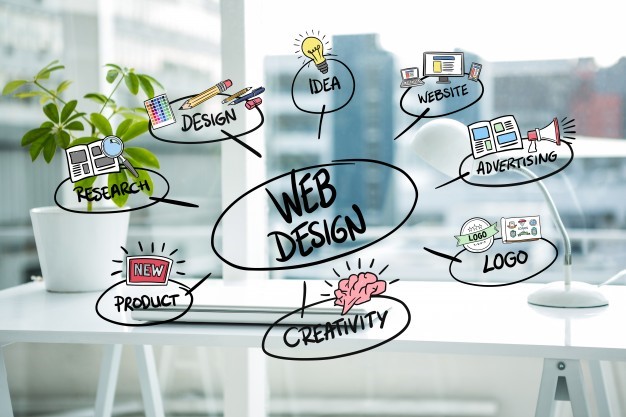
14 kỹ năng thiết kế web hàng đầu bạn phải có
Danh sách này bao gồm 14 kỹ năng thiết kế web hàng đầu bạn phải có trong năm 2019. Bạn có thể học và cải thiện kỹ năng thiết kế web của mình để trở nên tốt hơn. Với sự phát triển nhanh chóng của internet, các công ty thiết kế web và nhà phát triển web đã trở nên khá phổ biến trong những năm gần đây. Tuy nhiên, sự phổ biến luôn đi kèm với cạnh tranh dẫn đến câu hỏi là làm thế nào để cải thiện kỹ năng thiết kế và phát triển web để duy trì tính cạnh tranh?

Các công ty thiết kế web vs các nhà phát triển web, rõ ràng, họ có ranh giới và vai trò rõ ràng trong lĩnh vực này. Sự phát triển của công nghệ và những thay đổi trong thiết kế sản phẩm, các kỹ năng của các nhà thiết kế web không còn bị giới hạn trong thiết kế, mà lấn sang trở thành "Full stack designers".
Làm thế nào để trở thành một nhà thiết kế web? Những kỹ năng nào mà các nhà thiết kế web cần? Làm thế nào để một người có thể nhận được tiền nhiều trong lĩnh vực này? Bạn có thể nhận được câu trả lời cho tất cả những câu hỏi trong bài viết này. Chúng tôi đã tổng hợp danh sách kỹ năng thiết kế web cho năm 2019 để bạn tham khảo. Chúng tôi hy vọng nó sẽ giúp bạn trở thành một nhà thiết kế web xuất sắc, được trả lương cao.

Trước khi xem danh sách kỹ năng thiết kế web, hãy làm rõ những gì một nhà thiết kế web làm trong một công ty và loại kỹ năng nào được yêu cầu. Dưới đây là một mẫu mô tả công việc thiết kế web:
Trách nhiệm thiết kế web
Thực hiện tất cả các giai đoạn thiết kế hình ảnh từ ý tưởng đến bàn giao cuối cùng cho kỹ thuật
Khái niệm ý tưởng thiết kế trang web ban đầu mang lại sự đơn giản và thân thiện với người dùng đối với các rào cản phức tạp
Tóm tắt công việc:
Chúng tôi đang tìm kiếm một Nhà thiết kế web tài năng để tạo ra trải nghiệm người dùng tuyệt vời. Ứng cử viên lý tưởng nên có một cái nhìn tinh tế và nghệ thuật. Họ cũng nên có kỹ năng thiết kế giao diện để đem lại cho người dùng trải nghiệm vượt trội.
Ứng viên thành công sẽ có thể dịch các yêu cầu cấp cao thành các luồng tương tác và tạo tác. Họ sẽ có thể biến chúng thành những thiết kế đẹp, trực quan và tiện dụng.

Trách nhiệm
- Tạo khung lưới, Storyboards, luồng người dùng, luồng xử lý và sơ đồ trang web để truyền đạt ý tưởng tương tác và thiết kế
- Trình bày bảo vệ các thiết kế và sản phẩm chính cho các đồng nghiệp và các bên liên quan ở cấp điều hành
- Thiết lập và thúc đẩy các hướng dẫn thiết kế, thực hành tốt nhất và tiêu chuẩn
Yêu cầu
- Có kinh nghiệm làm việc
- Kỹ năng thiết kế đồ họa chuyên nghiệp
- Có kinh nghiệm vững chắc trong việc tạo khung dây, storyboard, luồng người dùng, luồng quy trình và sơ đồ trang web
- Thành thạo Photoshop, Illustrator hoặc các công cụ thiết kế hình ảnh và khung dây khác
- Thành thạo HTML, CSS và JavaScript để tạo mẫu nhanh
- Có kinh nghiệm làm việc trong quy trình phát triển Agile / Scrum
- Có kỹ năng thiết kế hình ảnh
- Khả năng giải quyết vấn đề một cách sáng tạo và hiệu quả
- Cập nhật các xu hướng, kỹ thuật và công nghệ Web mới nhất
- BS / MS trong tương tác giữa người và máy tính, thiết kế tương tác

Thông qua mô tả các kỹ năng cần thiết trong mẫu công việc ở trên, chúng ta đã có được một ý tưởng chung về những gì một nhà thiết kế web làm. Nó cung cấp nhiều thông tin về những kỹ năng cần thiết, công cụ thiết kế nào cần nắm vững và kỹ năng kỹ thuật nào được yêu cầu.
Để hiểu rõ hơn và để giúp hướng dẫn các nhà thiết kế Web mới, Chúng tôi đã chia các kỹ năng thiết kế Website thành ba loại: kỹ năng chuyên nghiệp, kỹ năng kỹ thuật và kỹ năng mềm.
Kỹ năng thiết kế web chuyên nghiệp
1. Công cụ thiết kế
Thợ thủ công luôn có một bộ công cụ. Như các mô tả công việc được liệt kê ở trên, một nhà thiết kế web phải sử dụng một số ứng dụng phần mềm thiết kế thiết yếu. Hiện nay có thể thiết kế trang web trong trình duyệt web, các công cụ như Photoshop, Sketch và Mockplus là những công cụ rất hữu ích để xử lý hình ảnh, thiết kế biểu tượng và tạo mẫu. Sử dụng đúng công cụ ở giai đoạn phù hợp sẽ giúp công việc của bạn hiệu quả hơn.
- PS (Photoshop): xử lý hình ảnh mạnh mẽ cho thiết kế đồ họa và web.
- Adobe Illustrator: được gọi là "AI", là một công cụ xử lý đồ họa vector rất tốt, chủ yếu được sử dụng cho thiết kế phông chữ, thiết kế đồ họa, thiết kế bao bì sản phẩm, bố cục sách / tạp chí và thiết kế minh họa.
- Adobe After Effects: được gọi là "AE", là một phần mềm xử lý video đồ họa được Adobe giới thiệu. Tóm lại, nó là một phiên bản động của PS, rất mạnh mẽ và hoạt động phức tạp.
- Mockplus: một công cụ tạo mẫu / tạo khung tương tác mạnh mẽ, tải miễn phí

2. Ý thức thiết kế
Có một ý thức tốt về thiết kế là rất quan trọng đối với các nhà thiết kế web. Thiết kế web không chỉ là làm cho một trang web đẹp. Bạn phải có hiểu biết về các yếu tố thiết kế như sắp chữ, hình ảnh và các nguyên tắc thiết kế cơ bản như nguyên tắc bố cục, nguyên tắc thiết kế biểu mẫu và hơn thế nữa.
3. Thiết kế UX
UX là viết tắt của trải nghiệm người dùng hoặc cảm giác của mọi người khi họ sử dụng trang web. Để cung cấp một UX tốt, bạn cần nghiên cứu người dùng của mình để giúp tạo ra nhận thức người dùng và sử dụng sơ đồ trang web để bố trí các trang và nội dung. Điều này giúp bạn hiểu đường dẫn của người dùng trong các lần truy cập trang web thực tế. Thông qua thử nghiệm lặp đi lặp lại, một thiết kế trang web có thể được cải thiệntrải nghiệm người dùng và từ đó tăng chuyển đổi người dùng.

4. Thiết kế đáp ứng
Với sự phát triển của điện thoại thông minh, máy tính bảng và các thiết bị di động khác, ngày càng có nhiều người sử dụng màn hình nhỏ để xem và đọc thông tin trang web. Là một nhà thiết kế web, bạn nên hiểu các nguyên tắc thiết kế web đáp ứng để giữ cho các trang web của bạn có thể đọc được trên màn hình nhỏ.
5. Thiết kế đồ họa
Thiết kế web khác với thiết kế đồ họa. Nếu bạn là một nhà thiết kế web có kỹ năng thiết kế đồ họa, điều này sẽ nâng cao khả năng tiếp thị của bạn.
6. Adobe Animate
Hoạt hình có thể làm cho một trang web buồn tẻ năng động. Một hình ảnh động phù hợp sẽ làm cho trang web của bạn hấp dẫn hơn. Đặc biệt đối với quần áo thương hiệu, xe hơi, phim ảnh và các trang web truyền hình, một hình ảnh động đặc biệt quan trọng. Tác động trực quan sẽ giúp nhận dạng và nhận diện thương hiệu.
Kỹ năng thiết kế web
Với sự phát triển nhanh chóng của công nghệ phát triển web, các yêu cầu đối với các nhà thiết kế web ngày càng cao hơn. Ngoài việc thành thạo các kỹ năng chuyên nghiệp, hiểu được ngôn ngữ phát triển web cần thiết sẽ mang lại lợi ích lâu dài cho bạn.
1. HTML
Một số người có thể không nghĩ rằng các nhà thiết kế web nên thành thạo HTML, tuy nhiên, cho dù bạn là nhà phát triển hay không, bạn nên biết HTML / CSS cơ bản. Điều này sẽ giúp bạn dễ dàng đọc, chỉnh sửa và giải quyết vấn đề hơn. Tuy nhiên, tùy thuộc vào công việc thực tế của bạn với tư cách là nhà thiết kế / nhà phát triển, mức độ và phạm vi bạn cần biết có thể còn rộng hơn. Trong mọi trường hợp, bạn nên lưu ý về cách thức kiểu dáng và màu sắc được kiểm soát và điều chỉnh bằng mã. Những kỹ năng này cực kỳ hữu ích trong thời gian dài.
2. CSS
CSS và HTML là đối tác phát triển trang web và là các khối xây dựng cơ bản về cấu trúc và kiểu trang web. HTML xác định cấu trúc của trang web và CSS xử lý giao diện trực quan. Ví dụ: CSS cho phép bạn điều chỉnh màu sắc, thay đổi phông chữ hoặc thêm hình nền tuyệt đẹp.
3. Javascript
Với khả năng viết mã thiết kế bằng HTML và CSS, bạn có thể giúp bản thân trở nên cạnh tranh hơn bằng cách học lập trình bằng JavaScript. Là một nhà thiết kế web biết JavaScript có thể giúp bạn giải quyết các vấn đề lớn trong công việc thực tế. Ngoài ra, theo khảo sát của StackOverflow, JS là ngôn ngữ lập trình phổ biến nhất cho các nhà phát triển Full stack developers.

4. Quản lý máy chủ web
Hầu hết các nhà thiết kế web nghĩ rằng họ có thể bỏ qua máy chủ, nhưng máy chủ web và các vấn đề thời gian tải là không thể tránh khỏi. Bạn không cần phải là chuyên gia back-end, nhưng hiểu cách máy chủ web và các tính năng cơ bản của nó hoạt động sẽ giúp bạn giải quyết vấn đề nhanh hơn.

Kỹ năng mềm
Chúng ta đã thảo luận về các kỹ năng chuyên môn và kỹ thuật, bây giờ chúng ta nên xem xét thêm một số kỹ năng mềm để giúp cho công việc thiết kế web có tổ chức hơn.
1. Quản lý thời gian

Cho dù bạn là một freelancer hay làm việc cho một công ty, thì kỹ năng quản lý thời gian là rất quan trọng. Việc cập nhật nhanh chóng các dự án có nghĩa là thiết kế cũng phải được cập nhật theo thời gian. Các nhà thiết kế web giỏi cần quản lý lịch trình của họ và theo dõi các nhu cầu của dự án.
2. Quản lý dự án
Quản lý dự án là một kỹ năng công việc quan trọng trong hầu hết mọi ngành công nghiệp và thiết kế web cũng không ngoại lệ. Kỹ năng quản lý dự án tốt không chỉ có lợi cho dự án mà còn có lợi cho sự nghiệp của bạn.
3. SEO
SEO (Tối ưu hóa công cụ tìm kiếm) hữu ích cho bất cứ ai xây dựng một trang web. Các nhà thiết kế web và nhà phát triển web ít nhất nên hiểu những điều cơ bản về SEO và đó sẽ là điểm cộng cho công việc của bạn.
Nhiều yếu tố có thể ảnh hưởng đến thứ hạng của một trang web trong công cụ tìm kiếm, từ nội dung của trang web đến các liên kết bên trong, tốc độ tải xuống, hiệu suất và tính thân thiện với thiết bị di động của nó. Tất cả những điều này là những yếu tố mà các nhà thiết kế web nên chú ý khi thiết kế. Khi bạn biết SEO, bạn có thể sử dụng các yếu tố này để làm cho trang web hấp dẫn hơn đối với các công cụ tìm kiếm giúp khách hàng dễ dàng tìm kiếm hơn.
4. Dịch vụ khách hàng
Mặc dù dịch vụ khách hàng không phải là một kỹ năng kỹ thuật, nhưng cung cấp dịch vụ khách hàng tuyệt vời là một yêu cầu để nhà thiết kế web giỏi có thể giành được khách hàng và đạt được kết quả tốt hơn. Ngay cả các nhà thiết kế / phát triển web tốt nhất cũng có thể thất bại khi giành lấy sự tín nhiệm của khách hàng.

Trong danh sách này kết luận 14 kỹ năng thiết kế web hàng đầu bạn phải có này. Không có gì bí ẩn để trở thành một nhà thiết kế web. Những kỹ năng này tạo thành nền tảng cho kiến thức cần thiết. Hãy tiếp tục học hỏi và cải thiện các kỹ năng thiết kế Web của bạn, đó là bí quyết duy nhất để trở thành một nhà thiết kế web giỏi.
14 kỹ năng thiết kế web hàng đầu bạn phải có: Hướng dẫn thiết kế website.ác nhà thiết kế website, thiết kế web cao cấp, học thiết kế website