8 Mẹo để tăng tốc trang web của bạn
Chắc chắn rằng bạn đã gặp phải ít nhất một trang web tải chậm trong lúc tìm kiếm các thông tin. Nếu điều đó nghe có vẻ quen thuộc với bạn thì trong bài viết này CÔNG TY THIẾT KẾ WEB ALI đã tổng kết một số gợi ý giúp tăng tốc độ tải cho trang web của ban.

Nếu bạn nghĩ tốc độ web không quan trọng, thì hãy nghĩ lại những thời điểm bạn đã đóng cửa sổ trình duyệt khi đợi trang web tải. Thực tế là 53% người từ bỏ những trang web mất hơn 3 giây để tải.
Hiệu suất trang web đóng một phần vai trò ảnh hưởng đến thứ hạng công cụ tìm kiếm của bạn. Ví dụ: Google thích các trang web nhanh và sẽ xếp thứ hạng cao hơn cho trang web trong kết quả tìm kiếm.

Kiểm tra tốc độ trang web của bạn
Để bắt đầu hãy kiểm tra tốc độ tải trang web của bạn trước tiên bằng một số công cụ sau:
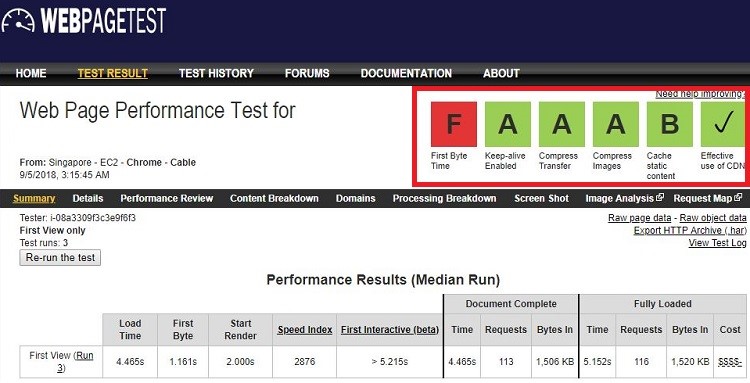
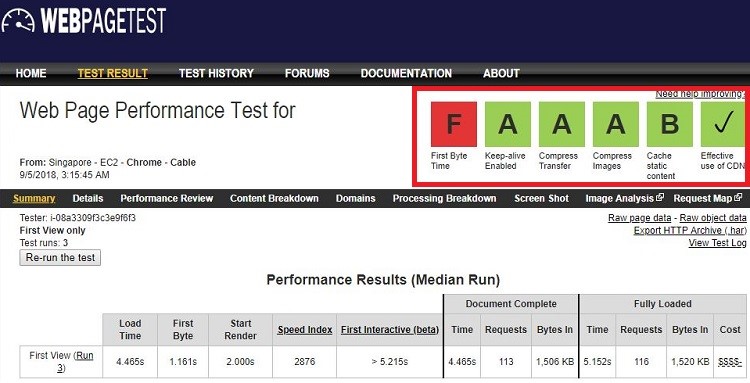
- WebPageTest: Thu thập hiệu suất trang web từ các trình duyệt thực đang chạy các hệ điều hành phổ biến.
- Pingdom: Giúp phân tích và tìm thấy tắc nghẽn trong hiệu suất trang web.
- GTmetrix: Phân tích và cung cấp thông tin chi tiết về cách tốt nhất để tối ưu hóa tốc độ trang web.
- Bitcatcha: Kiểm tra tốc độ trang web từ tám quốc gia.

Bằng cách sử dụng trình kiểm tra tốc độ trang web, bạn sẽ có thể tìm hiểu cách tối ưu hóa tốt cho trang web.
Dưới đây là các gợi ý để tăng tốc trang web của bạn.
1. Chọn máy chủ web
Web Hosting có lẽ là một trong những lựa chọn quan trọng nhất mà bạn sẽ phải thực hiện. Mỗi web host sẽ có các tính năng tuyệt vời khác nhau, vì vậy hãy tìm các mục chính như công nghệ lưu trữ bộ nhớ độc quyền, ổ đĩa hoặc kiểm soát các khu vực quan trọng như NGINX.
Sự lựa chọn về web host là cực kỳ quan trọng. Nếu bạn không quen lựa chọn cho mình web host phù hợp, hãy xem các đánh giá toàn diện của các công ty thiết kế web trước về các web host hàng đầu để giúp bạn đưa ra một quyết định sáng suốt.
2. Rút gọn: Càng nhỏ càng tốt
Việc rút gọn thường được sử dụng cho các trang web ngày nay vì có rất các tập tin Javascript và CSS . Điều này tạo ra rất nhiều yêu cầu HTTP trong một lượt truy cập có thể làm chậm đáng kể trang web của bạn.
Giảm thiểu các tệp Javascript và CSS của bạn bằng cách kết hợp tất cả các tập lệnh vào một tệp duy nhất (của từng loại). Đây không phải là một nhiệm vụ dễ dàng, nhưng đừng lo lắng, hãy liên hệ với chúng tôi để được hỗ trợ.

Việc rút gọn có thể làm cho mã của bạn trông như bị xáo trộn nhưng đừng lo. Điều này là bình thường.
3. Thực hiện theo nguyên tắc KISS
Đây không phải là điều thường được giảng dạy bởi các chuyên gia web, nhưng tôi thấy nó rất hữu ích theo nhiều cách. KISS là một từ viết tắt của "Keep it simple, stupid". Nó được đặt ra bởi một số khách hàng thông minh trong những năm 1960 nhấn mạnh vào hiệu quả của các hệ thống đơn giản.
Theo quy tắc chung, tôi thấy điều này hoàn toàn được áp dụng trong khía cạnh cuộc sống ngay cả khi thiết kế trang web. Bằng cách tránh việc triển khai và thiết kế quá phức tạp, bạn sẽ có được một trang web nhanh và quan trọng hơn, dễ quản lý và duy trì.

Thiết kế & Hình ảnh
Bằng cách giữ thiết kế và hình ảnh đơn giản. Một trang web nặng nề là một trang web có hình ảnh độ nét cao và những video tuyệt đẹp nhưng lại tải chậm như một con lười làm cho người dùng cảm thấy chán nản. Để khắc phục điều đó bạn nên thiết kế trang web của mình một cách gọn gàng, rõ ràng và cố tách hình ảnh và video ra nhiều trang khác.
Mã & Plugins
WordPress là công cụ tuyệt vời và rất đơn giản để sử dụng. Và có plugin hầu như là thiết kế sẵn có. Hãy cẩn thận với việc trang web của bạn bị quá tải vì có quá nhiều plugin. Hãy nhớ rằng mỗi plugin được thiết kế bởi những người khác nhau (và có thể là các công ty khác nhau).
Nếu có thể, hãy tránh sử dụng các plugin nếu bạn có thể tự làm công việc đó. Lấy ví dụ một plugin sẽ giúp bạn nhập các bảng vào văn bản. Nhưng Bạn có thể dễ dàng tìm một số mã HTML cơ bản để vẽ bảng thay vì phải sử dụng một plugin, phải không
Một số plugin riêng lẻ có thể làm chậm đáng kể trang web của bạn, vì vậy hãy đảm bảo bạn thực hiện kiểm tra tốc độ mỗi khi bạn cài đặt plugin mới!
4. Tận dụng mạng phân phối nội dung
Mạng phân phối nội dung là một món quà. Các công ty như Cloudflare và LimeLight Networks kiếm sống bằng cách giúp những người khác tận hưởng việc phân phối nội dung ổn định và nhanh chóng thông qua mạng lưới các máy chủ trên khắp thế giới.
Sử dụng CDN sẽ giúp bạn phục vụ các trang web của mình nhanh hơn và cải thiện tốc độ tải cho dù khách truy cập của bạn đến từ đâu. Bên cạnh đó, việc sử dụng CDN cũng cung cấp thêm sự bảo vệ chống lại các cuộc tấn công nguy hiểm như Dịch vụ từ chối phân tán (DDoS).
Nếu bạn là chủ sở hữu của một trang web nhỏ, thì Cloudflare đem lại lựa chọn miễn phí mà bạn có thể sử dụng. Các công ty và các trang web lớn hơn sẽ phải trả tiền để có được một kế hoạch tốt hơn, nhưng với những gì một CND mang lại thì nó hoàn toàn đáng giá.
Xem thêm bài viết: Thiết kế website doanh nghiệp chuẩn seo google
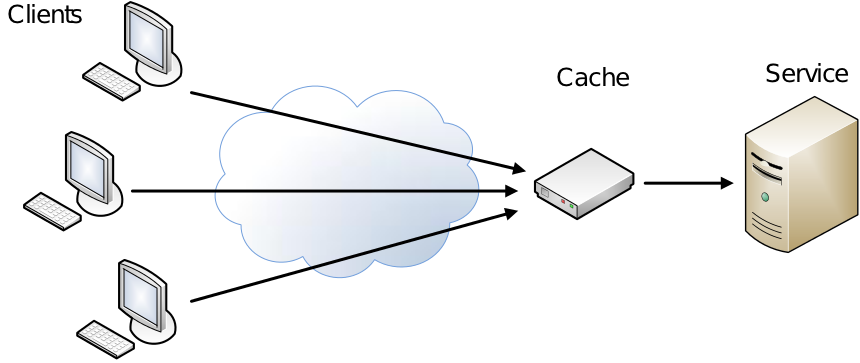
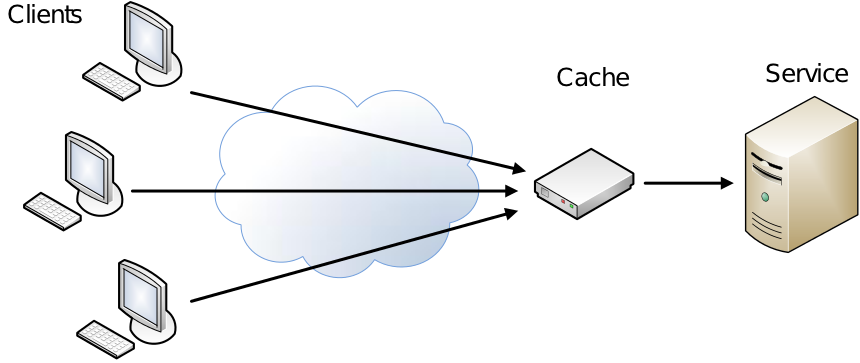
5. Sử dụng Caching
Caching lưu trữ các tập tin để khi khách truy cập trang web của bạn có thể chia sẻ từ các trang được xây dựng trước đó để thời gian xử lý được cắt giảm. Trong hầu hết các trường hợp, những gì bạn cần quan tâm là bộ nhớ đệm phía máy chủ.
Cách hiệu quả nhất để triển khai Caching ẩn ở máy chủ là thông qua các cài đặt trong máy chủ Apache hoặc NGINX. Bạn sẽ cần phải xem qua các tài liệu đó và tìm các cài đặt phù hợp sẽ giúp bạn đặt bộ nhớ cache cho máy chủ của mình.

Quy tắc chung là bất cứ việc gì mà cần nhiều sự hỗ trợ máy chủ (chế biến) nên được lưu trữ nếu có thể.
Nếu nó quá lạ đối với bạn, Plugins là một lựa chọn khác nhưng các nhà thiết kế khuyên rằng không nên sử dụng nó trong trường hợp này.
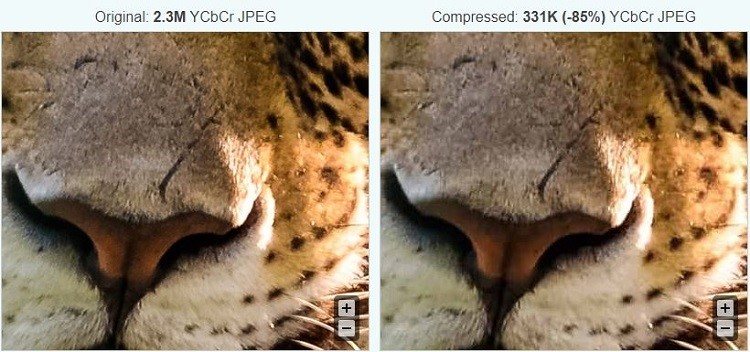
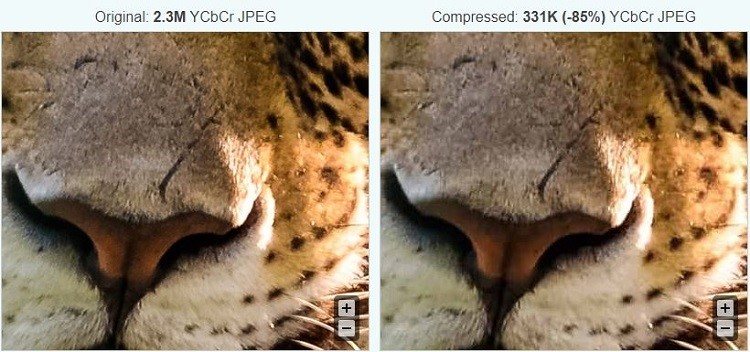
6. Tối ưu hóa dữ liệu hình ảnh
Đây có thể đi ngược về những gì được đề cập từ trước trong nguyên tắc KISS về hình ảnh và video. Thật sự hình ảnh và video là chìa khóa giúp trang web thu hút hơn nhưng bạn vẫn phải đảm bảo rằng hình ảnh bạn sử dụng được sắp xếp hợp lý nhất có thể.
Nội dung web là phần cơ bản nhất, ngay cả khi nói đến hình ảnh. Phần lớn các trang web gặp phải vấn đề tải chậm như rùa là do những hình ảnh kích cỡ lớn nhưng không liên quan đến nội dung sản phẩm.

Bạn hoàn toàn có thể sử dụng những hình ảnh lớn với độ phân giải cao nhưng hãy đảm bảo chúng được tối ưu hóa đúng cách trước khi tải chúng lên.
Có hai cách giúp bạn tối ưu hóa hình ảnh. Đầu tiên là thông qua một plugin như WP Smush. Cách tiếp theo cho những người không sử dụng WordPress chính là sử dụng một công cụ tối ưu hóa hình ảnh như Image Compressor hoặc JPEG Optimizer.
Hầu hết các công cụ tối ưu hóa hình ảnh sẽ cho phép bạn xem các chi tiết độ phân giải trên hình ảnh để bạn có thể điều chỉnh nó. Các hình ảnh trông khá giống với ban đầu nhưng có kích thước nhỏ hơn nhiều.

7. Sử dụng nén gzip
Nếu bạn đã nghe về nén hình ảnh hoặc có thể lưu trữ (ZIP hoặc RAR) thì có thể bạn sẽ quen thuộc với lý thuyết nén gzip. Cách này nén mã trang web của gia tăng tốc độ lên tới 300% (có nhiều kết quả khác nhau).
8. Giảm chuyển hướng
Thông thường, các trình duyệt chấp nhận các dạng địa chỉ khác nhau và lần lượt được dịch sang máy chủ. Lấy ví dụ www.example.com và example.com. Cả hai có thể đi đến cùng một trang, nhưng một địa chỉ yêu cầu máy chủ của bạn là phải chuyển hướng nó đến địa chỉ được công nhận chính thức.
Sự chuyển hướng đó làm mất một số thời gian và tài nguyên, vì vậy mục tiêu của bạn là đảm bảo trang web có thể truy cập được thông qua không quá một chuyển hướng. Sử dụng trình biểu đồ chuyển hướng để xem bạn có đang làm đúng không.
Do tính phức tạp của việc thực hiện quyền này và thời gian liên quan trên cơ sở liên tục, do đó bạn nên sử dụng plugin để Chuyển hướng.
Ngày nay tốc độ băng thông rộng, ngay cả trên thiết bị di động đã tăng lên rất nhiều và sẽ ngày càng tăng hơn nữa. Điều đó có nghĩa rằng có không có lý do gì mà các chủ trang web bắt khách hàng của mình phải đợi lâu khi truy cập vào trang web mình.
Bạn sẽ để lại ấn tượng xấu cho người dùng và họ sẽ không thèm vô trang web của bạn nữa. 8 cách mà chúng tôi đề cập trên chỉ là những mẹo được tổng hợp còn có rất nhiều cách khác giúp bạn tăng tốc độ tải cho trang web mình lên.
CÔNG TY THIẾT KẾ WEB ALI hi vọng rằng bạn sẽ có thể phát triển trang web của mình lớn mạnh hơn nữa và đặc biệt sẽ không gặp vấn đề về tốc độ tải trang.
cách tăng tốc độ trang web, Muốn tăng tốc độ tải trang web,tối ưu tốc độ website, cách tăng tốc độ tải trang, tăng tốc độ truy cập web