9 xu hướng thiết kế web tiên tiến hiện nay.
Là một phương tiện kỹ thuật số, thiết kế web có nhiều thay đổi về công nghệ hơn so với các thiết bị in truyền thống của nó. Nhưng bây giờ chúng ta đã trải qua 18 năm trong thiên niên kỷ mới, nên không có gì ngạc nhiên phải không?

Điều đáng ngạc nhiên là cách các nhà thiết kế web tiếp tục đối phó với những thách thức kỹ thuật ngày càng tăng và vẫn quản lý để tạo các trang web thân thiện với người dùng, rõ ràng và sáng tạo, phù hợp với phong cách của công ty thích nghi với mọi thiết bị có thể tưởng tượng. Trong bài viết này THIẾT KẾ WEB ALI xin được giới thiệu cho bạn 9 xu hướng thiết kế web hiện nay.
Với năm 2018 có nhiều tiến bộ, con số sử dụng điện thoại di động để duyệt web nhiều hơn cả sử dụng máy tính. Điều này có nghĩa là năm 2019 sẽ có những bước tiến nổi bật trong sử dụng chức năng di động theo những cách chúng ta chưa từng thấy trước đây trong khi máy tính để bàn phải tiếp tục phát triển để duy trì sự liên quan. Với tất cả những lưu ý đó, chúng ta hãy xem xét một số xu hướng thiết kế web đáng chú ý hiện nay.
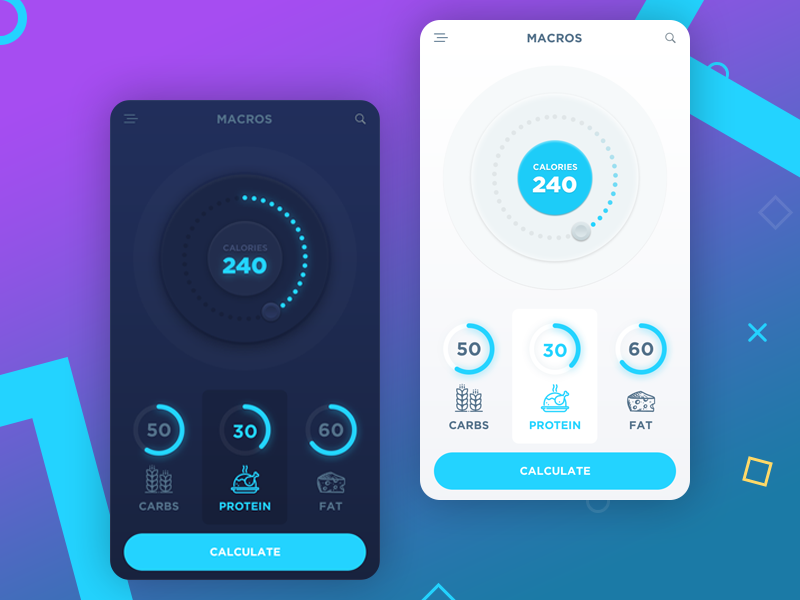
1. Thả bóng và chiều sâu

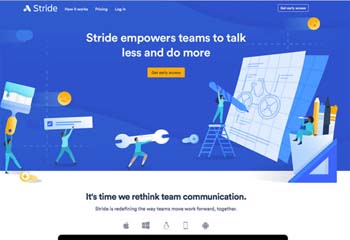
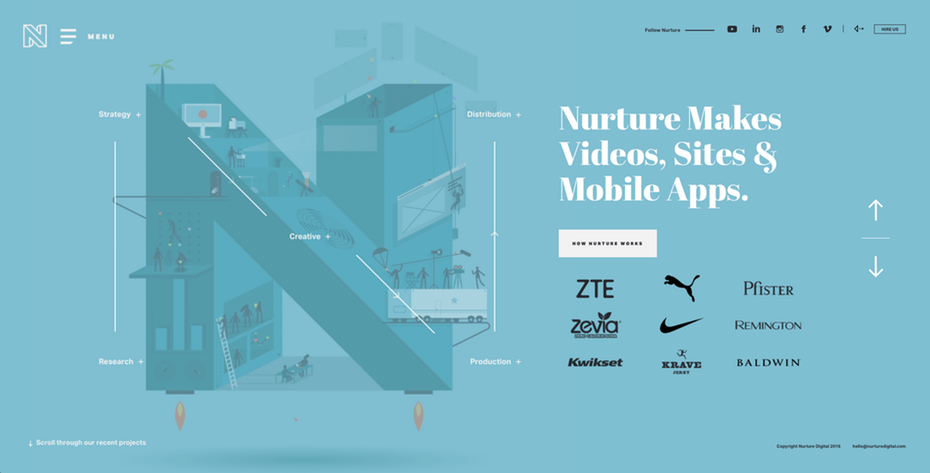
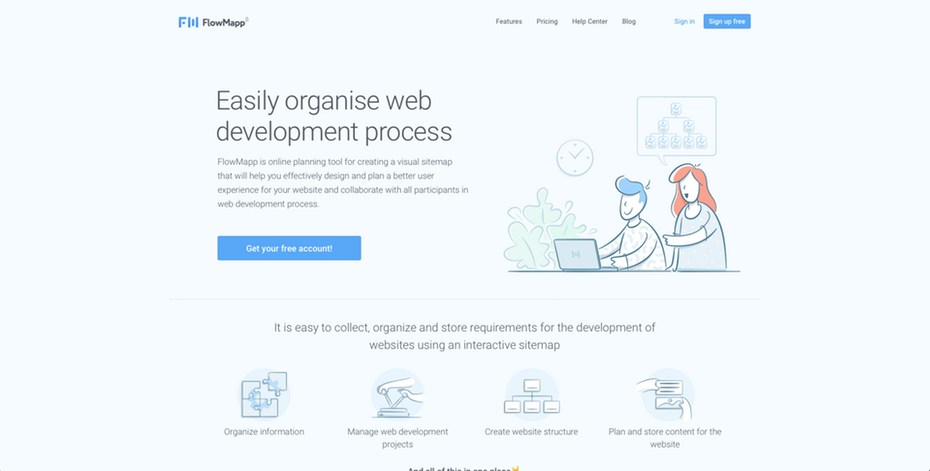
Việc sử dụng đổ bóng không phải là mới, vậy tại sao lại đề cập đến nó? Mặc dù bóng đã là một yếu tố thiết kế web trong một thời gian dài, nhờ vào sự tiến bộ của các trình duyệt web, nhưng chúng ta có thể thấy một số biến thể thú vị. Với lưới và bố trí, các công ty thiết kế web sử dụng thiết kế bóng hơn bao giờ hết để tạo ra chiều sâu và ảo ảnh về một thế giới bên ngoài màn hình. Đây là một phản ứng trực tiếp với xu hướng thiết kế phẳng đã được phổ biến trong những năm qua.
Shadowplay tạo ra hiệu ứng đa năng đáng kinh ngạc, không chỉ làm tăng tính thẩm mỹ của trang web mà còn giúp người dùng trải nghiệm (UX) bằng cách cung cấp sự nhấn mạnh.
Ví dụ, sử dụng các bóng mềm, tinh tế như các trạng thái chỉ định một liên kết không phải là một ý tưởng mới, nhưng kết hợp chúng với các màu rực rỡ (nhiều hơn về sau) như các ví dụ trên giúp tăng cường hiệu ứng ba chiều của các bóng cũ.

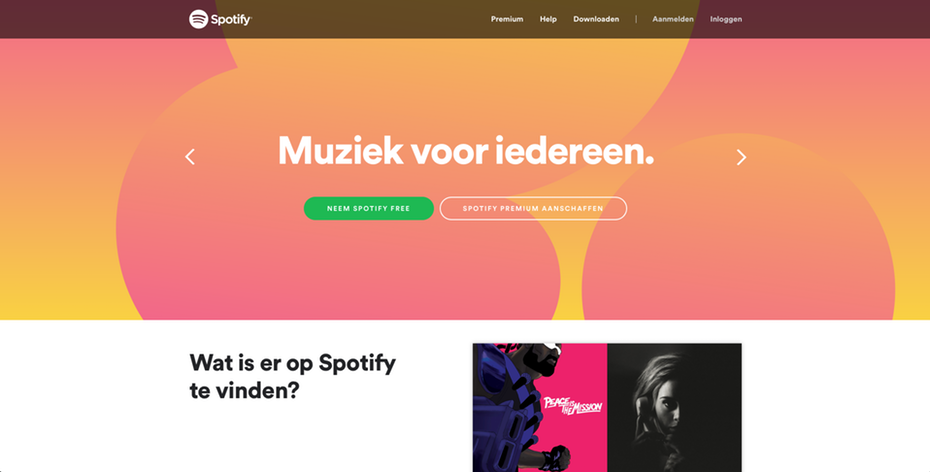
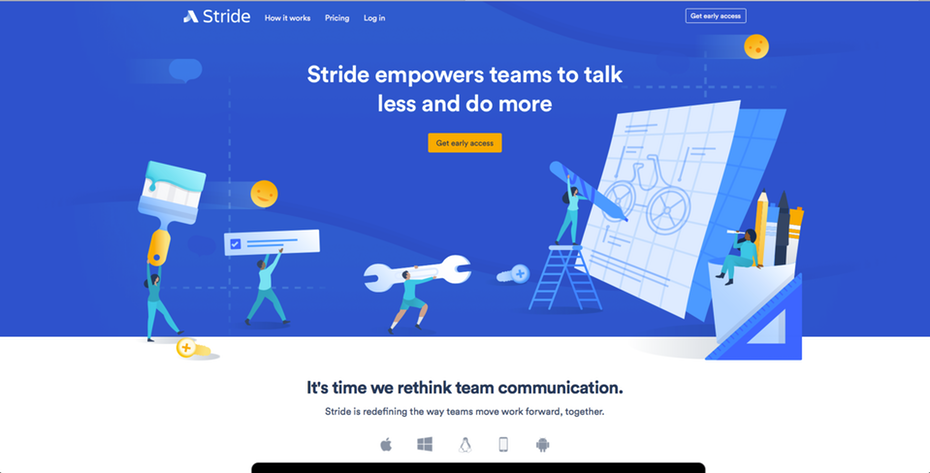
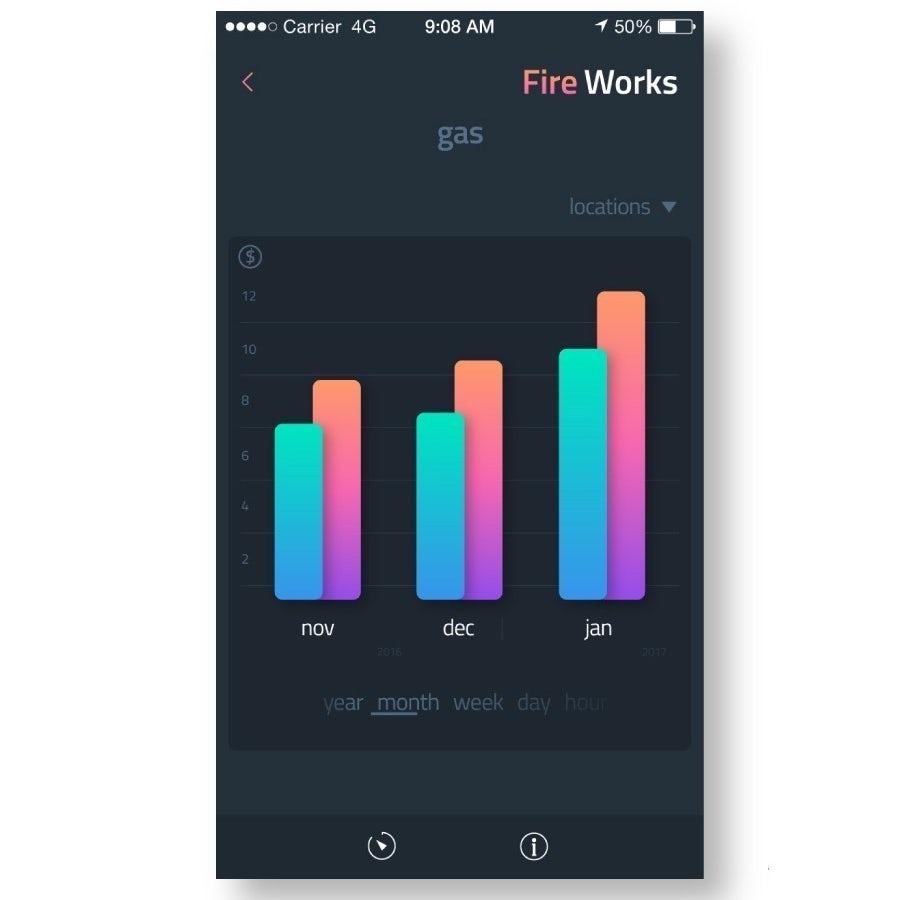
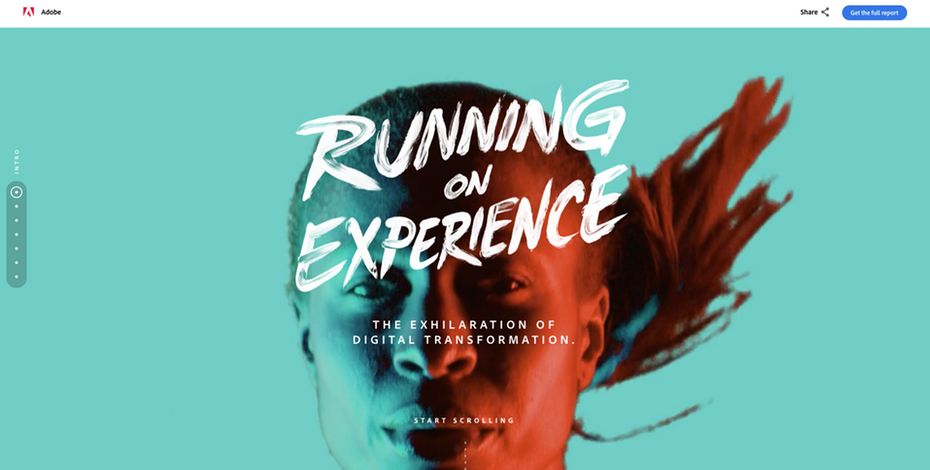
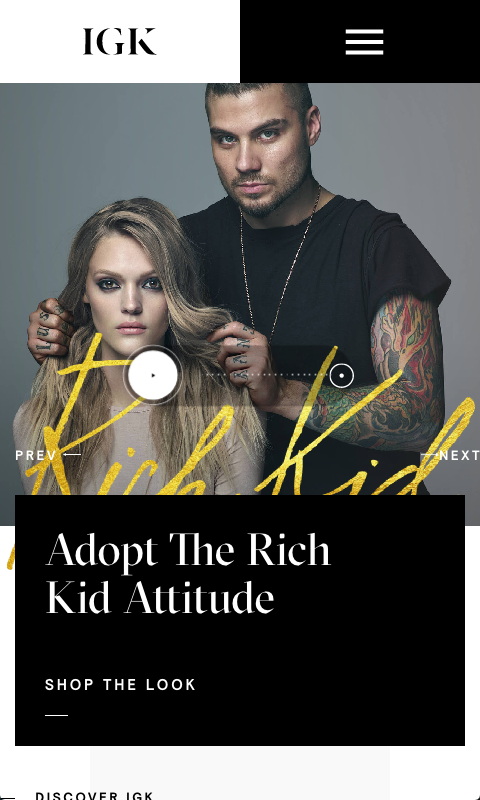
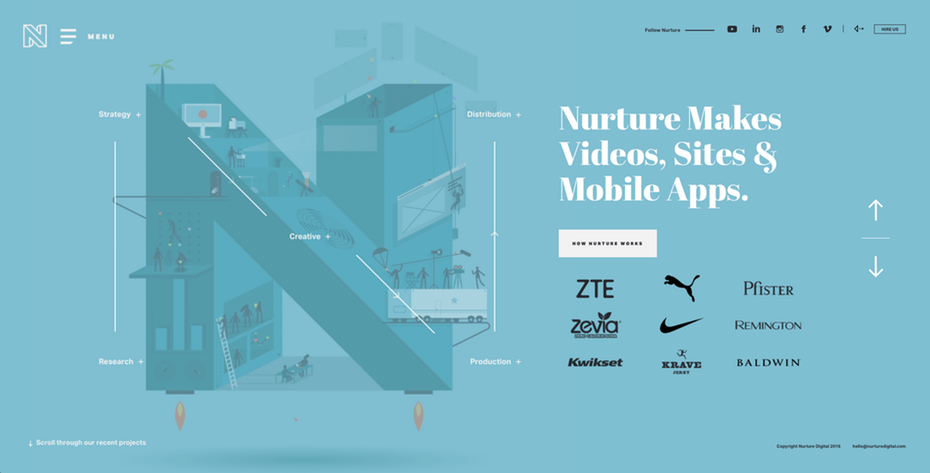
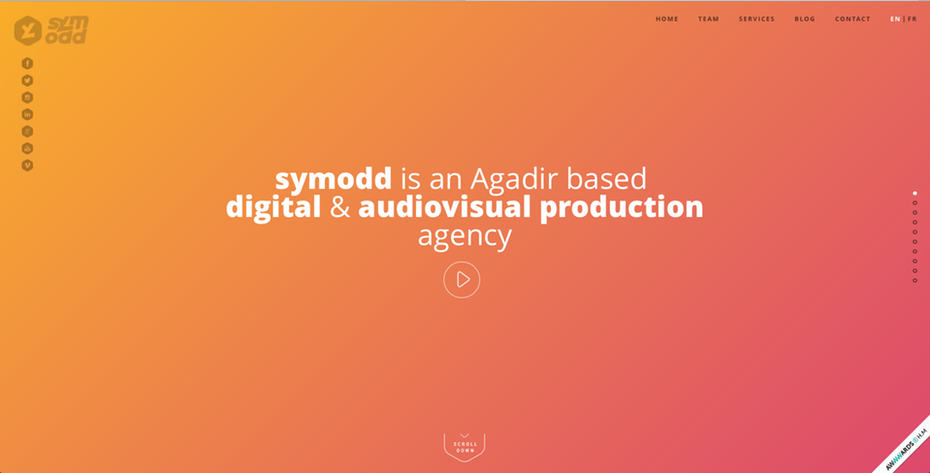
2. Màu sắc rực rỡ, bão hòa
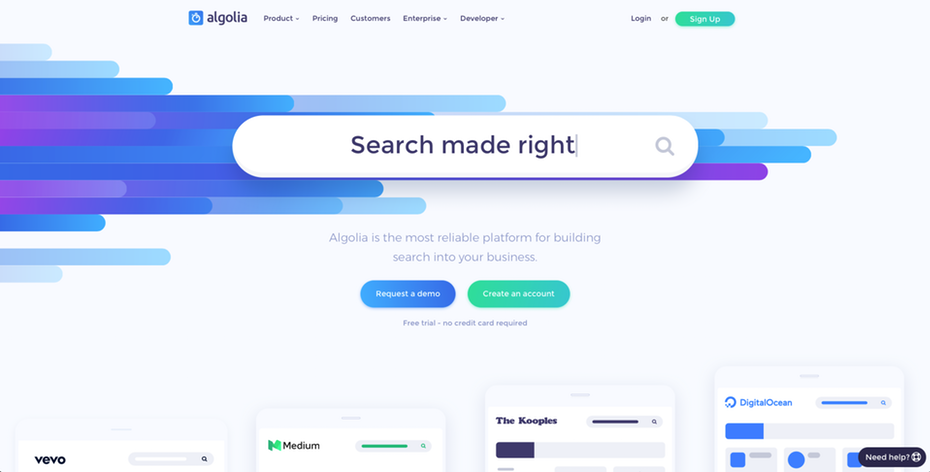
2018 chắc chắn là năm dành cho những màu sắc siêu vượt trội. Trong khi quá khứ nhiều thương hiệu và nhà thiết kế đã bị mắc kẹt với màu sắc an toàn trên web, nhiều nhà thiết kế đang trở nên can đảm hơn trong cách tiếp cận của họ với màu sắc bao gồm cả sự bão hòa và sắc thái rực rỡ kết hợp với các tiêu đề không còn chỉ nằm ngang mà được hình dung lại với các dấu gạch chéo và góc cứng.
Điều này một phần được hỗ trợ bởi những tiến bộ công nghệ trong màn hình và thiết bị có màn hình phù hợp hơn để tái tạo màu sắc phong phú hơn. Màu sắc rực rỡ và thậm chí có thể hữu ích cho các thương hiệu mới hơn, hy vọng sẽ thu hút sự chú ý của khách truy cập ngay lập tức, nhưng nó cũng hoàn hảo cho các thương hiệu muốn tách riêng ‘an toàn web’ và truyền thống.



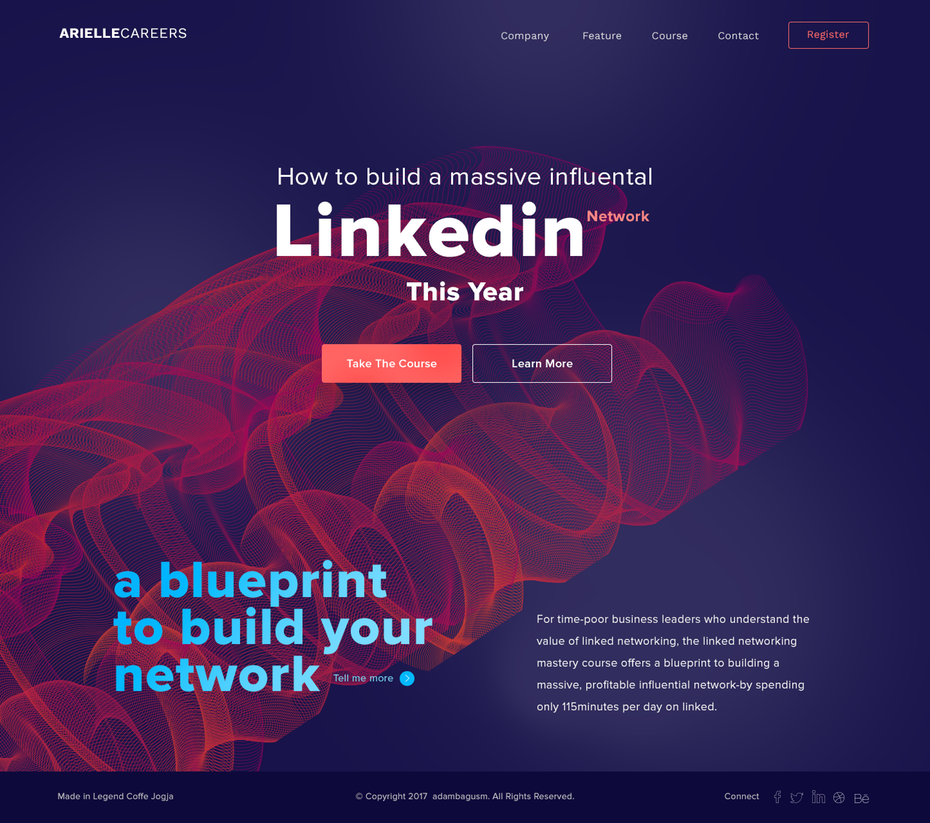
3. Hình nền hạt
Hình nền hạt là một giải pháp tuyệt vời cho các vấn đề về hiệu suất mà các trang web chạy vào với nền video. Những hình ảnh động này là javascript nhẹ cho phép chuyển động được tạo thành một phần tự nhiên của nền, tất cả không mất quá nhiều thời gian để tải.
Xem thêm bài viết: Top Công ty thiết kế website chuyên nghiệp tại tphcm
Họ nói rằng một hình ảnh nói hơn ngàn từ, và một hình ảnh chuyển động chắc chắn có. Tương tự, hình nền hạt ngay lập tức thu hút sự chú ý của người dùng để các thương hiệu có thể tạo ấn tượng đáng nhớ về bản thân chỉ trong vài giây.
Ngoài ra, đồ họa chuyển động như thế này ngày càng trở nên phổ biến trên phương tiện truyền thông xã hội, cung cấp cho khách hàng tiềm năng trở lại trang đích.

4. Thân thiện với thiết bị di động
Như đã đề cập trước đó, duyệt trên thiết bị di động hiện đã chính thức vượt qua máy tính để bàn. Hầu như tất cả mọi người những ngày này cửa hàng và đơn đặt hàng trên điện thoại thông minh của họ. Trong quá khứ, đây là một quá trình khó khăn mà người dùng không nhanh chóng chấp nhận.
Các nhà thiết kế đã từng bối rối: làm thế nào để chúng ta có được một menu lớn, menu phụ trên một màn hình nhỏ? Nhưng với những thiết kế giao diện bây giờ thì điều đó hoàn toàn khả thi. Bạn có thể phải nhận những bức ảnh đẹp, lớn mà khách hàng gửi cho bạn trong phiên bản di động và các biểu tượng tiết kiệm hơn về mặt không gian và đã trở nên phổ biến đến nỗi người dùng không gặp khó khăn khi hiểu chúng.
Các vấn đề về UX đã trở nên dễ dàng hơn để xác định và khắc phục bằng các tương tác nhỏ giúp bạn nhận được phản hồi ngay lập tức về hành động của người dùng.



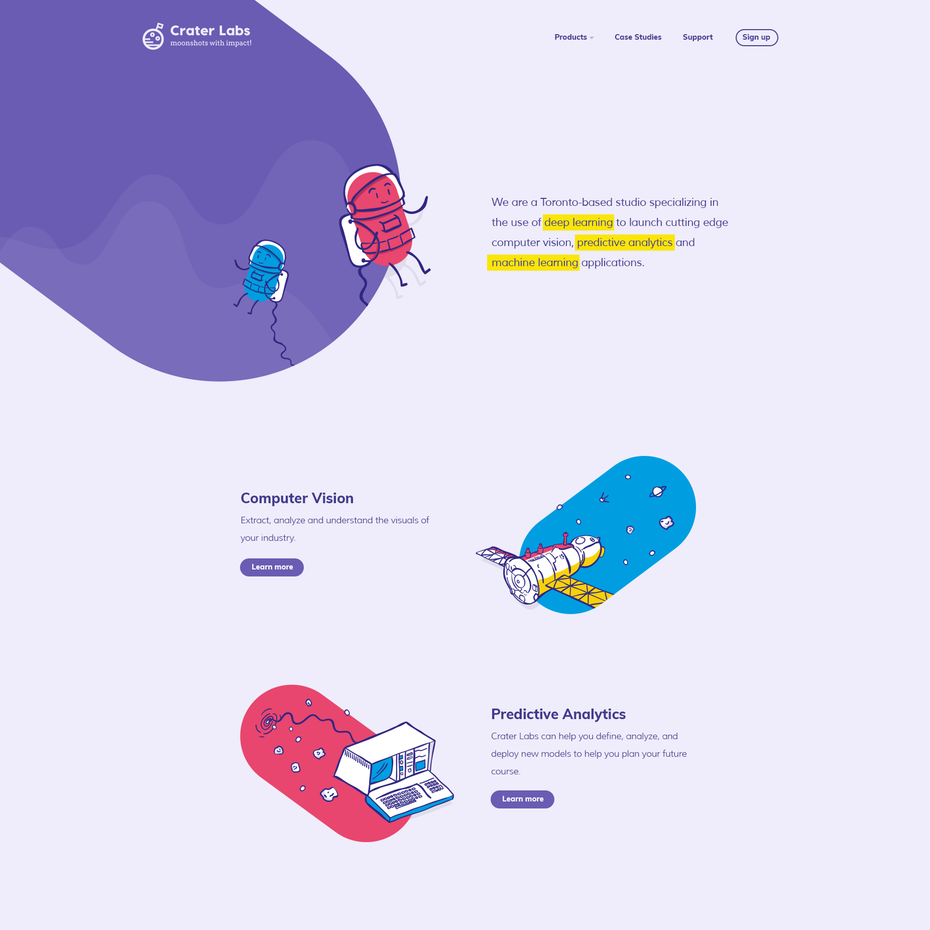
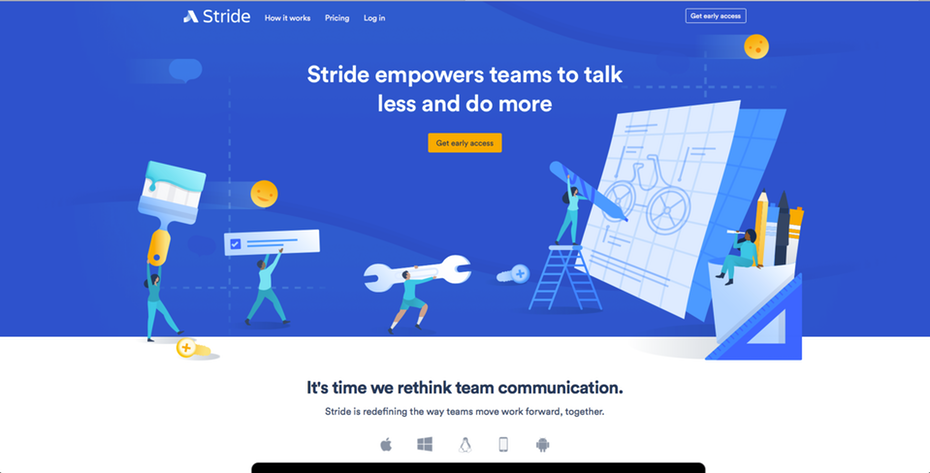
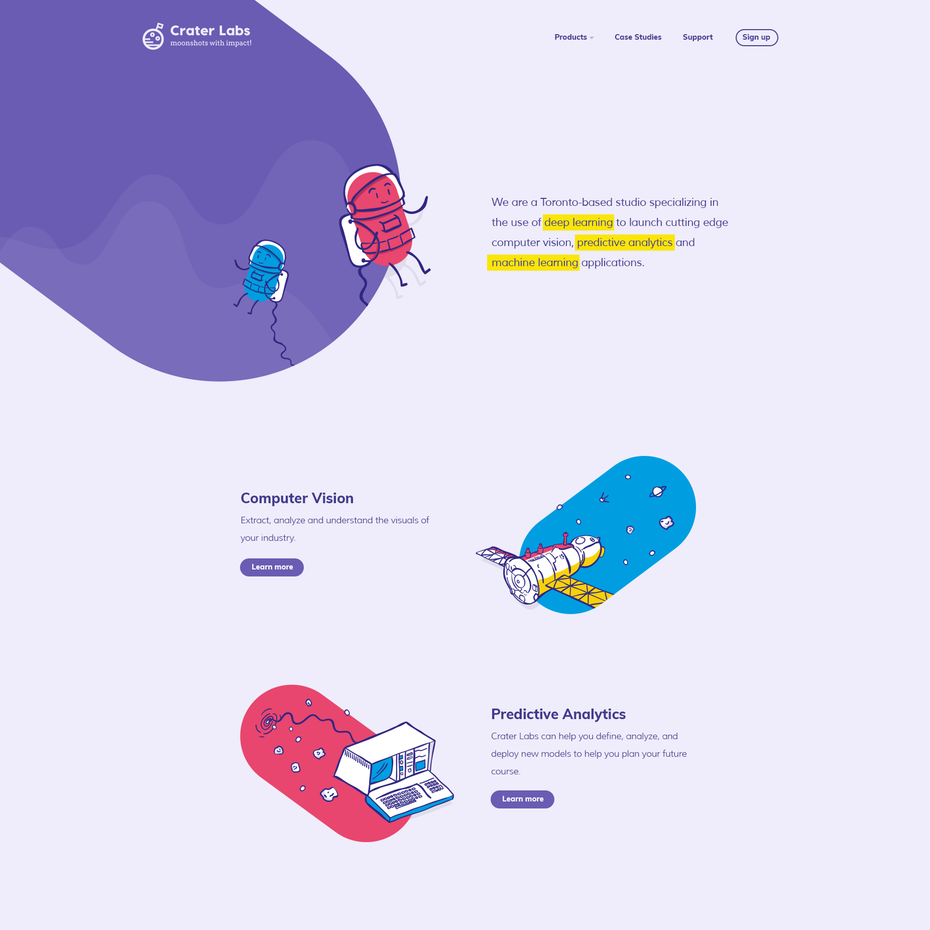
5. Tùy chỉnh giao diện
Giao diện là phương tiện truyền thông tuyệt vời, linh hoạt để tạo hình ảnh vui tươi, thân thiện và thêm yếu tố thú vị vào trang web. Nhà thiết kế có kinh nghiệm có thể tạo ra một giao diện đầy cá tính và phù hợp với điểm nhấn của thương hiệu — tất cả các thương hiệu phấn đấu trong các thị trường ngày càng đông đúc mỗi năm.



Xu hướng này hoàn hảo cho các doanh nghiệp vui vẻ và tràn đầy năng lượng, nó có thể giúp làm cho các thương hiệu thường được coi là nghiêm túc và đúng đắn, tiếp cận được với khách hàng của họ. Bất kể bản sắc thương hiệu của bạn là gì đều có khả năng có giao diện phù hợp với nó.

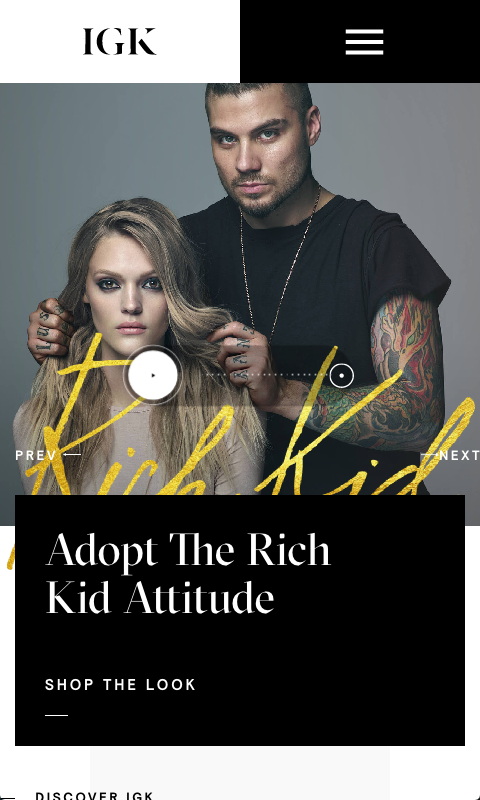
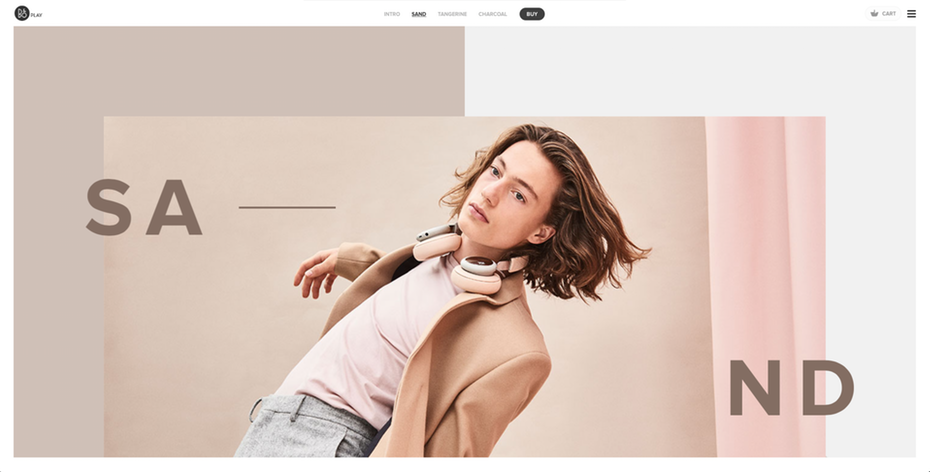
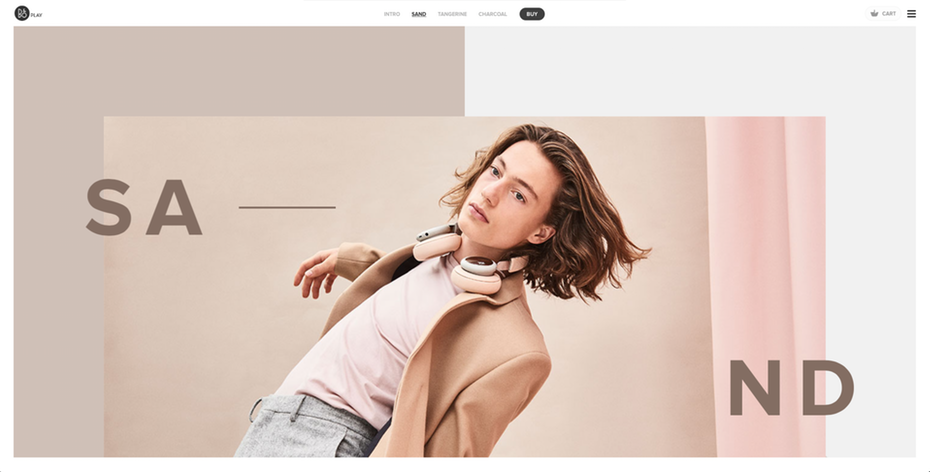
6. Chữ in đậm, lớn
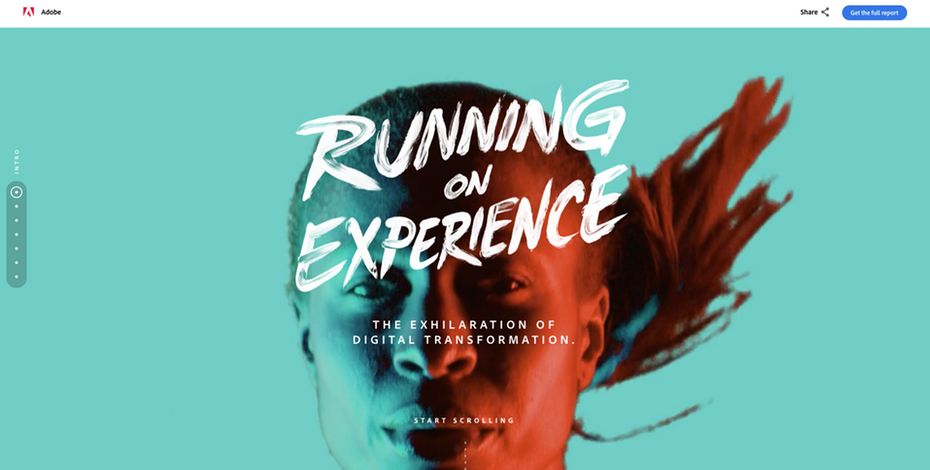
Typography luôn là một công cụ trực quan mạnh mẽ, có thể tạo ra cá tính, gợi lên cảm xúc và đặt âm điệu trên trang web tất cả trong khi truyền tải thông tin quan trọng. Và giờ đây, vì độ phân giải của thiết bị ngày càng trở nên sắc nét và dễ đọc hơn, tôi mong đợi sự gia tăng lớn trong việc sử dụng phông chữ tùy chỉnh.
Loại trừ Internet Explorer, nhiều trình duyệt có thể hỗ trợ các kiểu chữ làm bằng tay được bật bởi CSS cho trình duyệt web. Xu hướng của các chữ cái lớn, tương phản sans serif và serif tiêu đề giúp tạo ra song song năng động, cải thiện UX và tốt nhất của tất cả, giữ cho khách truy cập đọc trang web của bạn.


Đối với các trang web nói riêng, tiêu đề là các yếu tố SEO chính và giúp thu hút người đọc. Các nhà thiết kế sẽ tận dụng tối đa điều này với các trang web có các tiêu đề lớn và có sức ảnh hưởng được tạo ra từ các kiểu chữ sáng tạo.

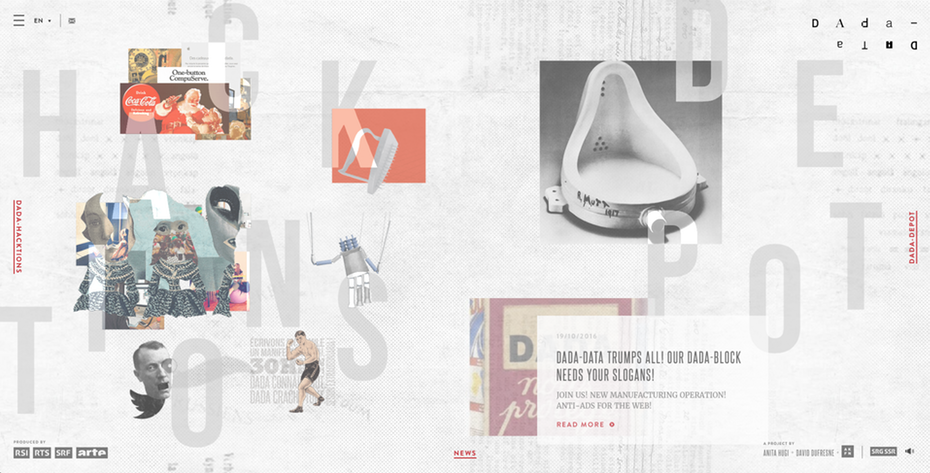
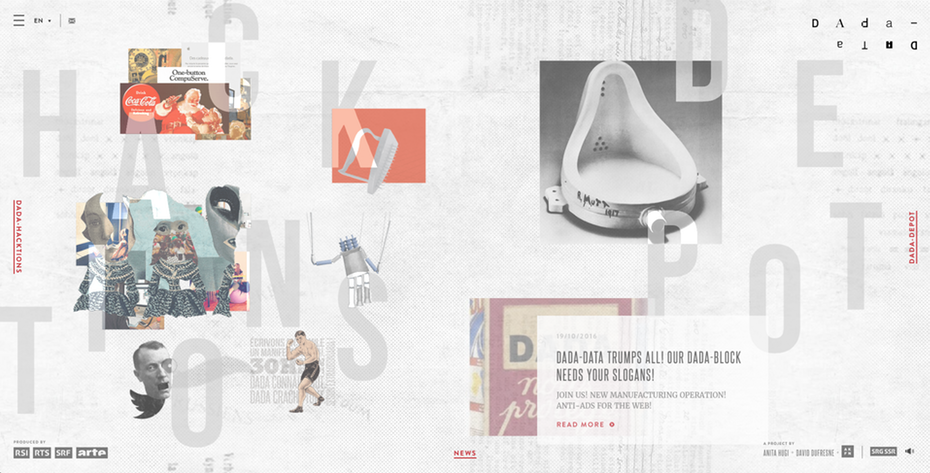
7. Không đối xứng và bố trí bị hỏng
Một thay đổi lớn trong năm 2018 là việc giới thiệu bố cục không chính xác, độc đáo và xu hướng web này sẽ vẫn tiếp tục lan rộng mạnh mẽ vào năm 2019. Sự hấp dẫn của bố cục không đối xứng là bố cục độc đáo, đặc biệt và đôi khi thử nghiệm.

Mặc dù các thương hiệu có quy mô lớn với nhiều nội dung vẫn sử dụng cấu trúc dựa trên lưới truyền thống, nhiều nhà thiết kế mong đợi sự gia tăng sử dụng bố cục độc đáo trên web, vì các thương hiệu tạo ra những trải nghiệm độc đáo để tách biệt.
Các công ty truyền thống nói chung có thể không quan tâm đến tính thẩm mỹ này, nhưng các thương hiệu lớn hơn có thể đủ khả năng để có một chút rủi ro sẽ mong đợi những ý tưởng vượt trội từ nhà thiết kế web của họ.


8. Hoạt ảnh tích hợp
Khi công nghệ trình duyệt tiến bộ, nhiều trang web hơn đang chuyển từ hình ảnh tĩnh và tìm các cách mới, như hoạt ảnh, để thu hút người dùng theo cách tiếp cận giao tiếp của họ. Không giống như các hoạt ảnh hạt được đề cập trước đó (thường là các hình nền lớn), hình ảnh động nhỏ hơn rất hữu ích để thu hút khách truy cập trong toàn bộ trải nghiệm của họ trên trang.
Ví dụ: đồ họa có thể tạo hoạt ảnh cho người dùng khi trang đang tải hoặc hiển thị cho người dùng trạng thái di chuột thú vị từ liên kết. Chúng cũng có thể được tích hợp để làm việc với thao tác cuộn, điều hướng hoặc làm tiêu điểm của toàn bộ trang web.

Các hình ảnh động là một công cụ tuyệt vời cho người dùng để truyền tải thông tin của một trang web, cho phép họ thấy mình (và tương lai tiềm năng của họ là khách hàng) trong các nhân vật. Ngay cả khi bạn chỉ quan tâm đến hoạt ảnh cho hình ảnh trừu tượng thú vị, chúng hoạt động tốt để tạo các tương tác có ý nghĩa cho khách truy cập của bạn.

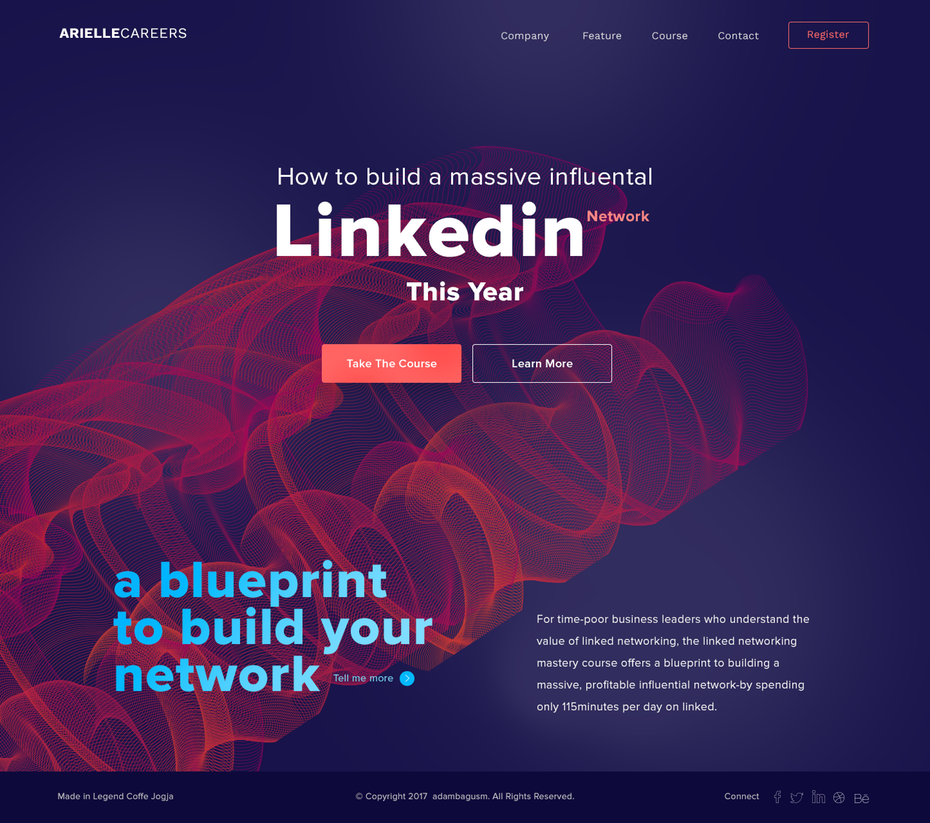
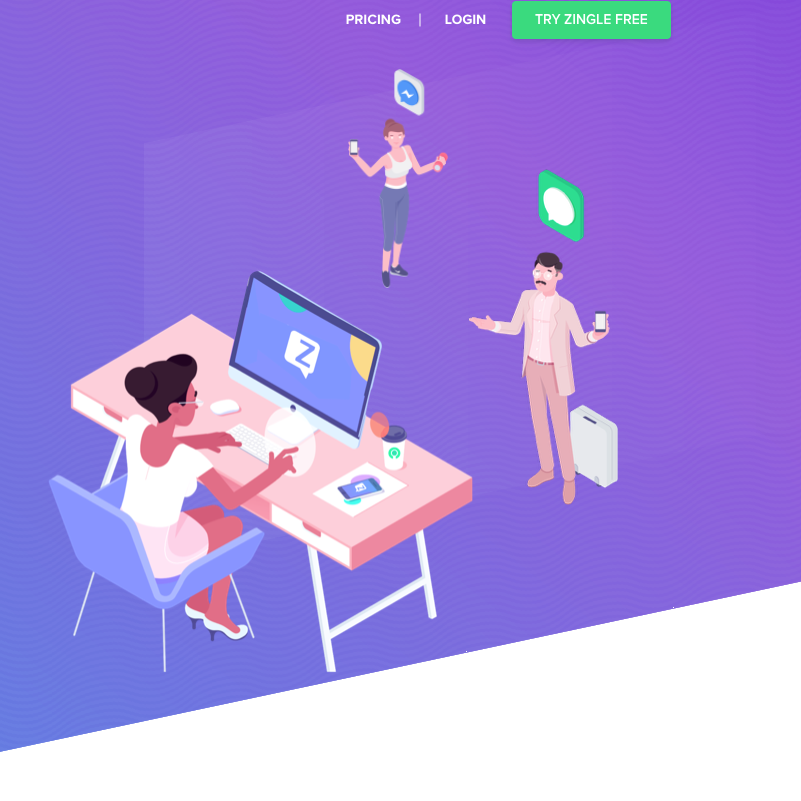
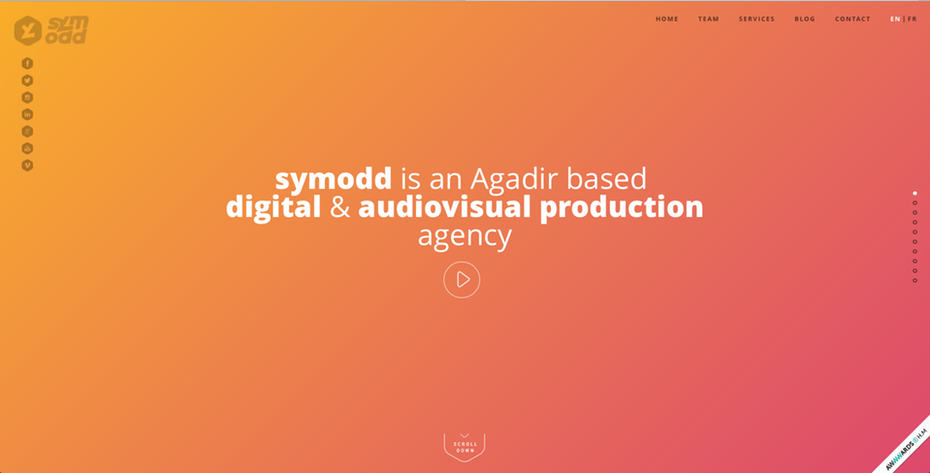
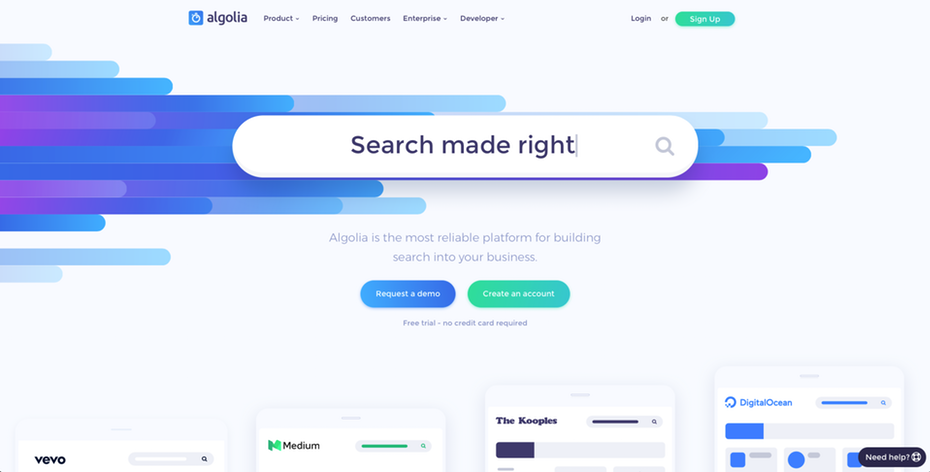
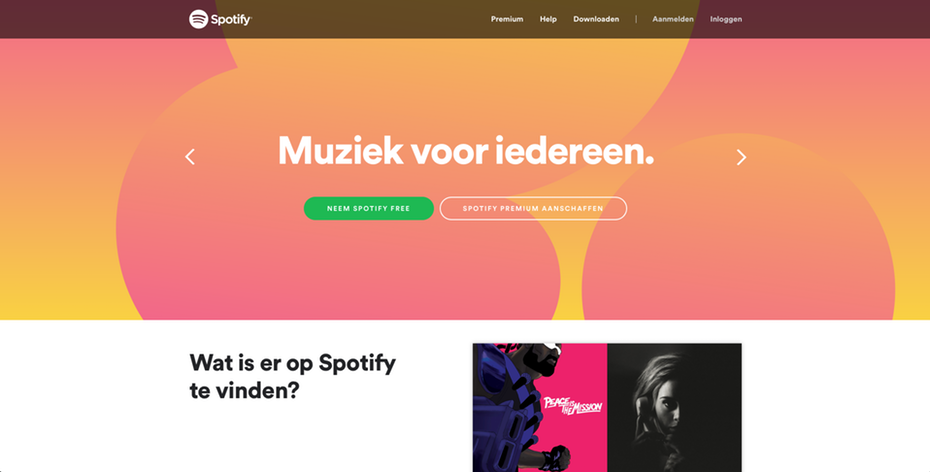
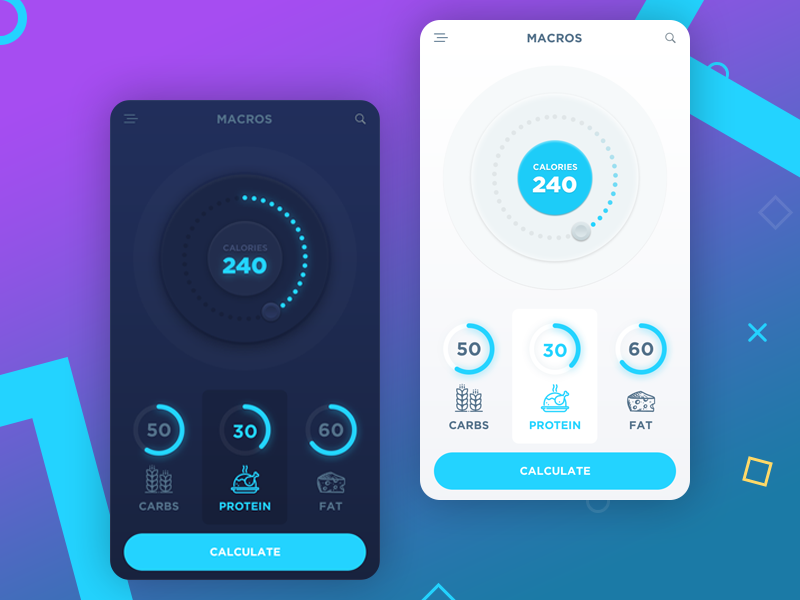
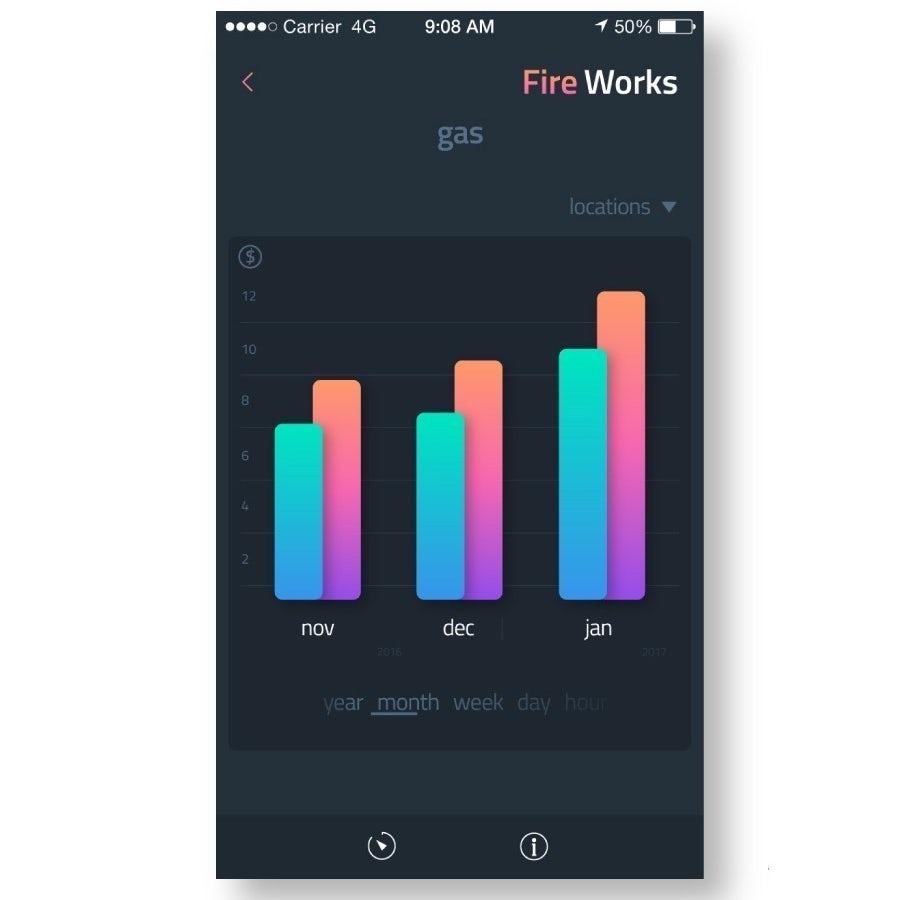
9. Độ dốc động
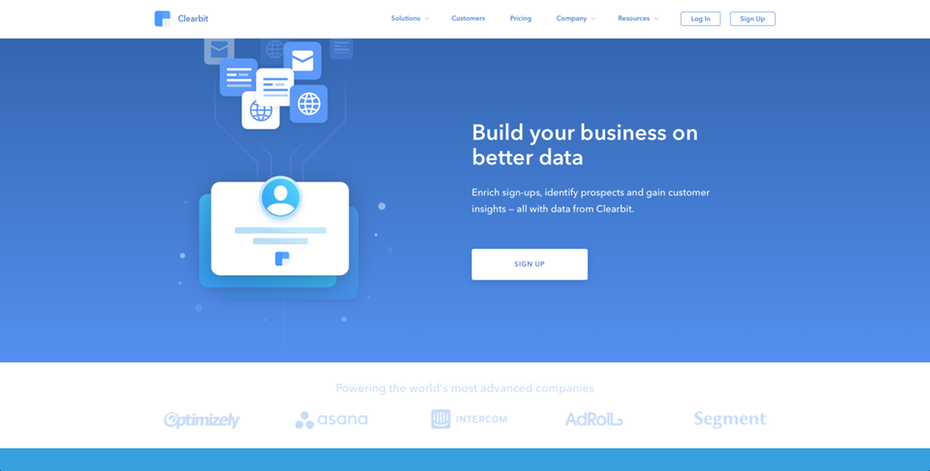
Trong vài năm qua, thiết kế phẳng đã trở thành một xu hướng thiết kế web được ưa thích hơn nhiều so với các màu chiều, nhưng thiết kế dốc đang trở lại vào năm 2018. Lần cuối cùng thiết kế dốc được áp dụng xung quanh, người dùng đã được nhìn thấy chủ yếu ở dạng bóng tinh tế để đề xuất 3D (biểu tượng iOS của Apple là một ví dụ tuyệt vời).
Bây giờ, thiết kế dốc lớn, to và đầy màu sắc và phổ biến gần đây nhất là bộ lọc thiết kế trên ảnh một cách tuyệt vời để làm cho hình ảnh kém thú vị trông hấp dẫn hơn. Một nền dốc đơn giản cũng có thể là giải pháp hoàn hảo nếu bạn không có bất kỳ hình ảnh nào khác để làm việc.



Sau đây là các xu hướng mà bạn có thể tham khảo trong quá trình thiết kế web cho doanh nghiệp của mình.THIẾT KẾ WEB ALI hi vọng đã phần nào góp phần cung cấp những gợi ý cho công cuộc thiết kế web phù hợp với người xem cho những thiết kế website sau này.
Xu hướng thiết kế website hiện đại, Xu hướng phát triển của website, 9 xu hướng thiết kế web tiên tiến hiện nay.Là một phương tiện kỹ thuật số, thiết kế web có nhiều thay đổi về công nghệ