Nhưng làm thế nào để bạn xây dựng một trang web đáng tin cậy?
Điểm quan trọng rơi vào thiết kế. Mặc dù bạn là một công ty khởi nghiệp nhỏ, đã khởi động, tốt hơn hết là có một nhà thiết kế web để giúp bạn thiết kế trang web của mình. Tất nhiên, nó sẽ là tốt nhất nếu các nhà thiết kế web có thể hợp tác với các nhà phát triển ngay từ đầu với một công cụ cộng tác thiết kế trực tuyến tốt.

Nó không dễ dàng để thiết kế một trang web tốt, vừa đẹp vừa chức năng. Một số lỗi phổ biến trong thiết kế web là gì? Làm thế nào bạn có thể tránh chúng một cách hiệu quả ?. Nếu bạn cảm thấy bối rối, tôi sẽ cho bạn thấy một trang web tốt sẽ trông như thế nào bằng cách trình bày 10 ví dụ thiết kế web xấu hàng đầu.
Sự khác biệt giữa thiết kế web tốt và xấu
Xu hướng thiết kế web luôn thay đổi, vì vậy các nguyên tắc thiết kế trên web thực sự khó xác định, tuy nhiên, vẫn có những quy tắc vàng đứng trước thử thách của thời gian. Tôi đã kiểm tra hàng trăm trang web và phát hiện ra một số nguyên tắc thiết kế. Bao gồm các:
- Một điều hướng dễ hiểu
- Sử dụng hoạt ảnh đúng cách
- Phối màu tốt
- Bố trí sạch sẽ
- Giao diện trực quan hấp dẫn
- Chọn một thiết kế phù hợp với chủ đề hoặc giao diện
- Giữ các yếu tố thiết kế và nội dung được tổ chức
Các nguyên tắc trên chỉ là một vài quy tắc của thiết kế web, nhưng tất cả đều chỉ ra rõ ràng rằng thiết kế web tốt phải mang tính thẩm mỹ, dễ hiểu và dễ sử dụng. Một trang web tốt sẽ đi cùng với trải nghiệm người dùng tuyệt vời.
9 ví dụ thiết kế web xấu nhất
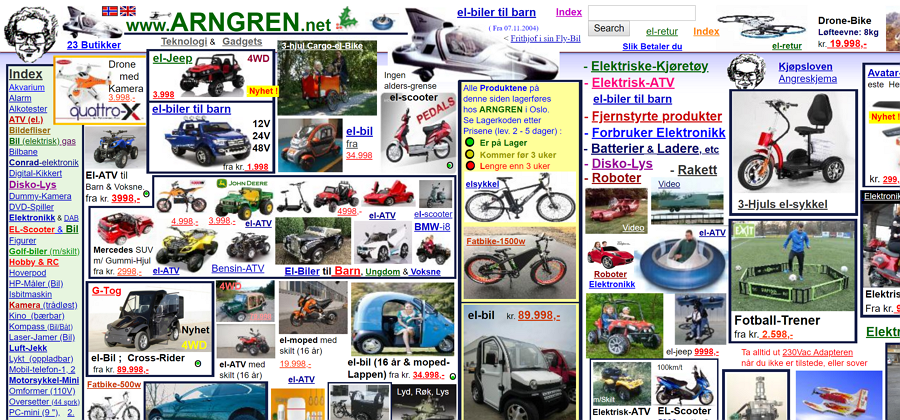
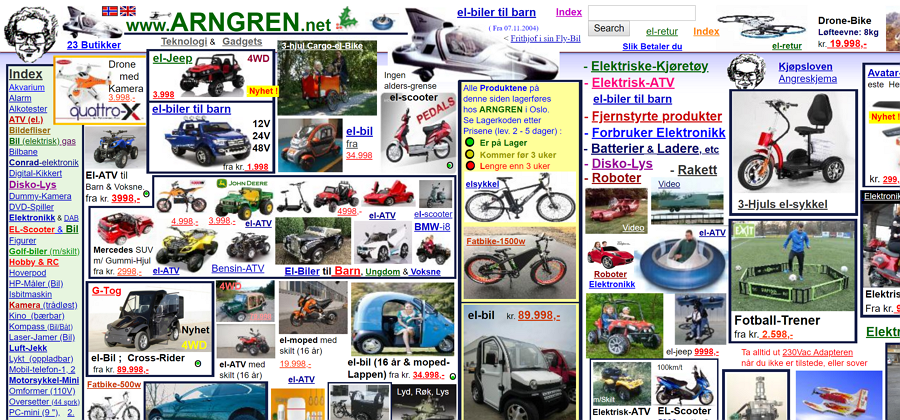
1. Arngren - Thiết kế hỗn loạn và lộn xộn
Tôi không muốn nói xấu nhưng điều đó thực sự làm tôi đau mắt mỗi khi nhìn thấy nó. Trang web đặt đồ họa, nội dung và liên kết ở bất cứ đâu. Tất cả các yếu tố cùng nhau làm cho trang web một mớ hỗn độn không thể hiểu được.
Tại sao Arngren là một trang web được thiết kế kém?
- Vấn đề lớn nhất là chỗ đặt không sử dụng giao diện lưới.
- Cấu trúc điều hướng không thể tin được.
- Kiểu chữ kém làm cho nó không thể đọc được.
- Sử dụng ngẫu nhiên các màu sắc.

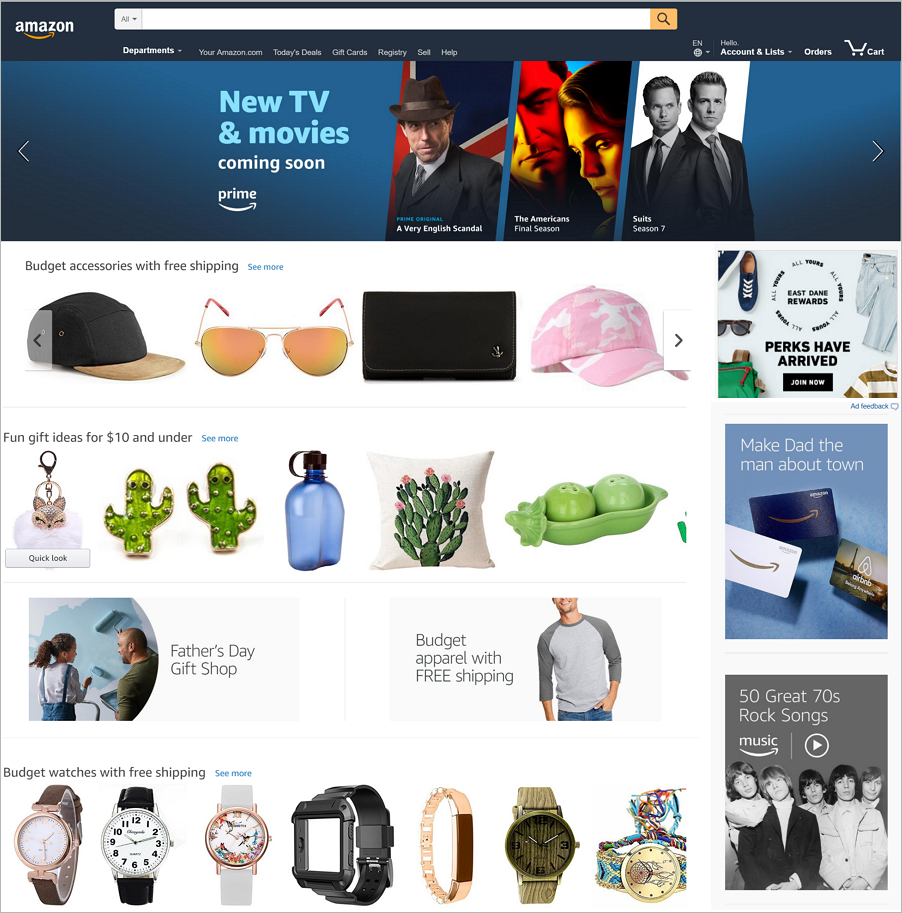
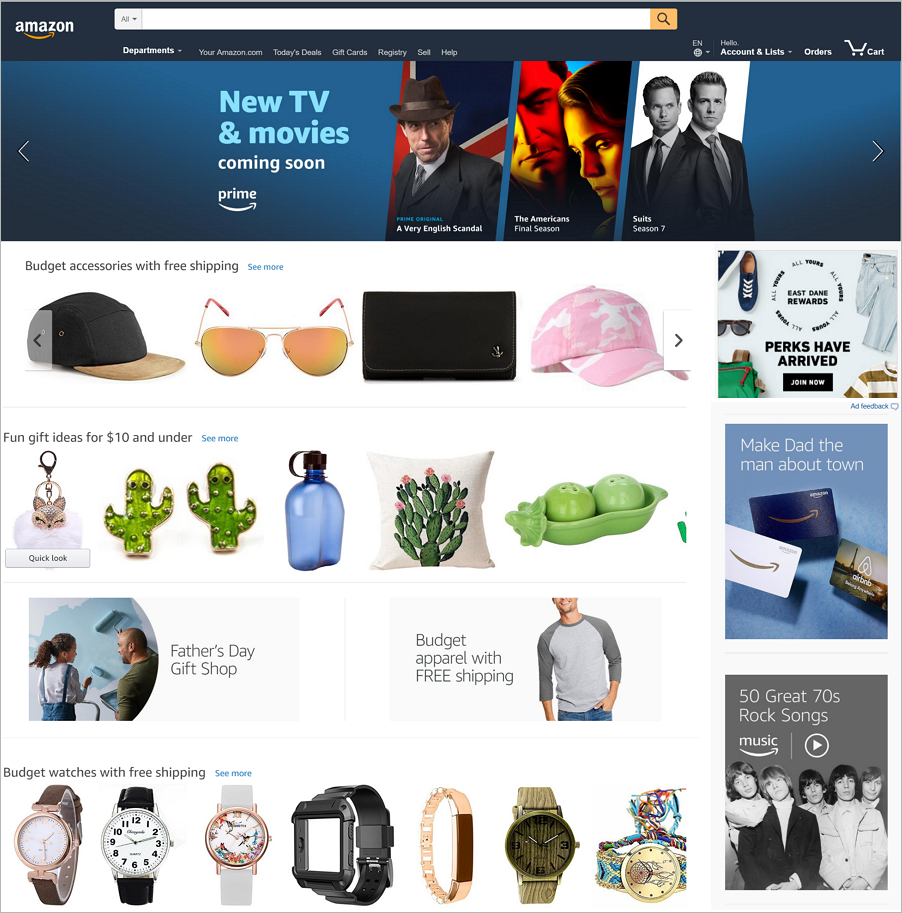
Một lưới có thể làm cho mọi thứ sạch sẽ và được tổ chức trên trang web của bạn. Nó giữ tất cả các yếu tố của bạn ở vị trí thích hợp của chúng và giúp bạn xác định kích thước và không gian của văn bản, v.v. Với lưới, bạn có thể tạo giao diện được thiết kế phù hợp.
Một ví dụ thiết kế web tốt về việc sử dụng lưới trong thiết kế web - mọi thứ đều được tổ chức.

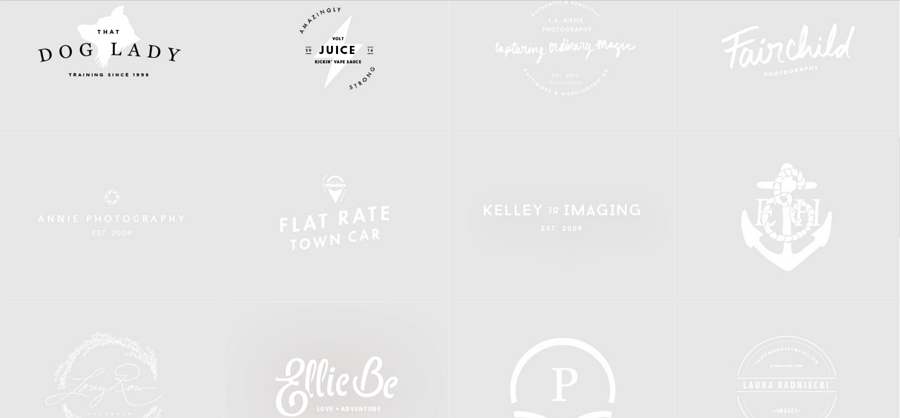
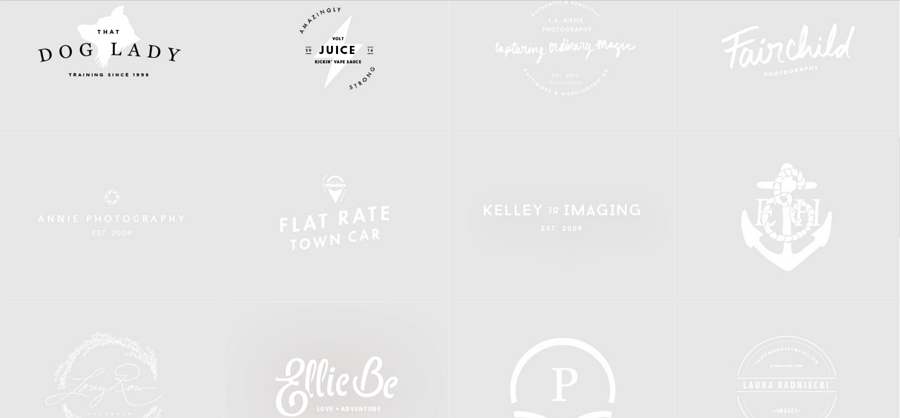
2. Typesetdesign - Thiết kế thiếu độ tương phản
Sự tương phản rõ ràng và mạnh mẽ giữa các yếu tố có thể giúp người dùng biết thông tin cốt lõi của trang là gì. Nó giúp người dùng đọc và hiểu thông tin tốt hơn. Trên trang web này, màu nền và màu văn bản khá giống nhau, để lại độ tương phản rất yếu. Độ tương phản kém làm cho văn bản trở nên mờ mắt. Bên cạnh đó, kích thước phông chữ nhỏ khiến khả năng đọc văn bản cực kỳ kém.

Một thiết kế web tốt phải đảm bảo rằng văn bản và hình ảnh rất dễ đọc. Trên thực tế, nó không khó để cải thiện khả năng đọc, chỉ cần tận dụng mọi thứ - màu sắc, không gian và kích thước để làm cho chúng có độ tương phản cao. Ví dụ, việc sử dụng tốt kiểu chữ giúp làm nổi bật thông tin quan trọng bởi các kích thước phông chữ khác nhau và độ tương phản giữa các màu tăng cường hiệu ứng hình ảnh.
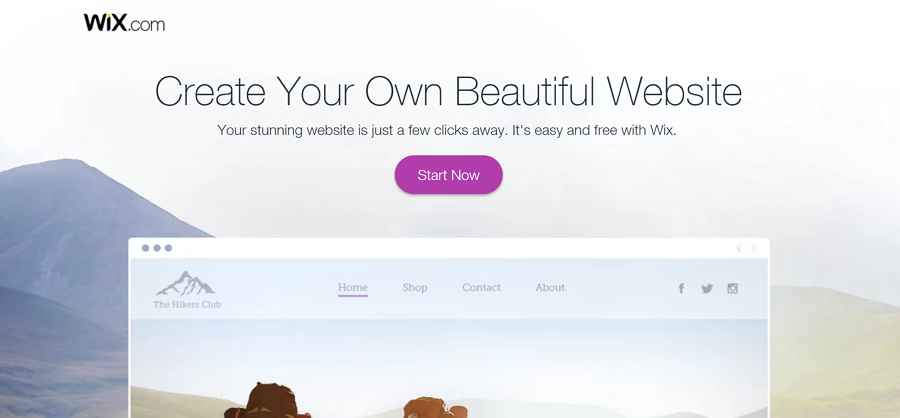
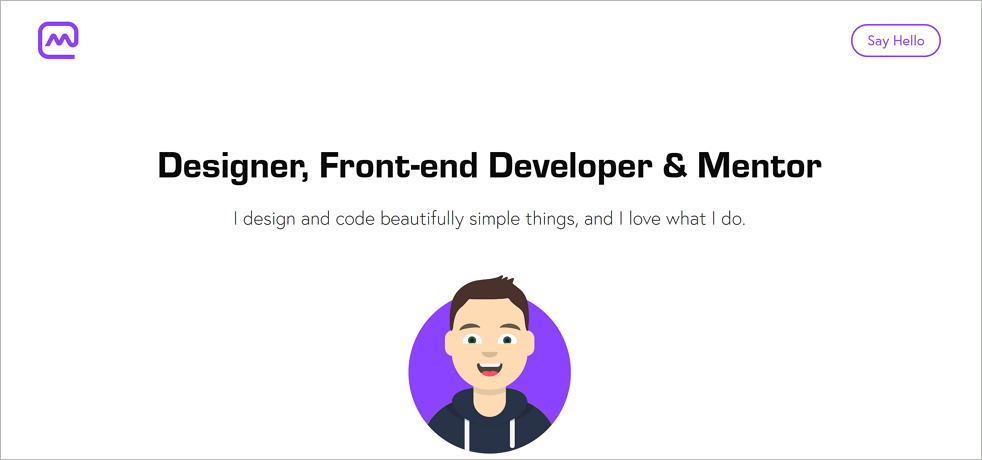
Một thiết kế web tốt với độ tương phản phù hợp sẽ trông như thế này:

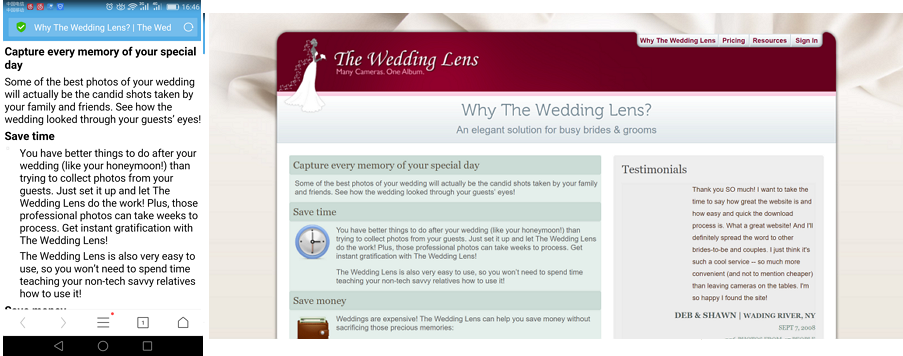
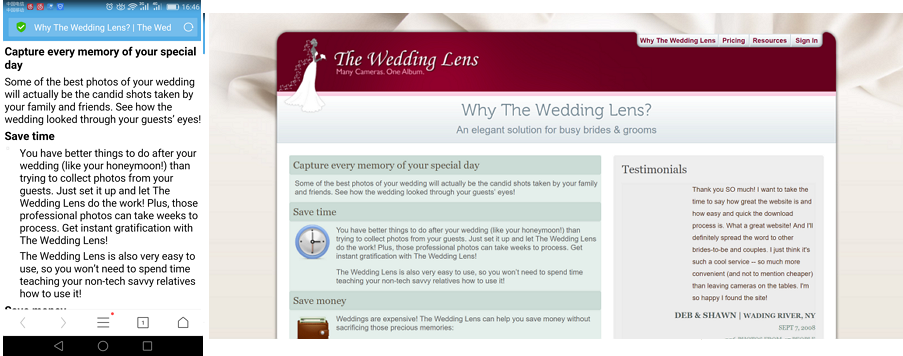
3. Theweddinglens - Thiết kế không đáp ứng
Bạn nên luôn luôn sử dụng khung thiết kế đáp ứng hoặc áp dụng các giải pháp khác tốt hơn. Trang web của bạn cần chạy trên thiết bị di động trơn tru như trên máy tính bàn. Trên trang web này, khi tải trên điện thoại di động, nó vẫn hiển thị toàn bộ trang nhưng có giao diện kém. Nó không có phiên bản di động để xem, vì vậy, nó không thể sử dụng trên điện thoại. Khách hàng sẽ từ bỏ một trang web như thế này.

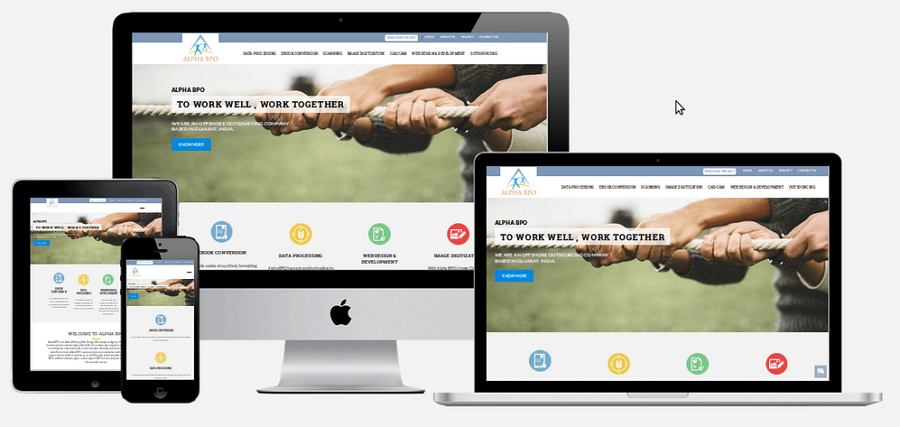
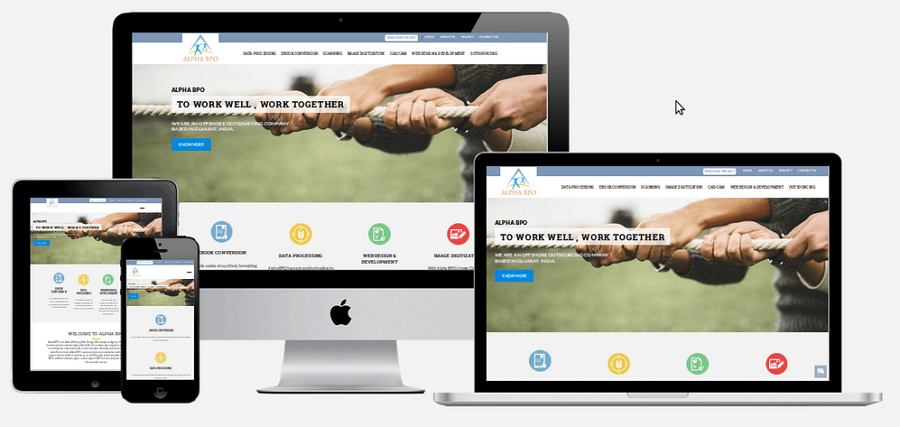
Thiết kế web tốt - thiết kế đáp ứng.

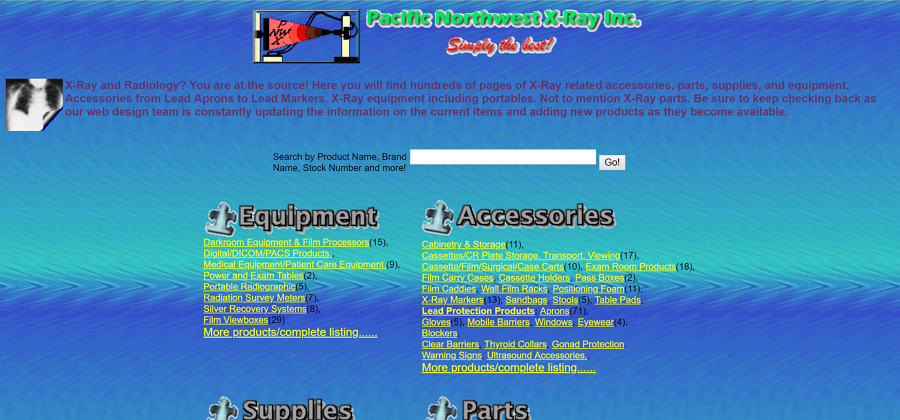
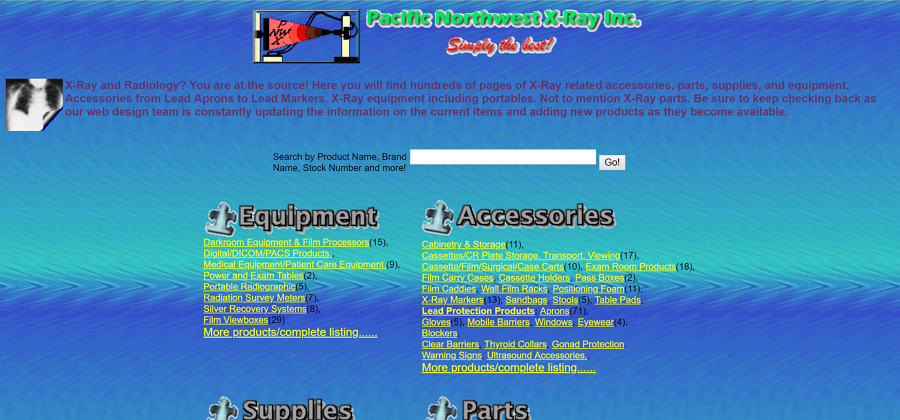
4. Pacific North X-Ray Inc - bảng màu khó chịu
Thiết kế web này giống như một bảng màu hỗn hợp, chứa nhiều màu sắc và màu văn bản xung đột, và cũng được trộn với màu nền. Tất cả những điều đó làm cho người dùng khó đọc tất cả. Ngoài ra, việc điều hướng khá phức tạp.

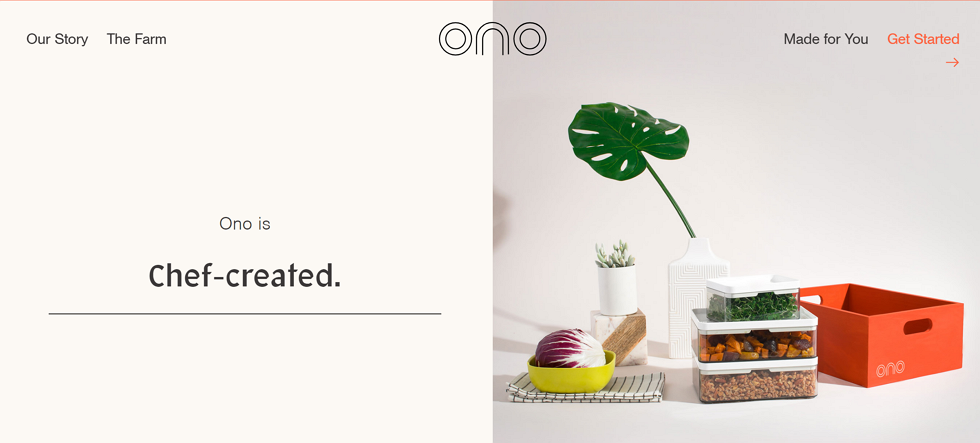
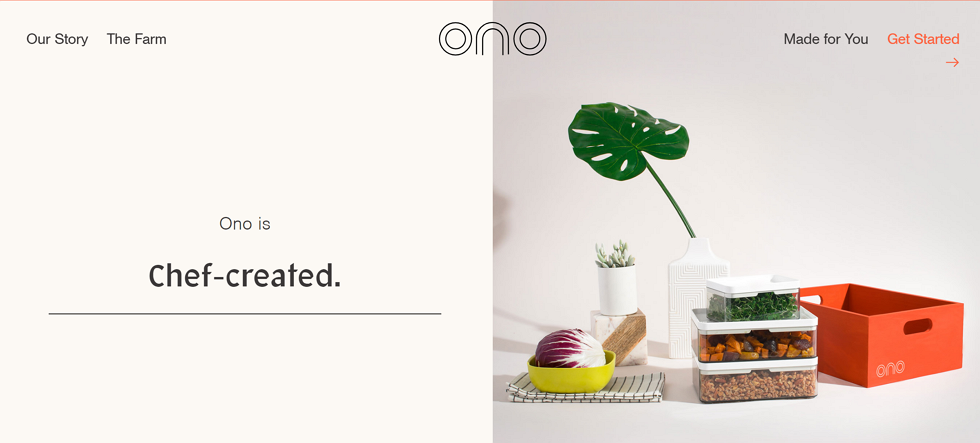
Một thiết kế web tốt nên sử dụng màu sắc đúng cách để tạo ra một giao diện, không khí đẹp và súc tích. Nó sẽ làm dịu mắt người dùng và làm cho người dùng hoạt động mà không cần nỗ lực, như thế này:

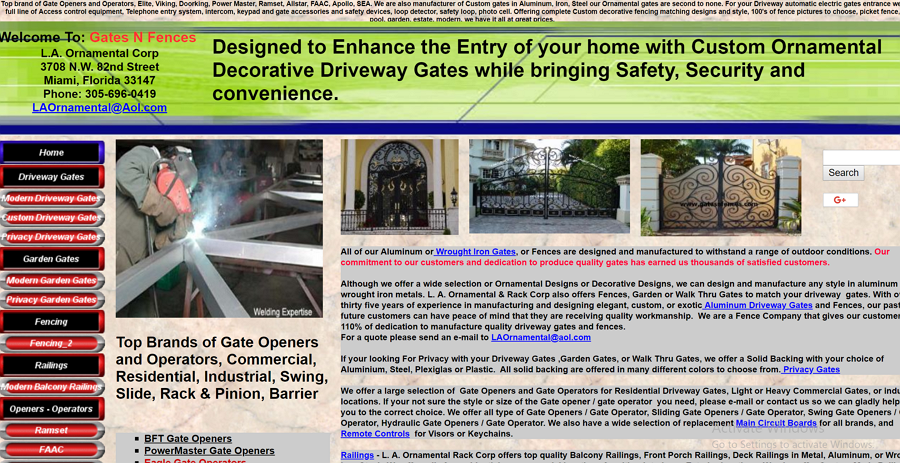
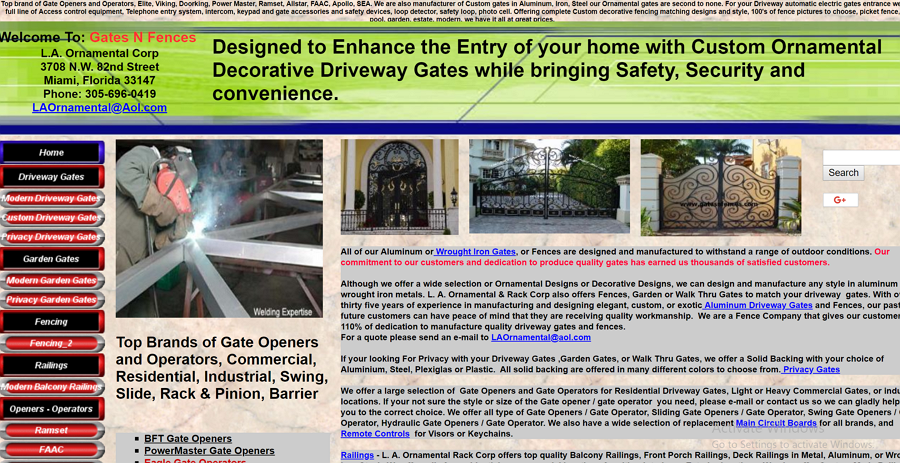
5. Gatesnfences - Điều hướng và hoạt động kém
Tính năng lớn nhất của điều hướng cho một trang web là hiển nhiên. Khi người dùng đăng nhập vào trang web của bạn, anh ấy / cô ấy nên hiểu những gì họ có thể làm tiếp theo và những hành động cần thực hiện để đến đích của họ. Điều hướng phải bắt mắt và thường phải ở đầu trang. Đừng cố thiết kế một điều hướng như trang web này. Nó chỉ làm cho người dùng bối rối hơn.

Ngoài ra, nội dung điều hướng và các tương tác cũng cần phải rõ ràng, vì vậy không sử dụng thanh cuộn ngang hoặc thiết kế hoạt hình bất thường khác. Nếu bạn làm như vậy, ít nhất bạn nên cung cấp cho người dùng một số gợi ý để cho họ biết trang web của bạn hoạt động như thế nào.
Một điều hướng tốt của thiết kế web sẽ trông giống như thế này:

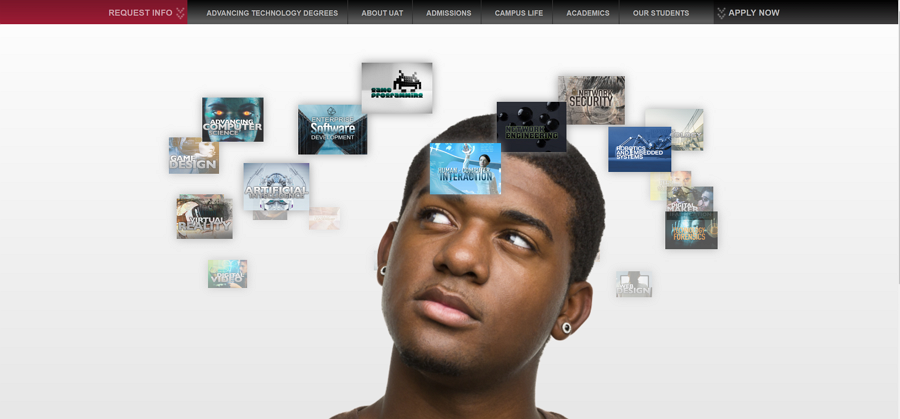
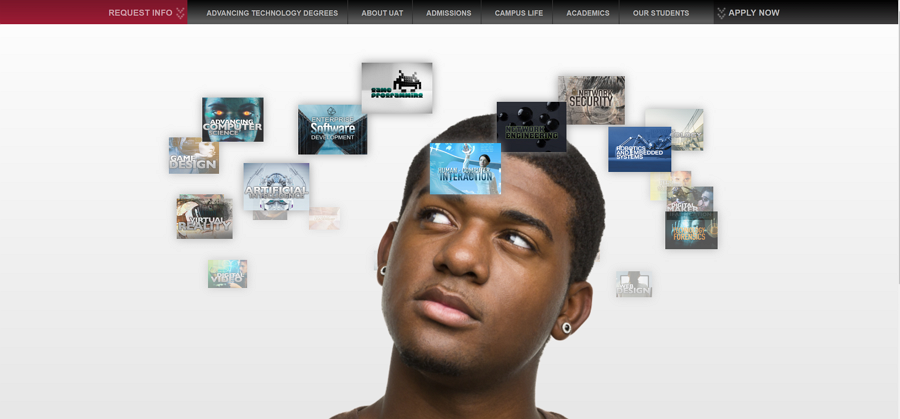
6. Uat - Liên kết xấu và cài đặt CTA sai
Một mớ hỗn độn các liên kết và liên kết chết là cả hai lỗi chính của trang web. Bạn nên kiểm tra các liên kết của mình theo cách thủ công hoặc sử dụng các công cụ như Trình kiểm tra liên kết trang web thường xuyên.
Ngoài ra, bạn cần đảm bảo chức năng của các liên kết. Đặc biệt là các liên kết trong văn bản, bạn nên làm cho chúng đủ rõ ràng và dễ bấm. Ví dụ: không thêm nhiều liên kết văn bản trong văn bản của bạn. Khi duyệt văn bản trên một màn hình di động nhỏ, người dùng sẽ khó có thể nhấn vào liên kết chính xác.
Trên trang web này, mỗi hình ảnh nhỏ di chuyển thực sự là một liên kết. Rời khỏi đó, di chuyển mọi lúc, văn bản không rõ ràng, vì vậy người dùng không biết thông tin nào được hiển thị.

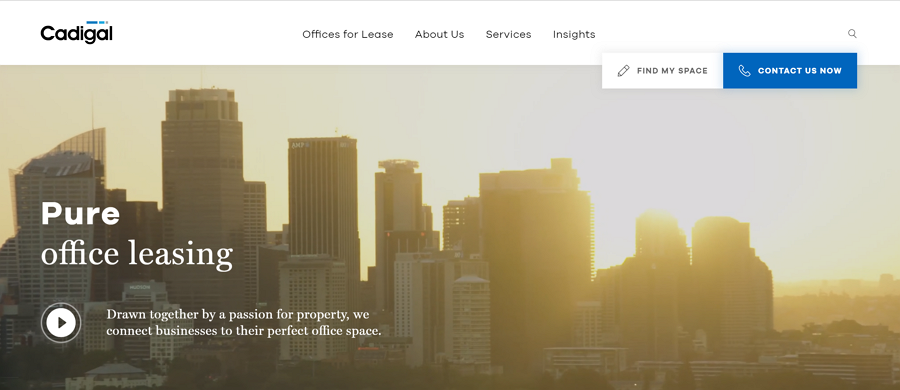
Các cài đặt CTA cũng phải rõ ràng. Không cung cấp cho người dùng quá nhiều lựa chọn CTA ở cùng cấp độ vì sẽ khiến người dùng tốn nhiều thời gian hơn để tìm ra lựa chọn nào họ muốn chọn. Hãy xem ví dụ:

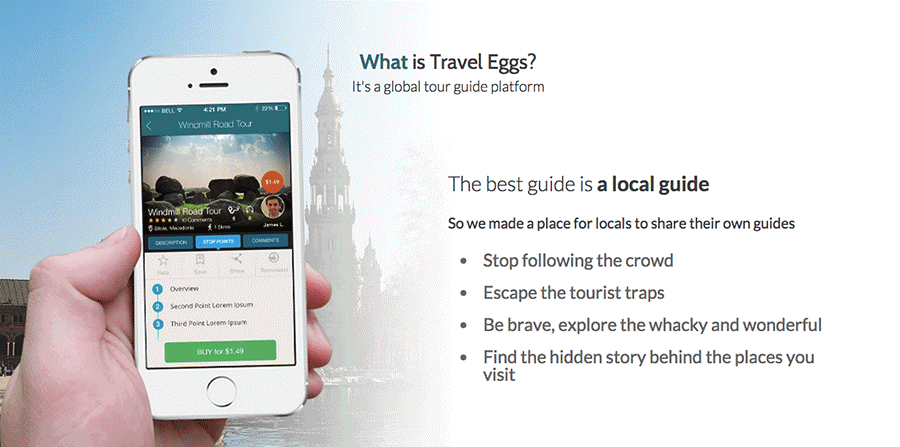
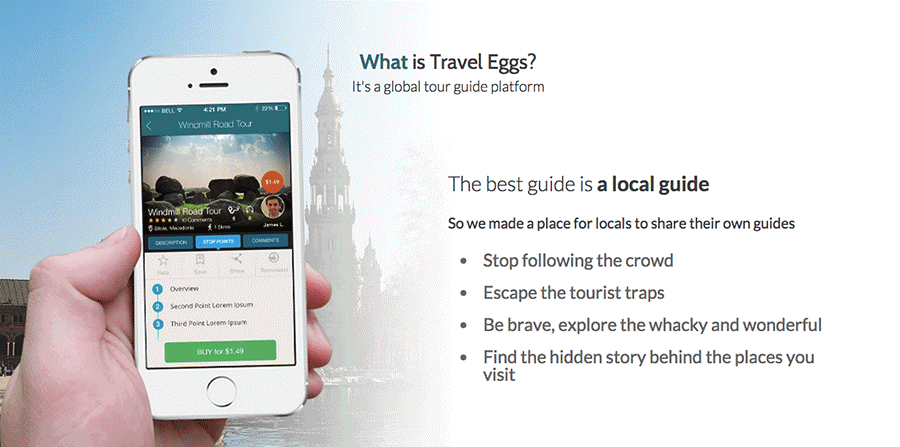
Quá nhiều CTA cùng cấp sẽ khiến người dùng bối rối hơn. Ngoài ra, bạn chỉ nên giữ lại một CTA để làm nổi bật điểm chính. Sau đây là một CTA được thiết kế tốt.

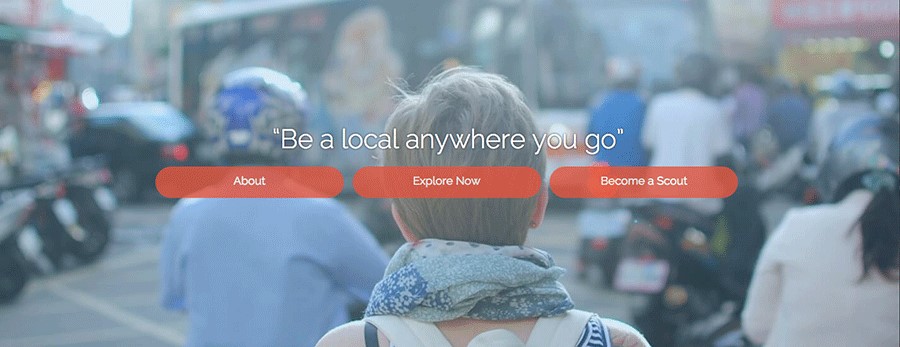
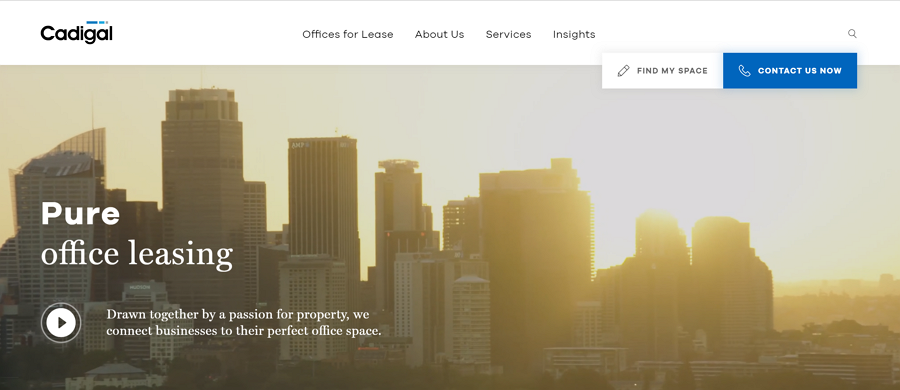
7. Nmg-group - Không rõ hình nền giao diện
Hình ảnh bạn sử dụng trên trang web có thể là cửa trước của trang web của bạn. Một hình ảnh đẹp làm cho trang web của bạn đẹp hơn và thoải mái. Một số nhà thiết kế thậm chí sử dụng toàn bộ hình ảnh làm hình nền. Trên trang web này, thiết kế thực sự rất tốt, nhưng khi nhìn kỹ bạn sẽ thấy văn bản và hình ảnh nền quá choáng ngợp. Hình nền của trang web được bao phủ bởi các yếu tố khác, vì vậy toàn bộ giao diện thực sự bị hỏng.

Sử dụng các nút trong suốt sẽ là lựa chọn tốt hơn ở đây. Đó là, khi thiết kế các nút trong trang web, bạn nên từ bỏ các màu sắc, kiểu dáng và họa tiết phức tạp. Thay vào đó, chỉ cần phác thảo khung dây và sử dụng văn bản chỉ cho biết chức năng. Đây là một trong những tốt hơn.

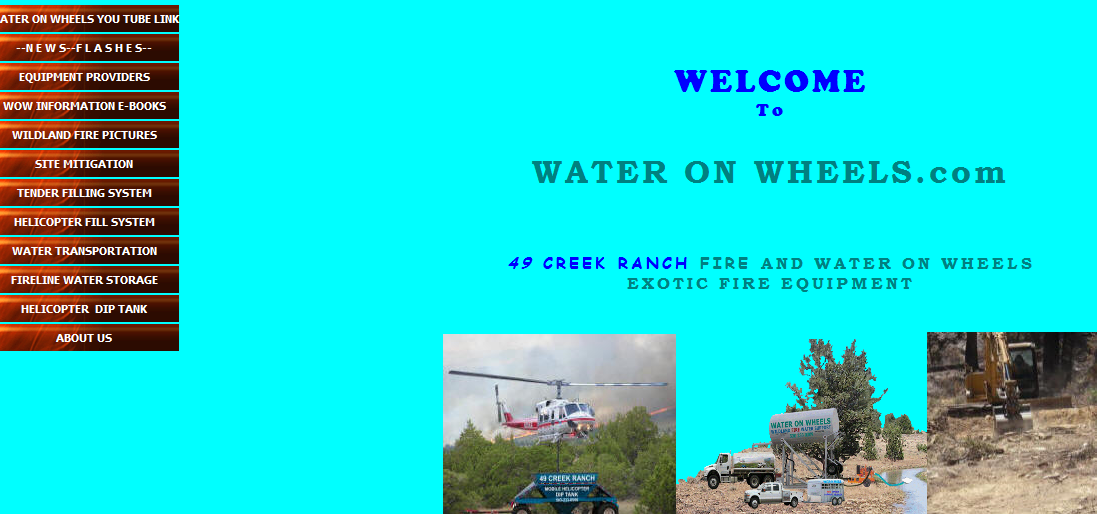
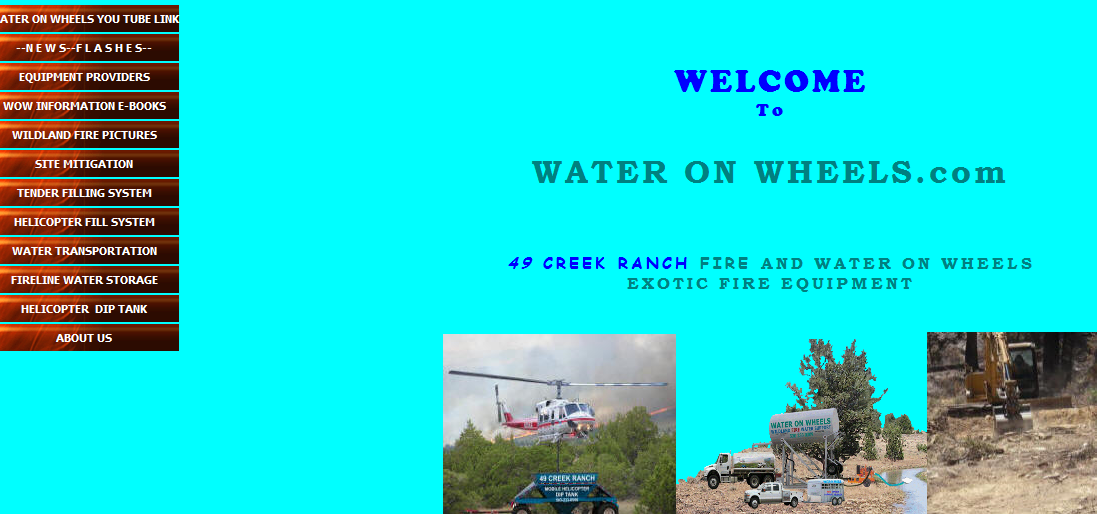
8. Wateronwheels - Phong cách không nhất quán
Nếu bạn muốn giữ cho trang mượt mà và súc tích, thì đừng sử dụng quá nhiều yếu tố của các kiểu khác nhau. Trên trang web này, vùng văn bản sử dụng màu tương phản và kích thước phông chữ khác nhau để làm nổi bật thông tin. Nhưng văn bản ở cấp độ thứ hai cũng sử dụng màu xanh lam nổi bật, trên thực tế phá vỡ sự thống nhất và giao diện phân cấp cân bằng.

Thống nhất rất quan trọng đối với vẻ đẹp tổng thể và sự trôi chảy của giao diện web, xem nó dưới đây:

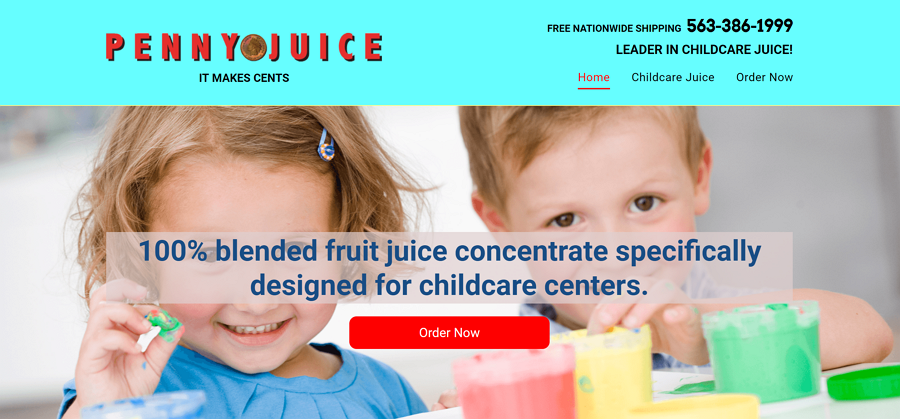
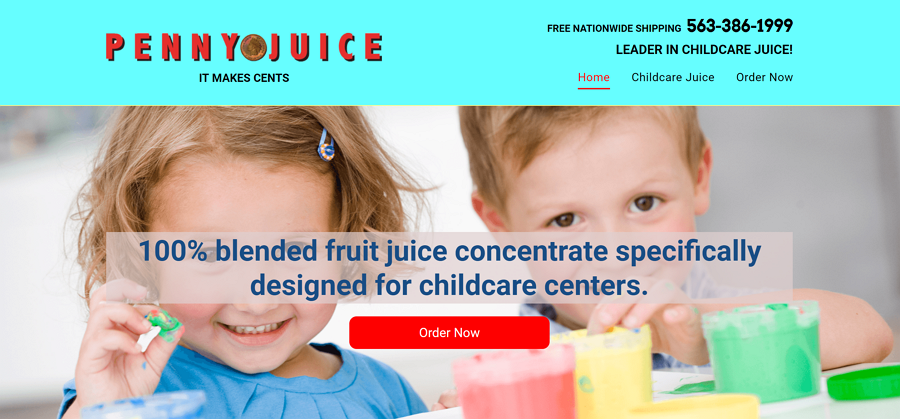
9. Greatdreams - Không có bất kỳ khoảng trắng nào
Toàn bộ trang web trông đầy màu sắc, tương phản và nổi bật, và nó cũng phù hợp với chủ đề nước uống trẻ em. Nhưng nhiều màu sắc quá sáng quá sẽ gây ra hỗn tạp và không có không gian nào cả. Nó trông giống như một bức tranh đầy màu sắc hơn là một trang web kinh doanh trực tuyến.
Bên cạnh đó, sự kết hợp của các màu sắc phóng đại làm cho khả năng đọc của các văn bản trở nên rất kém. Hơn nữa, trang web không có bất kỳ điều hướng nào, khiến bạn phải cuộn xuống phía dưới để tìm thông tin liên quan.

Một thiết kế web tốt với không gian màu trắng rất đơn giản và rõ ràng:

Trên đây là một số danh sách các trang web xấu. Nhưng những lỗi thiết kế web khác cũng tồn tại:
- Tự động phát nhạc (mà không thông báo cho người dùng).
- Thời gian tải trang dài. Càng mất nhiều thời gian để tải, người dùng sẽ càng rời khỏi trang web của bạn.
- Trang web quá dài. Bạn nghĩ có bao nhiêu người dùng quan tâm đến việc đi xuống cuối trang? Đừng cố kiểm tra sự kiên nhẫn của người dùng.
- Thông tin hết hạn. Thông tin không được cập nhật sẽ đánh lừa người dùng và làm cho trang web của bạn trông không chuyên nghiệp.
- Trang bị cô lập. Người dùng không biết làm thế nào để trở về trang chủ. Điều này cung cấp một kinh nghiệm xấu.
- Thiếu nội dung tương tác. Nếu bạn không thể cung cấp một cách để người dùng thể hiện cảm xúc và ý tưởng, trang web của bạn có thể trở nên chết dần.
Thiết kế nguyên mẫu - Bước đầu tiên để bắt đầu thiết kế web
Không sao nếu bạn có lỗi với một số sai lầm nêu trên. Thực hành làm cho hoàn hảo, bạn chỉ cần thực hành nhiều hơn. Đề nghị của tôi là bắt đầu với thiết kế nguyên mẫu.
Bạn có thể sử dụng công cụ nguyên mẫu nhanh hơn và dễ dàng hơn, Mockplus, để bắt đầu thiết kế web của bạn. Mockplus hỗ trợ các dự án web. Bây giờ tôi sẽ chỉ cho bạn cách thiết kế các trang web trong Mockplus.
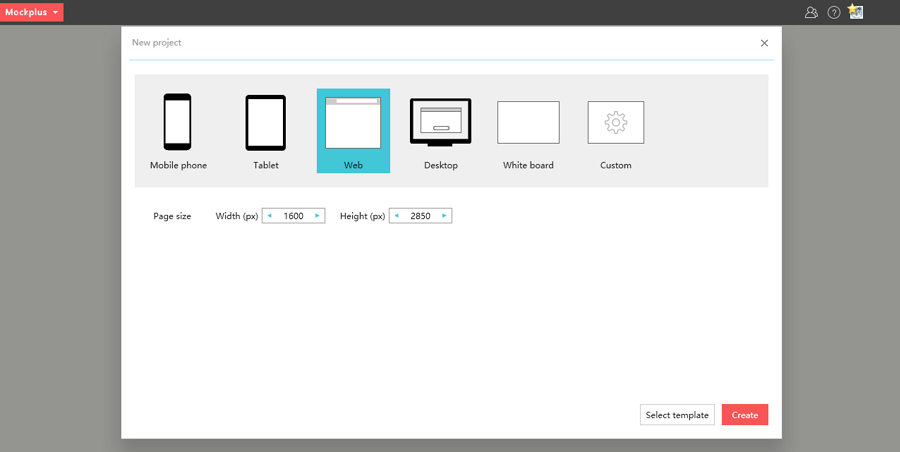
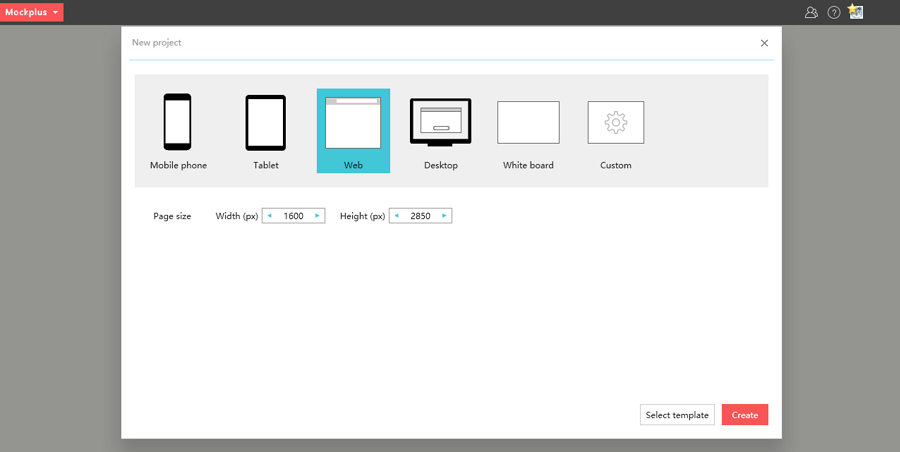
Bước 1: Mở Mockplus và tạo một dự án web
Trên trang bắt đầu, bạn có thể chọn các dự án cá nhân hoặc dự án nhóm. Sau khi chọn, chọn dự án web trong cửa sổ bật lên. Tại đây, bạn cũng được tự do đặt kích thước trang web.

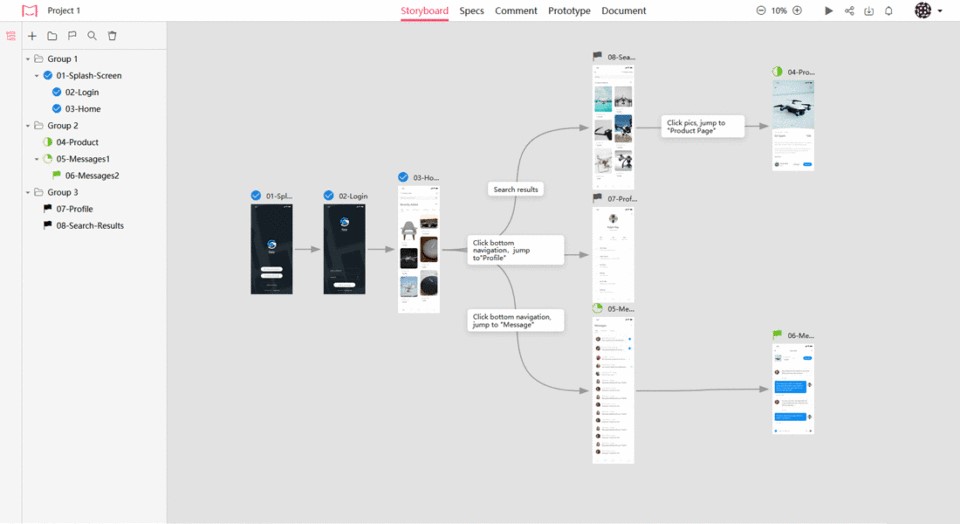
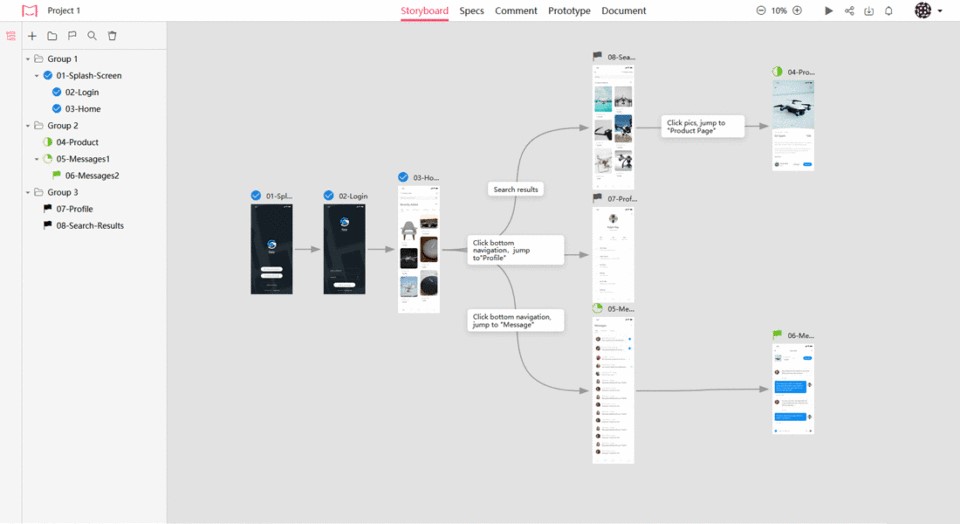
Bước 2: Thiết kế tự do trong Mockplus
Mockplus có hơn 200 thành phần được thiết kế cao cấp và hơn 3.000 biểu tượng vector có thể giúp bạn thiết kế nhanh chóng. Dưới đây là một vài lời khuyên cho bạn:
- Phân cấp văn bản: Văn bản trong thanh điều hướng, tiêu đề chính, phụ đề và nội dung phải khác nhau. Bạn có thể sử dụng các thành phần vùng Văn bản và đặt kích thước văn bản trong Mockplus để làm nổi bật phân cấp văn bản.
- Thiết kế nhanh: Bạn có thể sử dụng công cụ vẽ định dạng và Tự động điền dữ liệu để nhanh chóng hoàn thành thiết kế của mình. Công cụ vẽ định dạng có thể làm cho toàn bộ văn bản được trình bày theo cùng định dạng và Tự động điền dữ liệu có thể tự động điền dữ liệu văn bản và dữ liệu hình ảnh.
- Cài đặt thuộc tính: Bạn có thể đặt màu, độ trong suốt của các thành phần.
- Nhập hình ảnh: Một thành phần hình ảnh chuyên dụng có thể nhập hình ảnh bạn muốn làm hình nền trang web và bạn cũng có thể tự do thiết kế nó.
Thiết kế hợp tác trực tuyến - Tránh lỗi và thiết kế web xấu ngay từ đầu

Để tránh các thiết kế web xấu và các lỗi phổ biến được đề cập ở trên, các nhà thiết kế cần cho phép các nhà phát triển, quản lý sản phẩm và các thành viên nhóm sản phẩm khác tham gia thiết kế trang web ngay từ đầu, thu thập các đề xuất và phản hồi từ họ kịp thời. Về điều này, một công cụ cộng tác thiết kế trực tuyến tiện dụng, như Mockplus iDoc, có thể là một khởi đầu tốt cho bạn.
Là người thiết kế trang web, bạn chỉ cần nhập thiết kế trang web với chi tiết sản phẩm và Photoshop / Adobe XD / Sketch (bằng cách sử dụng plugin Mockplus iDoc) bằng một cú nhấp chuột, thu thập phản hồi, đề xuất từ các thành viên khác trong nhóm và tạo nguyên mẫu tương tác để chia sẻ với người khác .
Là nhà phát triển front-end trang web, bạn chỉ cần xem tất cả các thiết kế trang web và để lại bình luận một cách tự do, dễ dàng tìm kiếm các yếu tố và màu sắc trùng lặp, đồng thời kiểm tra và tải xuống tài sản thiết kế một cách nhanh chóng.
Là người quản lý sản phẩm, bạn chỉ cần kiểm tra quy trình thiết kế một cách dễ dàng, tải lên và xem trước các tài liệu một cách tự do để quản lý các dự án thiết kế trang web trơn tru hơn.
Nhìn chung, Mockplus iDoc có thể kết nối hiệu quả toàn bộ quy trình thiết kế sản phẩm của bạn ngay từ đầu và giúp bạn tránh được nhiều lỗi thiết kế trang web.
Thiết kế của một trang web cần phục vụ chức năng của chính trang web. Nó cũng cần phải tính đến vẻ đẹp và các yêu cầu khác. THIẾT KẾ WEB ALI hy vọng 9 ví dụ thiết kế web xấu ở trên sẽ hữu ích cho bạn và giúp bạn hiểu thế nào là thiết kế web xấu và cách tránh chúng trong tương lai.
10 ví dụ thiết kế web xấu và lỗi phổ biến ảnh hưởng đến seo website và mất khách hàng.thiết kế web xấu, thiết kế web bị lỗi, thiết kế web không chuẩn seo,seo website