Những lỗi thiết kế lại website có thể phá hủy SEO
Trong xã hội hiện đại nhu cầu của mỗi cá nhân luôn thay đổi một cách nhanh chóng. Để có thể theo kịp sự thay đổi đó thì các website đã thiết kế lại các giao diện, hình ảnh, nội dung của mình để đáp ứng nhu cầu khách hàng.

Nhưng khi thiết kế lại website lại làm cho SEO bị giảm xuống, điều đó khiến cho các công ty thiết kế web phải đối mặt với thách thức mới. Trong bài viết này công ty thiết kế web ALI xin được cung cấp cho bạn những lỗi thường gặp khi thiết kế lại web.
Thiết kế lại trang web, cho dù đó là trang web của riêng bạn hay của khách hàng, là một phần thiết yếu của tiếp thị ngày nay. Đó là điều cần thiết vì công nghệ, xu hướng và kỳ vọng của người dùng thay đổi theo thời gian và nếu các công ty muốn duy trì tính cạnh tranh thì phải bắt kịp với những thay đổi này.

Biết được những rủi ro tiềm năng sẽ giúp bạn tránh được một số sai phạm có thể gây ảnh hưởng tới lượng truy cập của mình.
1. Bỏ qua việc phát triển môi trường thu thập dữ liệu
Mọi người xử lý môi trường phát triển theo nhiều cách khác nhau. Hầu hết chỉ cần thiết lập một thư mục con trong miền của họ. Một số có thể tạo ra một miền nghiêm ngặt để phát triển.
Công cụ tìm kiếm thường đi theo các liên kết và chỉ mục nội dung họ tìm thấy trên đường đi. Điều đó tạo ra vấn đề bởi vì họ có thể lập chỉ mục hai phiên bản của cùng một trang web, có khả năng gây ra các vấn đề với cả nội dung và liên kết.

Sau đây là những bước giải quyết vấn đề này.
- Bước đầu tiên là sử dụng URL sạch chưa bao giờ được sử dụng cho trang web trực tiếp trước đây. Điều này đảm bảo không có liên kết trỏ đến nó. Tiếp theo, không cho phép tất cả các bot sử dụng robots.txt và thiết lập trang chỉ mục trống để các thư mục khác không hiển thị.
- Từ đó, thiết lập một thư mục riêng cho mỗi trang web đang được phát triển. Thông thường, tên thư mục sẽ là sự kết hợp của các từ không hoàn chỉnh để từ đó không được tìm thấy ngẫu nhiên. Sau đó WordPress sẽ được cài đặt trong các thư mục này và được cấu hình để chặn các bot.
2. Tự ý thay đổi tên hình ảnh trên các trang xếp hạng tốt
Đây không phải là vấn đề thường gặp nhưng nếu trang web của bạn đang được đánh giá cao thì việc thay đổi tên và hình ảnh có thể sẽ gây ảnh hưởng tới việc xếp hạng của trang web. Đặc biệt nếu nhà thiết kế web không biết họ đang làm gì.

Trong một số trường hợp, khách hàng thuê một nhà thiết kế web không hiểu SEO để thiết kế lại trang web đang được đánh giá cao của họ. Họ thay thế hình ảnh cũ bằng hình ảnh mới, lớn hơn, nhưng không thích hợp với nội dụng và sử dụng tên cho không phù hợp với hình ảnh như image1.jpg làm giá trị SEO bằng không.
Điều này làm mất một phần quan trọng của nội mà các công cụ tìm kiếm sử dụng để xác định xếp hạng của trang web.
3. Xóa trang hoặc thay đổi URL trang mà không chuyển hướng chúng
Trong quá trình thiết kế lại, một số trang hầu như chắc chắn sẽ không còn cần thiết nữa. Các nhà thiết kế web ít kinh nghiệm thường sẽ xóa chúng. Các trang khác có thể được di chuyển hoặc đổi tên, mà trong hầu hết các trường hợp là thay đổi URL của chúng. Trong những trường hợp này, các nhà thiết kế web thiếu kinh nghiệm thường thay đổi các URL này.
Đây là một sai lầm lớn bởi vì một số trang đó có thể đã xếp hạng tốt. Chúng có thể đã được đính vào các liên kết khác hoặc đã được khách truy cập đánh dấu trang.
Khi xóa các trang đã có liên kết đến, bạn sẽ mất tất cả giá trị SEO từ các liên kết đó. Trong một số trường hợp, điều này có thể ảnh hưởng lớn tới các thứ hạng SEO.

Vấn đề có thể sẽ nghiêm trông hơn vì bất kỳ ai nhấp vào các liên kết hoặc dấu trang đó sẽ được chào đón bởi trang 404. Điều đó làm cho người dùng có những trải nghiệm tiêu cực khi sử dụng web. Điều này rất quan trọng vì Google đã xác nhận rằng trải nghiệm người dùng là yếu tố để xếp hạng.
Cách thích hợp để xóa trang là chuyển hướng tất cả các trang thiết kế lại đến trang phù hợp nhất hiện đang tồn tại. Đối với việc di chuyển các trang điều quan trọng không kém là chuyển hướng URL cũ sang URL mới.

Trong cả hai trường hợp, thường phải sử dụng chuyển hướng 301. Điều này cho các công cụ tìm kiếm biết rằng trang cũ đã được di chuyển vĩnh viễn đến vị trí mới.
Đối với hầu hết các nền tảng lưu trữ, điều này được thực hiện tốt nhất bằng cách thêm mục nhập thích hợp vào tệp .htaccess của bạn.
Nếu bạn không thể thấy tệp .htaccess trên máy chủ của mình, bạn có thể cần điều chỉnh cài đặt trên chương trình FTP để xem các tệp bị ẩn.
Một số nền tảng lưu trữ chuyên biệt có thể sử dụng một phương pháp khác, vì vậy bạn có thể cần phải kiểm tra với nhóm hỗ trợ để xác định cách thực hiện nó.
4. Không thực hiện thu thập thông tin đầy đủ từ môi trường phát triển sau khi di chuyển đến trang web mới.
Bất kể bạn sử dụng phương pháp nào để di chuyển bạn sẽ phải gặp một số lỗi. Thông thường, bạn sẽ di chuyển trang web trực tiếp vào môi trường phát triển của mình và gửi lại cho máy chủ sau khi bạn đã thực hiện và kiểm tra các thay đổi.
Có trường hợp là các liên kết trong nội dung được trỏ dẫn đến địa điểm sai. Ví dụ: trong một trang hoặc bài đăng trên trang web trực tiếp, bạn có thể có liên kết trỏ đến:
domain.com/services/
Sau khi di chuyển sang môi trường phát triển, nó có thể là:
devdomain.com/client123/services/
Nhưng đôi khi, di chuyển trang web đã hoàn thành trở lại máy chủ trực tiếp, nội dung trong các trang và bài đăng vẫn có thể chứa các liên kết trỏ đến các trang trong môi trường phát triển.
Đây chỉ là một ví dụ. Có vô số liên kết đến nội dung trong một trang web bao gồm các liên kết đến các tệp hình ảnh, JavaScript và CSS.
Giải pháp cho vấn đề một khá đơn giản. Bạn có thể sử dụng công cụ như Screaming Frog, chạy từ máy tính để bàn của bạn hoặc một công cụ dựa trên hệ thống đám mây như SEMrush, để thu thập thông tin mọi liên kết trong trang web của bạn.

Điều này bao gồm các liên kết văn bản hiển thị trên giao diện người dùng, cũng như tất cả các liên kết đến tệp hình ảnh, JavaScript và CSS được ẩn trong HTML của trang web.

Hãy chắc chắn xem lại tất cả các liên kết đến các nguồn bên ngoài khi trang web mới đã được di chuyển sang máy chủ trực tiếp vì bất kỳ liên kết nào trỏ đến môi trường phát triển của bạn sẽ xuất hiện dưới dạng liên kết bên ngoài.
Khi bạn tìm thấy "các liên kết bên ngoài" mà thực sự phải là các liên kết bên trong, bạn có thể thực hiện các chỉnh sửa thích hợp. Bước này là cần thiết sau khi di chuyển theo một trong hai hướng, để ngăn chặn các lỗi lớn có thể xảy ra.
Xem thêm bài viết: Thiết kế web chuẩn SEO là gì?
5. Không thực hiện kiểm tra chức năng đầy đủ trên mọi thứ
Khi một trang web được thiết kế lại đã được di chuyển đến máy chủ trực tiếp, bạn cần phải làm nhiều việc hơn là xem lại nhanh một vài trang để đảm bảo mọi thứ trông ổn. Thay vào đó, điều quan trọng là phải kiểm tra mọi thứ để đảm bảo rằng nó không chỉ trông đúng mà còn hoạt động đúng.
Dưới đây là những chi tiết cần được kiểm tra:
- Biểu mẫu liên hệ.
- Chức năng thương mại điện tử.
- Khả năng tìm kiếm.
- Công Cụ Tương Tác.
- Trình phát đa phương tiện.
- Phân tích.
- Google Search Console / Xác minh công cụ quản trị trang web Bing.
- Pixel theo dõi.
- Quảng cáo động.

6. Không định cấu hình WordPress và plugin sau khi di chuyển sang máy chủ trực tiếp
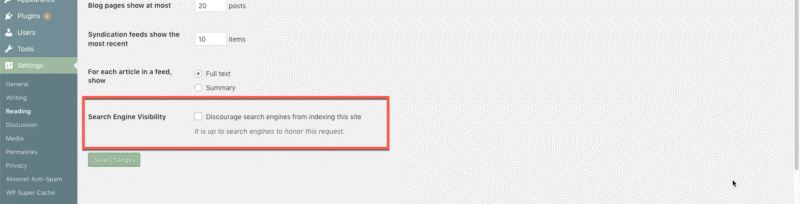
Chúng ta đã nói về tầm quan trọng của việc đặt một bức tường giữa môi trường phát triển của bạn và trình thu thập thông tin của công cụ tìm kiếm. Và điều quan trọng hơn là việc bỏ bức tường đó sau khi di chuyển trang web tới máy chủ.

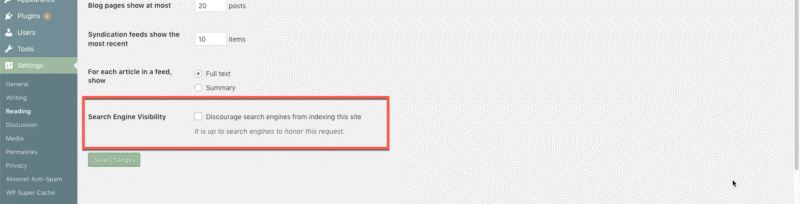
Sau khi di chuyển trang web của khách hàng đến máy chủ trực tiếp của họ. Một số người đã quên không bỏ chọn Yoast SEO để cho công cụ không thu thập và lập chỉ mục trang web.
Lúc đó, trang web của bạn sẽ gần như hoàn toàn bị loại bỏ khỏi chỉ mục của Google. May là Google không dựa vào lưu lượng truy cập không phải trả tiền nên khi bạn bỏ chọn hộp đó, trang web sẽ nhanh chóng được lập lại.

Do các lỗi tác động như thế này có thể xảy ra vì thế điều quan trọng là sau khi di chuyển sang máy chủ trực tiếp, bạn phải ngay lập tức kiểm tra cấu hình của WordPress cũng như bất kỳ plugin nào có thể ảnh hưởng đến cách công cụ tìm kiếm xử lý trang web của bạn.
Điều này bao gồm các plugin cho:
- SEO.
- Chuyển hướng.
- Sơ đồ trang web.
- Lược đồ.
- Caching.
7. Không chú ý đến từng chi tiết
Những sai lầm này hoàn toàn không phức tạp và khó tránh. Bạn chỉ cần nhận thức được chúng, thực hiện một kế hoạch để tránh chúng, và chú ý đến từng chi tiết.
Qua thông tin trên THIẾT KẾ WEB ALI hi vọng bạn sẽ có thêm về các lỗi thường gặp khi thay đổi hoặc di chuyển web để tránh gây ảnh hưởng tới SEO của bạn.
Những lỗi thiết kế lại website làm ảnh hưởng tới seo.Trong xã hội hiện đại nhu cầu của mỗi cá nhân luôn thay đổi một cách nhanh chóng. Để có thể theo kịp sự thay đổi đó thì các website