiếu các thiết bị di động. Khi người dùng duyệt trang web của bạn trên điện thoại di động, anh ta hy vọng sẽ thấy nội dung chính xác như anh ta sẽ thấy trên máy tính để bàn hoặc máy tính xách tay. Điều này đòi hỏi thiết kế trải nghiệm người dùng phải tốt hơn .Vì vậy, thiết kế đáp ứng là một yếu tố cần thiết cho mọi trang web.

3. Thiết kế tương tác phong phú
Thiết kế trang web tương tác tuyệt vời có thể mang lại sự thích thú cho người dùng và cải thiện trải nghiệm người dùng. ALI giúp bạn nhanh chóng tạo các trang web nguyên mẫu tương tác và làm cho thiết kế trang web của bạn hấp dẫn hơn với người dùng.
Lời khuyên:
- Sử dụng độ tương phản trong thiết kế
- Hãy kiên định
- Sử dụng hiệu ứng động thích hợp
- Tránh thiết kế cửa sổ bật lên
- Tạo mẫu thiết kế xuất sắc

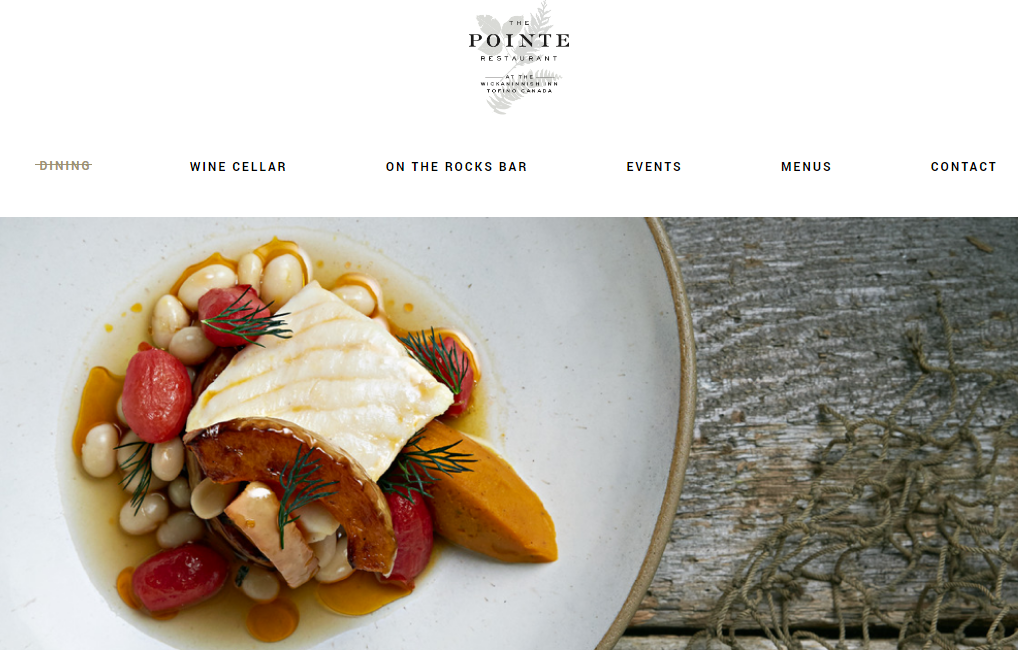
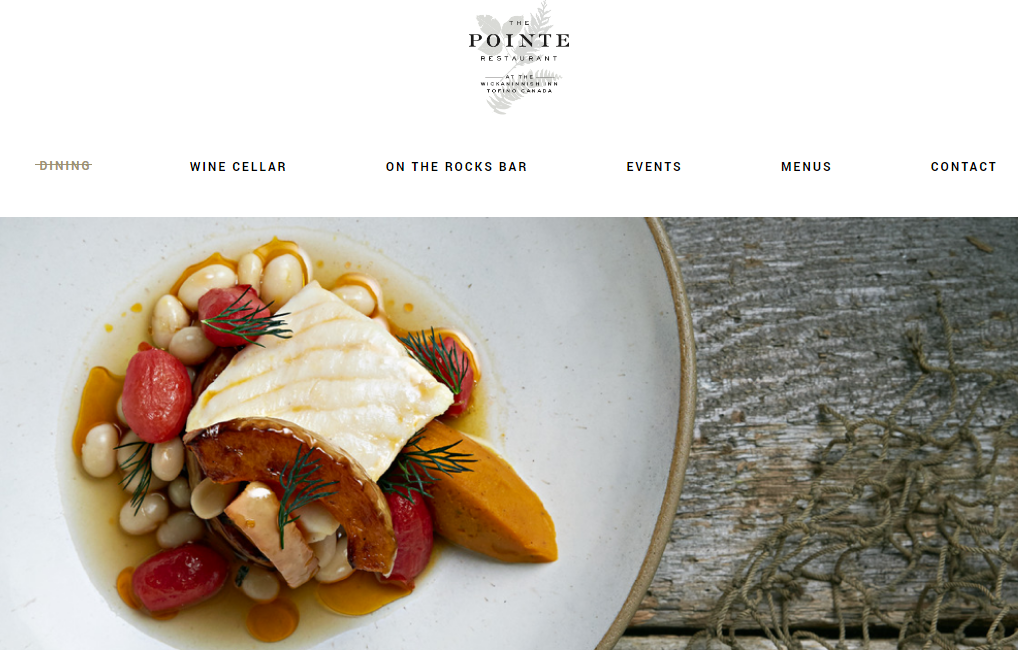
4. Thiết kế điều hướng rõ ràng
Yếu tố quan trọng nhất của một trang web là menu điều hướng. Đây là cách duy nhất để khách truy cập duyệt trang web của bạn để khám phá và tìm hiểu về các sản phẩm của bạn. Do đó, nó phải đơn giản và trực quan. Đảm bảo điều hướng dễ dàng là ưu tiên khi bạn tạo thiết kế của mình.
Lời khuyên:
- Sử dụng bản sao chặt chẽ và dễ đọc
- Sử dụng bản sao đơn giản nhưng truyền tải cá tính để làm cho nó đơn giản và dễ hiểu cho người dùng. Tuy nhiên, đừng quên tập trung vào sản phẩm - nó là gì và hoạt động như thế nào.
Có quá nhiều mục menu chỉ khiến khách truy cập bối rối - họ cần dành nhiều thời gian hơn để đọc tất cả các tùy chọn trước mặt họ. Cuối cùng họ có thể đọc thiếu các trang quan trọng.
Nguyên tắc chung: Người dùng sẽ có thể nhận được thông tin mình cần trong 3 lần nhấp, bắt đầu từ trang chủ
- Một trong những quy tắc cơ bản nhất của thiết kế khả năng sử dụng là lấy tất cả thông tin cần thiết sau 3 lần nhấp từ trang chủ.
- Nhấp vào logo thương hiệu của bạn sẽ luôn hướng người dùng quay lại trang chủ
Tránh các menu thả xuống tại sao bạn nên tránh menu thả xuống:
- Rất khó để các công cụ tìm kiếm thu thập dữ liệu trình đơn thả xuống.
- Người dùng di chuyển mắt nhanh hơn họ di chuyển chuột. Khi người dùng di chuyển chuột đến thanh menu để nhấp và quá nhiều tùy chọn xuất hiện, họ sẽ bị lẫn lộn và có thể sẽ bị tắt.

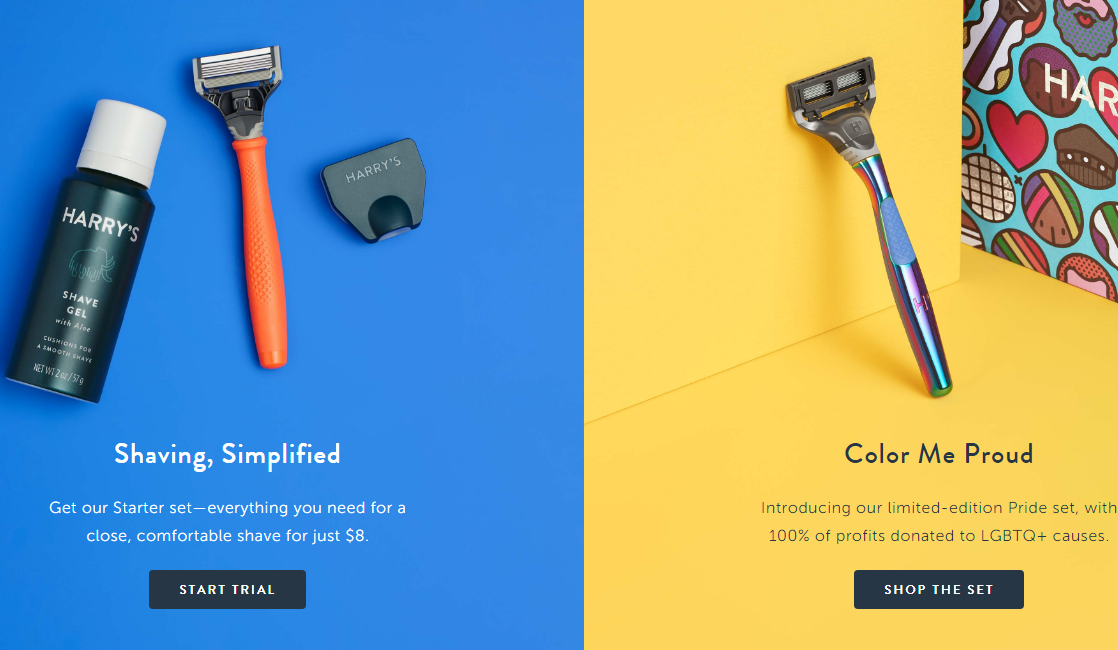
6. Làm nổi bật nội dung chính của trang web của bạ
Người dùng có thể sử dụng các từ khóa khác nhau để truy cập trang web của bạn, vì vậy bạn phải làm nổi bật sản phẩm và nội dung chính của trang web. Hãy chắc chắn rằng người dùng nhận ra điểm bán hàng trên trang web trong nháy mắt.
Lời khuyên:
- In đậm văn bản của thông tin sản phẩm
- Hiển thị hình ảnh sản phẩm để thu hút người dùng

6. Sử dụng "khoảng trắng"
"Khoảng trắng" tạo bố cục cân bằng hơn, hiển thị rõ hơn các hiệu ứng nguyên tố và thu hút sự chú ý của người dùng. Khi bố cục của trang web kém, người dùng sẽ khó hiểu được trang web đang cố gắng truyền đạt điều gì.
Đảm bảo có đủ khoảng cách giữa các từ và phân đoạn. Điều này làm cho việc đọc dễ dàng hơn. Ngoài ra, giới hạn số lượng các yếu tố thiết kế. Nếu có quá nhiều yếu tố thiết kế, sự chú ý của người dùng sẽ bị phân tán. Cải thiện trải nghiệm người dùng bằng cách sử dụng khoảng trắng để hướng dẫn người dùng có thể nhanh chóng tìm thấy thông tin mình tìm kiếm.

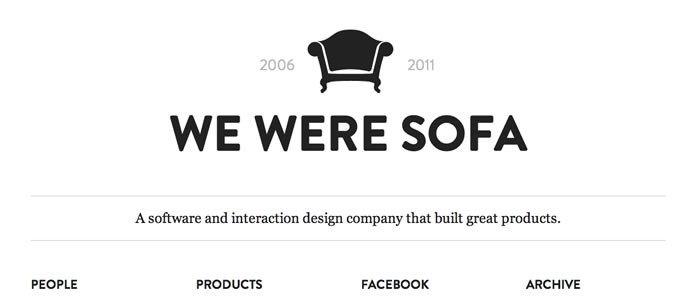
6 ví dụ thiết kế trang web tốt nhất năm
6 ví dụ thiết kế trang web tốt nhất năm CorTable được xây dựng với Trình tạo trang WP mạnh mẽ. Sử dụng chủ đề WordPress miễn phí này, bạn sẽ có cơ hội trải nghiệm trình tạo trang tốt nhất trên thị trường.
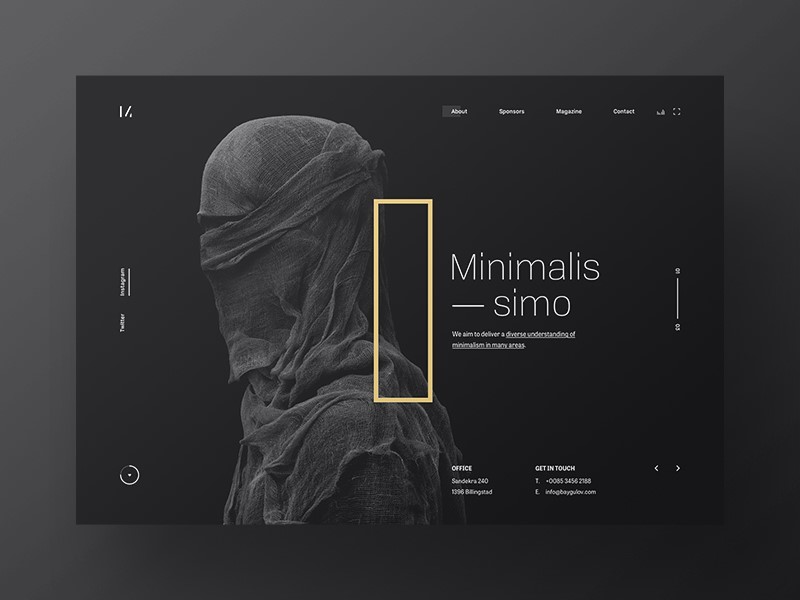
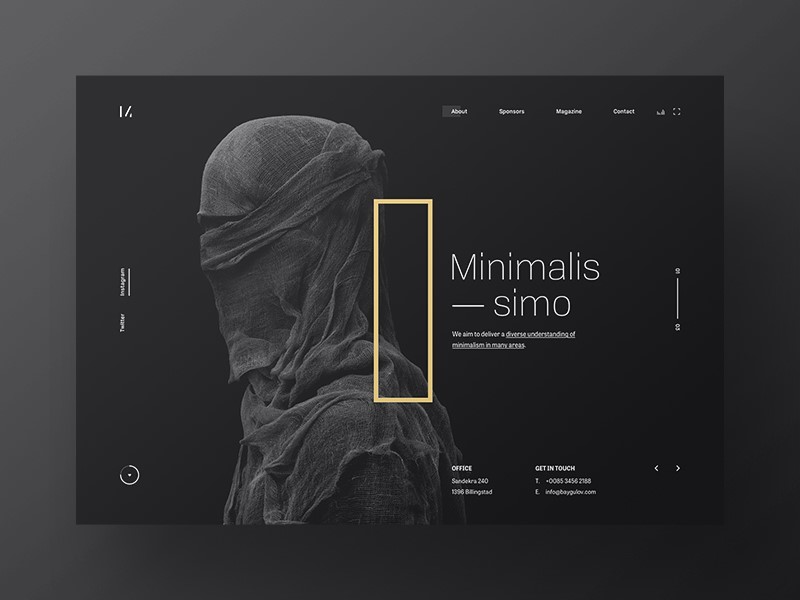
Minimalissimo

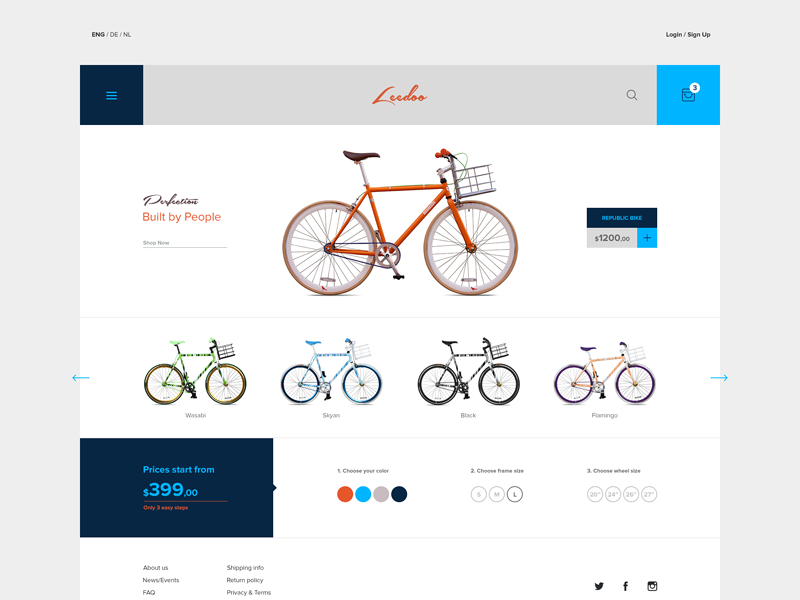
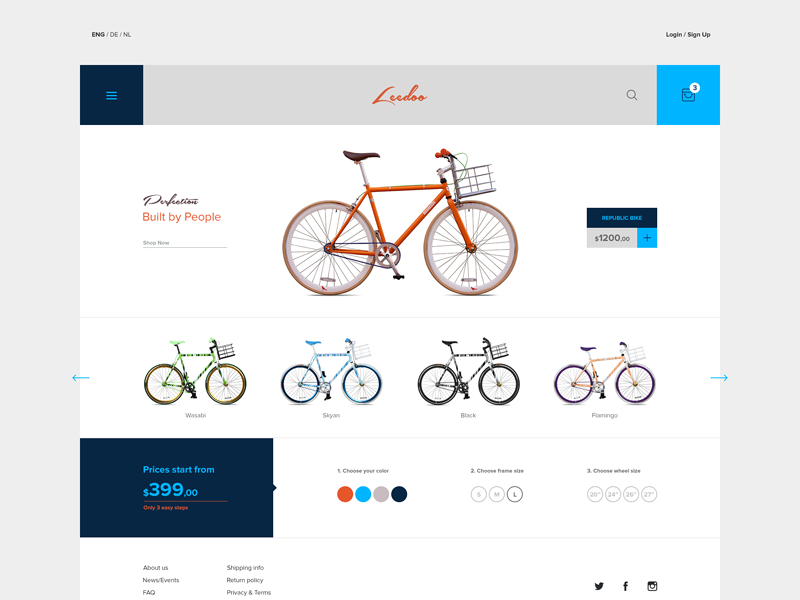
E-commerce theme

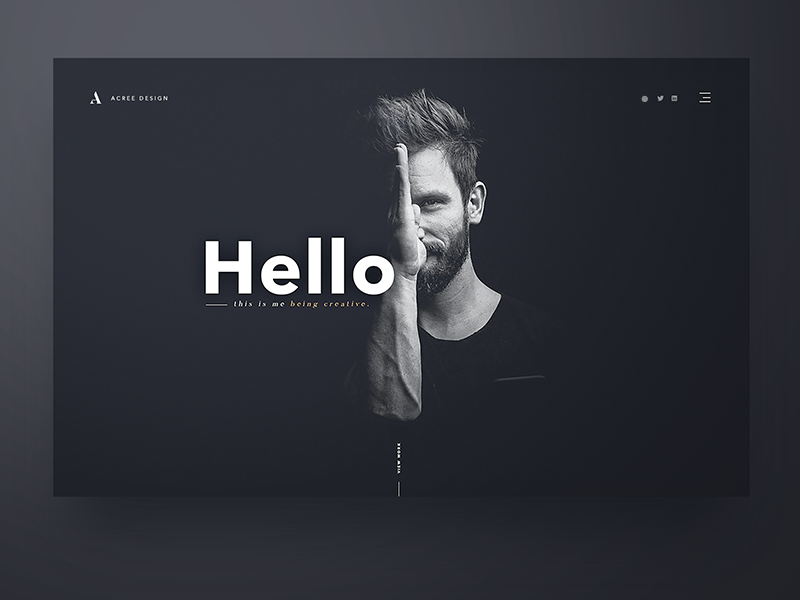
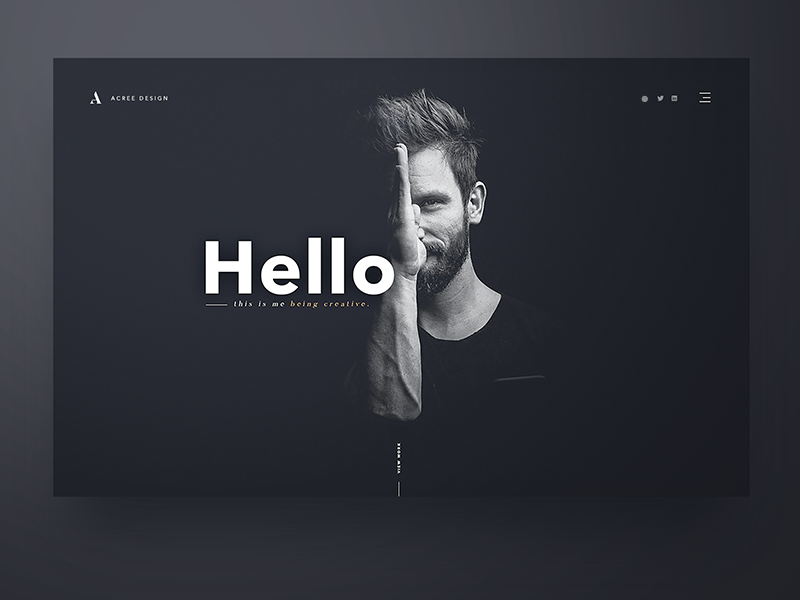
Trang web danh mục đầu tư cá nhân

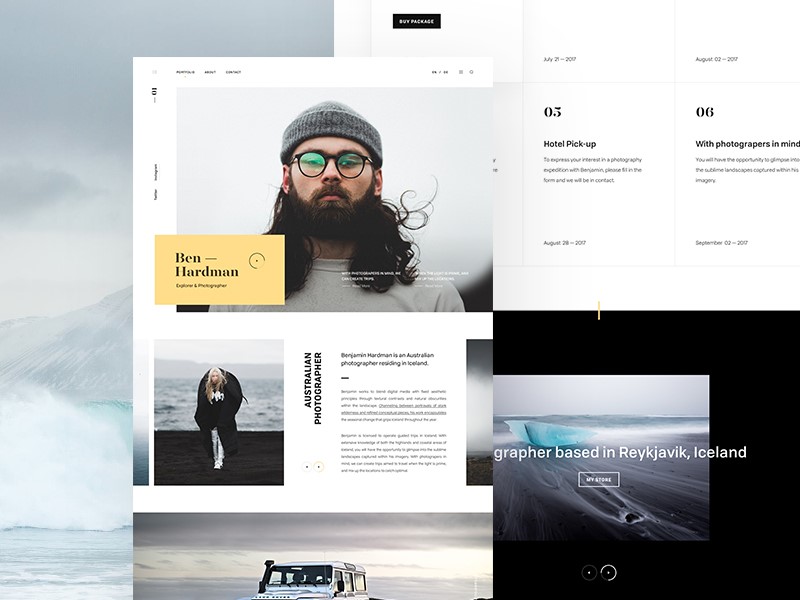
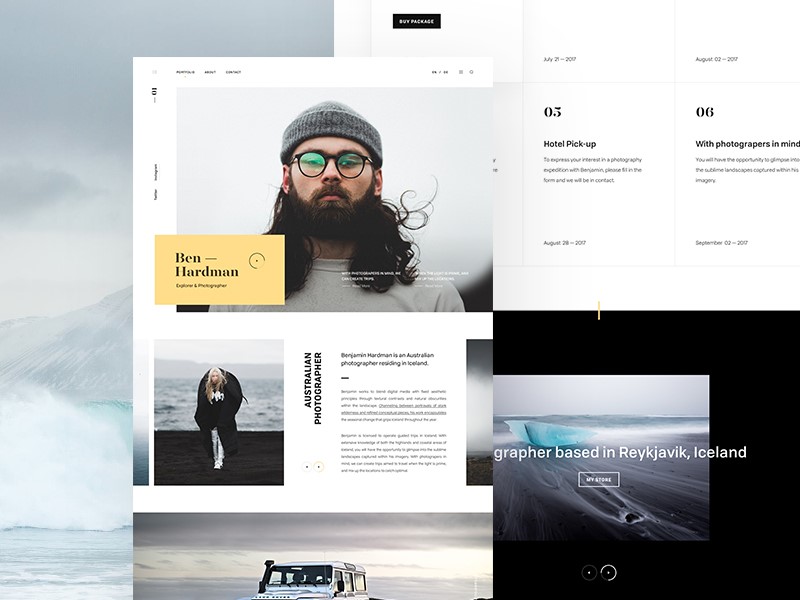
Ben Hardman

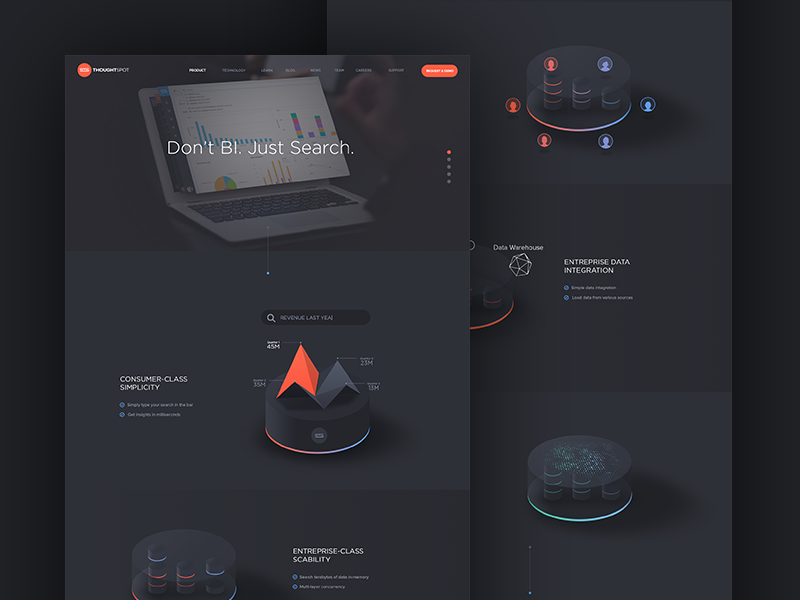
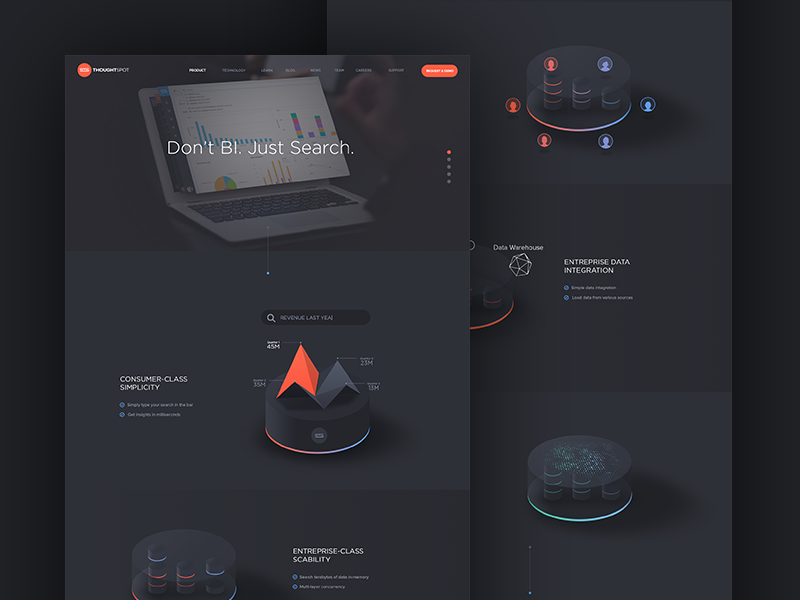
ThoughtSpot

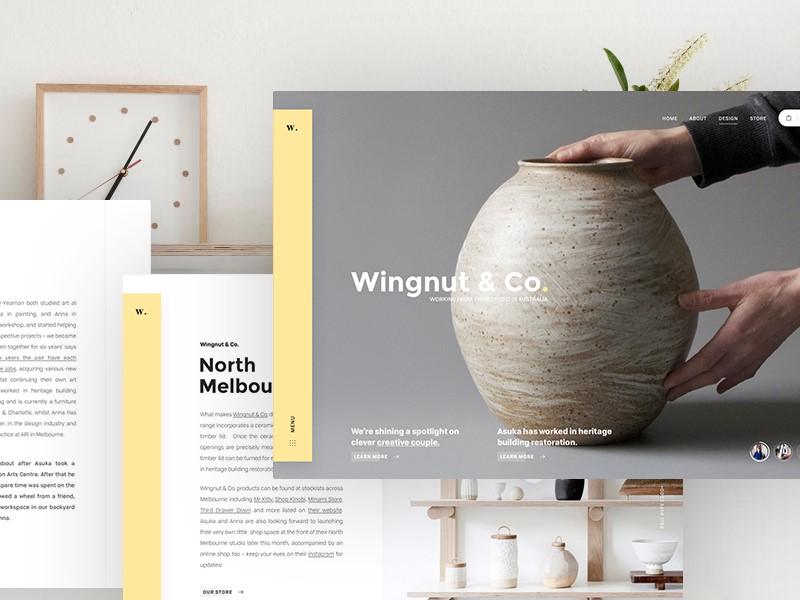
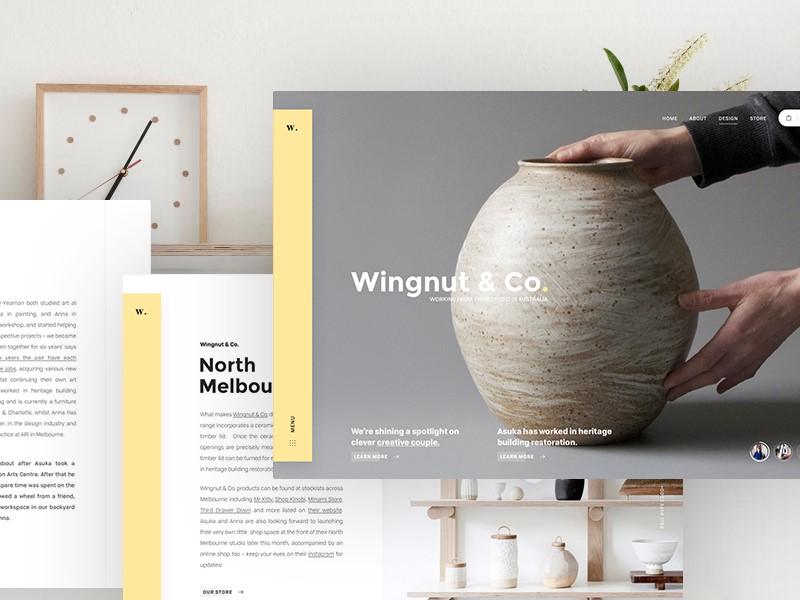
Wingnut & Co.

Những thiết kế được tổng hợp để mang lại cho bạn nguồn cảm hứng cũng như các ý tưởng thiết kế trang web cho riêng mình. THIẾT KẾ WEB ALI hi vọng rằng bạn có thể tạo ra một trang web thu hút khách hàng và nổi bật thương hiệu của mình. Nếu bạn đang có ý định thiết kế website trọn gói hãy liên hệ chúng tôi để được tư vấn miễn phí. Hướng dẫn marketing quảng cáo seo miễn phí.
6 mẹo thiết kế trang web tốt nhất cho doanh nghiệp nhỏ và vừa hiệu quả nhất. Bài viết này liệt kê 6 mẹo thiết kế trang web cho doanh nghiệp tốt nhất và ví dụ thiết kế trang web trong năm.